גרסת WordPress המלאה שמבוססת על PHP ופועלת רק בדפדפן באמצעות WebAssembly
בפעם הראשונה שרואים את WordPress Playground, נראה שמדובר באתר רגיל – אולי מלבד הרקע הצבעוני. זה לא מה שאתם רואים בפועל הוא סטאק טכנולוגי שלם של WordPress, כולל PHP ומסד נתונים, שפועל ישירות בדפדפן.
בפוסט הזה, אדם זלינסקי (Adam Zieliński) (מנהל WordPress Playground) ותומאס נטסטאד (Thomas Nattestad) (מנהל מוצר ב-V8) בודקים את הנושאים הבאים:
- איך WordPress Playground יכול לעזור לכם כמפתחי WordPress.
- איך זה עובד בפועל.
- מה זה אומר על העתיד של WordPress.
שימוש ב-WordPress ללא התקנה, הטמעה שלו באפליקציה ואפילו שליטה בו באמצעות JavaScript
אפשר להשתמש ב-WordPress המוטמע ב-playground.wordpress.net ולהתאים אותו אישית בחינם. אין תשתית ענן ותמיכה שצריך לשלם עליהן, כי האתר הזה נמצא לגמרי בדפדפן – אף אחד אחר לא יכול להיכנס אליו. הוא גם זמני. ברגע שתתרעננו את הדף, הוא ייעלם. אתם יכולים ליצור כמה שיותר מהאתרים האלה כדי ליצור אב טיפוס, לנסות פלאגינים ולבחון רעיונות במהירות.
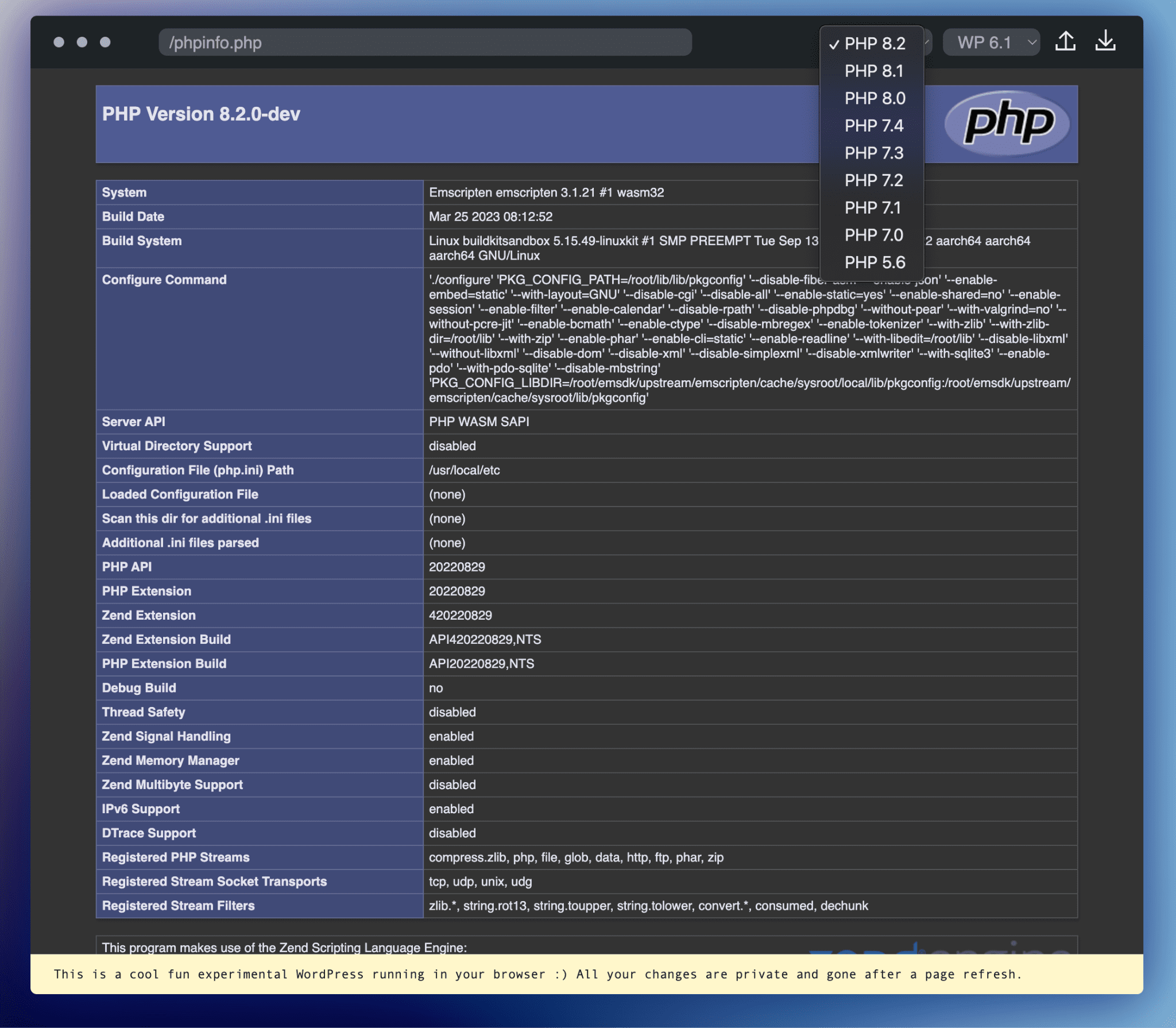
אפשר גם להשתמש בהם כדי לבדוק את הקוד בסביבות שונות באמצעות מתג הגרסאות המובנה של PHP ו-WordPress:

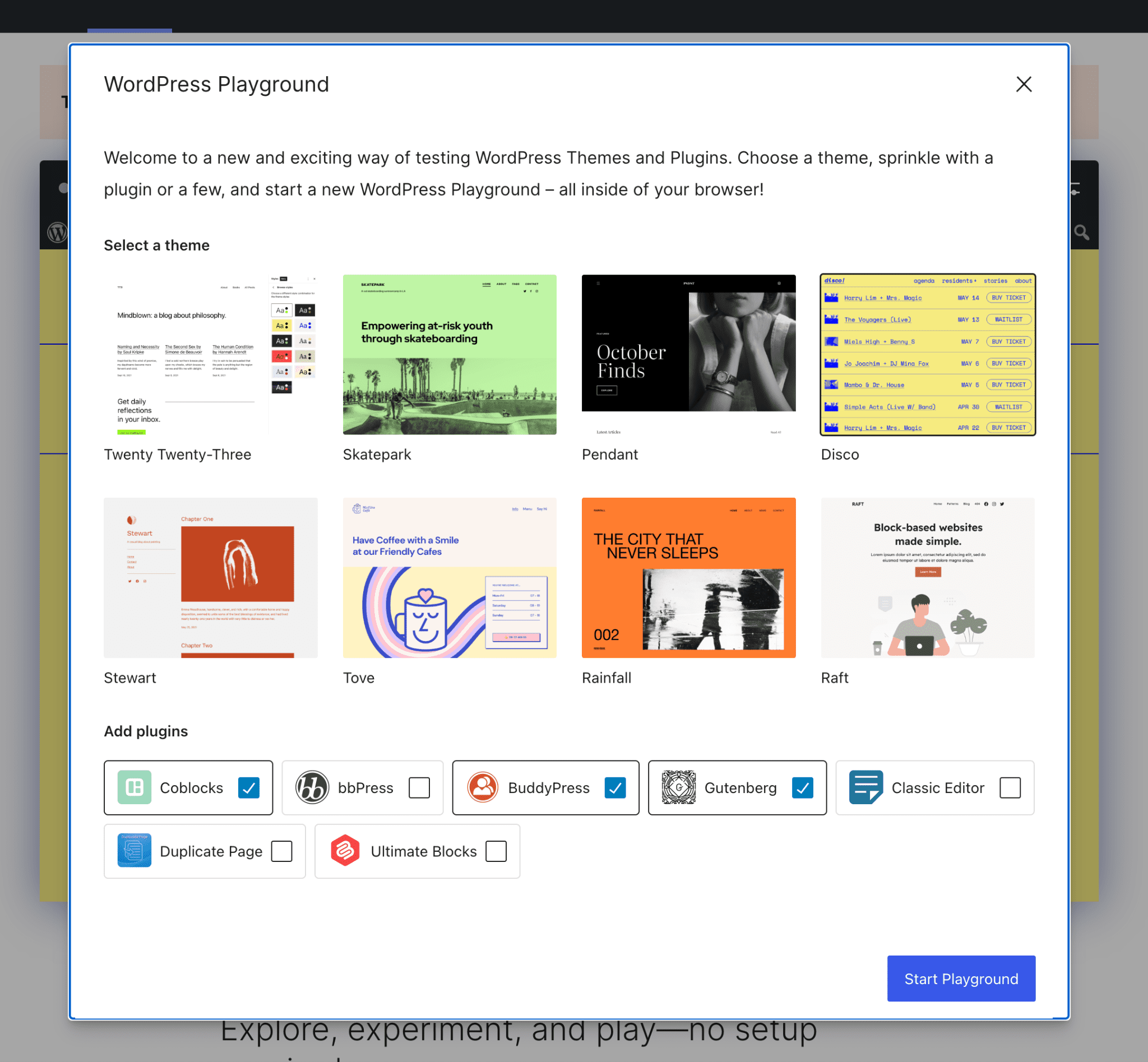
WordPress Playground הוא דרך חדשה לגמרי להשתמש ב-WordPress. עם זאת, כדי ליהנות מכל היתרונות שלו, צריך לכלול אותו באפליקציה. הדרך הקלה היא להטמיע את WordPress Playground ב-<iframe> ולהגדיר אותו באמצעות ממשק ה-API של פרמטרים של שאילתות.
זה מה שהתוכנית הרשמית עושה. לדוגמה, אם בוחרים בעיצוב Pendant ובתוסף Coblocks, ה-iframe המוטמע מתעדכן כך שיצביע על https://playground.wordpress.net/?theme=pendant&plugin=coblocks.

ה-iframe הוא דרך קלה להתחיל, אבל הוא מוגבל רק לאפשרות ההגדרה הבסיסית. אם אתם צריכים יותר מזה, יש ממשק API נוסף וחזק יותר.
לקוח JavaScript של WordPress Playground מאפשר שליטה מלאה באתר המוטמע
אתם יכולים לשלוט באתר WordPress כולו, כולל מערכת הקבצים ו-PHP, באמצעות ממשק ה-API המלא שזמין דרך חבילת ה-npm @wp-playground/client. בדוגמה הבאה מוסבר איך משתמשים בו. אפשר למצוא דוגמאות נוספות במדריך האינטראקטיבי:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
שימוש ב-WebAssembly PHP גם בלי WordPress
WordPress Playground הוא לא מונולית. WebAssembly PHP משוחרר בנפרד מ-WordPress, ואפשר להשתמש בו גם בנפרד. לאינטרנט, תוכלו להשתמש בחבילת ה-npm @php-wasm/web שעברה אופטימיזציה לגודל חבילה קטן, וב-Node.js תוכלו להשתמש ב-@php-wasm/node שמספק תוספים נוספים ל-PHP. אדם השתמש בקוד הראשון כדי להוסיף קטעי PHP אינטראקטיביים למדריך הזה בנושא WP_HTML_Tag_Processor. הנה הצצה לאופן השימוש בו:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
בשלב הזה אתם בטח שואלים את עצמכם איך זה עובד? שאלה מצוינת! נצלול לתוך הנתונים הפנימיים ונבדוק. חגורות מובטחות!
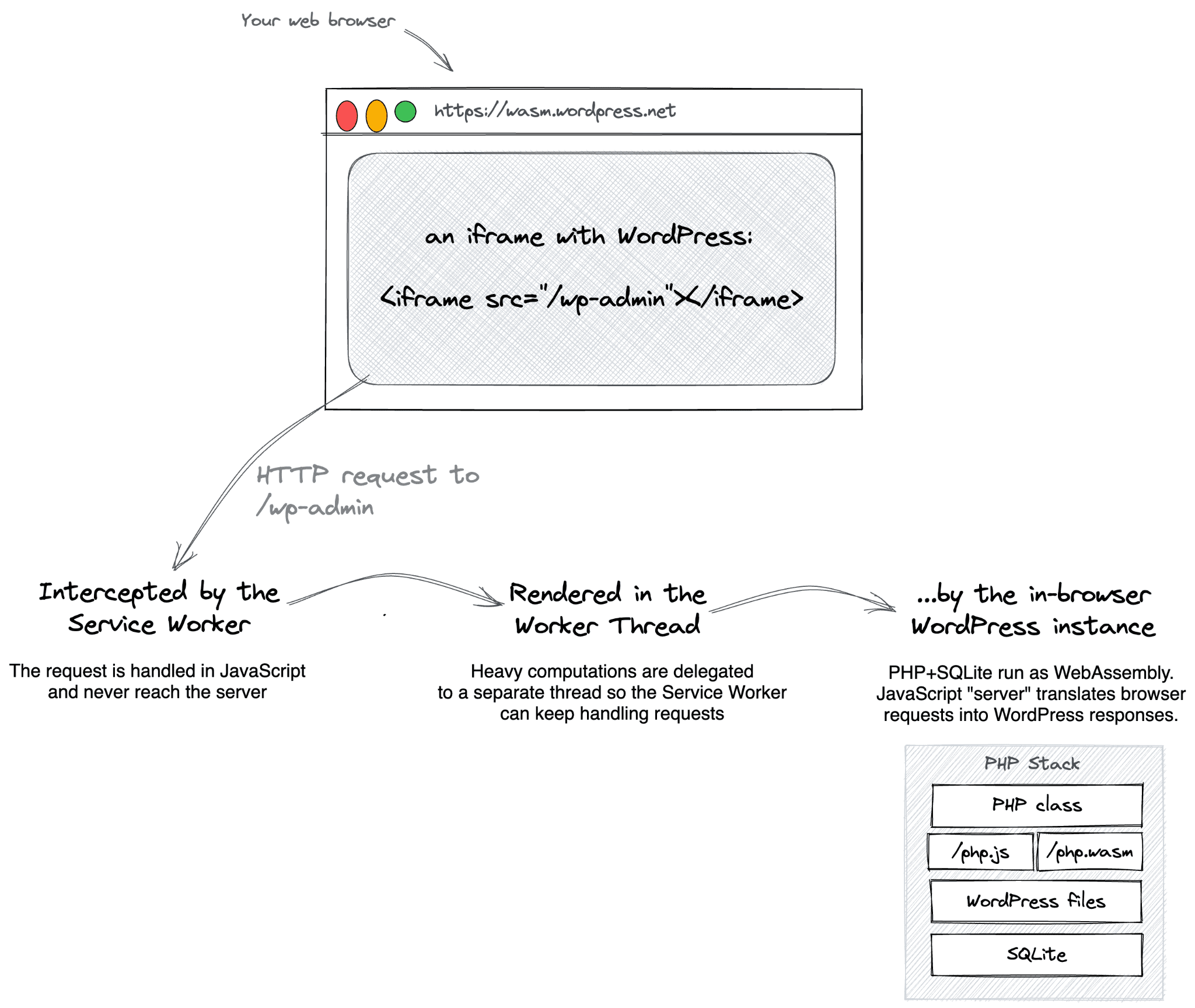
מתחת לפני השטח, יש WebAssembly PHP, מתרגם SQL ושרת בדפדפן
PHP פועל כקובץ בינארי של WebAssembly
PHP לא פועלת בדפדפן באופן אוטומטי. ב-WordPress Playground פיתחו צינור עיבוד נתונים ייעודי כדי ליצור את המתורגם של PHP ל-WebAssembly באמצעות Emscripten. פיתוח גרסת Vanilla של PHP לא מורכב במיוחד – צריך רק לשנות חתימה של פונקציה כאן, לאלץ משתנה תצורה שם ולהחיל כמה תיקוני באגים קטנים. כך יוצרים את האתר בעצמכם:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
עם זאת, גרסאות build של PHP רגילות לא מועילות במיוחד בדפדפן. כתוכנת שרת, ל-PHP אין API ל-JavaScript כדי להעביר את תוכן הבקשה, להעלות קבצים או לאכלס את הסטרימינג של php://stdin. ב-WordPress Playground נאלצו ליצור אתר כזה מאפס. קובץ ה-WebAssembly הבינארי מגיע עם מודול ייעודי של PHP API שנכתב ב-C ועם כיתה של PHP ב-JavaScript שמציגה שיטות כמו writeFile() או run().
מכיוון שכל גרסה של PHP היא רק קובץ .wasm סטטי, המתג לבחירת גרסת PHP הוא למעשה די משעמם. הוא פשוט מציין לדפדפן להוריד, לדוגמה, את php_7_3.wasm במקום את php_8_2.wasm.
תמיכה במסד נתונים עם שכבת תרגום של SQL
כדי להשתמש ב-WordPress נדרש MySQL. עם זאת, אין גרסה של MySQL ל-WebAssembly שאפשר להריץ בדפדפן. לכן, WordPress Playground כולל את PHP עם הדרייבר המקורי של SQLite ומשתמש ב-SQLite.
אבל איך WordPress יכול לפעול במסד נתונים אחר?
מאחורי הקלעים, הפלאגין הרשמי SQLite Database Integration מיירט את כל שאילתות MySQL וכותב אותן מחדש ב-dialect של SQLite. במהדורה 2.0 מופיעה שכבת תרגום חדשה שמבוססת על WordPress Playground שמאפשרת ל-WordPress ב-SQLite לעבור 99% ממערך בדיקות היחידה של WordPress.
שרת האינטרנט נמצא בתוך הדפדפן
ב-WordPress רגיל, לחיצה על קישור, למשל בלוג,תגרום ליצירת בקשת HTTP לקצה העורפי המרוחק כדי לאחזר את הדף blog. עם זאת, ל-WordPress Playground אין קצה עורפי מרוחק. יש לו Service Worker שמנתב את כל הבקשות היוצאות ומעביר אותן למכונה של PHP בדפדפן שפועלת בWeb Worker נפרד.

תמיכה ברשתות דרך WebSockets
כשמדובר ברשתות, תוכניות WebAssembly מוגבלות לקריאה לממשקי API של JavaScript. זוהי תכונה בטיחותית, אבל היא גם מאתגרת. איך תומכים בקוד רשתות סנכרוני ברמה נמוכה שמשמש את PHP באמצעות ממשקי ה-API האסינכרוניים ברמה גבוהה שזמינים ב-JavaScript?
ב-WordPress Playground, התשובה כוללת שרת proxy של WebSocket ליצירת שקע TCP, Asyncify ותיקון רכיבים פנימיים של PHP כמו php_select. התהליך מורכב, אבל יש לו תגמול. ה-build של PHP שמותאם ל-Node.js יכול לבקש ממשקי API של אינטרנט, להתקין חבילות של Composer ואפילו להתחבר לשרת MySQL.
אפשר להשתמש ב-WordPress בעוד מקומות מאשר בדפדפן
מכיוון ש-WordPress יכול לפעול עכשיו ב-WebAssembly, אפשר להריץ אותו גם בשרת Node.js – זהו אותו מנוע V8! כמובן, ב-StackBlitz אפשר גם להריץ את Node.js ישירות בדפדפן. כלומר, אפשר להריץ את WordPress ו-PHP שעבר הידור ל-WebAssembly, שפועל ב-Node.js, שגם הוא עבר הידור ל-WebAssembly ופועל בדפדפן. גם WebAssembly צומח במהירות בתחום ללא שרתים, ובעתיד הוא יוכל לפעול גם בתשתית הזו.
בעתיד יכול להיות שיופיעו אפליקציות WordPress אינטראקטיביות ושיתופיות ללא הגדרה
נסו לדמיין את עצמכם נכנסים ישירות לעורך קוד, שבו אתם יכולים להתחיל לפתח מיד אחרי שכל ההגדרות הושלמו. אפשר גם לשתף קישור פשוט ולהתחיל סשן עריכה מרובה משתמשים, למשל ב-Google Docs. בסיום, תוכלו לפרוס את היצירות שלכם במגוון שירותי אירוח בלחיצה אחת בלבד – בלי שתצטרכו להתקין שום דבר באופן מקומי.
וזו רק הצצה! יכול להיות שנראה מדריכים אינטראקטיביים, הדגמות של פלאגינים בזמן אמת, אתר סטאג'ינג, WordPress מבוזרת בשרתים קצה ואפילו פיתוח פלאגינים בטלפון.
העתיד מרגש ואפשר להיות חלק ממנו! הרעיונות והתרומות שלכם הם האוויר של WordPress Playground. אתם מוזמנים לבקר במאגר ב-GitHub, לומר שלום ב-#meta-playground בערוץ WordPress.org ב-Slack וליצור קשר עם אדם בכתובת adam@adamziel.com.



