瞭解 Web Worker 和 Service Worker 如何提升網站效能,以及何時該使用 Web Worker,何時該使用 Service Worker。
本總覽說明網頁工作人員和服務工作人員如何提升網站效能,以及何時該使用網頁工作人員,何時該使用服務工作人員。如要瞭解視窗和 Service Worker 通訊的特定模式,請參閱本系列的其他文章。
工作者如何改善網站
瀏覽器會使用單一執行緒 (主執行緒) 執行網頁中的所有 JavaScript,以及執行網頁算繪和垃圾收集等工作。執行過多的 JavaScript 程式碼可能會阻斷主執行緒,導致瀏覽器延遲執行這些工作,進而造成使用者體驗不佳。
在 iOS/Android 應用程式開發中,確保應用程式主執行緒保持空閒狀態以回應使用者事件的常見模式,是將作業卸載至其他執行緒。事實上,在最新版 Android 中,如果主執行緒遭到封鎖的時間過長,應用程式就會當機。
在網路上,JavaScript 是以單一執行緒的概念設計而成,缺乏實作多執行緒模型 (例如應用程式擁有的模型) 所需的功能,例如共用記憶體。
雖然有這些限制,但您仍可在網頁上使用類似模式,方法是在背景執行緒中執行指令碼,讓工作人員執行工作,而不干擾主執行緒。Worker 是在獨立執行緒上執行的完整 JavaScript 範圍,沒有任何共用記憶體。
在這篇文章中,您將瞭解兩種不同類型的工作人員 (網頁工作人員和服務工作人員)、兩者的相似和相異之處,以及在正式版網站中使用這些工作人員最常見的模式。

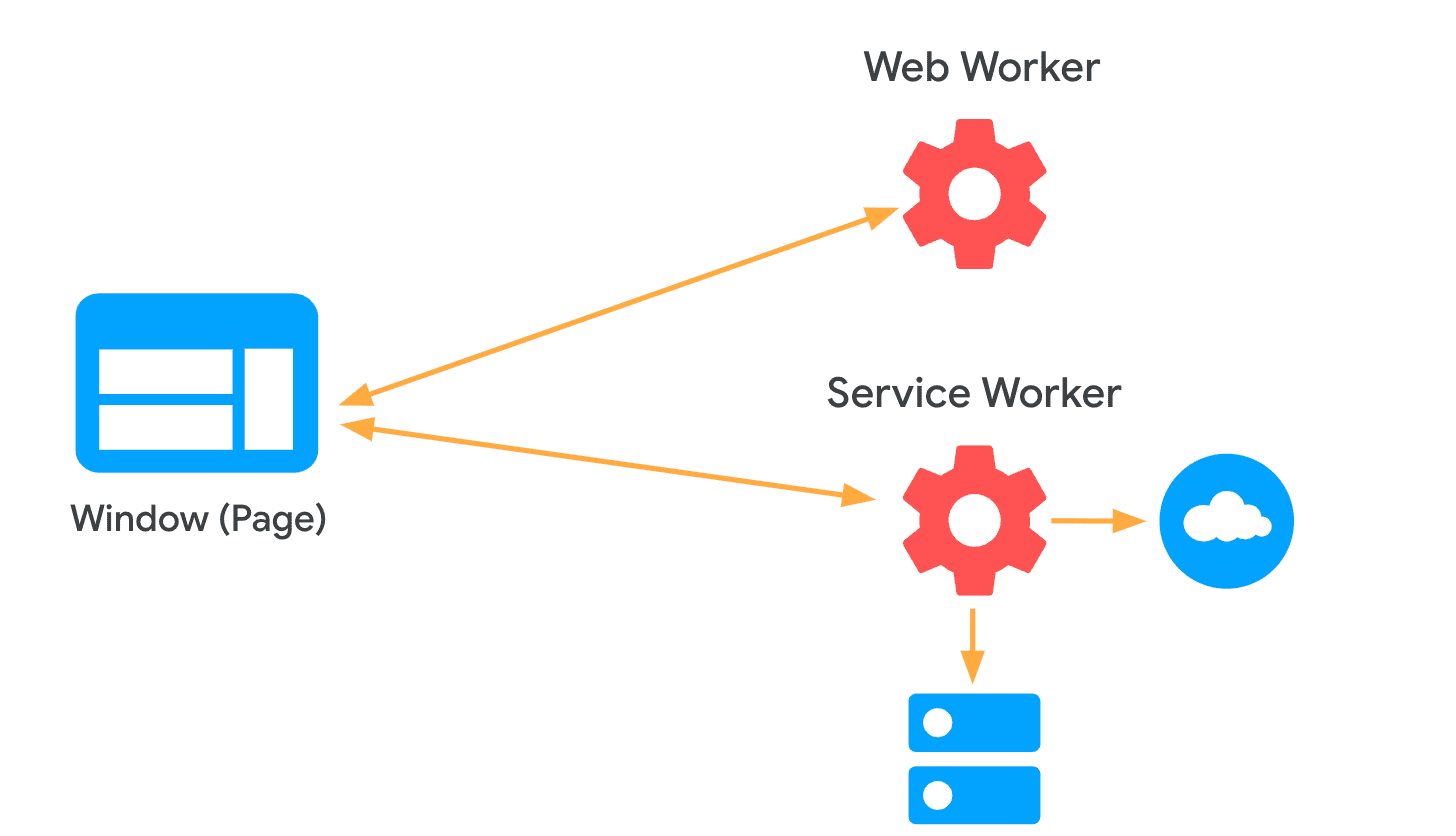
Web Worker 和 Service Worker
相似處
網路工作站和服務工作站是網站可用的兩種工作站。這些機型有幾個共通點:
- 兩者都會在次要執行緒中執行,讓 JavaScript 程式碼得以執行,不會封鎖主要執行緒和使用者介面。
- 無法存取
Window和Document物件,因此無法直接與 DOM 互動,且只能有限度地存取瀏覽器 API。
相異處
您可能會認為可以委派給網頁工作人員的大部分事項,都可以由服務工作人員完成,反之亦然,但兩者之間有重要差異:
- 與 Web Worker 不同,Service Worker 可讓您攔截網路要求 (透過
fetch事件),並在背景接聽 Push API 事件 (透過push事件)。 - 網頁可以產生多個 Web Worker,但單一 Service Worker 會控管在註冊範圍內的所有有效分頁。
- 網頁工作人員的生命週期與所屬分頁密切相關,而服務工作人員的生命週期則與分頁無關。因此,關閉執行 Web Worker 的分頁會終止該 Worker,但即使網站沒有任何開啟中的有效分頁,Service Worker 仍可在背景繼續執行。
用途
這兩種工作站的差異說明瞭在哪些情況下,您可能會想使用其中一種:
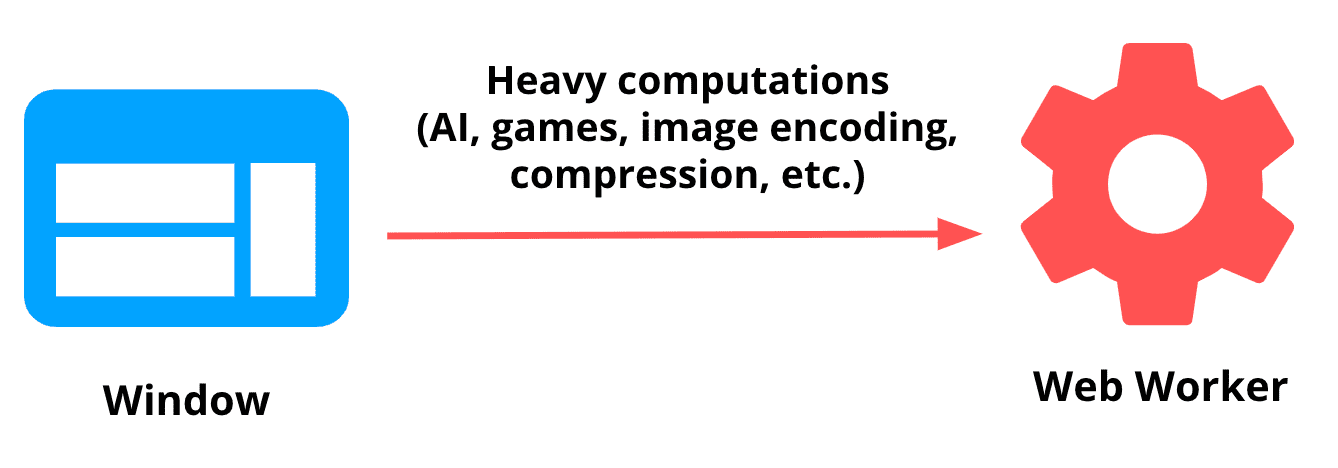
網頁工作者的用途通常與將工作 (例如大量運算) 卸載至次要執行緒有關,目的是避免封鎖 UI。

- 範例:開發 PROXX 電玩遊戲的團隊希望盡可能讓主執行緒保持空閒,以便處理使用者輸入內容和動畫。為此,他們使用 Web Worker 在獨立執行緒上執行遊戲邏輯和狀態維護作業。

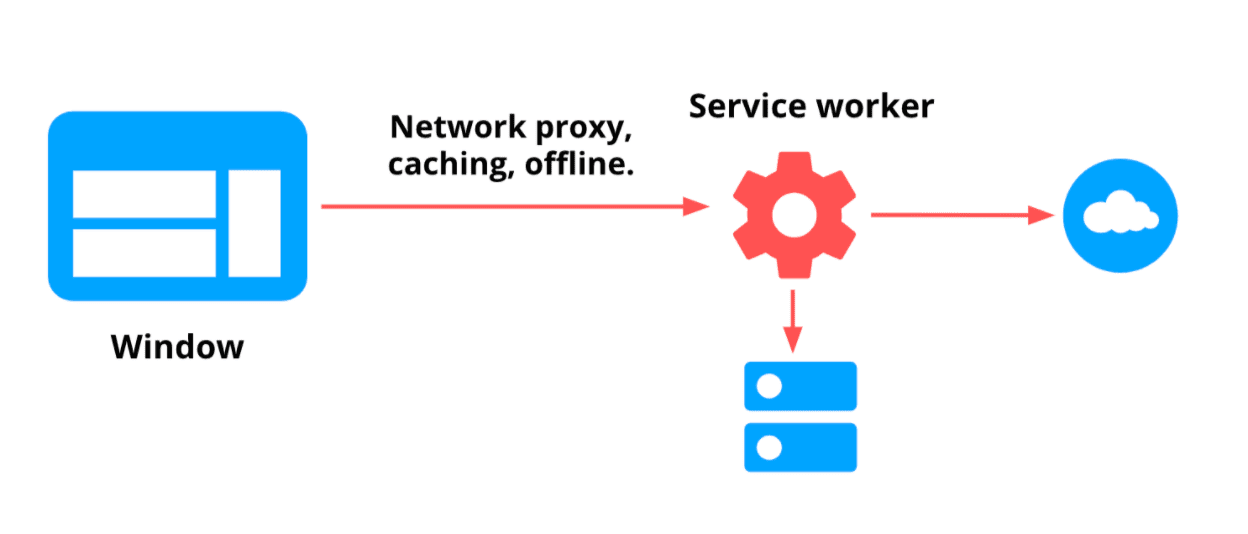
服務工作人員工作通常與充當網路 Proxy、處理背景工作,以及快取和離線等事項有關。

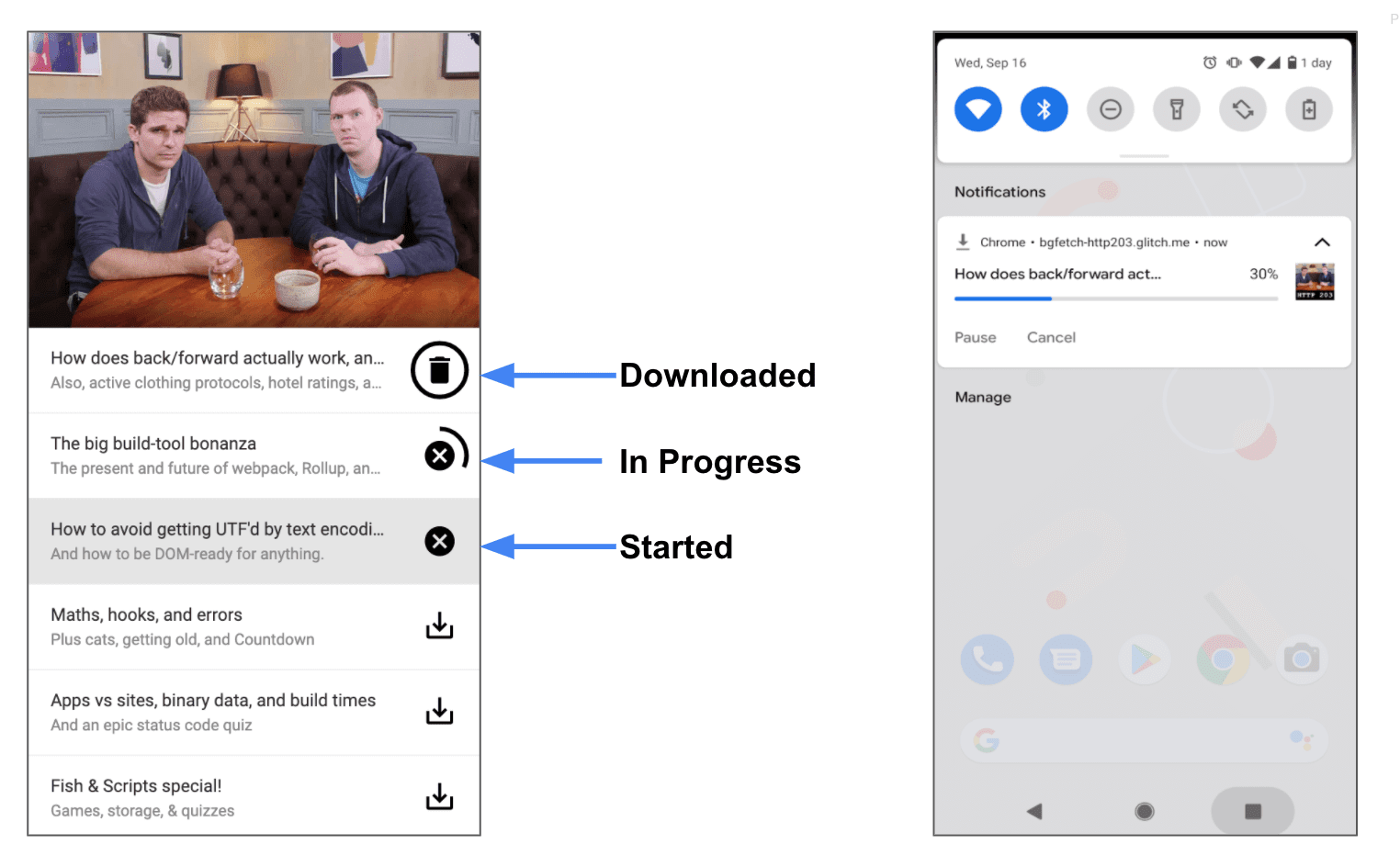
範例:在Podcast PWA 中,開發人員可能會想讓使用者下載完整集數,以便離線收聽。服務工作人員,尤其是 Background Fetch API,可用於此目的。這樣一來,即使使用者在下載單集節目時關閉分頁,工作也不會中斷。

工具與程式庫
您可以使用不同的低階 API 實作視窗和 Worker 通訊。幸好,有些程式庫會將這個程序抽象化,處理最常見的用途。在本節中,我們將介紹其中兩個,分別負責處理視窗到 Web Worker 和 Service Worker 的作業:Comlink 和 Workbox。

Comlink
Comlink 是小型 (1.6k) RPC 程式庫,可處理許多使用 Web Worker 建構網站時的基礎詳細資料。已用於 PROXX 和 Squoosh 等網站。如要瞭解動機和程式碼範例,請參閱這篇文章。
Workbox
Workbox 是熱門的程式庫,可建構使用 Service Worker 的網站。這個模組會將快取、離線、背景同步等相關最佳做法封裝起來。workbox-window 模組提供便利的方式,讓服務工作人員和網頁之間可以交換訊息。
後續步驟
本系列文章的其餘部分將著重於視窗和 Service Worker 通訊的模式:
- 命令式快取指南:從網頁呼叫 Service Worker,預先快取資源 (例如在預先擷取情境中)。
- 播送更新:從 Service Worker 呼叫網頁,通知重要更新 (例如網站有新版本)。
- 雙向通訊:將工作委派給服務工作人員 (例如大量下載),並隨時向網頁回報進度。
如要瞭解視窗和網頁工作站通訊模式,請參閱「使用網頁工作站執行瀏覽器主執行緒以外的 JavaScript」。



