Menggunakan http://localhost untuk pengembangan lokal biasanya tidak masalah, kecuali dalam beberapa kasus khusus. Postingan ini menjelaskan kapan Anda perlu menjalankan situs pengembangan lokal dengan HTTPS.
Lihat juga: Cara menggunakan HTTPS untuk pengembangan lokal.
Dalam postingan ini, pernyataan tentang localhost juga berlaku untuk 127.0.0.1 dan [::1], karena keduanya menjelaskan alamat komputer lokal, yang juga disebut "alamat loopback". Selain itu, untuk mempermudah, nomor port tidak ditentukan.
Jadi, saat Anda melihat http://localhost, baca sebagai http://localhost:{PORT} atau http://127.0.0.1:{PORT}.
Ringkasan
Saat mengembangkan secara lokal, gunakan http://localhost secara default. Service Worker, Web Authentication API, dan lainnya akan berfungsi.
Namun, dalam kasus berikut, Anda memerlukan HTTPS untuk pengembangan lokal:
- Men-debug masalah konten campuran
- Menggunakan HTTP/2 dan yang lebih baru
- Menggunakan library atau API pihak ketiga yang memerlukan HTTPS
Menggunakan nama host kustom

Kapan harus menggunakan HTTPS untuk pengembangan lokal.
✨ Berikut hal-hal yang perlu Anda ketahui. Jika Anda tertarik dengan detail selengkapnya, lanjutkan membaca.
Alasan situs pengembangan Anda harus berperilaku aman
Untuk menghindari masalah yang tidak terduga, Anda ingin situs pengembangan lokal berperilaku sebanyak mungkin seperti situs produksi. Jadi, jika situs produksi Anda menggunakan HTTPS, Anda ingin situs pengembangan lokal berperilaku seperti situs HTTPS.
Gunakan http://localhost secara default
Browser memperlakukan http://localhost dengan cara khusus: meskipun HTTP, sebagian besar berperilaku seperti situs HTTPS.
Di http://localhost, Service Worker, Sensor API, Authentication API, Payments, dan fitur lain yang memerlukan jaminan keamanan tertentu didukung dan berperilaku sama persis seperti di situs HTTPS.
Kapan harus menggunakan HTTPS untuk pengembangan lokal
Anda mungkin mengalami kasus khusus saat http://localhost tidak berperilaku seperti situs HTTPS—atau Anda mungkin hanya ingin menggunakan nama situs kustom yang bukan http://localhost.
Anda perlu menggunakan HTTPS untuk pengembangan lokal dalam kasus berikut:
- Anda perlu men-debug secara lokal masalah yang hanya terjadi di situs HTTPS, tetapi tidak di situs HTTP, bahkan
http://localhost, seperti masalah konten campuran. - Anda perlu menguji atau mereproduksi perilaku secara lokal yang khusus untuk HTTP/2 atau yang lebih baru. Misalnya, jika Anda perlu menguji performa pemuatan di HTTP/2 atau yang lebih baru. HTTP/2 yang tidak aman atau yang lebih baru tidak didukung, bahkan di
localhost. - Anda perlu menguji library atau API pihak ketiga secara lokal yang memerlukan HTTPS (misalnya OAuth).
Anda tidak menggunakan
localhost, tetapi nama host kustom untuk pengembangan lokal, misalnyamysite.example. Biasanya, ini berarti Anda telah mengganti file host lokal:
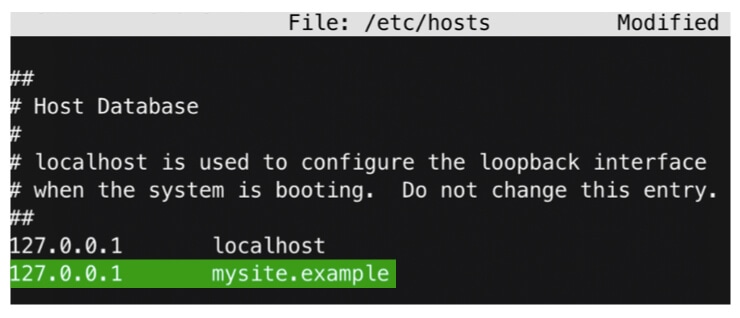
Mengedit file host untuk menambahkan nama host kustom. Dalam hal ini, Chrome, Edge, Safari, dan Firefox secara default tidak menganggap
mysite.exampleaman, meskipun situs tersebut adalah situs lokal. Jadi, situs tersebut tidak akan berperilaku seperti situs HTTPS.Kasus lainnya. Daftar ini tidak lengkap, tetapi jika Anda menemukan kasus yang tidak tercantum di sini, Anda akan tahu: hal-hal akan rusak di
http://localhost, atau tidak akan berperilaku seperti situs produksi Anda. 🙃
Dalam semua kasus ini, Anda harus menggunakan HTTPS untuk pengembangan lokal.
Cara menggunakan HTTPS untuk pengembangan lokal
Jika Anda perlu menggunakan HTTPS untuk pengembangan lokal, buka Cara menggunakan HTTPS untuk pengembangan lokal.
Tips jika Anda menggunakan nama host kustom
Jika Anda menggunakan nama host kustom, misalnya, mengedit file host:
- Jangan gunakan nama host biasa seperti
mysitekarena jika ada domain level teratas (TLD) yang kebetulan memiliki nama yang sama (mysite), Anda akan mengalami masalah. Dan kemungkinannya tidak kecil: pada tahun 2020, ada lebih dari 1.500 TLD, dan daftarnya terus bertambah.coffee,museum,travel, dan banyak nama perusahaan besar (mungkin bahkan perusahaan tempat Anda bekerja) adalah TLD. Lihat daftar lengkapnya di sini. - Hanya gunakan domain milik Anda, atau yang dicadangkan untuk tujuan ini. Jika tidak memiliki domain sendiri, Anda dapat menggunakan
testataulocalhost(mysite.localhost).testtidak memiliki perlakuan khusus di browser, tetapilocalhostmemilikinya: Chrome dan Edge mendukunghttp://<name>.localhostsecara default, dan akan berperilaku aman saat localhost melakukannya. Coba: jalankan situs apa pun di localhost dan akseshttp://<whatever name you like>.localhost:<your port>di Chrome atau Edge. Hal ini mungkin juga akan segera tersedia di Firefox dan Safari. Alasan Anda dapat melakukannya (memiliki subdomain sepertimysite.localhost) adalah karenalocalhostbukan hanya nama host:localhostjuga merupakan TLD lengkap, seperticom.
Pelajari lebih lanjut
Kami mengucapkan terima kasih banyak atas kontribusi dan masukan dari semua peninjau—terutama Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood, dan Jake Archibald. 🙌
Gambar hero oleh @moses_lee di Unsplash, diedit.


