การใช้ http://localhost สําหรับการพัฒนาซอฟต์แวร์ภายในนั้นใช้ได้เกือบทุกครั้ง ยกเว้นบางกรณีพิเศษ โพสต์นี้อธิบายกรณีที่คุณต้องเรียกใช้เว็บไซต์สำหรับการพัฒนาซอฟต์แวร์ภายในด้วย HTTPS
โปรดดูวิธีใช้ HTTPS สําหรับการพัฒนาในเครื่องด้วย
ในโพสต์นี้ ข้อความเกี่ยวกับ localhost จะใช้กับ 127.0.0.1 และ [::1] ได้ด้วย เนื่องจากทั้ง 3 รายการอธิบายที่อยู่ของคอมพิวเตอร์ในเครื่อง หรือที่เรียกว่า "ที่อยู่การวนกลับ" นอกจากนี้ หมายเลขพอร์ตจะไม่ได้รับการระบุเพื่อความสะดวก
ดังนั้นเมื่อเห็น http://localhost ให้อ่านเป็น http://localhost:{PORT} หรือ http://127.0.0.1:{PORT}
สรุป
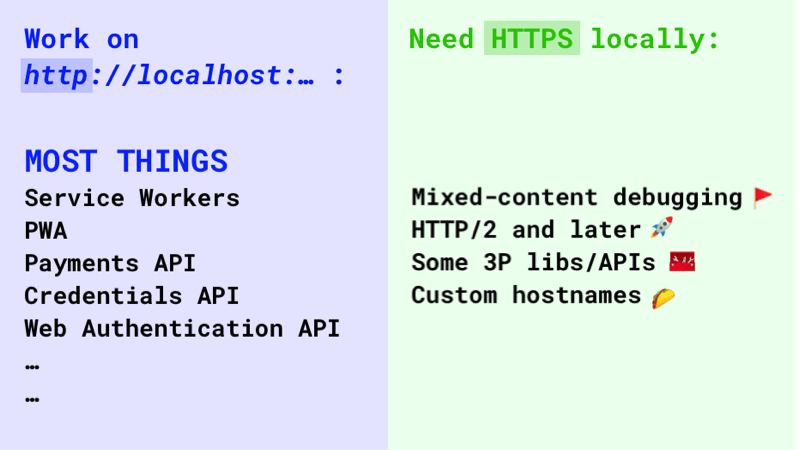
เมื่อพัฒนาในเครื่อง ให้ใช้ http://localhost โดยค่าเริ่มต้น Service Worker, Web Authentication API และอื่นๆ จะใช้งานได้
อย่างไรก็ตาม คุณต้องใช้ HTTPS สําหรับการพัฒนาในเครื่องในกรณีต่อไปนี้
- การแก้ไขข้อบกพร่องของปัญหาเนื้อหาผสม
- การใช้ HTTP/2 ขึ้นไป
- การใช้ไลบรารีหรือ API ของบุคคลที่สามที่ต้องใช้ HTTPS
การใช้ชื่อโฮสต์ที่กำหนดเอง

กรณีที่ควรใช้ HTTPS สําหรับการพัฒนาในเครื่อง
✨ ข้อมูลทั้งหมดที่คุณต้องรู้มีดังนี้ หากสนใจรายละเอียดเพิ่มเติม โปรดอ่านต่อ
เหตุผลที่เว็บไซต์สำหรับการพัฒนาควรทำงานอย่างปลอดภัย
คุณต้องการให้เว็บไซต์สำหรับนักพัฒนาซอฟต์แวร์ในเครื่องทํางานเหมือนเว็บไซต์เวอร์ชันที่ใช้งานจริงมากที่สุดเพื่อหลีกเลี่ยงปัญหาที่ไม่คาดคิด ดังนั้น หากเว็บไซต์เวอร์ชันที่ใช้งานจริงใช้ HTTPS คุณจะต้องให้เว็บไซต์สำหรับการพัฒนาในเครื่องทํางานเหมือนเว็บไซต์ HTTPS
ใช้ http://localhost โดยค่าเริ่มต้น
เบราว์เซอร์จะจัดการ http://localhost ในลักษณะพิเศษ โดยแม้ว่าจะเป็น HTTP แต่ส่วนใหญ่จะทำงานเหมือนเว็บไซต์ HTTPS
ใน http://localhost ระบบจะรองรับ Service Worker, Sensor API, Authentication API, การชําระเงิน และฟีเจอร์อื่นๆ ที่จําเป็นต้องมีการรับประกันความปลอดภัยบางอย่าง และทํางานเหมือนกับในเว็บไซต์ HTTPS
กรณีที่ควรใช้ HTTPS สําหรับการพัฒนาซอฟต์แวร์ในเครื่อง
คุณอาจพบกรณีที่พิเศษซึ่ง http://localhost ไม่ทํางานเหมือนเว็บไซต์ HTTPS หรือคุณอาจต้องการใช้ชื่อเว็บไซต์ที่กําหนดเองซึ่งไม่ใช่ http://localhost
คุณต้องใช้ HTTPS สําหรับการพัฒนาในเครื่องในกรณีต่อไปนี้
- คุณต้องแก้ไขข้อบกพร่องในเครื่องสำหรับปัญหาที่เกิดขึ้นในเว็บไซต์ HTTPS เท่านั้น แต่ไม่ได้เกิดขึ้นในเว็บไซต์ HTTP หรือแม้แต่
http://localhostเช่น ปัญหาเนื้อหาผสม - คุณต้องทดสอบหรือจำลองลักษณะการทำงานเฉพาะของ HTTP/2 ขึ้นไปในเครื่อง เช่น หากต้องการทดสอบประสิทธิภาพการโหลดใน HTTP/2 ขึ้นไป ไม่รองรับ HTTP/2 ที่ไม่ปลอดภัยหรือเวอร์ชันใหม่กว่า แม้แต่ใน
localhost - คุณต้องทดสอบไลบรารีหรือ API ของบุคคลที่สามที่ต้องใช้ HTTPS (เช่น OAuth) ในเครื่อง
คุณไม่ได้ใช้
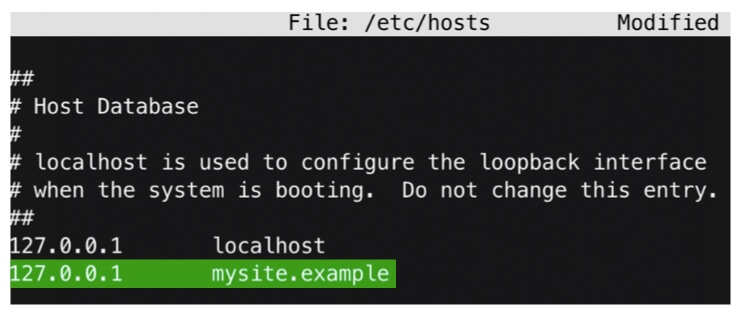
localhostแต่ใช้ชื่อโฮสต์ที่กำหนดเองสําหรับการพัฒนาในเครื่อง เช่นmysite.exampleโดยปกติแล้ว ข้อความนี้หมายความว่าคุณได้ลบล้างไฟล์โฮสต์ในเครื่อง
การแก้ไขไฟล์ hosts เพื่อเพิ่มชื่อโฮสต์ที่กำหนดเอง ในกรณีนี้ Chrome, Edge, Safari และ Firefox จะไม่ถือว่า
mysite.exampleเป็นเว็บไซต์ที่ปลอดภัยโดยค่าเริ่มต้น แม้ว่าจะเป็นเว็บไซต์ในเครื่องก็ตาม ดังนั้นจึงจะไม่ทํางานเหมือนเว็บไซต์ HTTPSกรณีอื่นๆ รายการนี้เป็นเพียงตัวอย่างบางส่วนเท่านั้น แต่หากคุณพบกรณีที่ไม่ได้ระบุไว้ที่นี่ คุณจะทราบว่าระบบจะใช้งานไม่ได้ใน
http://localhostหรือระบบจะไม่ทำงานเหมือนเว็บไซต์เวอร์ชันที่ใช้งานจริง 🙃
ในทุกกรณีเหล่านี้ คุณต้องใช้ HTTPS สําหรับการพัฒนาในเครื่อง
วิธีใช้ HTTPS สําหรับการพัฒนาซอฟต์แวร์ในเครื่อง
หากจำเป็นต้องใช้ HTTPS สําหรับการพัฒนาในเครื่อง โปรดดูวิธีใช้ HTTPS สําหรับการพัฒนาในเครื่อง
เคล็ดลับหากคุณใช้ชื่อโฮสต์ที่กำหนดเอง
หากใช้ชื่อโฮสต์ที่กำหนดเอง เช่น การแก้ไขไฟล์ hosts
- อย่าใช้ชื่อโฮสต์แบบไม่ระบุโดเมนย่อย เช่น
mysiteเนื่องจากหากมีโดเมนระดับบนสุด (TLD) ที่มีชื่อเดียวกัน (mysite) คุณอาจพบปัญหา และนี่ไม่ใช่สิ่งที่เป็นไปไม่ได้ ในปี 2020 มี TLD มากกว่า 1,500 รายการ และจำนวนก็เพิ่มขึ้นเรื่อยๆcoffee,museum,travelและชื่อบริษัทขนาดใหญ่หลายแห่ง (อาจรวมถึงบริษัทที่คุณทํางานอยู่ด้วย) เป็น TLD ดูรายการทั้งหมดที่นี่ - ใช้เฉพาะโดเมนที่เป็นของคุณหรือโดเมนที่สงวนไว้เพื่อวัตถุประสงค์นี้ หากไม่มีโดเมนของตนเอง คุณสามารถใช้
testหรือlocalhost(mysite.localhost) ก็ได้testจะไม่มีการจัดการพิเศษในเบราว์เซอร์ แต่localhostจะมี โดย Chrome และ Edge รองรับhttp://<name>.localhostโดยตรง และhttp://<name>.localhostจะทำงานอย่างปลอดภัยเมื่อ localhost ทำงาน ลองใช้: เรียกใช้เว็บไซต์ใดก็ได้ใน localhost และเข้าถึงhttp://<whatever name you like>.localhost:<your port>ใน Chrome หรือ Edge ซึ่งอาจทำได้ใน Firefox และ Safari ด้วยในเร็วๆ นี้ สาเหตุที่คุณทําเช่นนี้ได้ (มีโดเมนย่อย เช่นmysite.localhost) เนื่องจากlocalhostไม่ใช่แค่ชื่อโฮสต์ แต่ยังเป็น TLD แบบเต็มด้วย เช่นcom
ดูข้อมูลเพิ่มเติม
ขอขอบคุณอย่างยิ่งสำหรับความร่วมมือและความคิดเห็นจากผู้ตรวจสอบทุกคน โดยเฉพาะ Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood และ Jake Archibald 🙌
รูปภาพหลักโดย @moses_lee ใน Unsplash ผ่านการแก้ไข


