ברוב המקרים אפשר להשתמש בכתובת http://localhost בפיתוח מקומי, מלבד במקרים מיוחדים מסוימים. במאמר הזה נסביר מתי צריך להפעיל את אתר הפיתוח המקומי באמצעות HTTPS.
אפשר גם לעיין במאמר איך משתמשים ב-HTTPS לפיתוח מקומי.
בפוסט הזה, ההצהרות לגבי localhost תקפות גם לגבי 127.0.0.1 ו-[::1], כי שתיהן מתארות את כתובת המחשב המקומי, שנקראת גם 'כתובת לולאה חוזרת'. כמו כן, כדי לפשט את העניינים, לא צוין מספר היציאה.
כלומר, כשרואים את הערך http://localhost, קוראים אותו כ-http://localhost:{PORT} או כ-http://127.0.0.1:{PORT}.
סיכום
כשמפתחים באופן מקומי, משתמשים ב-http://localhost כברירת מחדל. רכיבים כמו Service Workers, Web Authentication API ועוד ימשיכו לפעול.
עם זאת, במקרים הבאים תצטרכו להשתמש ב-HTTPS לפיתוח מקומי:
- ניפוי באגים בבעיות שקשורות לתוכן מעורב
- שימוש ב-HTTP/2 ואילך
- שימוש בספריות או ב-API של צד שלישי שדורשים HTTPS
שימוש בשם מארח מותאם אישית

מתי כדאי להשתמש ב-HTTPS בפיתוח מקומי
✨ זה כל מה שצריך לדעת. רוצים לדעת עוד? כדאי להמשיך לקרוא.
למה אתר הפיתוח צריך לפעול באופן מאובטח
כדי למנוע בעיות לא צפויות, חשוב שהאתר המקומי לפיתוח יפעל ככל האפשר כמו אתר הייצור. לכן, אם אתר הייצור שלכם משתמש ב-HTTPS, אתם רוצים שאתר הפיתוח המקומי יתנהג כאתר HTTPS.
שימוש ב-http://localhost כברירת מחדל
הדפדפנים מתייחסים ל-http://localhost באופן מיוחד: למרות שמדובר ב-HTTP, ברוב המקרים הוא מתנהג כמו אתר HTTPS.
ב-http://localhost יש תמיכה ב-Service Workers, בממשקי API של חיישנים, בממשקי API לאימות, בתשלומים ובתכונות אחרות שדורשות ערבויות אבטחה מסוימות, והן פועלות בדיוק כמו באתר HTTPS.
מתי כדאי להשתמש ב-HTTPS בפיתוח מקומי
יכול להיות שתתקלו במקרים מיוחדים שבהם http://localhost לא מתנהג כמו אתר HTTPS – או שאתם פשוט רוצים להשתמש בשם אתר מותאם אישית שאינו http://localhost.
צריך להשתמש ב-HTTPS לפיתוח מקומי במקרים הבאים:
- צריך לנפות באגים באופן מקומי בעיה שמתרחשת רק באתר HTTPS, אבל לא באתר HTTP, אפילו לא ב-
http://localhost, למשל בעיה של תוכן מעורב. - צריך לבדוק באופן מקומי או לשחזר התנהגות ספציפית ל-HTTP/2 ואילך. לדוגמה, אם אתם צריכים לבדוק את ביצועי הטעינה ב-HTTP/2 או בגרסה חדשה יותר. אין תמיכה ב-HTTP/2 לא מאובטח או בגרסאות חדשות יותר, גם לא ב-
localhost. - צריך לבדוק באופן מקומי ספריות או ממשקי API של צד שלישי שדורשים HTTPS (לדוגמה, OAuth).
אתם לא משתמשים ב-
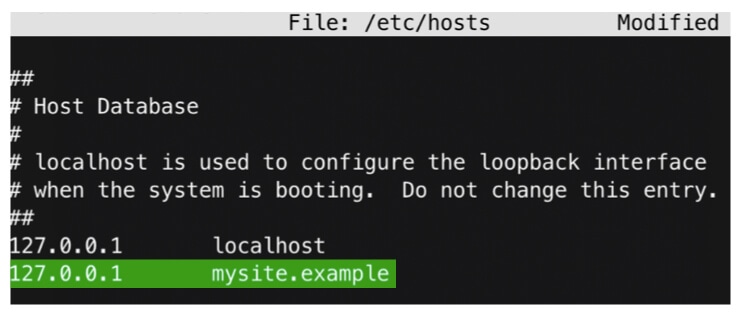
localhost, אלא בשם מארח מותאם אישית לפיתוח מקומי, למשלmysite.example. בדרך כלל, המשמעות היא שהחרגתם את קובץ האירוח המקומי:
עריכת קובץ hosts כדי להוסיף שם מארח מותאם אישית. במקרה כזה, כברירת מחדל, דפדפני Chrome, Edge, Safari ו-Firefox לא מתייחסים לאתר
mysite.exampleכאל אתר מאובטח, למרות שהוא אתר מקומי. לכן הוא לא יפעל כמו אתר HTTPS.מקרים אחרים זו לא רשימה מקיפה, אבל אם נתקלתם במקרה שלא מופיע כאן, תהיו מודעים לכך: דברים יתקלקלו ב-
http://localhostאו שההתנהגות שלו תהיה שונה מזו של אתר הייצור. 🙃
בכל המקרים האלה, צריך להשתמש ב-HTTPS לפיתוח מקומי.
איך משתמשים ב-HTTPS בפיתוח מקומי
אם אתם צריכים להשתמש ב-HTTPS לפיתוח מקומי, תוכלו לקרוא את המאמר איך משתמשים ב-HTTPS לפיתוח מקומי.
טיפים אם אתם משתמשים בשם מארח מותאם אישית
אם אתם משתמשים בשם מארח מותאם אישית, למשל, עורכים את קובץ המארחים:
- אל תשתמשו בשם מארח ללא סיומת כמו
mysite, כי אם יש דומיין ברמה עליונה (TLD) עם אותו שם (mysite), ייתכנו בעיות. וזה לא כל כך לא סביר: בשנת 2020 יש יותר מ-1,500 דומיינים ברמה העליונה, והרשימה הולכת וגדלה.coffee,museum,travelועוד הרבה שמות של חברות גדולות (אולי אפילו החברה שבה אתם עובדים!) הם דומיינים ברמה העליונה. הרשימה המלאה מפורטת כאן. - השתמשו רק בדומיינים שבבעלותכם או בדומיינים ששמורים למטרה הזו. אם אין לכם דומיין משלכם, אתם יכולים להשתמש ב-
testאו ב-localhost(mysite.localhost). הדפדפנים לא מתייחסים ל-testבאופן מיוחד, אבל הם כן מתייחסים ל-localhostבאופן מיוחד: Chrome ו-Edge תומכים ב-http://<name>.localhostכברירת מחדל, והוא יפעל בצורה מאובטחת כש-localhost יפעל בצורה מאובטחת. אפשר לנסות: מריצים אתר כלשהו ב-localhost וניגשים אלhttp://<whatever name you like>.localhost:<your port>ב-Chrome או ב-Edge. יכול להיות שבקרוב אפשר יהיה לעשות זאת גם ב-Firefox וב-Safari. הסיבה לכך (לאפשרות ליצור תת-דומיינים כמוmysite.localhost) היא ש-localhostהוא לא רק שם מארח: הוא גם דומיין ברמה העליונה (TLD) מלא, כמוcom.
מידע נוסף
תודה רבה לכל הבודקים על התרומות והמשוב, במיוחד ל-Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood ו-Jake Archibald. 🙌
תמונה ראשית (Hero) מאת @moses_lee ב-Unsplash, ערוכה.

