信頼性の高いウェブアプリの構築において重要な役割を果たす API は、Service Worker と Cache Storage の 2 つです。ただし、微妙なバグを導入したり、エッジケースにぶつかったりすることなく、それらを効果的に使用するのは難しい場合があります。たとえば、サービス ワーカー コードのエラーにより、キャッシュに問題が生じ、古いコンテンツやリンク切れが表示されることがあります。
Workbox は、Service Worker API と Cache Storage API 上に構築された高レベルのサービス ワーカー ツールキットです。ウェブアプリにオフライン サポートを追加するための本番環境対応のライブラリ セットを提供します。このツールキットは、サービス ワーカー内で実行されるコードの管理に役立つツールと、ビルドプロセスと統合するツールの 2 つのコレクションで構成されています。
ランタイム コード
これは、サービス ワーカー スクリプト内で実行され、送信リクエストをインターセプトして Cache Storage API とやり取りする方法を指定するコードです。Workbox には、合計で 10 個ほどのライブラリ モジュールがあり、それぞれがさまざまな特殊なユースケースを処理します。最も重要なモジュールは、サービス ワーカーが応答するかどうか(ルーティング)と、応答する方法(キャッシュ戦略)を決定します。
統合を構築する
Workbox には、コマンドライン、Node.js モジュール、webpack プラグインのツールがあり、次の 2 つの目的を達成するための代替手段を提供します。
- 一連の構成オプションに基づいてサービス ワーカー スクリプトを作成します。生成されたサービス ワーカーは、Workbox のランタイム ライブラリを「内部」で使用して、構成したキャッシュ戦略を実行します。
- ビルドプロセス中に生成されたファイルを含めるか除外するかを構成可能なパターンに基づいて、「プリキャッシュ」する必要がある URL のリストを生成します。
Workbox を使用する理由
サービス ワーカーの作成時に Workbox を使用することは任意です。サービス ワーカーの「標準」の観点から一般的なキャッシュ戦略を説明するガイドが多数あります。Workbox を使用する場合は、次のメリットがあります。
キャッシュ管理
Workbox は、プリキャッシュを使用する場合はビルドプロセスに関連付け、ランタイム キャッシュを使用する場合は構成可能なサイズ/有効期間ポリシーを介して、キャッシュの更新を処理します。基盤となる Cache Storage API は強力ですが、キャッシュの有効期限のサポートは組み込まれていません。Workbox などのツールは、そのギャップを埋めることができます。
広範なロギングとエラー報告
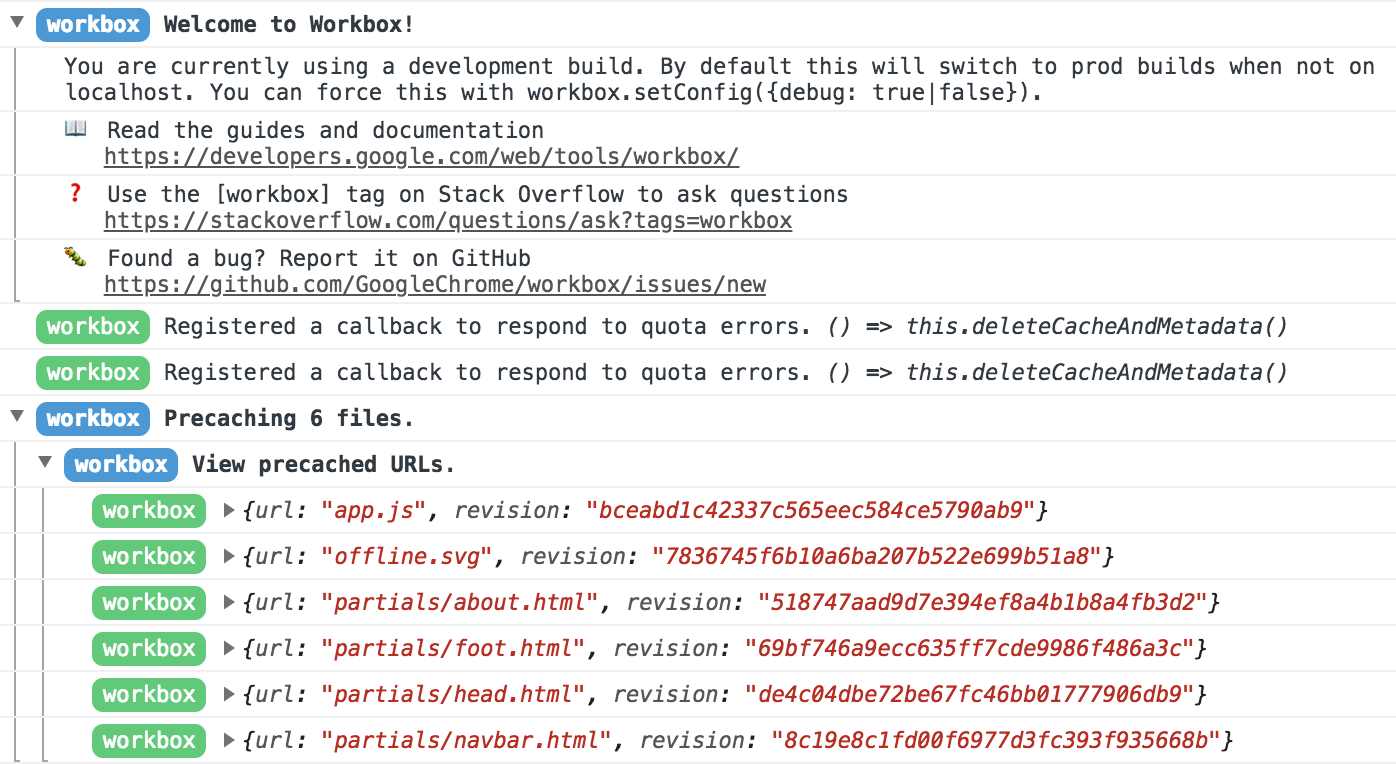
サービス ワーカーの使用を開始する際、キャッシュに保存される理由(または、キャッシュに保存されない理由)を把握するのは難しい場合があります。Workbox は、localhost でウェブサイトの開発版を実行しているときに自動的に検出し、ブラウザの JavaScript コンソールでデバッグ ロギングをオンにします。

ログメッセージを追跡することで、単独で行う場合よりもはるかに迅速に、構成や無効化に関する問題の根本原因を特定できます。
テスト済みのクロスブラウザ コードベース
Workbox はクロスブラウザ テストスイートに対して開発されており、可能な場合は、特定のブラウザにない機能の代替実装に自動的にフォールバックします。
workbox-broadcast-cache-update moduleは、利用可能な場合は Broadcast Channel API を使用し、サポートされていないブラウザではpostMessage()ベースの実装にフォールバックします。- workbox-background-sync モジュールは、可能であれば Background Sync API を使用します。使用できない場合は、サービス ワーカーの起動時にキューに登録されたイベントの再試行にフォールバックします。
Workbox の使用方法
フレームワークの統合
新しいプロジェクトをゼロから開始する場合は、多くの一般的なスターター キットやアドオン プラグインに含まれている Workbox の統合を利用できます。
既存のビルドプロセスに Workbox を追加する
サイトのビルドプロセスがすでに設定されている場合は、適切なコマンドライン、Node.js モジュール、webpack プラグイン ツールを追加するだけで、Workbox の使用を開始できます。
特に、Workbox コマンドライン インターフェースを使用すると、簡単にセットアップして実行できます。wizard モードでは、ローカル開発環境がチェックされ、今後使用できる妥当なデフォルト構成が提案されます。
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
サービス ワーカーをビルドするには、ビルドプロセスの一部として workbox generateSW workbox-config.js を実行します。詳しくは、generateSW のドキュメントをご覧ください。workbox-config.js を変更すると、Service Worker をさらにカスタマイズできます。詳しくは、オプションのドキュメントをご覧ください。
既存のサービス ワーカーで実行時に Workbox を使用する
既存のサービス ワーカーがあり、Workbox のランタイム ライブラリを試す場合は、Workbox を公式 CDN からインポートして、すぐにランタイム キャッシュに使用できます。このユースケースでは、プリキャッシュ(ビルド時の統合が必要)を利用できませんが、プロトタイピングやさまざまなキャッシュ戦略をその場で試すには最適です。
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


