Saiba por que o isolamento de origem cruzada é necessário para usar recursos avançados, como SharedArrayBuffer, performance.measureUserAgentSpecificMemory() e timer de alta resolução com melhor precisão.
Introdução
Em Como tornar seu site "isolado de origem cruzada" usando COOP e COEP, explicamos como adotar o estado "isolado de origem cruzada" usando COOP e COEP. Este é um artigo complementar que explica por que o isolamento de origem cruzada é necessário para ativar recursos avançados no navegador.
Contexto
A Web é criada com base na política de mesma origem, um recurso de segurança que restringe como documentos e scripts podem interagir com recursos de outra origem. Esse princípio restringe as maneiras como os sites podem acessar recursos de origem cruzada. Por exemplo, um documento de https://a.example não pode acessar dados hospedados em https://b.example.
No entanto, a política de mesma origem teve algumas exceções históricas. Qualquer site pode:
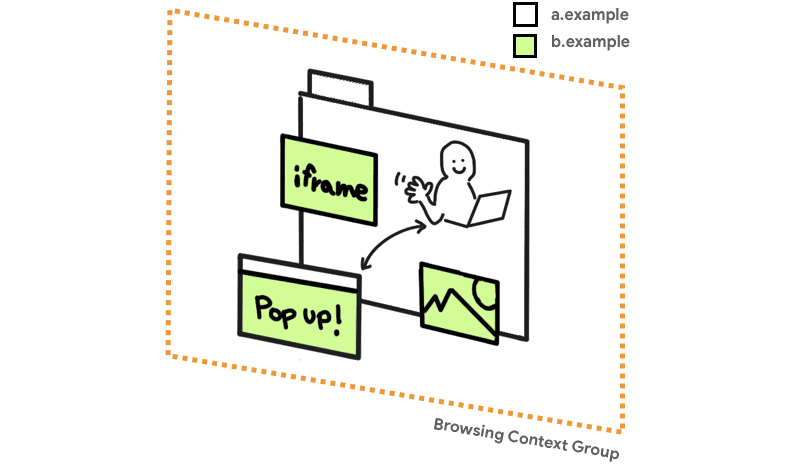
- Incorporar iframes entre origens
- Incluir recursos de origem cruzada, como imagens ou scripts
- Abrir janelas pop-up de origem cruzada com uma referência DOM
Se a Web pudesse ser projetada do zero, essas exceções não existiriam. Infelizmente, quando a comunidade da Web percebeu os principais benefícios de uma política estrita de mesma origem, a Web já dependia dessas exceções.
Os efeitos colaterais de segurança de uma política de mesma origem tão permissiva foram corrigidos de duas maneiras. Uma delas foi a introdução de um novo protocolo chamado Compartilhamento de recursos entre origens (CORS), cujo objetivo é garantir que o servidor permita o compartilhamento de um recurso com uma determinada origem. A outra maneira é remover implicitamente o acesso direto do script a
recursos de origem cruzada, preservando a compatibilidade com versões anteriores. Esses recursos
de origem cruzada são chamados de recursos "opacos". Por exemplo, é por isso que
a manipulação dos pixels de uma imagem de origem cruzada via CanvasRenderingContext2D
falha, a menos que o CORS seja aplicado à imagem.
Todas essas decisões de política acontecem em um grupo de contexto de navegação.

Por muito tempo, a combinação de CORS e recursos opacos foi suficiente para tornar os navegadores seguros. Às vezes, foram descobertos casos extremos (como vulnerabilidades de JSON) que precisavam de correção, mas, no geral, o princípio de não permitir acesso direto de leitura aos bytes brutos de recursos de origem cruzada foi bem-sucedido.
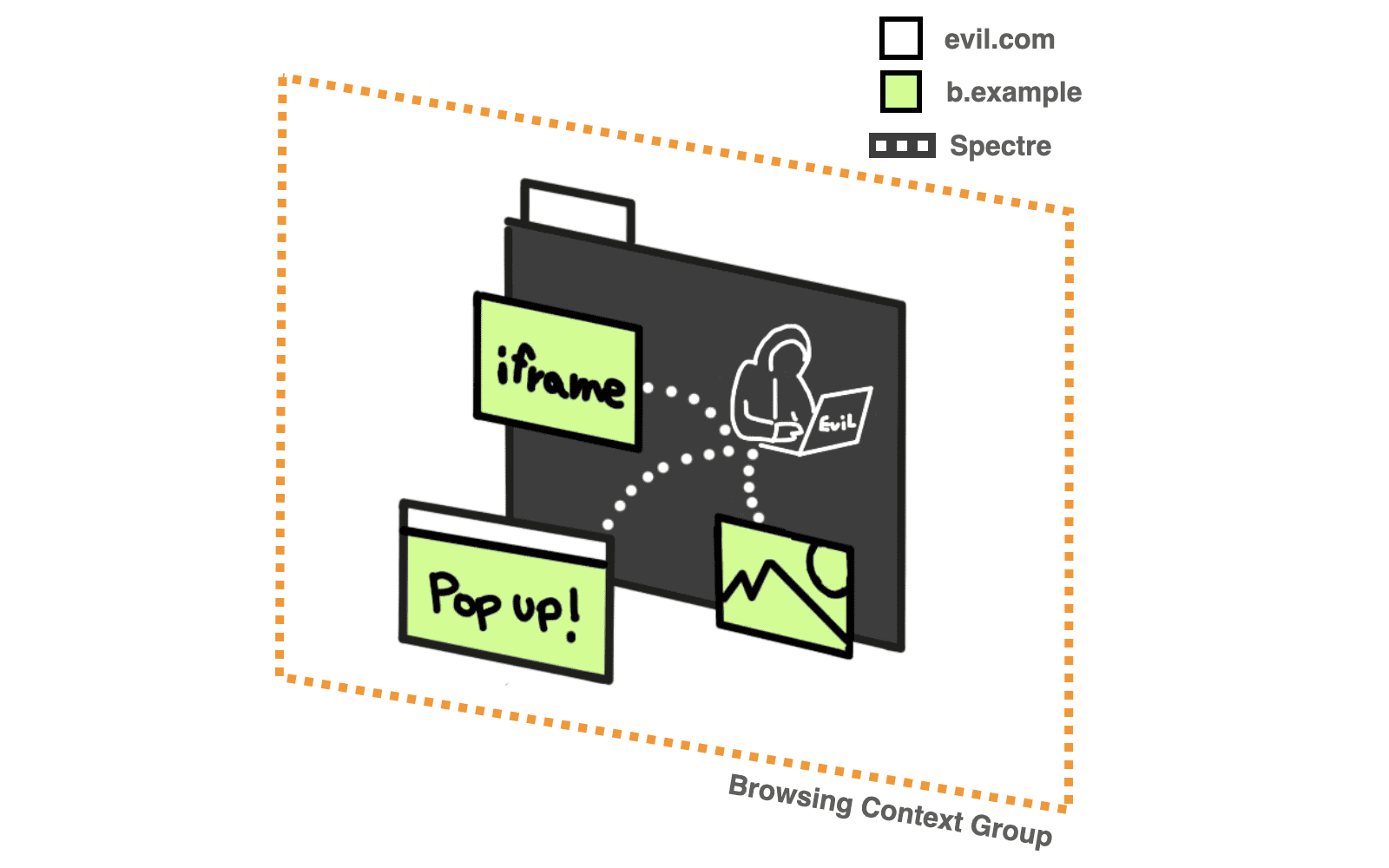
Tudo isso mudou com o Spectre, que torna potencialmente legíveis todos os dados carregados no mesmo grupo de contexto de navegação do seu código. Ao medir o tempo que determinadas operações levam, os invasores podem adivinhar o conteúdo dos caches da CPU e, assim, o conteúdo da memória do processo. Esses ataques de tempo são possíveis com timers de baixa granularidade
que existem na plataforma, mas podem ser acelerados com timers de alta granularidade,
explícitos (como performance.now()) e implícitos (como
SharedArrayBuffers). Se evil.com incorporar uma imagem de origem cruzada, ele poderá usar um ataque Spectre para ler os dados de pixel dela, o que torna ineficazes as proteções que dependem da "opacidade".

O ideal é que todas as solicitações de origem cruzada sejam explicitamente verificadas pelo servidor que é proprietário do recurso. Se a verificação não for fornecida pelo servidor proprietário do recurso, os dados nunca vão entrar no grupo de contexto de navegação de um agente malicioso e, portanto, vão ficar fora do alcance de qualquer ataque Spectre que uma página da Web possa realizar. Chamamos isso de estado isolado entre origens. É exatamente isso que o COOP+COEP faz.
Em um estado isolado de origem cruzada, o site solicitante é considerado menos perigoso, o que desbloqueia recursos avançados, como SharedArrayBuffer, performance.measureUserAgentSpecificMemory() e timers de alta resolução com melhor precisão, que, de outra forma, poderiam ser usados para ataques semelhantes ao Spectre. Também impede a modificação de
document.domain.
Política de incorporador entre origens
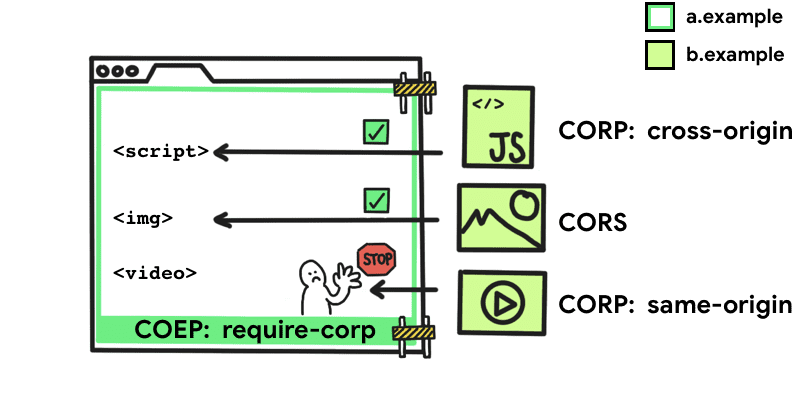
A Política de incorporação de origem cruzada (COEP) impede que um documento carregue recursos de origem cruzada que não concedam permissão explicitamente ao documento (usando CORP ou CORS). Com esse recurso, é possível declarar que um documento não pode carregar esses recursos.

Para ativar essa política, adicione o seguinte cabeçalho HTTP ao documento:
Cross-Origin-Embedder-Policy: require-corp
O COEP usa um único valor de require-corp. Isso impõe a política de que o
documento só pode carregar recursos da mesma origem ou recursos explicitamente
marcados como carregáveis de outra origem.
Para que os recursos possam ser carregados de outra origem, eles precisam oferecer suporte ao compartilhamento de recursos entre origens (CORS) ou à política de recursos entre origens (CORP).
Compartilhamento de recursos entre origens
Se um recurso de origem cruzada oferecer suporte ao Compartilhamento de recursos entre origens (CORS), use o atributo
crossorigin
para carregá-lo na sua página da Web sem ser bloqueado pelo COEP.
<img src="https://third-party.example.com/image.jpg" crossorigin>
Por exemplo, se esse recurso de imagem for veiculado com cabeçalhos CORS, use o atributo
crossorigin para que a solicitação de busca do recurso use o modo
CORS. Isso também
impede que a imagem seja carregada, a menos que defina cabeçalhos CORS.
Da mesma forma, é possível buscar dados de origem cruzada usando o método fetch(), que não exige tratamento especial desde que o servidor responda com os cabeçalhos HTTP corretos.
Política de recursos entre origens
A política de recursos de origem cruzada (CORP) foi originalmente introduzida como uma opção para proteger seus recursos contra o carregamento por outra origem. No contexto da COEP, a CORP pode especificar a política do proprietário do recurso sobre quem pode carregar um recurso.
O cabeçalho Cross-Origin-Resource-Policy usa três valores possíveis:
Cross-Origin-Resource-Policy: same-site
Os recursos marcados como same-site só podem ser carregados do mesmo site.
Cross-Origin-Resource-Policy: same-origin
Os recursos marcados como same-origin só podem ser carregados da mesma origem.
Cross-Origin-Resource-Policy: cross-origin
Os recursos marcados como cross-origin podem ser carregados por qualquer site. Esse valor foi adicionado à especificação CORP junto com o COEP.
Política de abertura entre origens
A política de abertura entre origens
(COOP) permite garantir
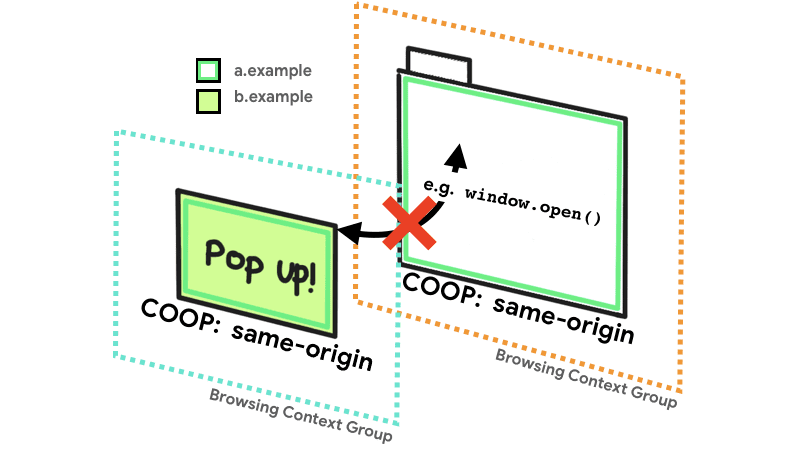
que uma janela de nível superior seja isolada de outros documentos colocando-os em um
grupo de contexto de navegação diferente, para que não possam interagir diretamente com a
janela de nível superior. Por exemplo, se um documento com COOP abrir um pop-up, a propriedade
window.opener será null. Além disso, a propriedade .closed da
referência do abridor a ela vai retornar true.

O cabeçalho Cross-Origin-Opener-Policy usa três valores possíveis:
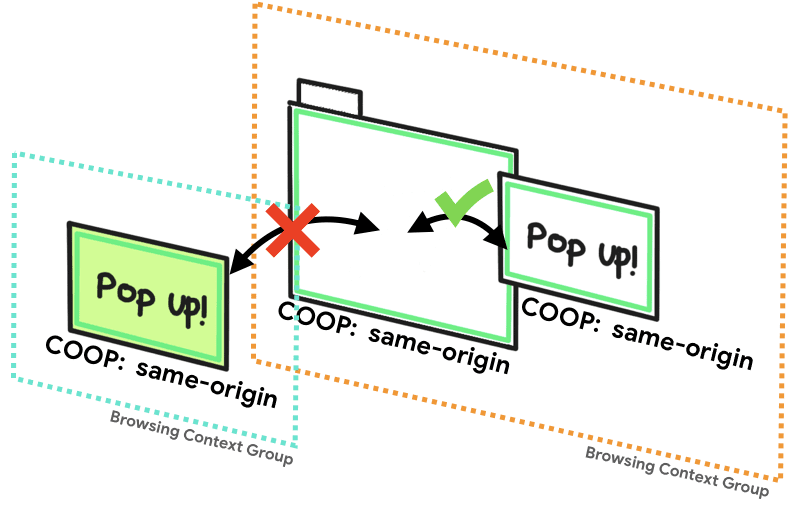
Cross-Origin-Opener-Policy: same-origin
Os documentos marcados com same-origin podem compartilhar o mesmo grupo de contexto de navegação com documentos de mesma origem também marcados explicitamente com same-origin.

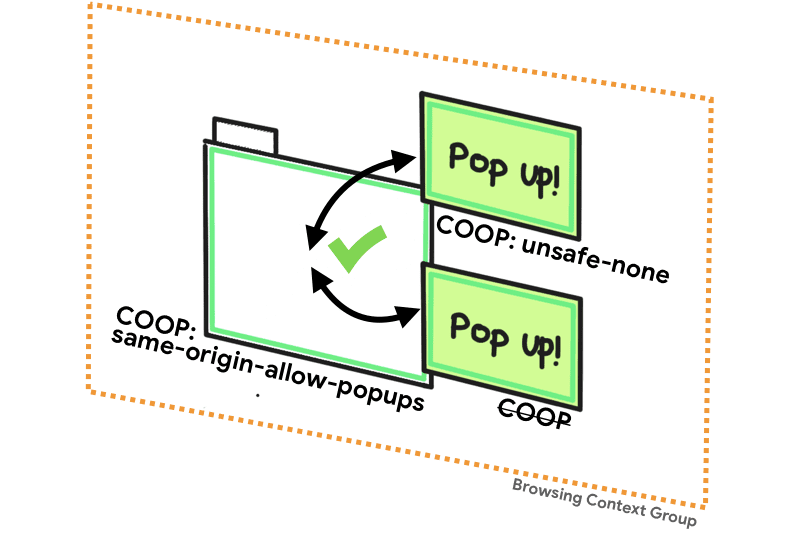
Cross-Origin-Opener-Policy: same-origin-allow-popups
Um documento de nível superior com same-origin-allow-popups retém referências a qualquer um dos pop-ups que não definem COOP ou que desativam o isolamento definindo uma COOP de unsafe-none.

Cross-Origin-Opener-Policy: unsafe-none
unsafe-none é o padrão e permite que o documento seja adicionado ao grupo de contexto de navegação do abridor, a menos que o próprio abridor tenha uma COOP de same-origin.
Resumo
Se você quiser acesso garantido a recursos avançados, como SharedArrayBuffer,
performance.measureUserAgentSpecificMemory() ou timers de alta resolução com melhor precisão, lembre-se
de que seu documento precisa usar COEP com o valor de require-corp e
COOP com o valor de same-origin. Na ausência de qualquer um deles, o navegador não garante isolamento suficiente para ativar esses recursos avançados com segurança. Para determinar a situação da sua página, verifique se self.crossOriginIsolated retorna true.
Saiba como implementar isso em Como tornar seu site "isolado de origem cruzada" usando COOP e COEP.



