로컬 개발에는 http://localhost를 사용하는 것이 좋습니다. 단, 몇 가지 특별한 경우는 예외입니다. 이 게시물에서는 HTTPS로 로컬 개발 사이트를 실행해야 하는 경우를 설명합니다.
로컬 개발에 HTTPS를 사용하는 방법도 참고하세요.
이 게시물에서 localhost에 관한 문장은 127.0.0.1 및 [::1]에도 적용됩니다. 둘 다 '루프백 주소'라고도 하는 로컬 컴퓨터 주소를 설명하기 때문입니다. 또한 간단히 하기 위해 포트 번호는 지정되지 않습니다.
따라서 http://localhost가 표시되면 http://localhost:{PORT} 또는 http://127.0.0.1:{PORT}로 읽습니다.
요약
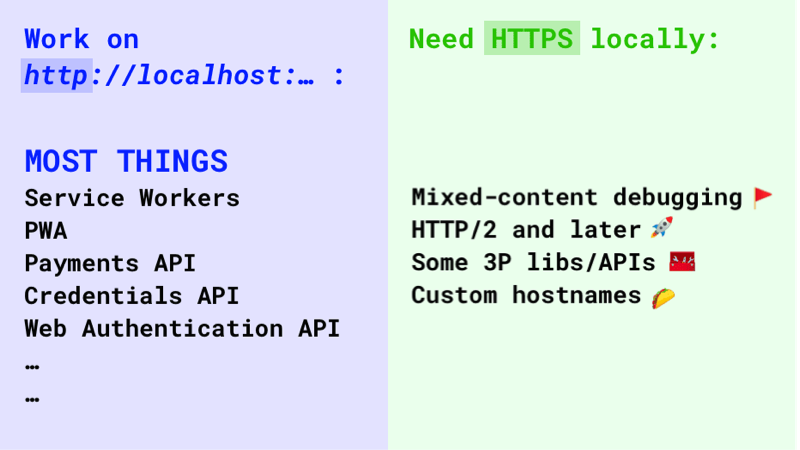
로컬에서 개발할 때는 기본적으로 http://localhost를 사용합니다. 서비스 워커, Web Authentication API 등이 작동합니다.
그러나 다음과 같은 경우에는 로컬 개발에 HTTPS가 필요합니다.
- 혼합 콘텐츠 문제 디버깅
- HTTP/2 이상 사용
- HTTPS가 필요한 서드 파티 라이브러리 또는 API 사용
커스텀 호스트 이름 사용

로컬 개발에 HTTPS를 사용해야 하는 경우
✨ 알아야 할 내용은 이게 전부입니다. 자세한 내용은 계속 읽어보세요.
개발 사이트가 안전하게 작동해야 하는 이유
예기치 않은 문제가 발생하지 않도록 하려면 로컬 개발 사이트가 프로덕션 웹사이트와 최대한 유사하게 작동하는 것이 좋습니다. 따라서 프로덕션 웹사이트에서 HTTPS를 사용하는 경우 로컬 개발 사이트가 HTTPS 사이트처럼 작동해야 합니다.
http://localhost을(를) 기본으로 사용하기
브라우저는 http://localhost를 특별한 방식으로 처리합니다. HTTP이지만 대부분 HTTPS 사이트처럼 작동합니다.
http://localhost에서는 서비스 워커, 센서 API, 인증 API, 결제, 특정 보안 보장이 필요한 기타 기능이 지원되며 HTTPS 사이트에서와 똑같이 작동합니다.
로컬 개발에 HTTPS를 사용해야 하는 경우
http://localhost가 HTTPS 사이트처럼 작동하지 않는 특수한 경우가 발생할 수 있습니다. 또는 http://localhost가 아닌 맞춤 사이트 이름을 사용하고 싶을 수도 있습니다.
다음과 같은 경우에는 로컬 개발에 HTTPS를 사용해야 합니다.
- 혼합 콘텐츠 문제와 같이 HTTPS 웹사이트에서만 발생하고 HTTP 사이트나
http://localhost에서는 발생하지 않는 문제를 로컬에서 디버그해야 합니다. - HTTP/2 이상에만 해당하는 동작을 로컬에서 테스트하거나 재현해야 합니다. 예를 들어 HTTP/2 이상에서 로드 성능을 테스트해야 하는 경우 안전하지 않은 HTTP/2 이상은
localhost에서도 지원되지 않습니다. - HTTPS가 필요한 서드 파티 라이브러리 또는 API (예: OAuth)를 로컬에서 테스트해야 합니다.
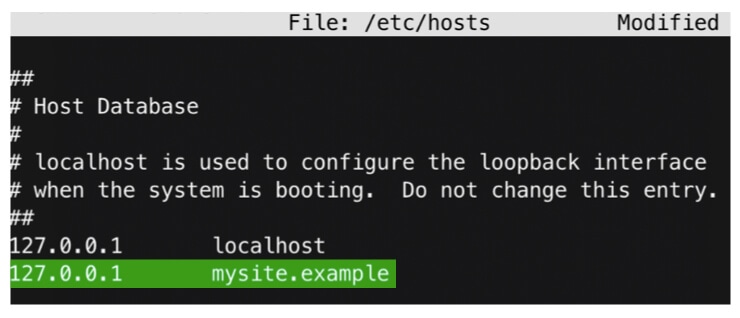
localhost가 아닌 로컬 개발용 맞춤 호스트 이름(예:mysite.example)을 사용하고 있습니다. 일반적으로 로컬 호스트 파일을 재정의했음을 의미합니다.
호스트 파일을 수정하여 맞춤 호스트 이름을 추가합니다. 이 경우 Chrome, Edge, Safari, Firefox는
mysite.example이 로컬 사이트이더라도 기본적으로 안전하지 않은 것으로 간주합니다. 따라서 HTTPS 사이트처럼 작동하지 않습니다.기타 케이스 이 목록은 일부 목록이며 여기에 나열되지 않은 케이스가 발생하면
http://localhost에서 문제가 발생하거나 프로덕션 사이트와 다르게 작동한다는 것을 알 수 있습니다. 🙃
이러한 모든 경우 로컬 개발에 HTTPS를 사용해야 합니다.
로컬 개발에 HTTPS를 사용하는 방법
로컬 개발에 HTTPS를 사용해야 하는 경우 로컬 개발에 HTTPS를 사용하는 방법을 참고하세요.
맞춤 호스트 이름을 사용하는 경우의 도움말
호스트 파일을 수정하는 등 맞춤 호스트 이름을 사용하는 경우:
mysite와 같은 맨 호스트 이름을 사용하지 마세요. 이름 (mysite)이 같은 최상위 도메인 (TLD)이 있는 경우 문제가 발생할 수 있습니다. 2020년 현재 1,500개가 넘는 TLD가 있으며 이 목록은 계속 늘어나고 있습니다.coffee,museum,travel, 그리고 많은 대기업 이름 (직장도 포함)이 TLD입니다. 여기에서 전체 목록 보기- 본인 소유의 도메인 또는 이 용도로 예약된 도메인만 사용하세요. 자체 도메인이 없는 경우
test또는localhost(mysite.localhost)를 사용할 수 있습니다.test는 브라우저에서 특별히 처리되지 않지만localhost는 다릅니다. Chrome과 Edge는http://<name>.localhost를 기본적으로 지원하며 localhost가 작동하는 경우 안전하게 작동합니다. 사용해 보기: localhost에서 사이트를 실행하고 Chrome 또는 Edge에서http://<whatever name you like>.localhost:<your port>에 액세스합니다. 곧 Firefox 및 Safari에서도 이 기능을 사용할 수 있게 될 예정입니다.mysite.localhost와 같은 하위 도메인을 가질 수 있는 이유는localhost가 단지 호스트 이름이 아니라com와 같은 전체 TLD이기 때문입니다.
자세히 알아보기
특히 라이언 슬리비, 필리포 발소르다, 밀리카 미하즐리자, 로완 메레우드, 제이크 아치볼드 등 모든 검토자의 기여와 의견에 감사드립니다. 🙌
Unsplash의 @moses_lee님이 제공한 히어로 이미지(수정됨)


