Como os web workers e service workers podem melhorar a performance do seu site e quando usar um ou outro.
Esta visão geral explica como os web workers e os service workers podem melhorar o desempenho do seu site e quando usar um ou outro. Confira o restante desta série para padrões específicos de comunicação entre janelas e service workers.
Como os trabalhadores podem melhorar seu site
O navegador usa uma única linha de execução (a principal) para executar todo o JavaScript em uma página da Web, além de realizar tarefas como renderizar a página e executar a coleta de lixo. Executar um código JavaScript excessivo pode bloquear a linha de execução principal, atrasando a execução dessas tarefas pelo navegador e resultando em uma experiência ruim para o usuário.
No desenvolvimento de aplicativos iOS/Android, um padrão comum para garantir que a linha de execução principal do app permaneça livre para responder a eventos do usuário é transferir operações para linhas de execução adicionais. Na verdade, nas versões mais recentes do Android, bloquear a linha de execução principal por muito tempo causa uma falha no app.
Na Web, o JavaScript foi projetado com base no conceito de uma única linha de execução e não tem os recursos necessários para implementar um modelo de multissegmentação como o dos apps, como a memória compartilhada.
Apesar dessas limitações, um padrão semelhante pode ser alcançado na Web usando workers para executar scripts em linhas de execução em segundo plano, permitindo que eles realizem tarefas sem interferir na linha de execução principal. Os workers são um escopo JavaScript completo executado em uma linha de execução separada, sem memória compartilhada.
Nesta postagem, você vai conhecer dois tipos diferentes de workers (web workers e service workers), as semelhanças e diferenças entre eles e os padrões mais comuns para usá-los em sites de produção.

Profissionais da Web e service workers
Semelhanças
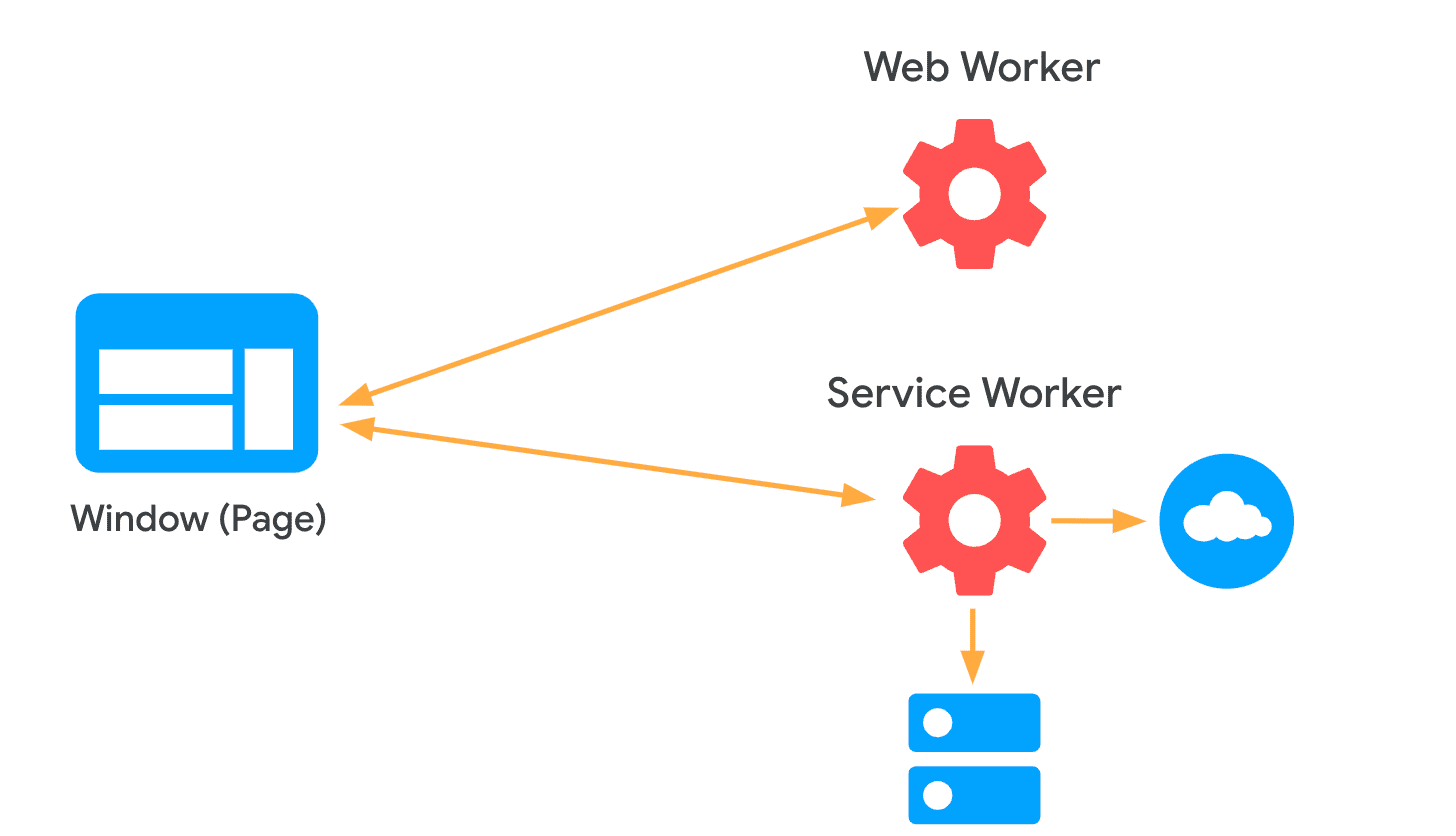
Os web workers e os service workers são dois tipos de workers disponíveis para sites. Elas têm algumas coisas em comum:
- Ambos são executados em uma linha de execução secundária, permitindo que o código JavaScript seja executado sem bloquear a linha de execução principal e a interface do usuário.
- Eles não têm acesso aos objetos
WindoweDocument. Por isso, não podem interagir diretamente com o DOM e têm acesso limitado às APIs do navegador.
diferenças
Pode-se pensar que a maioria das coisas que podem ser delegadas a um web worker pode ser feita em um service worker e vice-versa, mas há diferenças importantes entre eles:
- Ao contrário dos web workers, os service workers permitem interceptar solicitações de rede (pelo evento
fetch) e detectar eventos da API Push em segundo plano (pelo eventopush). - Uma página pode gerar vários web workers, mas um único service worker controla todas as guias ativas no escopo em que foi registrado.
- O tempo de vida do web worker está fortemente acoplado à guia a que ele pertence, enquanto o ciclo de vida do service worker é independente dela. Por isso, fechar a guia em que um web worker está sendo executado vai encerrá-lo, enquanto um service worker pode continuar sendo executado em segundo plano, mesmo quando o site não tem guias ativas abertas.
Casos de uso
As diferenças entre os dois tipos de trabalhadores sugerem em quais situações é melhor usar um ou outro:
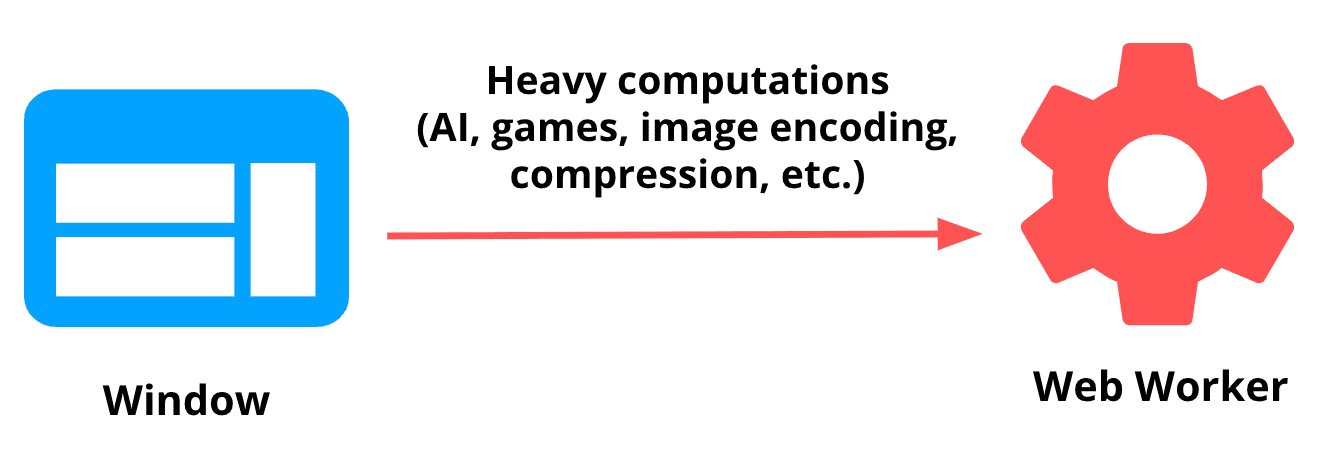
Os casos de uso para web workers geralmente estão relacionados à transferência de trabalho (como computações pesadas) para uma thread secundária, evitando o bloqueio da interface.

- Exemplo:a equipe que criou o videogame PROXX queria deixar a thread principal o mais livre possível para cuidar da entrada do usuário e das animações. Para isso, eles usaram web workers para executar a lógica do jogo e a manutenção de estado em uma linha de execução separada.

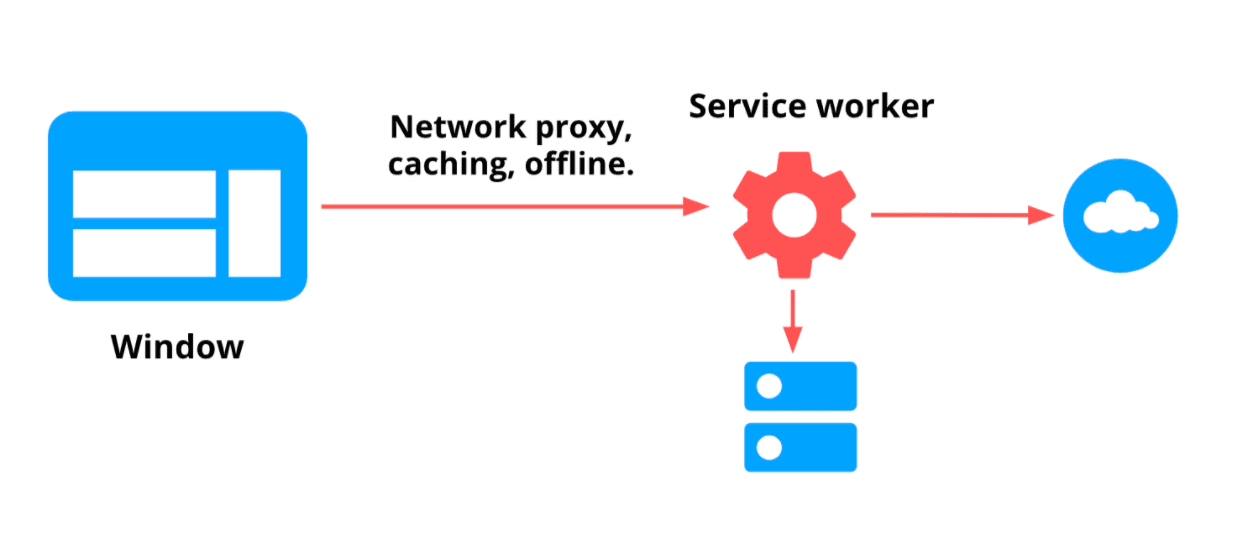
As tarefas de service workers geralmente estão mais relacionadas a atuar como um proxy de rede, processar tarefas em segundo plano e coisas como armazenamento em cache e off-line.

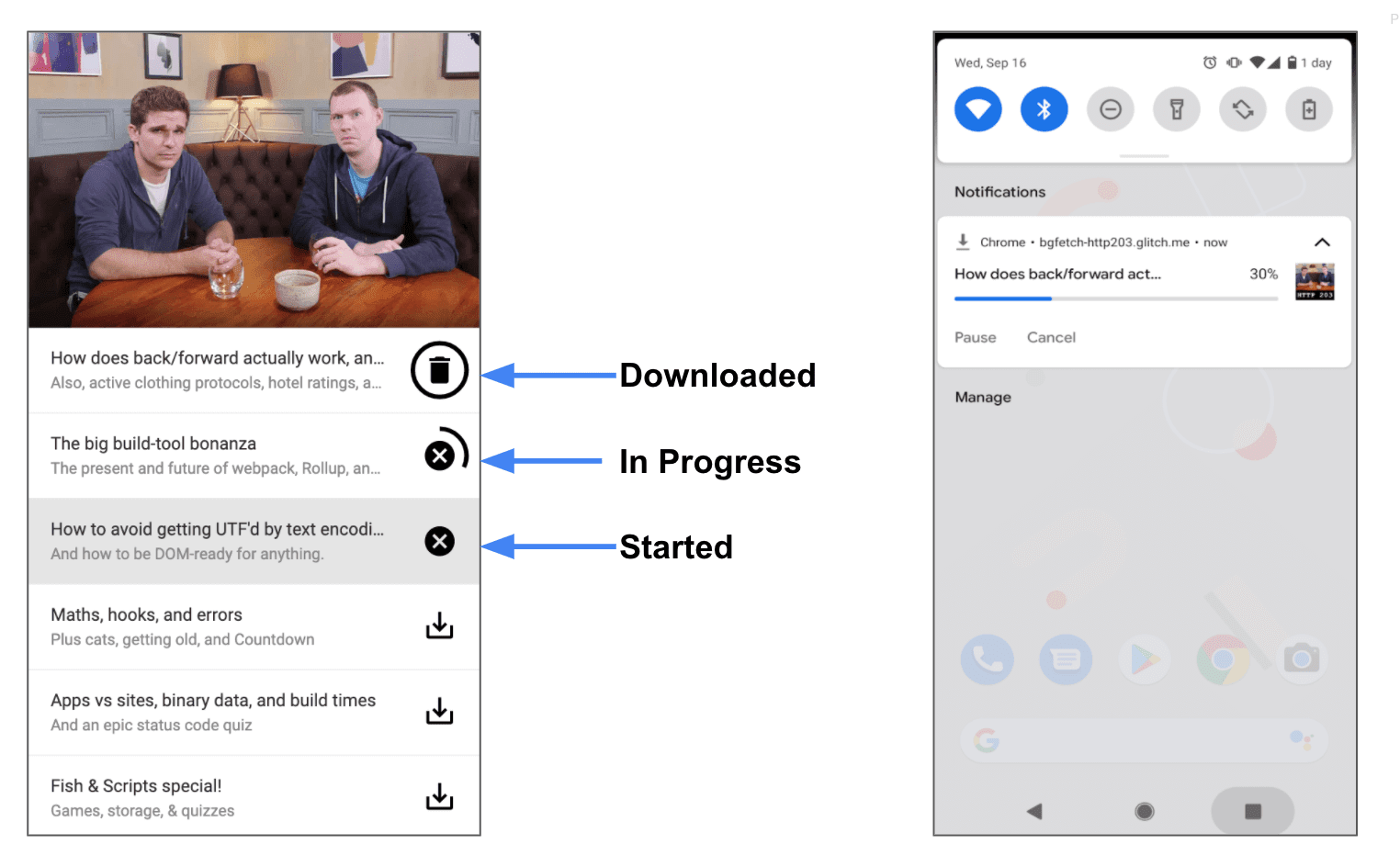
Exemplo:em um PWA de podcast, talvez seja interessante permitir que os usuários façam o download de episódios completos para ouvir off-line. Um service worker e, em particular, a API Background Fetch podem ser usados para essa finalidade. Assim, se o usuário fechar a guia enquanto o episódio estiver sendo baixado, a tarefa não precisará ser interrompida.

Ferramentas e bibliotecas
A comunicação entre janelas e workers pode ser implementada usando diferentes APIs de nível inferior. Felizmente, existem bibliotecas que abstraem esse processo, cuidando dos casos de uso mais comuns. Nesta seção, vamos abordar dois deles que cuidam de janelas para web workers e service workers, respectivamente: Comlink e Workbox.

Comlink
O Comlink é uma pequena biblioteca RPC (1,6 k) que cuida de muitos detalhes básicos ao criar sites que usam Web Workers. Ele foi usado em sites como PROXX e Squoosh. Um resumo das motivações e exemplos de código podem ser encontrados aqui.
Workbox
O Workbox é uma biblioteca popular para criar sites
que usam service workers. Ele agrupa um conjunto de práticas recomendadas sobre temas como armazenamento em cache, off-line,
sincronização em segundo plano etc. O módulo workbox-window oferece uma
maneira conveniente de trocar mensagens entre o service worker e a página.
Próximas etapas
O restante desta série se concentra em padrões para comunicação de janela e service worker:
- Guia de cache imperativo: chamar um service worker da página para armazenar recursos em cache com antecedência (por exemplo, em cenários de pré-busca).
- Atualizações de transmissão: chamar a página do service worker para informar sobre atualizações importantes (por exemplo, uma nova versão do site está disponível).
- Comunicação bidirecional: delegar uma tarefa a um service worker (por exemplo, um download pesado) e manter a página informada sobre o progresso.
Para padrões de comunicação de janela e worker da Web, confira: Use workers da Web para executar JavaScript fora da linha de execução principal do navegador.



