Cara web worker dan service worker dapat meningkatkan performa situs Anda, dan kapan harus menggunakan web worker versus service worker.
Ringkasan ini menjelaskan cara web worker dan service worker dapat meningkatkan performa situs Anda, dan kapan harus menggunakan web worker versus service worker. Lihat rangkaian ini untuk mengetahui pola komunikasi spesifik antara jendela dan pekerja layanan.
Cara pekerja dapat meningkatkan kualitas situs Anda
Browser menggunakan satu thread (thread utama) untuk menjalankan semua JavaScript di halaman web, serta untuk melakukan tugas seperti merender halaman dan melakukan pengumpulan sampah. Menjalankan kode JavaScript yang berlebihan dapat memblokir thread utama, sehingga menunda browser dalam melakukan tugas-tugas ini dan menyebabkan pengalaman pengguna yang buruk.
Dalam pengembangan aplikasi iOS/Android, pola umum untuk memastikan bahwa thread utama aplikasi tetap bebas untuk merespons peristiwa pengguna adalah dengan memindahkan operasi ke thread tambahan. Faktanya, di Android versi terbaru, memblokir thread utama terlalu lama dapat menyebabkan aplikasi error.
Di web, JavaScript dirancang berdasarkan konsep thread tunggal, dan tidak memiliki kemampuan yang diperlukan untuk menerapkan model multithreading seperti yang dimiliki aplikasi, seperti memori bersama.
Terlepas dari batasan ini, pola serupa dapat dicapai di web dengan menggunakan worker untuk menjalankan skrip di thread latar belakang, sehingga memungkinkan mereka melakukan tugas tanpa mengganggu thread utama. Worker adalah cakupan JavaScript utuh yang berjalan di thread terpisah, tanpa memori bersama.
Dalam postingan ini, Anda akan mempelajari dua jenis pekerja yang berbeda (web worker dan service worker), persamaan dan perbedaan keduanya, serta pola paling umum untuk menggunakannya di situs produksi.

Pekerja web dan pekerja layanan
Persamaan
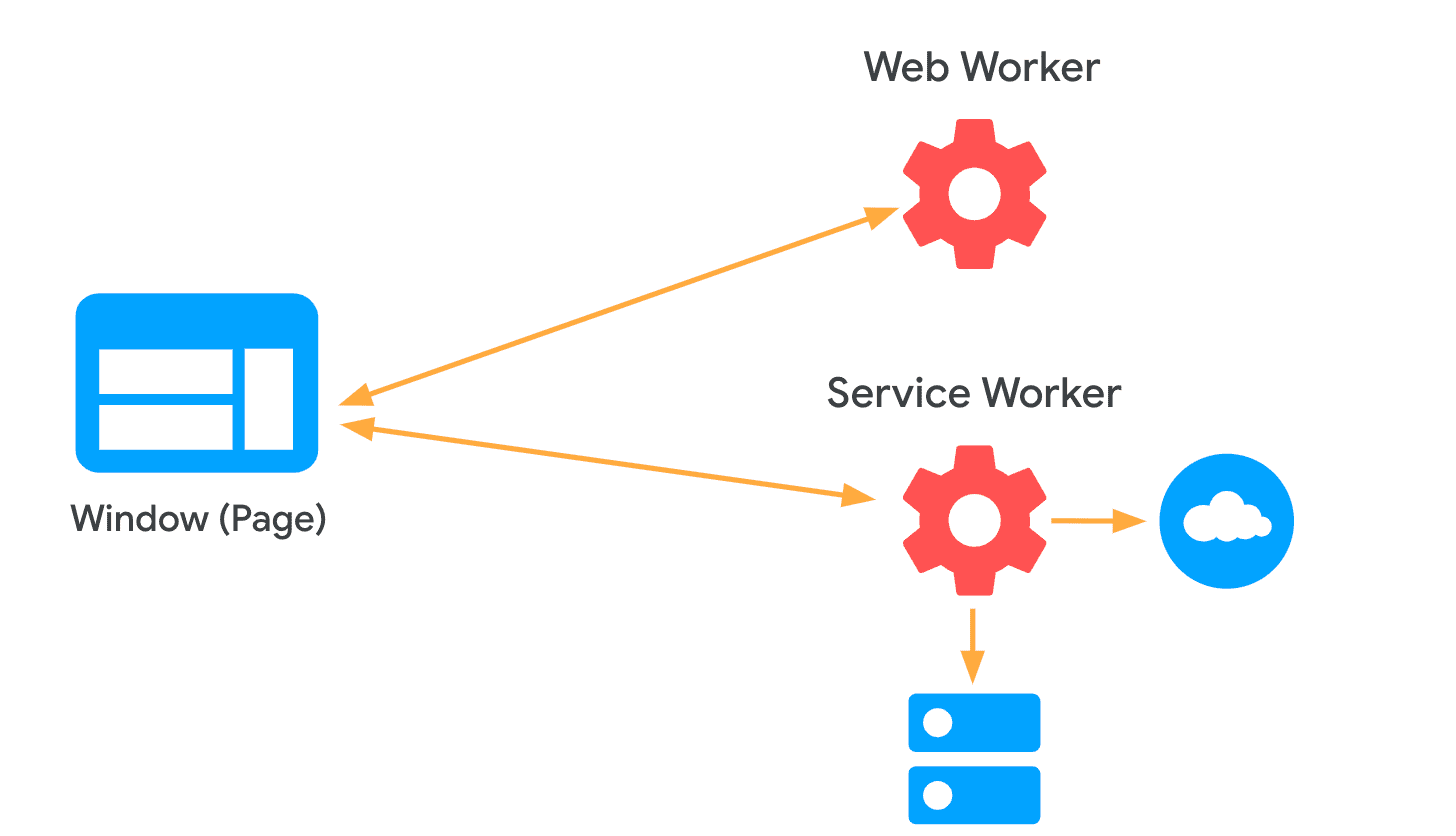
Pekerja web dan pekerja layanan adalah dua jenis pekerja yang tersedia untuk situs. Mereka memiliki beberapa kesamaan:
- Keduanya berjalan di thread sekunder, sehingga kode JavaScript dapat dieksekusi tanpa memblokir thread utama dan antarmuka pengguna.
- Mereka tidak memiliki akses ke objek
WindowdanDocument, sehingga mereka tidak dapat berinteraksi dengan DOM secara langsung, dan mereka memiliki akses terbatas ke API browser.
Perbedaan
Orang mungkin berpikir bahwa sebagian besar hal yang dapat didelegasikan ke pekerja web dapat dilakukan di pekerja layanan dan sebaliknya, tetapi ada perbedaan penting di antara keduanya:
- Tidak seperti pekerja web, pekerja layanan memungkinkan Anda mencegat permintaan jaringan (melalui peristiwa
fetch) dan memproses peristiwa Push API di latar belakang (melalui peristiwapush). - Halaman dapat memunculkan beberapa pekerja web, tetapi satu pekerja layanan mengontrol semua tab aktif dalam cakupan yang digunakan untuk mendaftar.
- Masa aktif web worker sangat terkait dengan tab tempatnya berada, sedangkan siklus proses service worker tidak tergantung padanya. Oleh karena itu, menutup tab tempat pekerja web berjalan akan menghentikannya, sementara pekerja layanan dapat terus berjalan di latar belakang, meskipun situs tidak memiliki tab aktif yang terbuka.
Kasus penggunaan
Perbedaan antara kedua jenis pekerja menunjukkan situasi saat seseorang mungkin ingin menggunakan salah satu atau yang lain:
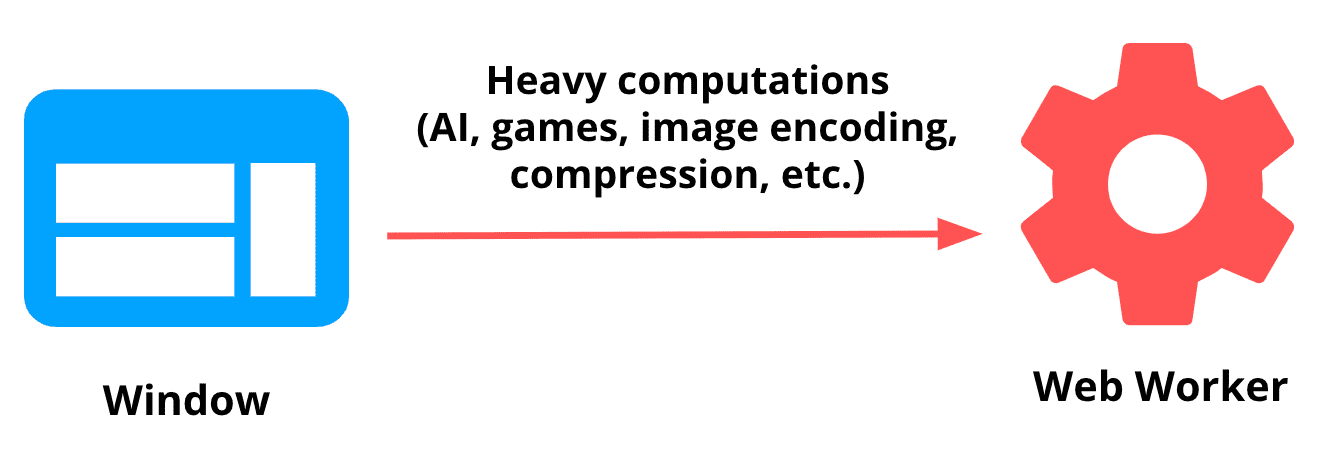
Kasus penggunaan untuk pekerja web lebih umum terkait dengan memindahkan tugas (seperti komputasi berat) ke thread sekunder, untuk menghindari pemblokiran UI.

- Contoh: tim yang membuat video game PROXX ingin membiarkan thread utama sesenggang mungkin untuk menangani input dan animasi pengguna. Untuk mencapainya, mereka menggunakan pekerja web untuk menjalankan logika game dan pemeliharaan status pada thread terpisah.

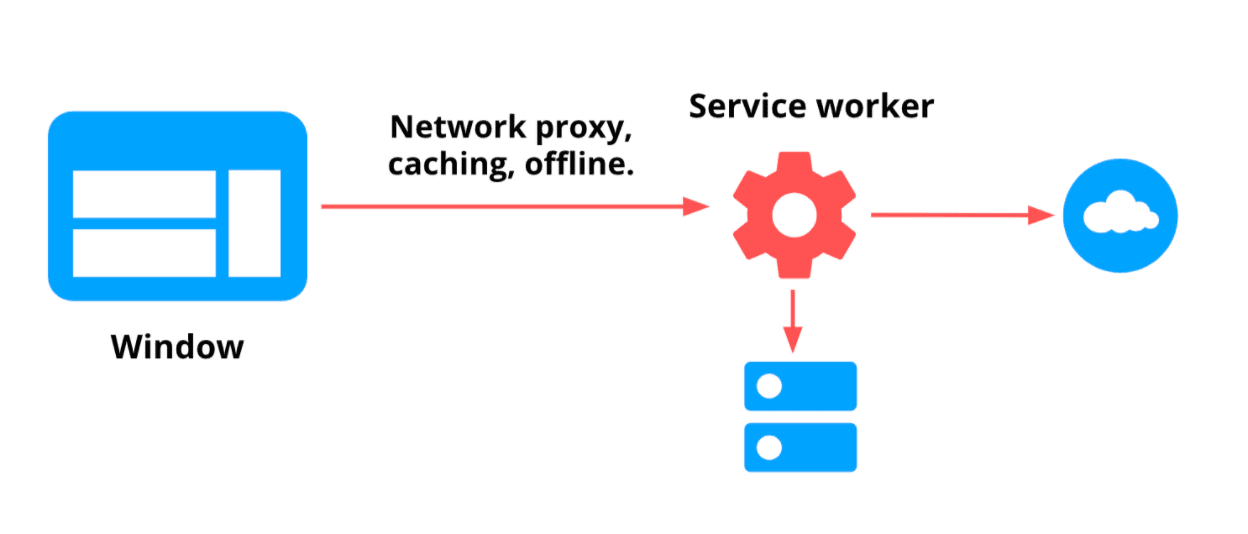
Tugas pekerja layanan umumnya lebih terkait dengan bertindak sebagai proxy jaringan, menangani tugas latar belakang, dan hal-hal seperti pembuatan cache dan offline.

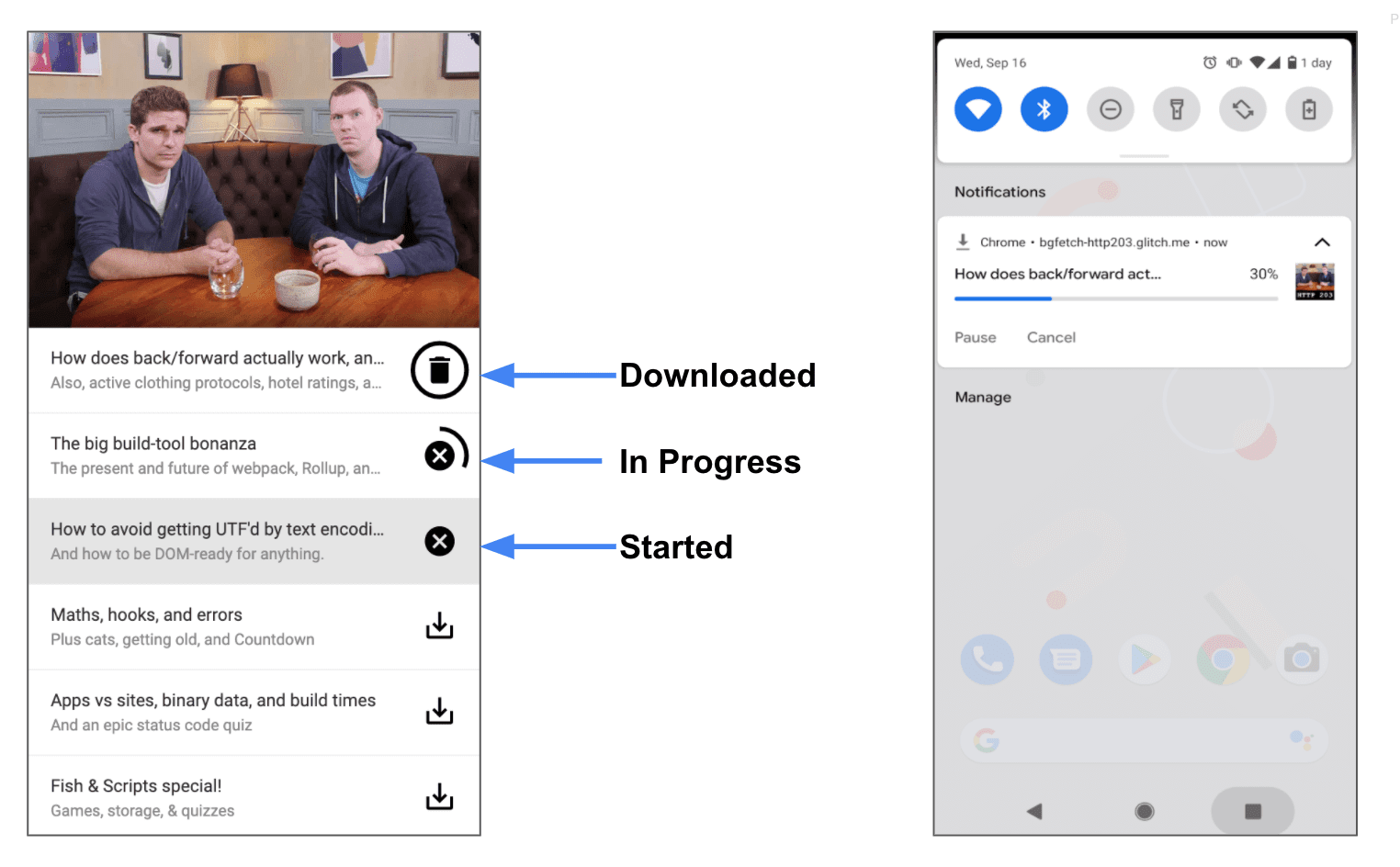
Contoh: Di PWA podcast, pengguna mungkin ingin mengizinkan pengguna mendownload episode lengkap untuk didengarkan saat offline. Pekerja layanan, dan khususnya, Background Fetch API dapat digunakan untuk tujuan tersebut. Dengan begitu, jika pengguna menutup tab saat episode sedang didownload, tugas tidak perlu terganggu.

Alat dan library
Komunikasi jendela dan pekerja dapat diimplementasikan dengan menggunakan berbagai API tingkat bawah. Untungnya, ada library yang mengabstraksi proses ini, yang menangani kasus penggunaan paling umum. Di bagian ini, kita akan membahas dua di antaranya yang masing-masing menangani pekerja web dan pekerja layanan dari jendela ke web: Comlink dan Workbox.

Comlink
Comlink adalah library RPC kecil (1,6 k) yang menangani banyak detail mendasar saat membangun situs yang menggunakan Web Worker. Objek ini telah digunakan di situs seperti PROXX dan Squoosh. Ringkasan motivasi dan contoh kodenya dapat ditemukan di sini.
Workbox
Workbox adalah library populer untuk membuat situs yang menggunakan pekerja layanan. Modul ini mengemas serangkaian praktik terbaik terkait hal-hal seperti caching, offline, sinkronisasi di latar belakang, dll. Modul workbox-window menyediakan cara mudah untuk bertukar pesan antara pekerja layanan dan halaman.
Langkah berikutnya
Bagian selanjutnya dari seri ini berfokus pada pola untuk komunikasi window dan pekerja layanan:
- Panduan caching imperatif: Memanggil pekerja layanan dari halaman untuk melakukan caching resource terlebih dahulu (misalnya, dalam skenario pengambilan data terlebih dahulu).
- Menyiarkan update: Memanggil halaman dari pekerja layanan untuk menginformasikan update penting (misalnya, versi baru situs tersedia).
- Komunikasi dua arah: Mendelegasikan tugas ke pekerja layanan (misalnya, download besar), dan terus memberi tahu halaman tentang progresnya.
Untuk pola komunikasi pekerja web dan jendela, lihat: Menggunakan pekerja web untuk menjalankan JavaScript di luar thread utama browser.



