Duas APIs têm um papel crucial na criação de apps da Web confiáveis: Service Worker e Armazenamento de cache. No entanto, usá-los de maneira eficaz, sem introduzir bugs sutis ou encontrar casos extremos, pode ser um desafio. Por exemplo, erros no código do worker do serviço podem causar problemas de armazenamento em cache. Os usuários podem receber conteúdo desatualizado ou links quebrados.
O Workbox é um kit de ferramentas de worker de serviço de alto nível criado com base nas APIs Service Worker e Cache Storage. Ele oferece um conjunto de bibliotecas prontas para produção para adicionar suporte off-line a apps da Web. O kit de ferramentas é estruturado em duas coleções: ferramentas que ajudam a gerenciar o código executado no service worker e ferramentas que se integram ao processo de build.
Código de execução
Esse é o código executado no script do service worker e que controla como ele intercepta solicitações de saída e interage com a API Cache Storage. O Workbox tem mais ou menos uma dúzia de módulos de biblioteca no total, cada um deles processa uma variedade de casos de uso especializados. Os módulos mais importantes determinam se o worker de serviço vai responder (conhecido como roteamento) e como ele vai responder (conhecido como estratégia de armazenamento em cache).
Criar integração
O Workbox oferece ferramentas de linha de comando, módulo Node.js e plug-in do webpack que oferecem maneiras alternativas de realizar duas coisas:
- Crie um script de worker de serviço com base em um conjunto de opções de configuração. O worker de serviço gerado usa as bibliotecas de execução do Workbox "por trás dos bastidores" para ativar as estratégias de armazenamento em cache que você configura.
- Gera uma lista de URLs que precisam ser pré-armazenados em cache, com base em padrões configuráveis para incluir e excluir arquivos gerados durante o processo de build.
Por que usar o Workbox?
O uso do Workbox ao criar o worker de serviço é opcional. Há vários guias que explicam estratégias de armazenamento em cache comuns de uma perspectiva "básica" do worker de serviço. Se você decidir usar o Workbox, confira alguns dos benefícios dele.
Gerenciamento de cache
O Workbox processa as atualizações de cache para você, vinculadas ao seu processo de build ao usar o pré-cache ou por políticas de tamanho/idade configuráveis ao usar o cache de execução. A API Cache Storage é poderosa, mas não tem suporte integrado para expiração de cache. Ferramentas como o Workbox preenchem essa lacuna.
Geração de registros e relatórios de erros extensivos
Ao começar a usar os service workers, descobrir por que algo
está sendo armazenado em cache (ou, igualmente frustrante, por que ele não está) é um desafio.
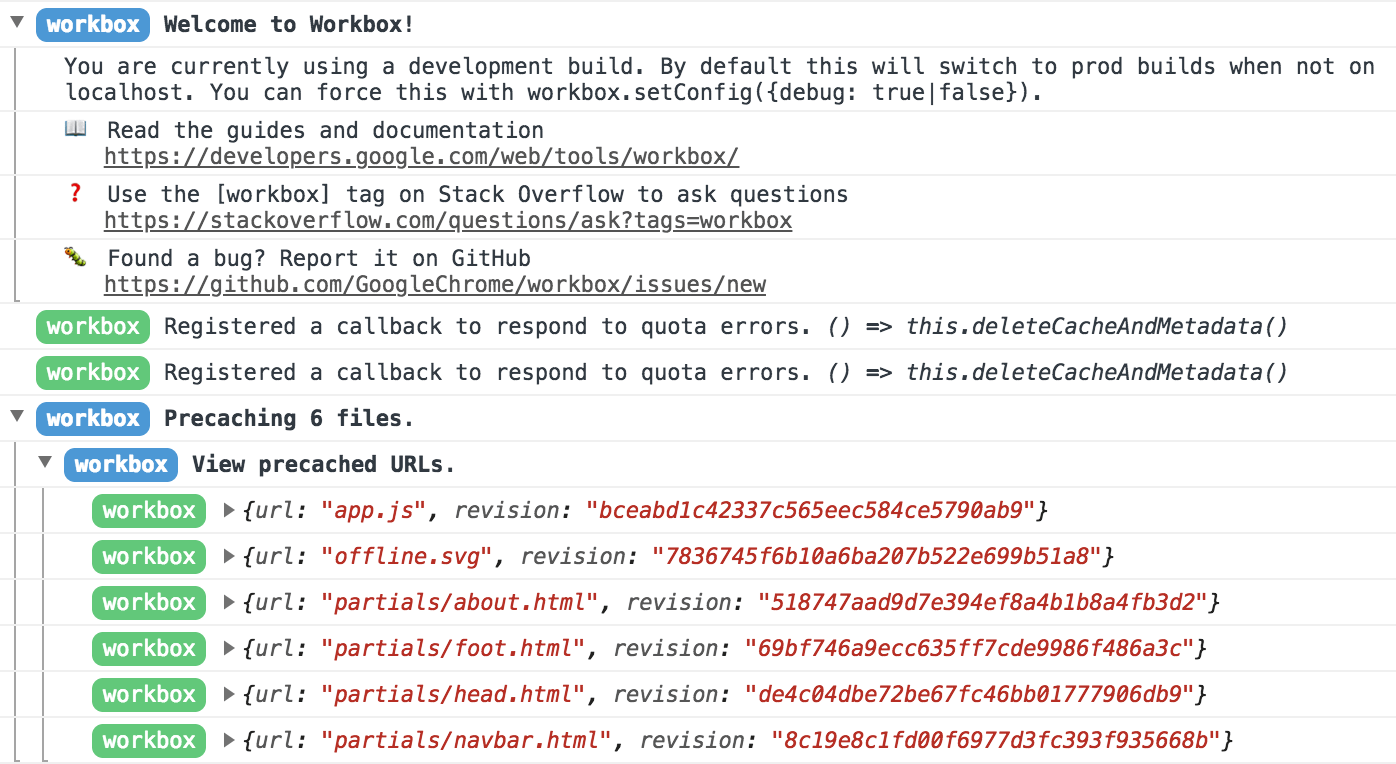
O Workbox detecta automaticamente quando você está executando uma versão de desenvolvimento do
site em localhost e ativa o registro de depuração no console
JavaScript do navegador.

Ao seguir as mensagens de registro, você pode chegar à raiz de qualquer problema de configuração ou invalidação muito mais rapidamente do que se fosse sozinho.
Uma base de código testada e compatível com vários navegadores
O Workbox é desenvolvido com base em um conjunto de testes entre navegadores e, quando possível, recorre automaticamente a implementações alternativas de recursos que estão ausentes em determinados navegadores.
- O
workbox-broadcast-cache-update moduleusa a API Broadcast Channel quando disponível e volta para uma implementação baseada empostMessage()em navegadores que não têm suporte. - O módulo workbox-background-sync usa a API Background Sync se possível. Caso contrário, ele volta a tentar eventos em fila sempre que o service worker é iniciado.
Como usar o Workbox?
Integração de framework
Se você estiver começando um novo projeto do zero, aproveite a integração do Workbox encontrada em muitos kits de início e plug-ins complementares conhecidos:
- create-react-app
- vue-cli (link em inglês)
- preact-cli (link em inglês)
- Gatsby
- Next.js
Adicionar o Workbox ao seu processo de build
Se você já tiver um processo de build para seu site, basta inserir a linha de comando, o módulo Node.js ou o plug-in do webpack adequado para começar a usar o Workbox.
Em particular, a interface de linha de comando do Workbox facilita a configuração e
execução, apresentando um modo wizard que verifica seu ambiente de desenvolvimento local
e sugere uma configuração padrão razoável que pode ser usada
no futuro:
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
Para criar seu worker de serviço, execute workbox generateSW workbox-config.js
como parte de um processo de build. Consulte a documentação do generateSW para saber mais.
Você pode personalizar ainda mais seu service worker fazendo mudanças em workbox-config.js.
Consulte a documentação das opções para saber mais.
Usar o Workbox no momento da execução em um service worker
Se você já tiver um worker de serviço e quiser testar as bibliotecas de execução do Workbox, importe o Workbox do CDN oficial e comece a usá-lo para o armazenamento em cache de execução imediatamente. Esse caso de uso significa que você não poderá aproveitar o pré-cache (que exige integração no momento de build), mas é ótimo para prototipar e testar diferentes estratégias de armazenamento em cache rapidamente.
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


