O uso de http://localhost para desenvolvimento local é adequado na maioria das vezes, exceto em alguns casos especiais. Esta postagem explica quando você precisa executar o site de desenvolvimento local com HTTPS.
Consulte também: Como usar o HTTPS para desenvolvimento local.
Nesta postagem, as declarações sobre localhost também são válidas para 127.0.0.1 e [::1], já que ambas descrevem o endereço do computador local, também chamado de "endereço de loopback". Além disso, para simplificar, o número da porta não é especificado.
Então, quando você encontrar http://localhost, leia como http://localhost:{PORT} ou http://127.0.0.1:{PORT}.
Resumo
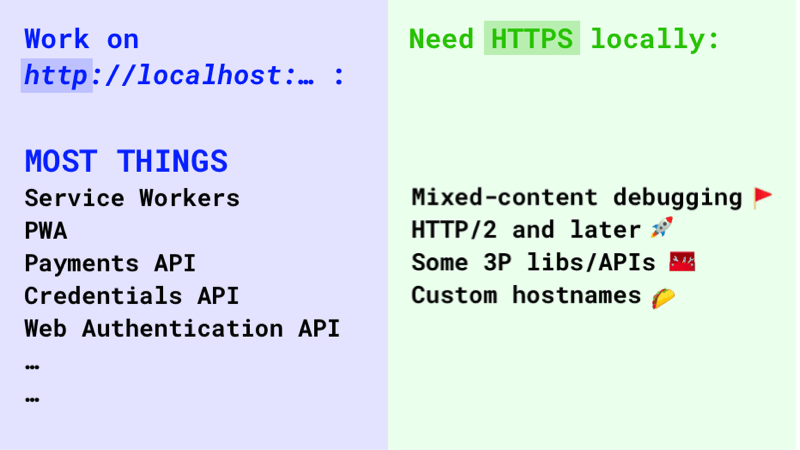
Ao desenvolver localmente, use http://localhost por padrão. Os workers de serviço, a API Web Authentication e muito mais vão funcionar.
No entanto, nos casos abaixo, você vai precisar de HTTPS para o desenvolvimento local:
- Como depurar problemas de conteúdo misto
- Como usar HTTP/2 e versões mais recentes
- Como usar bibliotecas ou APIs de terceiros que exigem HTTPS
Usar um nome de host personalizado

Quando usar HTTPS para desenvolvimento local.
✨ Isso é tudo o que você precisa saber. Se você quiser saber mais, continue lendo.
Por que o site de desenvolvimento precisa se comportar de forma segura
Para evitar problemas inesperados, o site de desenvolvimento local precisa se comportar o máximo possível como o site de produção. Portanto, se o site de produção usa HTTPS, o site de desenvolvimento local precisa se comportar como um site HTTPS.
Usar http://localhost por padrão
Os navegadores tratam o http://localhost de uma maneira especial: embora seja HTTP, ele se comporta principalmente como um site HTTPS.
No http://localhost, os workers de serviço, as APIs de sensor, as APIs de autenticação, os pagamentos e outros recursos que exigem garantias de segurança são compatíveis e se comportam exatamente como em um site HTTPS.
Quando usar HTTPS para desenvolvimento local
Você pode encontrar casos especiais em que o http://localhost não se comporta como um site HTTPS ou pode simplesmente querer usar um nome de site personalizado que não seja http://localhost.
É necessário usar HTTPS para desenvolvimento local nos seguintes casos:
- Você precisa depurar localmente um problema que ocorre apenas em um site HTTPS, mas não em um site HTTP, nem mesmo
http://localhost, como um problema de conteúdo misto. - Você precisa testar ou reproduzir localmente um comportamento específico do HTTP/2 ou mais recente. Por exemplo, se você precisar testar a performance de carregamento no HTTP/2 ou mais recente. O HTTP/2 não seguro ou mais recente não é compatível, nem mesmo no
localhost. - Você precisa testar localmente bibliotecas ou APIs de terceiros que exigem HTTPS (por exemplo, OAuth).
Você não está usando
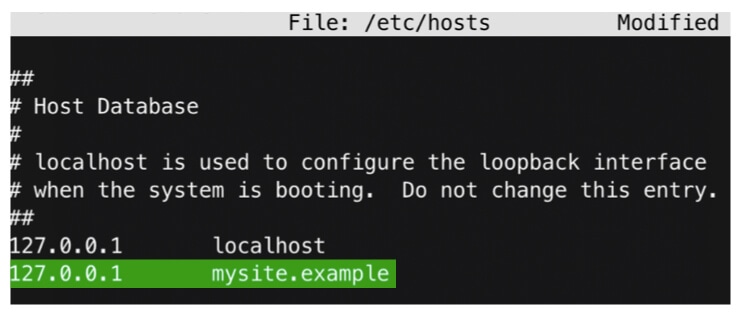
localhost, mas um nome de host personalizado para desenvolvimento local, por exemplo,mysite.example. Isso normalmente significa que você substituiu o arquivo de hosts local:
Editando um arquivo de hosts para adicionar um nome de host personalizado. Nesse caso, o Chrome, o Edge, o Safari e o Firefox não consideram o
mysite.examplecomo seguro, mesmo que seja um site local. Portanto, ele não se comporta como um site HTTPS.Outros casos! Esta não é uma lista completa, mas se você encontrar um caso que não está listado aqui, vai saber que algo vai falhar no
http://localhostou que ele não vai se comportar como seu site de produção. 🙃
Em todos esses casos, é necessário usar HTTPS para desenvolvimento local.
Como usar o HTTPS para desenvolvimento local
Se você precisar usar HTTPS para desenvolvimento local, acesse Como usar HTTPS para desenvolvimento local.
Dicas para quem usa um nome de host personalizado
Se você estiver usando um nome de host personalizado, por exemplo, editando o arquivo de hosts:
- Não use um nome de host simples, como
mysite, porque, se houver um domínio de nível superior (TLD) com o mesmo nome (mysite), você vai ter problemas. E não é tão improvável: em 2020, há mais de 1.500 TLDs, e a lista está crescendo.coffee,museum,travele muitos nomes de grandes empresas (talvez até a empresa em que você trabalha) são TLDs. Confira a lista completa aqui. - Use apenas domínios que sejam seus ou reservados para esse fim. Se você não tiver um domínio próprio, use
testoulocalhost(mysite.localhost).testnão tem tratamento especial nos navegadores, maslocalhosttem: o Chrome e o Edge oferecem suporte ahttp://<name>.localhostimediatamente e ele se comporta de forma segura quando o localhost é usado. Teste: execute qualquer site no localhost e acessehttp://<whatever name you like>.localhost:<your port>no Chrome ou no Edge. Isso pode ser possível em breve no Firefox e no Safari. Isso é possível (ter subdomínios comomysite.localhost) porquelocalhostnão é apenas um nome de host: é também um TLD completo, comocom.
Saiba mais
Agradecemos as contribuições e o feedback de todos os revisores, especialmente Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood e Jake Archibald. 🙌
Imagem principal de @moses_lee no Unsplash, editada.


