WordPress แบบสมบูรณ์ที่ขับเคลื่อนโดย PHP ซึ่งทำงานในเบราว์เซอร์ด้วย WebAssembly เท่านั้น
เมื่อเห็น WordPress Playground เป็นครั้งแรก เว็บไซต์นี้อาจดูเหมือนเว็บไซต์ทั่วไป ยกเว้นพื้นหลังสีสันสดใส ทุกอย่างยกเว้น สิ่งที่คุณเห็นคือสแต็กเทคโนโลยีทั้งหมดของ WordPress ซึ่งรวมถึง PHP และฐานข้อมูลที่ทำงานในเบราว์เซอร์โดยตรง
ในโพสต์นี้ Adam Zieliński (หัวหน้า WordPress Playground) และ Thomas Nattestad (ผู้จัดการผลิตภัณฑ์สำหรับ V8) จะพูดถึงสิ่งต่อไปนี้
- ประโยชน์ของ WordPress Playground สําหรับนักพัฒนา WordPress
- วิธีการทํางานเบื้องหลัง
- ความหมายของการเปลี่ยนแปลงนี้ต่ออนาคตของ WordPress
ใช้ WordPress โดยไม่ต้องติดตั้ง ฝังลงในแอป และควบคุมด้วย JavaScript
คุณใช้และปรับแต่ง WordPress ที่ฝังไว้ที่ playground.wordpress.net ได้ฟรี คุณไม่ต้องจ่ายค่าโครงสร้างพื้นฐานและการสนับสนุนระบบคลาวด์ เนื่องจากเว็บไซต์ดังกล่าวอยู่ในเบราว์เซอร์ของคุณทั้งหมด และไม่มีใครอื่นเข้าชมได้ และยังเป็นการดำเนินการชั่วคราว ทันทีที่คุณรีเฟรชหน้า โฆษณาจะหายไป คุณสร้างเว็บไซต์เหล่านี้กี่รายการก็ได้สำหรับการสร้างต้นแบบ ทดลองใช้ปลั๊กอิน และสำรวจแนวคิดต่างๆ ได้อย่างรวดเร็ว
คุณยังใช้เพื่อทดสอบโค้ดในสภาพแวดล้อมต่างๆ ได้ด้วยโดยใช้เครื่องมือเปลี่ยนเวอร์ชัน PHP และ WordPress ในตัว

WordPress Playground เป็นวิธีใหม่ในการใช้ WordPress อย่างไรก็ตาม คุณจะปลดล็อกความสามารถทั้งหมดของ WordPress Playground ได้ก็ต่อเมื่อรวมไว้ในแอปเท่านั้น วิธีง่ายๆ คือฝัง WordPress Playground ใน <iframe> และกำหนดค่าโดยใช้ query parameters API
การแสดงอย่างเป็นทางการจะทำหน้าที่ดังกล่าว ตัวอย่างเช่น เมื่อคุณเลือกธีม Pendant และปลั๊กอิน Coblocks ระบบจะอัปเดต iframe ที่ฝังเพื่อชี้ไปที่ https://playground.wordpress.net/?theme=pendant&plugin=coblocks

การใช้ iframe เป็นวิธีเริ่มต้นใช้งานที่ง่าย แต่จะใช้ได้เฉพาะกับตัวเลือกการกำหนดค่าพื้นฐานเท่านั้น หากต้องการใช้มากกว่านั้น ก็ยังมี API ที่มีประสิทธิภาพมากกว่า
ไคลเอ็นต์ JavaScript ของ WordPress Playground ช่วยให้คุณควบคุมเว็บไซต์ที่ฝังได้อย่างเต็มรูปแบบ
คุณควบคุมทั้งเว็บไซต์ WordPress รวมถึงระบบไฟล์และ PHP ได้โดยใช้ API แบบสมบูรณ์ที่มีให้ผ่านแพ็กเกจ npm ของ @wp-playground/client ตัวอย่างต่อไปนี้แสดงวิธีใช้ โปรดดูตัวอย่างเพิ่มเติมในบทแนะนำแบบอินเทอร์แอกทีฟ
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
ใช้ WebAssembly PHP ได้โดยไม่ต้องใช้ WordPress
WordPress Playground ไม่ใช่แพลตฟอร์มแบบโมโนลิธิก WebAssembly PHP เผยแพร่โดยอิสระจาก WordPress และคุณใช้แยกต่างหากได้ด้วย สําหรับเว็บ คุณสามารถใช้แพ็กเกจ npm @php-wasm/web ที่เพิ่มประสิทธิภาพให้มีขนาดกลุ่มน้อย และใน Node.js คุณสามารถใช้ @php-wasm/node ซึ่งมีส่วนขยาย PHP เพิ่มเติม Adam ใช้วิธีแรกเพื่อเพิ่มข้อมูลโค้ด PHP แบบอินเทอร์แอกทีฟลงในบทแนะนำ WP_HTML_Tag_Processor นี้ ลองมาดูตัวอย่างวิธีใช้กัน
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
ตอนนี้คุณคงสงสัยว่าวิธีการทำงานของฟีเจอร์นี้เป็นอย่างไร เป็นคำถามที่ดีมาก มาเจาะลึกการทำงานภายในและหาคำตอบกัน เตรียมตัวให้พร้อม
เบื้องหลังคือ WebAssembly PHP, ตัวแปลภาษา SQL และเซิร์ฟเวอร์ในเบราว์เซอร์
PHP ทำงานเป็นไบนารี WebAssembly
PHP ไม่ได้ทำงานในเบราว์เซอร์ตั้งแต่แกะกล่อง WordPress Playground ได้พัฒนาไปป์ไลน์เฉพาะเพื่อสร้างโปรแกรมแปลภาษา PHP เป็น WebAssembly โดยใช้ Emscripten การสร้าง PHP เวอร์ชันพื้นฐานนั้นไม่ซับซ้อนมากนัก เพียงแค่ต้องปรับลายเซ็นฟังก์ชันที่นี่ บังคับใช้ตัวแปรการกําหนดค่าที่นั่น และติดตั้งแพตช์เล็กๆ 2-3 รายการ วิธีสร้างรายงานด้วยตนเองมีดังนี้
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
อย่างไรก็ตาม บิลด์ PHP ธรรมดาไม่ค่อยมีประโยชน์ในเบราว์เซอร์ เนื่องจากเป็นซอฟต์แวร์เซิร์ฟเวอร์ PHP จึงไม่มี JavaScript API เพื่อส่งผ่านข้อมูลในคำขอ อัปโหลดไฟล์ หรือป้อนข้อมูลสตรีม php://stdin WordPress Playground จึงต้องสร้างขึ้นมาใหม่ตั้งแต่ต้น ไฟล์ไบนารี WebAssembly มาพร้อมกับโมดูล PHP API โดยเฉพาะที่เขียนด้วย C และคลาส PHP ของ JavaScript ที่แสดงเมธอด เช่น writeFile() หรือ run()
เนื่องจาก PHP ทุกเวอร์ชันเป็นเพียงไฟล์ .wasm แบบคงที่ เครื่องมือเปลี่ยนเวอร์ชัน PHP จึงน่าเบื่อมาก เพียงแค่บอกให้เบราว์เซอร์ดาวน์โหลด php_7_3.wasm แทน php_8_2.wasm
รองรับฐานข้อมูลที่มีเลเยอร์การแปล SQL
WordPress ต้องใช้ MySQL อย่างไรก็ตาม ไม่มี MySQL เวอร์ชัน WebAssembly ที่คุณเรียกใช้ได้ในเบราว์เซอร์ WordPress Playground จึงมาพร้อมกับ PHP ที่มีไดรเวอร์ SQLite ในตัวและอาศัย SQLite
แต่ WordPress จะทำงานบนฐานข้อมูลอื่นได้อย่างไร
เบื้องหลังคือปลั๊กอินการผสานรวมฐานข้อมูล SQLite อย่างเป็นทางการจะขัดจังหวะการค้นหา MySQL ทั้งหมดและเขียนใหม่เป็นรูปแบบ SQLite เวอร์ชัน 2.0 มาพร้อมกับเลเยอร์การแปลที่ได้จาก WordPress Playground เวอร์ชันใหม่ ซึ่งช่วยให้ WordPress ใน SQLite ผ่านชุดทดสอบหน่วยของ WordPress ได้ 99%
เว็บเซิร์ฟเวอร์ทำงานอยู่ในเบราว์เซอร์
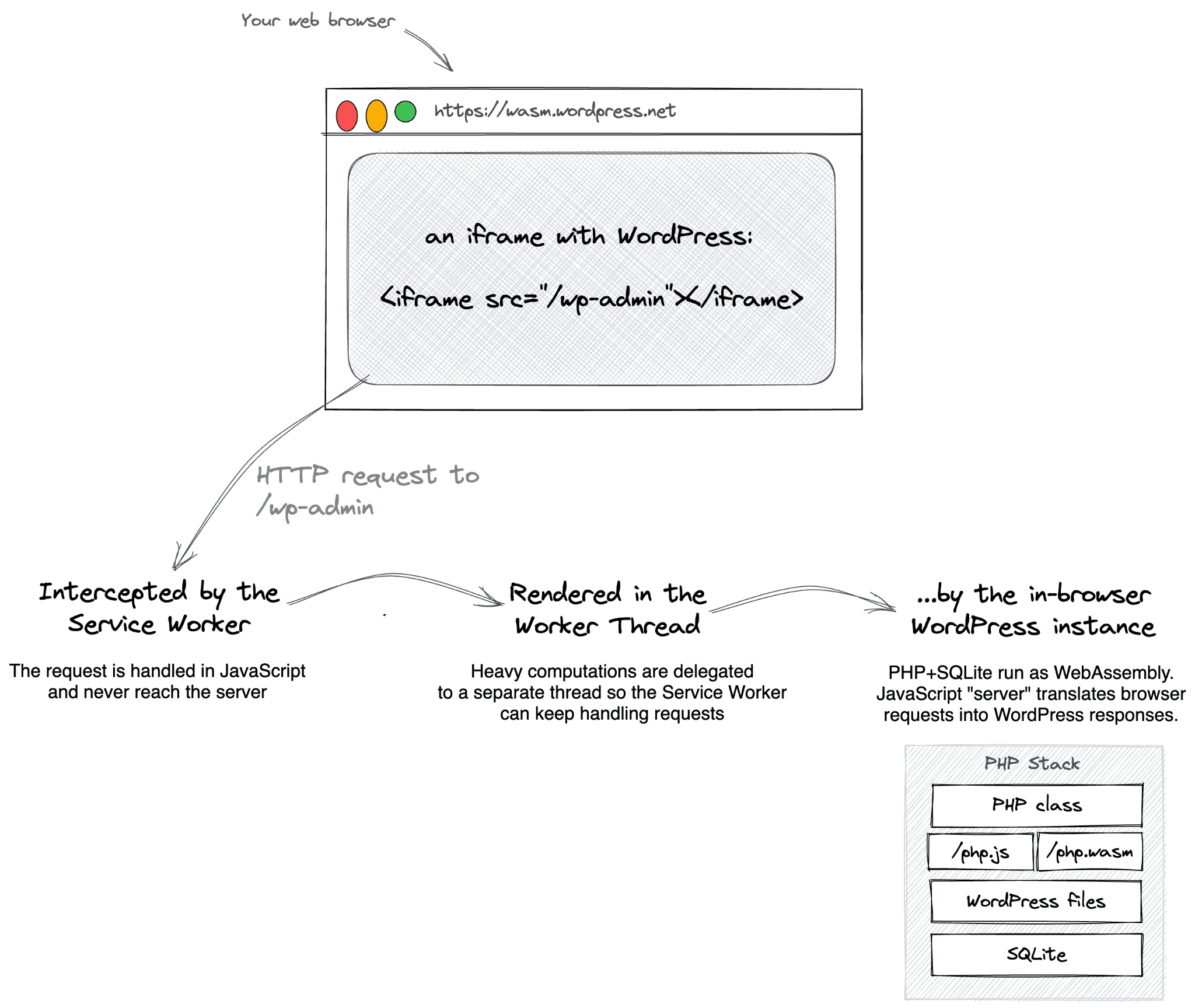
ใน WordPress ปกติ การคลิกลิงก์ เช่น บล็อก จะเริ่มต้นคำขอ HTTP ไปยังแบ็กเอนด์ระยะไกลเพื่อดึงข้อมูลหน้า blog แต่ WordPress
Playground ไม่มีแบ็กเอนด์ระยะไกล โดยใช้ Service Worker ที่ขัดจังหวะคำขอขาออกทั้งหมดและส่งต่อไปยังอินสแตนซ์ PHP ในเบราว์เซอร์ที่ทำงานใน Web Worker แยกต่างหาก

รองรับการทํางานร่วมกันผ่าน WebSocket
ในส่วนของเครือข่าย โปรแกรม WebAssembly จะจำกัดอยู่ที่การเรียกใช้ JavaScript API ฟีเจอร์นี้เป็นฟีเจอร์ด้านความปลอดภัย แต่ก็ทำให้เกิดปัญหาด้วย คุณรองรับโค้ดเครือข่ายแบบซิงค์ระดับต่ำที่ PHP ใช้กับ API แบบอะซิงโครนัสระดับสูงที่มีใน JavaScript ได้อย่างไร
สําหรับ WordPress Playground คําตอบเกี่ยวข้องกับพร็อกซี WebSocket ไปยังซ็อกเก็ต TCP, Asyncify และการแก้ไขส่วนลึกของ PHP เช่น php_select กระบวนการนี้ซับซ้อน แต่คุ้มค่า บิลด์ PHP ที่กําหนดเป้าหมายเป็น Node.js สามารถขอ Web API, ติดตั้งแพ็กเกจ Composer และแม้แต่เชื่อมต่อกับเซิร์ฟเวอร์ MySQL
WordPress ใช้งานได้ในหลายที่มากกว่าเบราว์เซอร์
เนื่องจาก WordPress ทำงานบน WebAssembly ได้แล้ว คุณจึงเรียกใช้ WordPress ในเซิร์ฟเวอร์ Node.js ได้ด้วย เพราะเป็นเครื่องมือ V8 เดียวกัน นอกจากนี้ คุณยังเรียกใช้ Node.js ในเบราว์เซอร์ได้โดยตรงด้วย StackBlitz ซึ่งหมายความว่าคุณสามารถเรียกใช้ WordPress และ PHP ที่คอมไพล์เป็น WebAssembly ซึ่งทำงานใน Node.js ที่คอมไพล์เป็น WebAssembly ที่ทำงานในเบราว์เซอร์ได้ด้วย WebAssembly ได้รับความนิยมอย่างมากในพื้นที่แบบเซิร์ฟเวอร์เสมือน และในอนาคตอาจทำงานบนโครงสร้างพื้นฐานดังกล่าวได้ด้วย
ในอนาคตเราอาจได้เห็นแอป WordPress ที่ไม่ต้องตั้งค่า อินเทอร์แอกทีฟ และทำงานร่วมกันได้
ลองจินตนาการว่าคุณเข้าสู่เครื่องมือแก้ไขโค้ดโดยตรง ซึ่งคุณสามารถเริ่มสร้างได้ทันทีโดยที่การตั้งค่าทั้งหมดเสร็จสมบูรณ์แล้ว คุณยังสามารถแชร์ลิงก์ง่ายๆ และเริ่มเซสชันการแก้ไขแบบหลายผู้ใช้ได้ เช่น ใน Google เอกสาร และเมื่อสร้างเสร็จแล้ว คุณก็เพียงคลิกเดียวเพื่อทำให้ผลงานของคุณใช้งานได้อย่างราบรื่นในบริการโฮสติ้งที่หลากหลายได้โดยไม่ต้องติดตั้งอะไรในเครื่องเลย
และนี่เป็นเพียงตัวอย่างเท่านั้น เราอาจเห็นบทแนะนำแบบอินเทอร์แอกทีฟ การสาธิตปลั๊กอินแบบเรียลไทม์ การสร้างเว็บไซต์จำลอง WordPress แบบกระจายอำนาจในเซิร์ฟเวอร์ Edge และแม้แต่การสร้างปลั๊กอินในโทรศัพท์
อนาคตเป็นสิ่งที่น่าตื่นเต้นและคุณก็เป็นส่วนหนึ่งของอนาคตได้ แนวคิดและการมีส่วนร่วมของคุณคือหัวใจสำคัญของ WordPress Playground โปรดไปที่ที่เก็บ GitHub ทักทายใน #meta-playground ของแชแนล Slack ของ WordPress.org และติดต่อ Adam ได้ที่ adam@adamziel.com



