Bạn có thể sử dụng http://localhost để phát triển cục bộ trong hầu hết các trường hợp, ngoại trừ một số trường hợp đặc biệt. Bài đăng này giải thích thời điểm bạn cần chạy trang web phát triển cục bộ bằng HTTPS.
Ngoài ra, hãy xem bài viết: Cách sử dụng HTTPS cho hoạt động phát triển cục bộ.
Trong bài đăng này, các câu lệnh về localhost cũng hợp lệ cho 127.0.0.1 và [::1], vì cả hai đều mô tả địa chỉ máy tính cục bộ, còn gọi là "địa chỉ vòng lặp". Ngoài ra, để đơn giản hoá, số cổng không được chỉ định.
Vì vậy, khi bạn thấy http://localhost, hãy đọc là http://localhost:{PORT} hoặc http://127.0.0.1:{PORT}.
Tóm tắt
Khi phát triển cục bộ, hãy sử dụng http://localhost theo mặc định. Các Worker dịch vụ, API xác thực web và nhiều API khác sẽ hoạt động.
Tuy nhiên, trong các trường hợp sau, bạn sẽ cần HTTPS để phát triển cục bộ:
- Gỡ lỗi các vấn đề về nội dung hỗn hợp
- Sử dụng HTTP/2 trở lên
- Sử dụng thư viện hoặc API của bên thứ ba yêu cầu HTTPS
Sử dụng tên máy chủ tuỳ chỉnh

Thời điểm nên sử dụng HTTPS cho hoạt động phát triển cục bộ.
✨ Đó là tất cả những điều bạn cần biết. Nếu bạn muốn tìm hiểu thêm thông tin, hãy đọc tiếp!
Lý do trang web phát triển của bạn phải hoạt động một cách an toàn
Để tránh gặp phải các vấn đề không mong muốn, bạn muốn trang web phát triển cục bộ hoạt động giống với trang web chính thức của mình nhất có thể. Vì vậy, nếu trang web chính thức của bạn sử dụng HTTPS, thì bạn muốn trang web phát triển cục bộ của mình hoạt động như một trang web HTTPS.
Sử dụng http://localhost theo mặc định
Trình duyệt xử lý http://localhost theo cách đặc biệt: mặc dù là HTTP, nhưng chủ yếu hoạt động như một trang web HTTPS.
Trên http://localhost, các tính năng như Worker dịch vụ, API cảm biến, API xác thực, Thanh toán và các tính năng khác yêu cầu đảm bảo bảo mật nhất định được hỗ trợ và hoạt động giống như trên trang web HTTPS.
Trường hợp nên sử dụng HTTPS cho hoạt động phát triển cục bộ
Bạn có thể gặp phải các trường hợp đặc biệt mà http://localhost không hoạt động như một trang web HTTPS — hoặc bạn chỉ muốn sử dụng tên trang web tuỳ chỉnh không phải là http://localhost.
Bạn cần sử dụng HTTPS để phát triển cục bộ trong các trường hợp sau:
- Bạn cần gỡ lỗi cục bộ một vấn đề chỉ xảy ra trên trang web HTTPS nhưng không xảy ra trên trang web HTTP, thậm chí không xảy ra trên
http://localhost, chẳng hạn như vấn đề nội dung hỗn hợp. - Bạn cần kiểm thử cục bộ hoặc tái tạo một hành vi dành riêng cho HTTP/2 trở lên. Ví dụ: nếu bạn cần kiểm thử hiệu suất tải trên HTTP/2 trở lên. Không hỗ trợ HTTP/2 không an toàn trở lên, ngay cả trên
localhost. - Bạn cần kiểm thử cục bộ các thư viện hoặc API của bên thứ ba yêu cầu HTTPS (ví dụ: OAuth).
Bạn không sử dụng
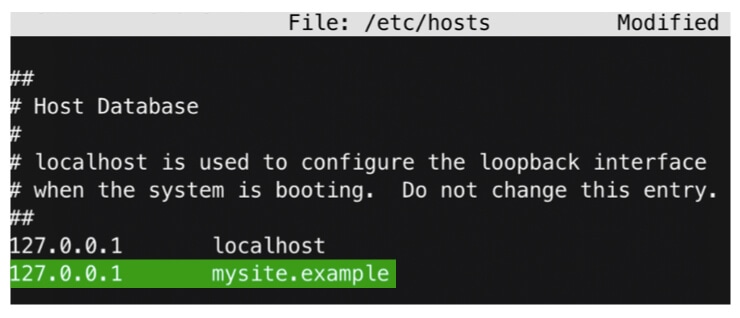
localhostmà sử dụng tên máy chủ tuỳ chỉnh để phát triển cục bộ, ví dụ:mysite.example. Thông thường, điều này có nghĩa là bạn đã ghi đè tệp hosts cục bộ:
Chỉnh sửa tệp máy chủ lưu trữ để thêm tên máy chủ tuỳ chỉnh. Trong trường hợp này, theo mặc định, Chrome, Edge, Safari và Firefox không coi
mysite.examplelà an toàn, mặc dù đó là một trang web cục bộ. Do đó, trang web này sẽ không hoạt động như một trang web HTTPS.Các trường hợp khác! Đây không phải là danh sách đầy đủ, nhưng nếu gặp trường hợp không có trong danh sách này, bạn sẽ biết: mọi thứ sẽ bị hỏng trên
http://localhosthoặc không hoạt động như trang web chính thức của bạn. 🙃
Trong tất cả những trường hợp này, bạn cần sử dụng HTTPS để phát triển cục bộ.
Cách sử dụng HTTPS cho hoạt động phát triển cục bộ
Nếu bạn cần sử dụng HTTPS để phát triển cục bộ, hãy xem bài viết Cách sử dụng HTTPS để phát triển cục bộ.
Mẹo nếu bạn đang sử dụng tên máy chủ tuỳ chỉnh
Nếu bạn đang sử dụng tên máy chủ tuỳ chỉnh, chẳng hạn như chỉnh sửa tệp máy chủ:
- Đừng sử dụng tên máy chủ trần như
mysitevì nếu có một miền cấp cao nhất (TLD) trùng tên (mysite), bạn sẽ gặp vấn đề. Và điều này không phải là không thể: vào năm 2020, có hơn 1.500 TLD và danh sách này đang ngày càng tăng.coffee,museum,travelvà nhiều tên công ty lớn (thậm chí có thể là công ty bạn đang làm việc!) là TLD. Xem danh sách đầy đủ tại đây. - Chỉ sử dụng những miền thuộc quyền sở hữu của bạn hoặc được đặt trước cho mục đích này. Nếu không có miền riêng, bạn có thể sử dụng
testhoặclocalhost(mysite.localhost).testkhông được xử lý đặc biệt trong trình duyệt, nhưnglocalhostthì có: Chrome và Edge hỗ trợhttp://<name>.localhostngay từ đầu và miền này sẽ hoạt động an toàn khi máy chủ cục bộ hoạt động. Thử nghiệm: chạy bất kỳ trang web nào trên máy chủ cục bộ và truy cập vàohttp://<whatever name you like>.localhost:<your port>trong Chrome hoặc Edge. Bạn cũng có thể sớm thực hiện việc này trong Firefox và Safari. Lý do bạn có thể làm việc này (có miền con nhưmysite.localhost) là vìlocalhostkhông chỉ là tên máy chủ: đó cũng là một TLD đầy đủ, nhưcom.
Tìm hiểu thêm
Xin cảm ơn tất cả những người đã đóng góp và phản hồi, đặc biệt là Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood và Jake Archibald. 🙌
Hình ảnh chính do @moses_lee chụp trên Unsplash, đã chỉnh sửa.

