웹 워커와 서비스 워커가 사이트의 성능을 개선하는 방법과 웹 워커와 서비스 워커를 언제 사용해야 하는지 알아봅니다.
이 개요에서는 웹 워커와 서비스 워커가 웹사이트의 성능을 개선하는 방법과 웹 워커와 서비스 워커를 사용하는 시기를 설명합니다. 이 시리즈의 나머지 부분을 확인하여 창과 서비스 워커 통신의 구체적인 패턴을 알아보세요.
작업자가 웹사이트를 개선하는 방법
브라우저는 단일 스레드 (기본 스레드)를 사용하여 웹페이지의 모든 JavaScript를 실행하고 페이지 렌더링, 가비지 컬렉션 실행과 같은 작업을 실행합니다. 과도한 JavaScript 코드를 실행하면 기본 스레드가 차단되어 브라우저가 이러한 작업을 실행하는 것이 지연되고 사용자 환경이 저하됩니다.
iOS/Android 애플리케이션 개발에서 앱의 기본 스레드가 사용자 이벤트에 응답할 수 있도록 하는 일반적인 패턴은 작업을 추가 스레드로 오프로드하는 것입니다. 실제로 최신 버전의 Android에서는 기본 스레드를 너무 오래 차단하면 앱이 비정상 종료됩니다.
웹에서 JavaScript는 단일 스레드 개념을 기반으로 설계되었으며 공유 메모리와 같은 앱에 있는 멀티 스레딩 모델을 구현하는 데 필요한 기능이 없습니다.
이러한 제한사항에도 불구하고 백그라운드 스레드에서 스크립트를 실행하는 작업자를 사용하여 웹에서 유사한 패턴을 달성할 수 있으므로 기본 스레드를 방해하지 않고 작업을 실행할 수 있습니다. 작업자는 공유 메모리 없이 별도의 스레드에서 실행되는 전체 JavaScript 범위입니다.
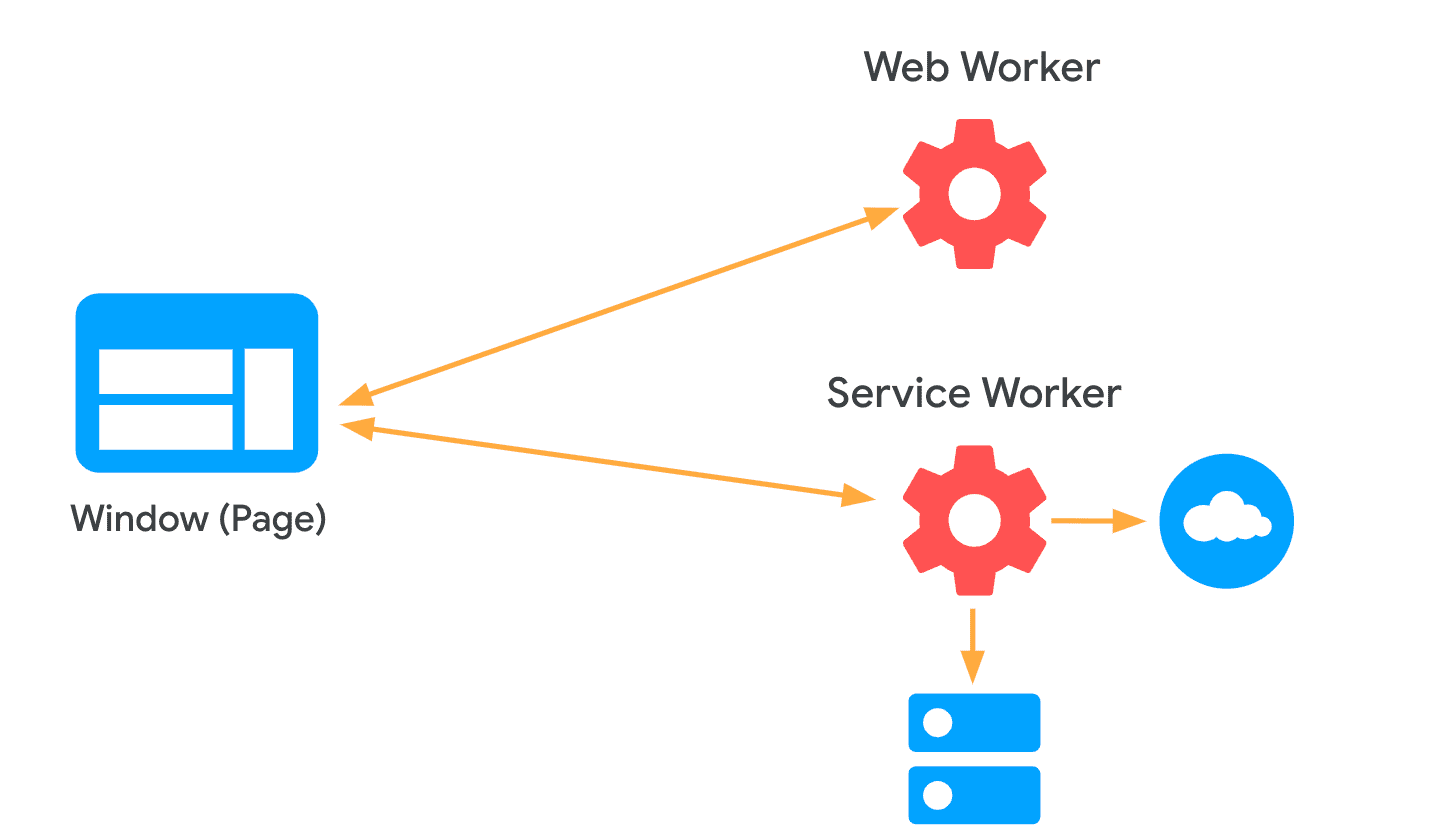
이 게시물에서는 두 가지 유형의 작업자 (웹 작업자와 서비스 작업자)와 이들의 유사점과 차이점, 프로덕션 웹사이트에서 이들을 사용하는 가장 일반적인 패턴에 대해 알아봅니다.

웹 작업자 및 서비스 워커
유사점
웹 작업자와 서비스 작업자는 웹사이트에서 사용할 수 있는 두 가지 유형의 작업자입니다. 두 플랫폼에는 몇 가지 공통점이 있습니다.
- 둘 다 보조 스레드에서 실행되므로 JavaScript 코드가 기본 스레드와 사용자 인터페이스를 차단하지 않고 실행될 수 있습니다.
Window및Document객체에 액세스할 수 없으므로 DOM과 직접 상호작용할 수 없고 브라우저 API에 대한 액세스 권한이 제한됩니다.
차이점
웹 작업자에게 위임할 수 있는 대부분의 작업은 서비스 작업자에서도 할 수 있고 그 반대도 마찬가지라고 생각할 수 있지만, 둘 사이에는 중요한 차이점이 있습니다.
- 웹 워커와 달리 서비스 워커를 사용하면 네트워크 요청을 가로채고 (
fetch이벤트를 통해) 백그라운드에서 푸시 API 이벤트를 수신 대기할 수 있습니다 (push이벤트를 통해). - 페이지는 여러 웹 워커를 생성할 수 있지만 단일 서비스 워커는 등록된 범위에 있는 모든 활성 탭을 제어합니다.
- 웹 작업자의 수명은 속한 탭과 밀접하게 연결되어 있지만 서비스 작업자의 수명 주기는 탭과 독립적입니다. 따라서 웹 워커가 실행 중인 탭을 닫으면 웹 워커가 종료되지만 서비스 워커는 사이트에 열려 있는 활성 탭이 없더라도 백그라운드에서 계속 실행될 수 있습니다.
사용 사례
두 유형의 작업자 간의 차이점을 통해 어떤 상황에서 한 유형을 사용해야 하는지 알 수 있습니다.
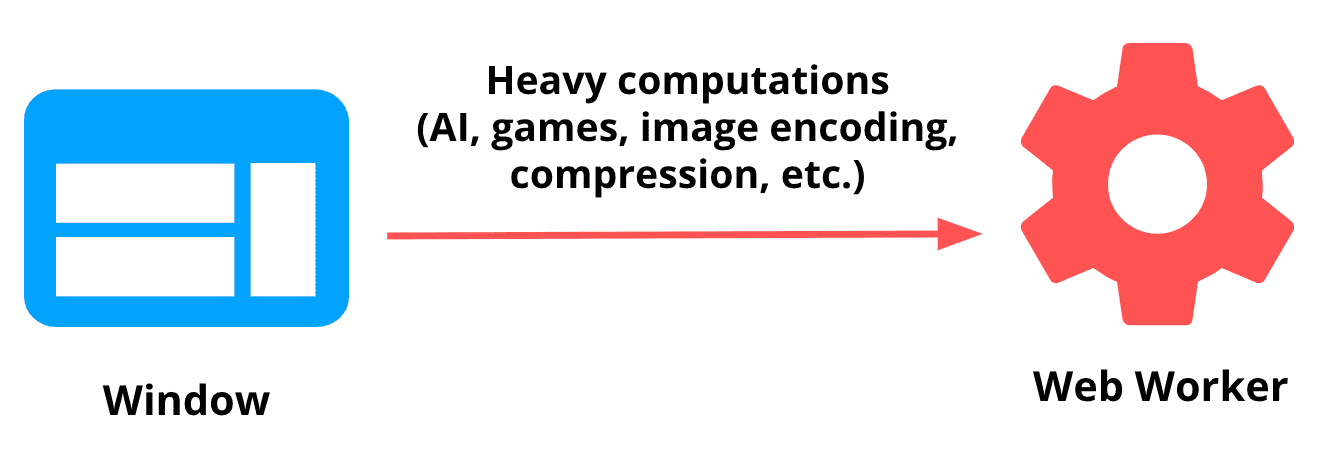
웹 워커의 사용 사례는 UI가 차단되지 않도록 집중적인 계산과 같은 작업을 보조 스레드로 오프로드하는 것과 더 관련이 있습니다.

- 예: 비디오 게임 PROXX를 빌드한 팀은 사용자 입력과 애니메이션을 처리하기 위해 메인 스레드를 최대한 자유롭게 유지하려고 했습니다. 이를 위해 별도의 스레드에서 게임 로직과 상태 유지 관리를 실행하는 웹 워커를 사용했습니다.

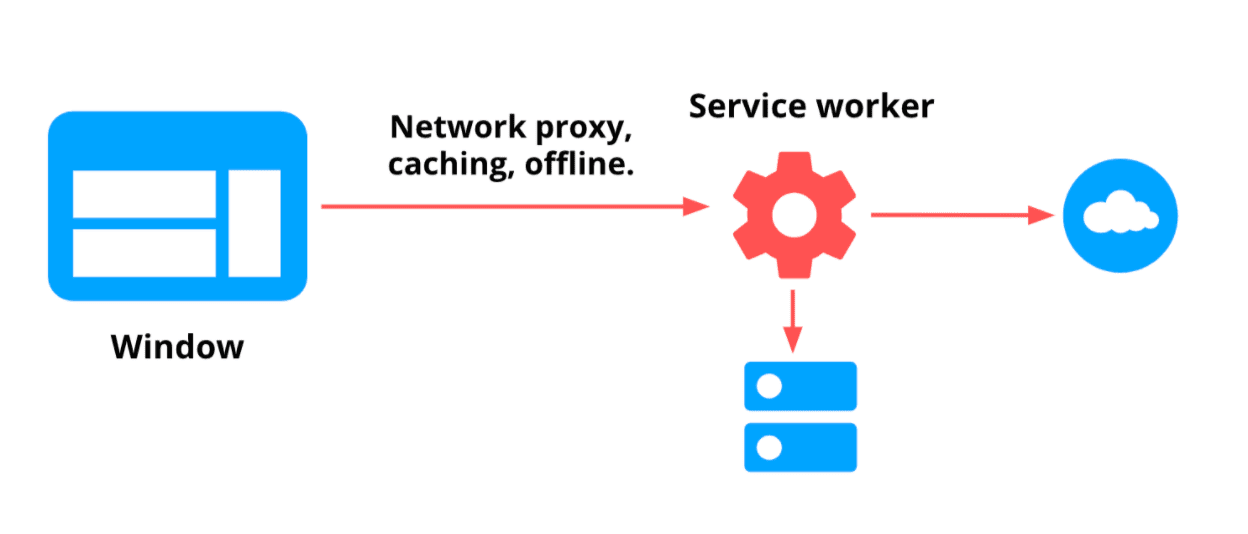
서비스 워커 작업은 일반적으로 네트워크 프록시 역할을 하고, 백그라운드 작업을 처리하고, 캐싱 및 오프라인과 같은 작업을 처리하는 것과 더 관련이 있습니다.

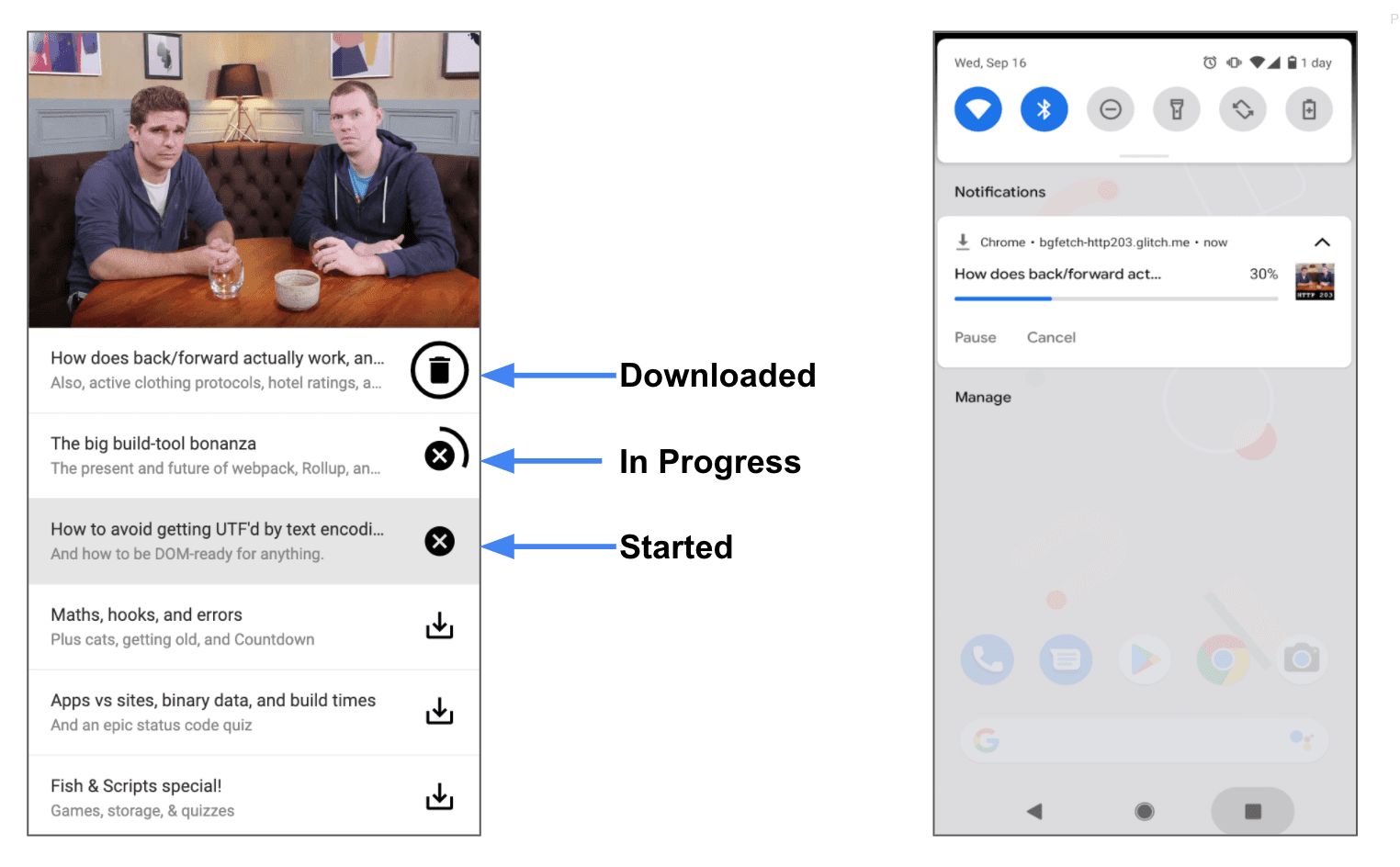
예: 팟캐스트 PWA에서 사용자가 오프라인 상태에서 들을 수 있도록 전체 에피소드를 다운로드하도록 허용할 수 있습니다. 서비스 워커, 특히 Background Fetch API를 이 용도로 사용할 수 있습니다. 이렇게 하면 사용자가 에피소드를 다운로드하는 동안 탭을 닫아도 작업이 중단되지 않습니다.

도구 및 라이브러리
창과 작업자 통신은 다양한 하위 수준 API를 사용하여 구현할 수 있습니다. 다행히도 이 프로세스를 추상화하여 가장 일반적인 사용 사례를 처리하는 라이브러리가 있습니다. 이 섹션에서는 각각 창에서 웹 워커와 서비스 워커를 처리하는 두 가지 도구인 Comlink와 Workbox를 다룹니다.

Comlink
Comlink는 웹 워커를 사용하는 웹사이트를 빌드할 때 많은 기본 세부정보를 처리하는 작은 (1.6k) RPC 라이브러리입니다. PROXX, Squoosh와 같은 웹사이트에서 사용되었습니다. 동기 및 코드 샘플의 요약은 여기에서 확인할 수 있습니다.
Workbox
Workbox는 서비스 워커를 사용하는 웹사이트를 빌드하는 데 널리 사용되는 라이브러리입니다. 캐싱, 오프라인, 백그라운드 동기화 등과 관련된 권장사항을 패키징합니다. workbox-window 모듈은 서비스 워커와 페이지 간에 메시지를 교환하는 편리한 방법을 제공합니다.
다음 단계
이 시리즈의 나머지 부분에서는 창과 서비스 워커 통신 패턴에 중점을 둡니다.
- 명령형 캐싱 가이드: 페이지에서 서비스 워커를 호출하여 리소스를 미리 캐시합니다 (예: 프리패치 시나리오).
- 업데이트 브로드캐스트: 서비스 워커에서 페이지를 호출하여 중요한 업데이트 (예: 새 버전의 웹사이트가 제공됨)를 알립니다.
- 양방향 통신: 서비스 워커에 작업(예: 대량 다운로드)을 위임하고 페이지에 진행 상황을 알립니다.
창과 웹 워커 통신 패턴은 웹 워커를 사용하여 브라우저의 기본 스레드에서 JavaScript 실행을 참고하세요.


