Wie Web- und Service-Worker die Leistung Ihrer Website verbessern können und wann Sie einen Web-Worker im Vergleich zu einem Service-Worker verwenden sollten.
In dieser Übersicht wird erläutert, wie Web- und Service-Worker die Leistung Ihrer Website verbessern können und wann Sie einen Web-Worker im Vergleich zu einem Service-Worker verwenden sollten. Im Rest dieser Reihe finden Sie spezifische Muster für die Kommunikation zwischen Fenstern und Service Workern.
Wie Mitarbeitende Ihre Website verbessern können
Der Browser verwendet einen einzelnen Thread (den Hauptthread), um das gesamte JavaScript auf einer Webseite auszuführen und Aufgaben wie das Rendern der Seite und die Garbage Collection auszuführen. Wenn zu viel JavaScript-Code ausgeführt wird, kann der Haupt-Thread blockiert werden. Dadurch wird der Browser daran gehindert, diese Aufgaben auszuführen, was zu einer schlechten Nutzererfahrung führt.
Bei der Entwicklung von iOS-/Android-Apps ist es üblich, Vorgänge auf zusätzliche Threads auszulagern, damit der Hauptthread der App kostenlos bleibt, um auf Nutzerereignisse zu reagieren. In den neuesten Android-Versionen führt das Blockieren des Hauptthreads für längere Zeit zu einem App-Absturz.
Im Web wurde JavaScript für das Konzept eines einzelnen Threads entwickelt und es fehlen Funktionen, die für die Implementierung eines Multithreading-Modells wie dem von Apps benötigt werden, z. B. gemeinsam genutzter Speicher.
Trotz dieser Einschränkungen kann ein ähnliches Muster im Web erreicht werden, indem Worker verwendet werden, um Skripts in Hintergrundthreads auszuführen. So können Aufgaben ausgeführt werden, ohne den Hauptthread zu beeinträchtigen. Worker sind ein vollständiger JavaScript-Bereich, der auf einem separaten Thread ohne gemeinsamen Arbeitsspeicher ausgeführt wird.
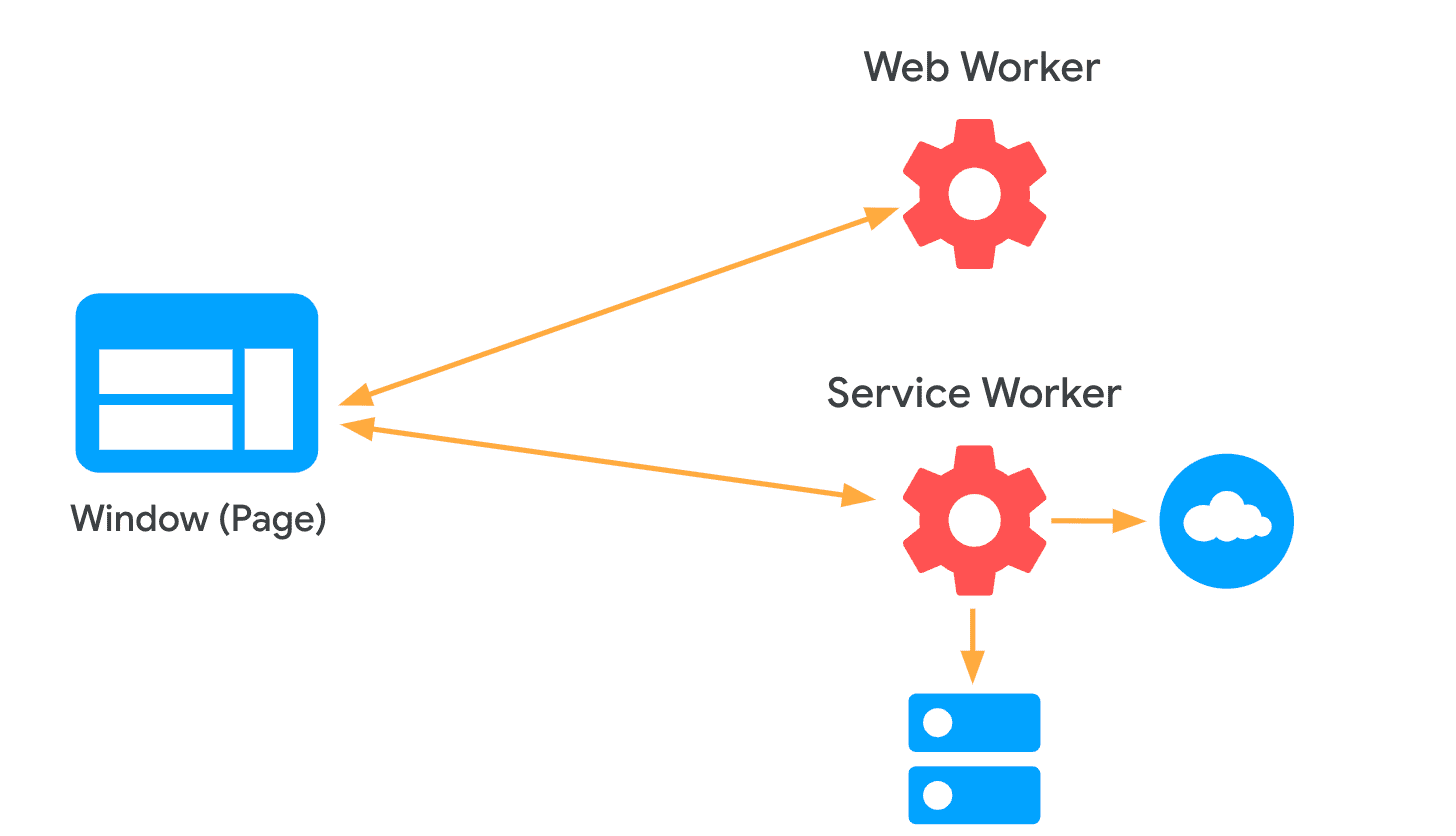
In diesem Beitrag erfahren Sie mehr über zwei verschiedene Arten von Workern (Webworker und Service Worker), ihre Gemeinsamkeiten und Unterschiede sowie die gängigsten Muster für die Verwendung in Produktionswebsites.

Webworker und Service Worker
Ähnlichkeiten
Webworker und Service Worker sind zwei Arten von Workern, die für Websites verfügbar sind. Sie haben einige Gemeinsamkeiten:
- Beide werden in einem sekundären Thread ausgeführt, sodass JavaScript-Code ausgeführt werden kann, ohne den Hauptthread und die Benutzeroberfläche zu blockieren.
- Sie haben keinen Zugriff auf die Objekte
WindowundDocument. Daher können sie nicht direkt mit dem DOM interagieren und haben nur eingeschränkten Zugriff auf Browser-APIs.
Unterschiede
Man könnte meinen, dass die meisten Dinge, die an einen Web-Worker delegiert werden können, auch in einem Service Worker erledigt werden können und umgekehrt. Es gibt jedoch wichtige Unterschiede:
- Im Gegensatz zu Webworkern können Sie mit Serviceworkern Netzwerkanfragen abfangen (über das Ereignis
fetch) und im Hintergrund auf Push API-Ereignisse warten (über das Ereignispush). - Eine Seite kann mehrere Webworker starten, aber ein einzelner Service Worker steuert alle aktiven Tabs im Bereich, mit dem er registriert wurde.
- Die Lebensdauer des Web-Workers ist eng an den Tab gebunden, zu dem er gehört, während der Lebenszyklus des Service-Workers unabhängig davon ist. Wenn Sie den Tab schließen, auf dem ein Web-Worker ausgeführt wird, wird er beendet. Ein Service Worker kann dagegen im Hintergrund weiter ausgeführt werden, auch wenn für die Website keine aktiven Tabs geöffnet sind.
Anwendungsfälle
Die Unterschiede zwischen den beiden Arten von Workern geben Aufschluss darüber, in welchen Situationen die eine oder die andere verwendet werden sollte:
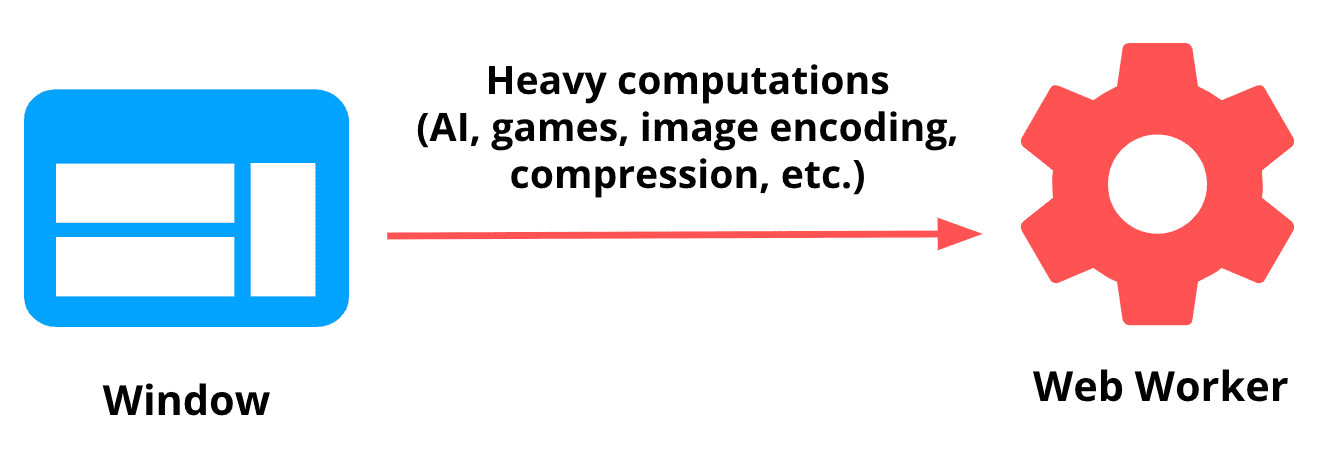
Anwendungsfälle für Web-Worker beziehen sich häufiger auf das Auslagern von Aufgaben (z. B. aufwendige Berechnungen) an einen sekundären Thread, um das Blockieren der Benutzeroberfläche zu vermeiden.

- Beispiel:Das Team, das das Videospiel PROXX entwickelt hat, wollte den Hauptthread so weit wie möglich freihalten, um sich um Nutzereingaben und Animationen zu kümmern. Dazu haben sie Web-Worker verwendet, um die Spiellogik und die Statusverwaltung in einem separaten Thread auszuführen.

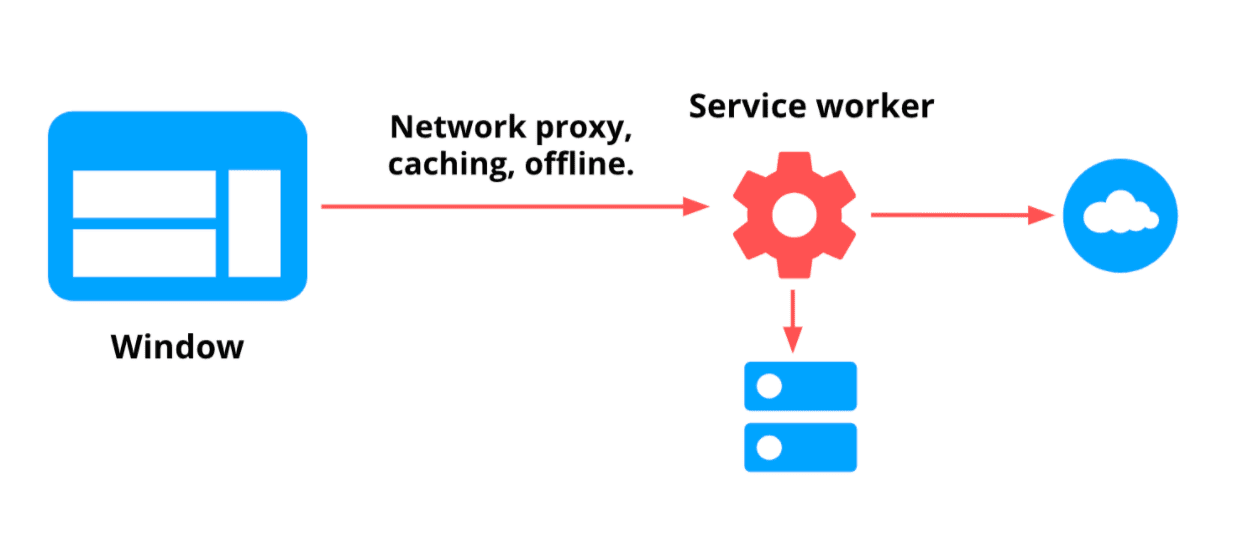
Service Worker-Aufgaben beziehen sich im Allgemeinen eher auf die Funktion als Netzwerkproxy, die Verarbeitung von Hintergrundaufgaben und Dinge wie Caching und Offline-Funktionen.

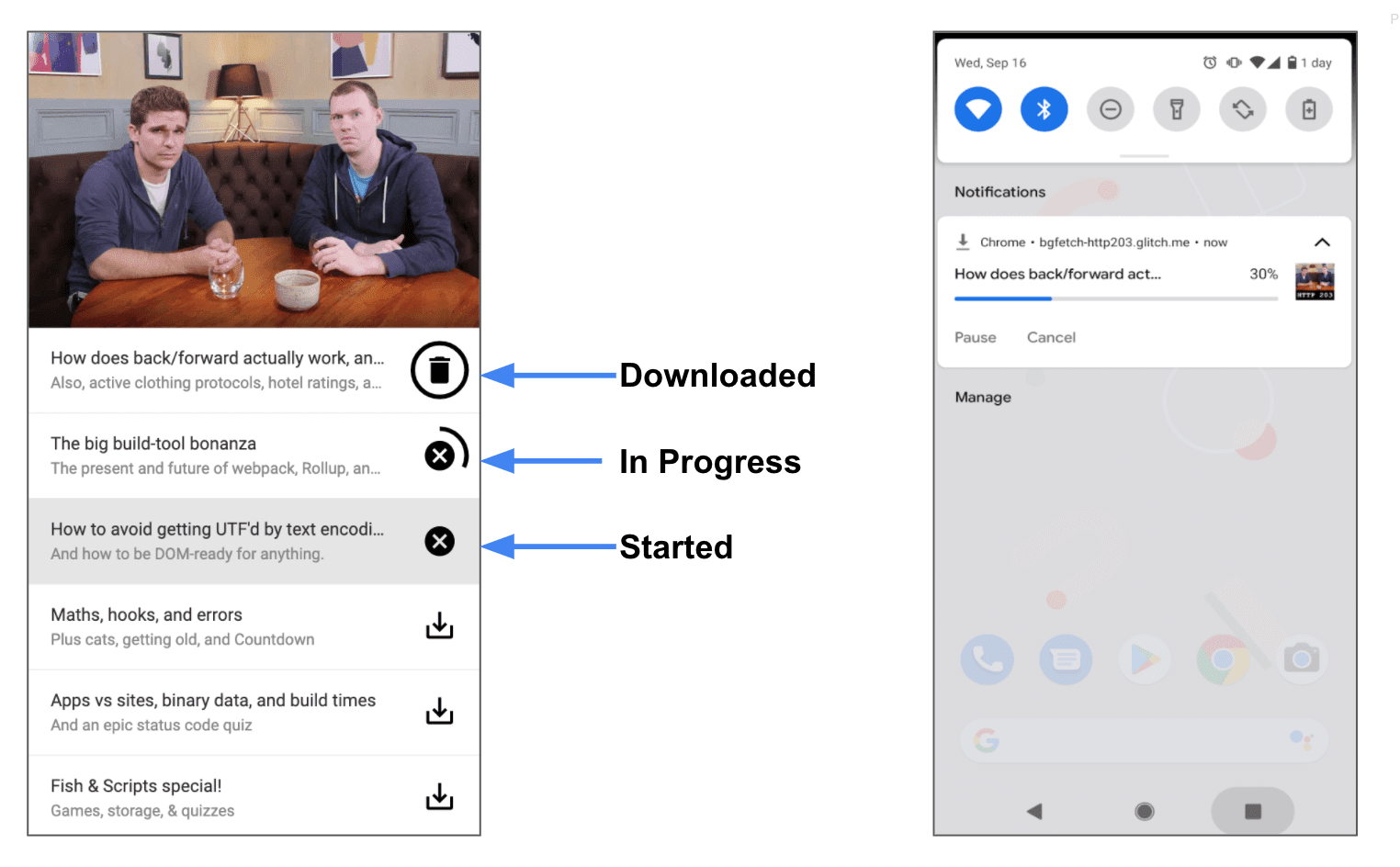
Beispiel:In einer Podcast-PWA kann es sinnvoll sein, Nutzern zu erlauben, vollständige Folgen herunterzuladen, um sie offline anzuhören. Dazu kann ein Service Worker und insbesondere die Background Fetch API verwendet werden. Wenn der Nutzer den Tab schließt, während die Folge heruntergeladen wird, muss der Vorgang nicht unterbrochen werden.

Tools und Bibliotheken
Die Kommunikation zwischen Fenstern und Workern kann mit verschiedenen APIs auf niedrigerer Ebene implementiert werden. Glücklicherweise gibt es Bibliotheken, die diesen Prozess abstrahieren und sich um die häufigsten Anwendungsfälle kümmern. In diesem Abschnitt werden zwei dieser Bibliotheken behandelt, die sich um Fenster- und Web-Worker bzw. Service Worker kümmern: Comlink und Workbox.

Comlink
Comlink ist eine kleine (1,6 KB) RPC-Bibliothek, die sich um viele zugrunde liegende Details kümmert, wenn Websites mit Webworkern erstellt werden. Es wurde auf Websites wie PROXX und Squoosh verwendet. Eine Zusammenfassung der Motivationen und Codebeispiele finden Sie hier.
Workbox
Workbox ist eine beliebte Bibliothek zum Erstellen von Websites, die Service Worker verwenden. Es enthält eine Reihe von Best Practices für Dinge wie Caching, Offline-Funktionen und Hintergrundsynchronisierung. Das Modul workbox-window bietet eine praktische Möglichkeit, Nachrichten zwischen dem Service Worker und der Seite auszutauschen.
Nächste Schritte
Im weiteren Verlauf dieser Reihe geht es um Muster für die Kommunikation zwischen Fenstern und Service Workern:
- Imperative Caching Guide: Aufrufen eines Service Workers von der Seite, um Ressourcen im Voraus zu cachen (z.B. in Prefetching-Szenarien).
- Broadcast-Updates: Die Seite wird über den Service Worker aufgerufen, um über wichtige Updates zu informieren, z.B. wenn eine neue Version der Website verfügbar ist.
- Zwei-Wege-Kommunikation: Eine Aufgabe an einen Service Worker delegieren (z.B. einen umfangreichen Download) und die Seite über den Fortschritt auf dem Laufenden halten.
Informationen zu Mustern für die Kommunikation zwischen Fenstern und Webworkern finden Sie unter Webworker zum Ausführen von JavaScript außerhalb des Hauptthreads des Browsers verwenden.



