Using http://localhost for local development is fine most of the time, except in some special cases. This post explains when you need to run your local development site with HTTPS.
Also see: How to use HTTPS for local development.
In this post, statements about localhost are valid for 127.0.0.1 and [::1] as well, since they both describe the local computer address, also called "loopback address". Also, to keep things simple, the port number isn't specified.
So when you see http://localhost, read it as http://localhost:{PORT} or http://127.0.0.1:{PORT}.
Summary
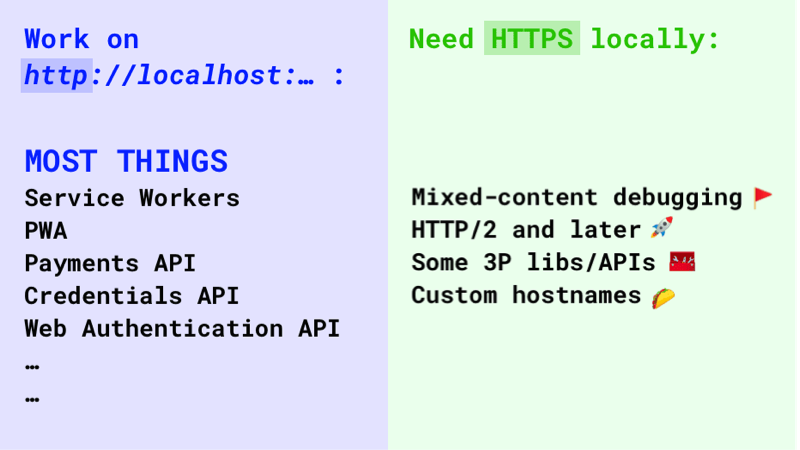
When developing locally, use http://localhost by default. Service Workers, Web Authentication API, and more will work.
However, in the following cases, you'll need HTTPS for local development:
- Debugging mixed-content issues
- Using HTTP/2 and later
- Using third-party libraries or APIs that require HTTPS
Using a custom hostname

When to use HTTPS for local development.
✨ This is all you need to know. If you're interested in more details keep reading!
Why your development site should behave securely
To avoid running into unexpected issues, you want your local development site to behave as much as possible like your production website. So, if your production website uses HTTPS, you want your local development site to behave like an HTTPS site.
Use http://localhost by default
Browsers treat http://localhost in a special way: although it's HTTP, it mostly behaves like an HTTPS site.
On http://localhost, Service Workers, Sensor APIs, Authentication APIs, Payments, and other features that require certain security guarantees are supported and behave exactly like on an HTTPS site.
When to use HTTPS for local development
You may encounter special cases where http://localhost doesn't behave like an HTTPS site—or you may simply want to use a custom site name that's not http://localhost.
You need to use HTTPS for local development in the following cases:
- You need to debug locally an issue that only occurs on an HTTPS website but not on an HTTP site, not even
http://localhost, such as a mixed-content issue. - You need to locally test or reproduce a behaviour specific to HTTP/2 or newer. For example, if you need to test loading performance on HTTP/2 or newer. Insecure HTTP/2 or newer is not supported, not even on
localhost. - You need to locally test third-party libraries or APIs that require HTTPS (for example OAuth).
You're not using
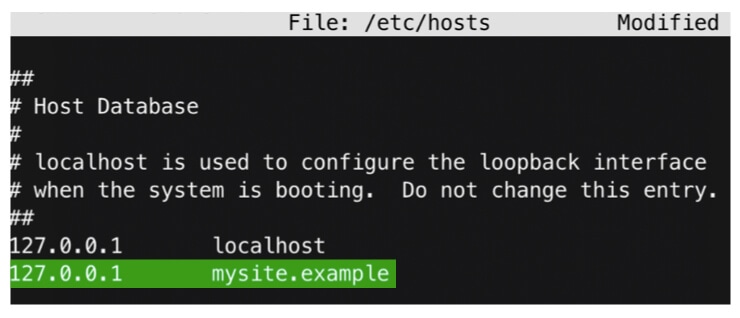
localhost, but a custom host name for local development, for examplemysite.example. Typically, this means you've overridden your local hosts file:
Editing a hosts file to add a custom hostname. In this case, Chrome, Edge, Safari, and Firefox by default do not consider
mysite.exampleto be secure, even though it's a local site. So it won't behave like an HTTPS site.Other cases! This is not an exhaustive list, but if you encounter a case that's not listed here, you'll know: things will break on
http://localhost, or it won't quite behave like your production site. 🙃
In all of these cases, you need to use HTTPS for local development.
How to use HTTPS for local development
If you need to use HTTPS for local development, head over to How to use HTTPS for local development.
Tips if you're using a custom hostname
If you're using a custom hostname, for example, editing your hosts file:
- Don't use a bare hostname like
mysitebecause if there's a top-level domain (TLD) that happens to have the same name (mysite), you'll run into issues. And it's not that unlikely: in 2020, there are over 1,500 TLDs, and the list is growing.coffee,museum,travel, and many large company names (maybe even the company you're working at!) are TLDs. See the full list here. - Only use domains that are yours, or that are reserved for this purpose. If you don't have a domain of your own, you can use either
testorlocalhost(mysite.localhost).testdoesn't have special treatment in browsers, butlocalhostdoes: Chrome and Edge supporthttp://<name>.localhostout of the box, and it will behave securely when localhost does. Try it out: run any site on localhost and accesshttp://<whatever name you like>.localhost:<your port>in Chrome or Edge. This may soon be possible in Firefox and Safari as well. The reason you can do this (have subdomains likemysite.localhost) is becauselocalhostis not just a hostname: it's also a full TLD, likecom.
Learn more
With many thanks for contributions and feedback to all reviewers—especially Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood and Jake Archibald. 🙌
Hero image by @moses_lee on Unsplash, edited.

