在大多數情況下,使用 http://localhost 進行本機開發作業都沒問題,但在某些特殊情況下則不行。本文說明何時需要透過 HTTPS 執行本機開發網站。
另請參閱:如何在本機開發環境中使用 HTTPS。
在本篇文章中,關於 localhost 的陳述式也適用於 127.0.0.1 和 [::1],因為兩者都描述本機電腦位址,也稱為「迴送位址」。此外,為簡化操作,我們並未指定通訊埠號碼。因此,當您看到 http://localhost 時,請讀作 http://localhost:{PORT} 或 http://127.0.0.1:{PORT}。
摘要
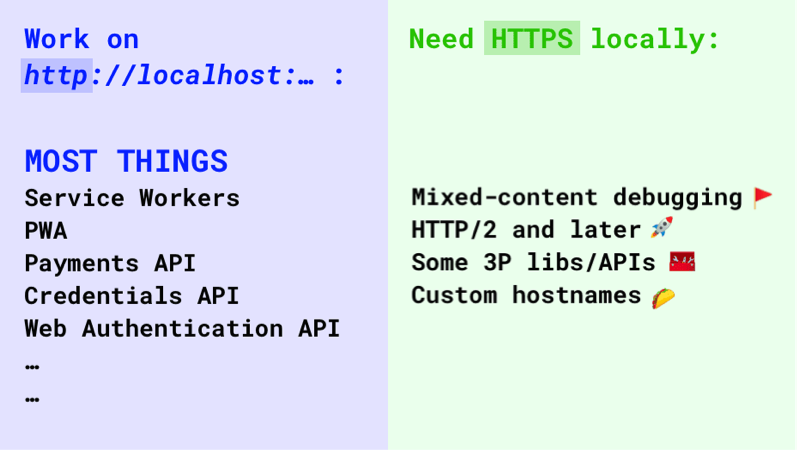
在本機開發時,預設會使用 http://localhost。服務工作者、Web Authentication API 等都會正常運作。不過,在下列情況下,您需要使用 HTTPS 進行本機開發:
- 偵錯複合型內容問題
- 使用 HTTP/2 以上版本
- 使用需要 HTTPS 的第三方程式庫或 API
使用自訂主機名稱

何時應在本機開發中使用 HTTPS。
✨ 以上就是你需要瞭解的所有資訊。如要瞭解詳情,請繼續閱讀!
為何開發網站應具備安全性
為避免發生意外問題,您應盡可能讓本機開發網站的運作方式與實際網站一致。因此,如果您的正式網站使用 HTTPS,您會希望本機開發網站的行為類似於 HTTPS 網站。
根據預設使用 http://localhost
瀏覽器會以特殊方式處理 http://localhost:雖然它是 HTTP,但大多數情況下會像 HTTPS 網站一樣運作。
在 http://localhost 上,系統支援服務工作者、感應器 API、驗證 API、付款,以及其他需要特定安全保證的功能,且運作方式與 HTTPS 網站完全相同。
在本機開發時使用 HTTPS 的時機
您可能會遇到 http://localhost 不像 HTTPS 網站的特殊情況,或者您可能只想使用非 http://localhost 的自訂網站名稱。
在下列情況下,您需要使用 HTTPS 進行本機開發:
- 您需要在本機上偵錯,解決只會在 HTTPS 網站上發生的問題 (即使在 HTTP 網站上也一樣),甚至是
http://localhost的問題,例如複合型內容問題。 - 您需要在本機測試或重現特定於 HTTP/2 以上版本的行為。舉例來說,如果您需要測試 HTTP/2 以上版本的載入效能,不支援不安全的 HTTP/2 或更新版本,即使是在
localhost上也不行。 - 您需要在本機測試需要 HTTPS 的第三方程式庫或 API (例如 OAuth)。
您並未使用
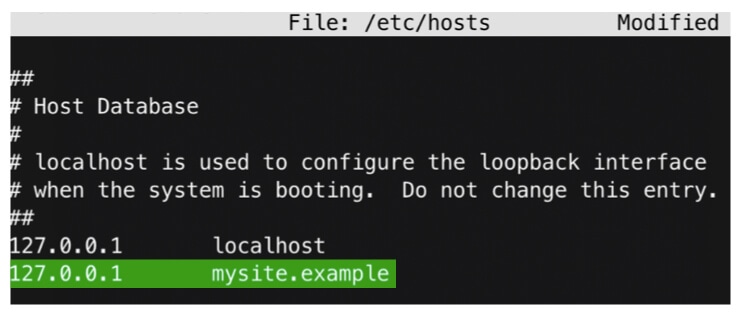
localhost,而是使用自訂主機名稱進行本機開發,例如mysite.example。通常表示您已覆寫本機主機檔案:
編輯 Hosts 檔案以新增自訂主機名稱。 在這種情況下,Chrome、Edge、Safari 和 Firefox 預設會不將
mysite.example視為安全網站,即使該網站是本機網站也不例外。因此不會像 HTTPS 網站一樣運作。其他情況!這並非完整的清單,但如果您遇到這裡未列出的情況,就會知道:
http://localhost會發生問題,或不會像正式網站一樣運作。🙃
在所有這些情況下,您都必須使用 HTTPS 進行本機開發。
如何在本機開發環境中使用 HTTPS
如果您需要使用 HTTPS 進行本機開發,請參閱「如何使用 HTTPS 進行本機開發」。
使用自訂主機名稱時的提示
如果您使用自訂主機名稱,例如編輯主機檔案:
- 請勿使用
mysite等純主機名稱,因為如果有頂層網域 (TLD) 剛好有相同名稱 (mysite),就會發生問題。這並非不可能發生的情況:2020 年有超過 1,500 個頂級網域,而且這個名單還在持續增加。coffee、museum、travel和許多大型公司的名稱 (甚至可能是你目前任職的公司) 都是頂層網域。查看完整清單。 - 請只使用您擁有的網域,或專門用於此用途的網域。如果您沒有自己的網域,可以使用
test或localhost(mysite.localhost)。test在瀏覽器中沒有特殊處理,但localhost有:Chrome 和 Edge 預設支援http://<name>.localhost,且在 localhost 安全運作時,http://<name>.localhost也會安全運作。試試看:在 localhost 上執行任何網站,並在 Chrome 或 Edge 中存取http://<whatever name you like>.localhost:<your port>。這項功能很快就會在 Firefox 和 Safari 中推出。您可以這樣做 (擁有mysite.localhost等子網域),是因為localhost不只是主機名稱,也是完整的頂層網域 (如com)。
瞭解詳情
感謝所有審查人員提供意見回饋,特別感謝 Ryan Sleevi、Filippo Valsorda、Milica Mihajlija、Rowan Merewood 和 Jake Archibald。🙌
主頁橫幅圖片由 @moses_lee 提供,Unsplash 上的圖片經過編輯。


