페이지 및 사이트 품질을 더 효과적으로 측정하고 최적화하는 데 도움이 되는 최신 PageSpeed Insights에 대해 알아보세요.
PageSpeed Insights (PSI)는 오랜 세월에 걸쳐 현장 및 실험실 데이터를 모두 제공하는 원스톱 소스로 발전했습니다. Chrome UX 보고서(CrUX) 및 Lighthouse 진단의 정보를 통합하여 웹사이트 성능을 개선하는 데 도움이 되는 유용한 정보를 제공합니다.
오늘 업데이트된 PSI 버전을 발표하게 되어 기쁩니다. PSI 코드베이스는 속도 도구 모음의 핵심 요소이지만 10년 된 코드베이스이며 많은 기존 코드가 포함되어 있어 재설계가 필요했습니다. 이번 업데이트를 통해 사용자가 보고서를 탐색하기 어려운 PSI의 인터페이스 관련 문제를 해결했습니다. 주요 목표는 다음과 같습니다.
- 합성 환경에서 파생된 데이터와 현장 사용자로부터 수집된 데이터를 명확하게 구분하여 UI를 더 직관적으로 만듭니다.
- UI에서 Core Web Vitals 평가가 계산되는 방식을 명확하게 전달합니다.
- Material Design을 활용하여 PSI의 디자인과 분위기를 현대화합니다.
이 게시물에서는 올해 말에 출시될 PSI의 새로운 기능을 소개합니다.
새로운 기능
PSI UI를 다시 디자인한 목적은 보고서 데이터의 표시를 개선하고 보고서에서 사용할 수 있는 데이터의 명확성과 세부사항을 추가하는 것입니다. 새로운 UI는 더 직관적이며 개발자가 페이지의 실험실 및 현장 실적 통계를 빠르게 파악하는 데 도움이 됩니다. UI의 근본적인 변경사항은 다음과 같습니다.
현장 데이터와 실험실 데이터를 명확하게 구분
현장 데이터와 실험실 데이터를 명확하게 구분할 수 있도록 UI가 변경되었습니다. '현장 데이터' 및 '실험실 데이터' 라벨이 데이터의 의미와 데이터가 어떻게 도움이 되는지 나타내는 텍스트로 대체되었습니다. 필드 데이터 섹션도 상단으로 이동했습니다. 현재 상단에 표시되는 기존 실험실 기반 실적 점수는 점수 출처에 대한 모호성을 피하기 위해 실험실 데이터 섹션 아래로 이동되었습니다.


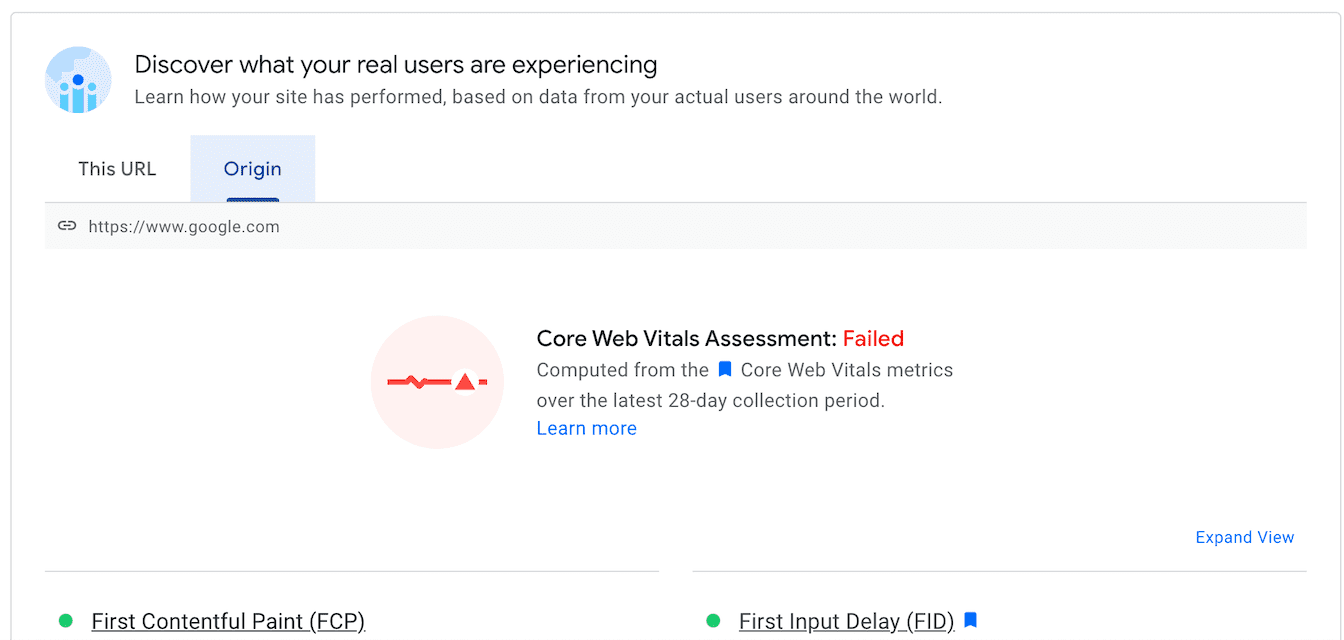
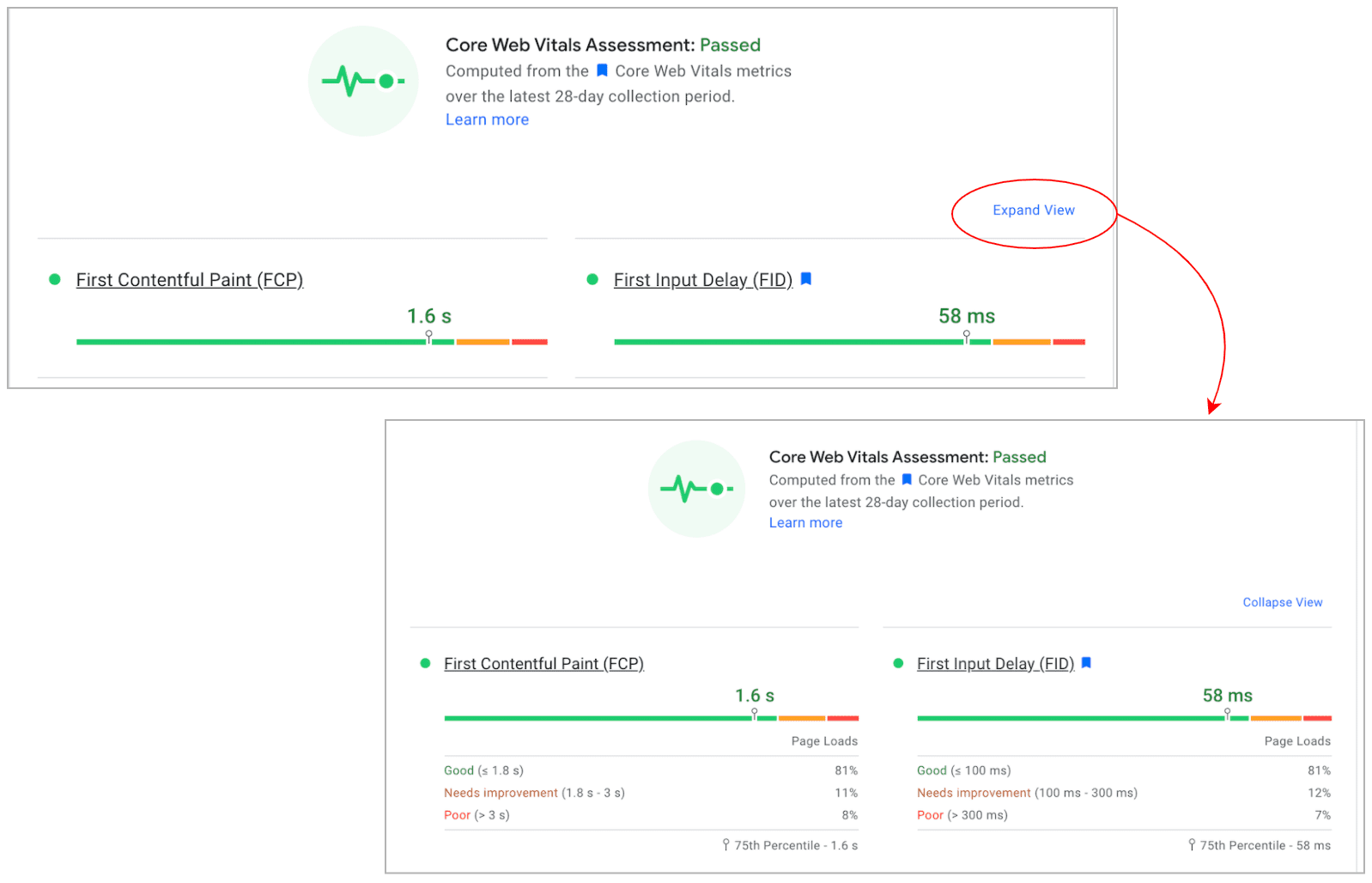
Core Web Vitals 평가
이전에는 필드 데이터에서 '통과' 또는 '실패'라는 단일 단어로 표시되었던 Core Web Vitals 평가 결과가 이제 고유한 아이콘이 있는 별도의 하위 섹션으로 표시됩니다.
Core Web Vitals의 평가 프로세스는 변경되지 않습니다. Core Web Vitals 측정항목인 FID, LCP, CLS는 페이지 또는 출처 수준에서 집계될 수 있습니다. 세 가지 측정항목에 모두 데이터가 충분한 집계의 경우 세 가지 측정항목의 75번째 백분위수가 '좋음'이면 집계가 Core Web Vitals 평가를 통과합니다. 그렇지 않으면 집계가 평가를 통과하지 못합니다. 집계의 FID 데이터가 충분하지 않은 경우 LCP와 CLS의 75번째 백분위수가 모두 '좋음'이면 평가를 통과합니다. LCP 또는 CLS에 데이터가 충분하지 않으면 페이지 또는 출처 수준 집계를 평가할 수 없습니다.
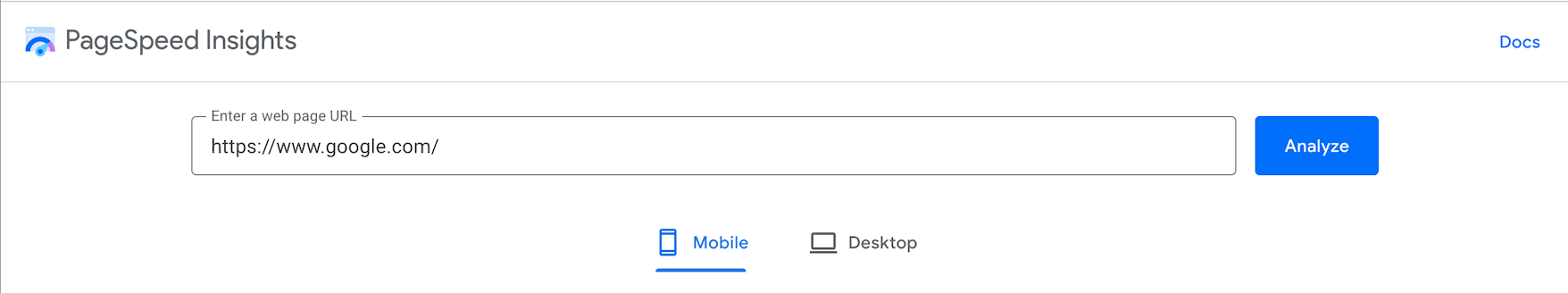
모바일 및 데스크톱 성능 라벨
상단의 탐색 메뉴가 변경되었으며 보고서 페이지에 모바일 및 데스크톱 링크가 중앙에 포함되었습니다. 이제 링크가 쉽게 눈에 띄고 데이터가 표시되는 플랫폼을 명확하게 나타냅니다. 이렇게 하면 탐색 메뉴가 더 깔끔해집니다.


출처 요약
출처의 모든 페이지에 대한 집계된 CrUX 점수를 제공하는 출처 요약은 현재 체크박스를 클릭하면 표시됩니다. 이 보고서 섹션이 필드 데이터 섹션 아래의 새 탭인 '출처'로 이동했습니다.

유용한 추가 정보
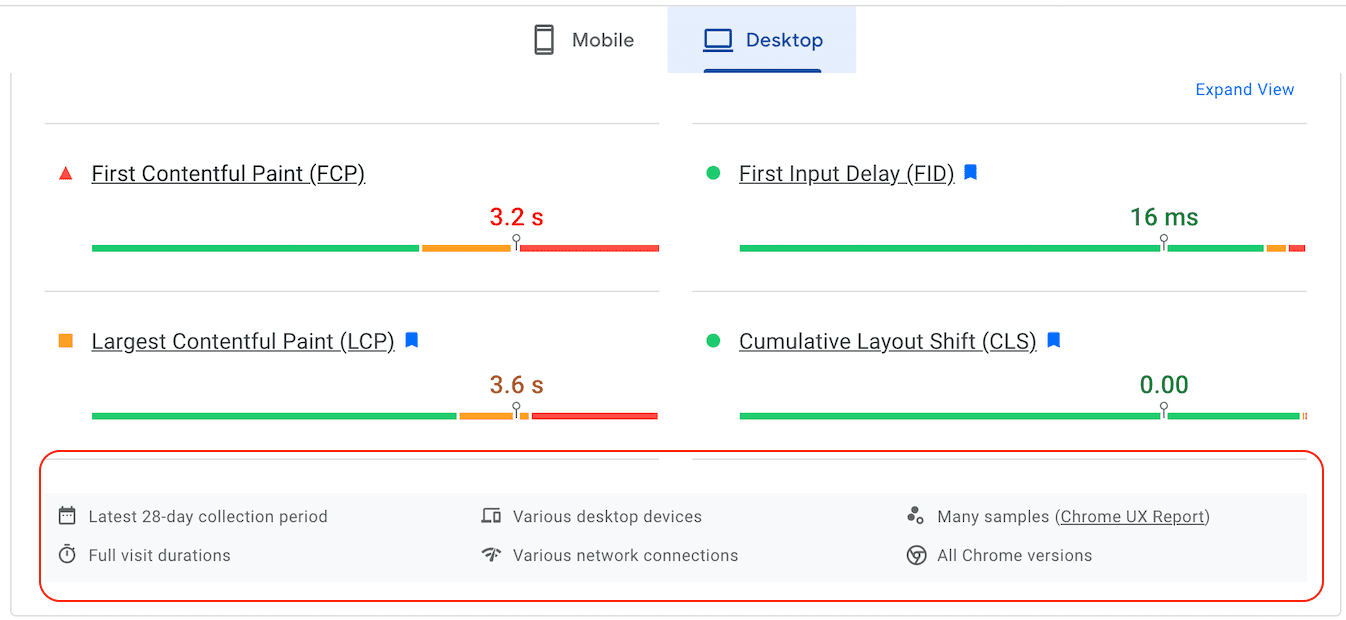
이제 보고서의 각 필드 및 실험실 카드 하단에 샘플링된 데이터에 관한 다음 세부정보를 공유하는 새로운 정보 섹션이 포함됩니다.
- 데이터 수집 기간
- 방문 시간
- 기기
- 네트워크 연결
- 샘플 크기
- Chrome 버전
이 정보는 실험실 데이터와 현장 데이터 간의 구분을 개선하고 이전에 두 데이터 소스 (실험실 및 현장)의 차이를 확신하지 못했던 사용자에게 도움이 됩니다.

뷰 펼치기
필드 데이터 섹션에 드릴다운 기능을 추가하고 코어 웹 바이탈 측정항목의 세부정보를 볼 수 있는 새로운 '보기 펼치기' 기능이 있습니다.

페이지 이미지
필드 데이터 바로 옆에 표시되는 로드된 페이지의 이미지가 삭제되었습니다. 로드 시퀀스를 보여주는 페이지의 이미지와 썸네일은 모두 실험실 데이터 섹션에서 확인할 수 있습니다.

최신 제품 문서는 https://developers.google.com/speed/docs/insights/.를 참고하세요.
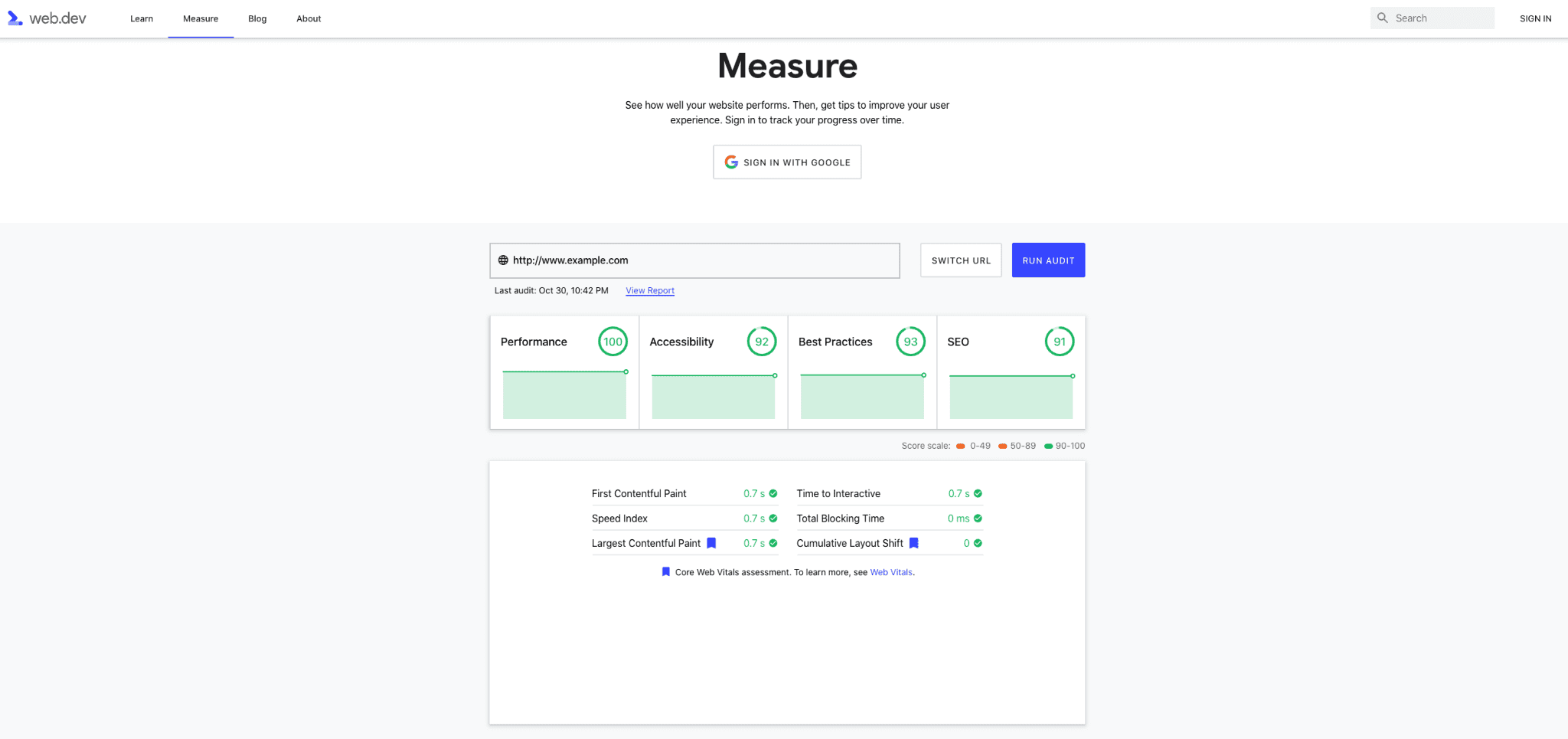
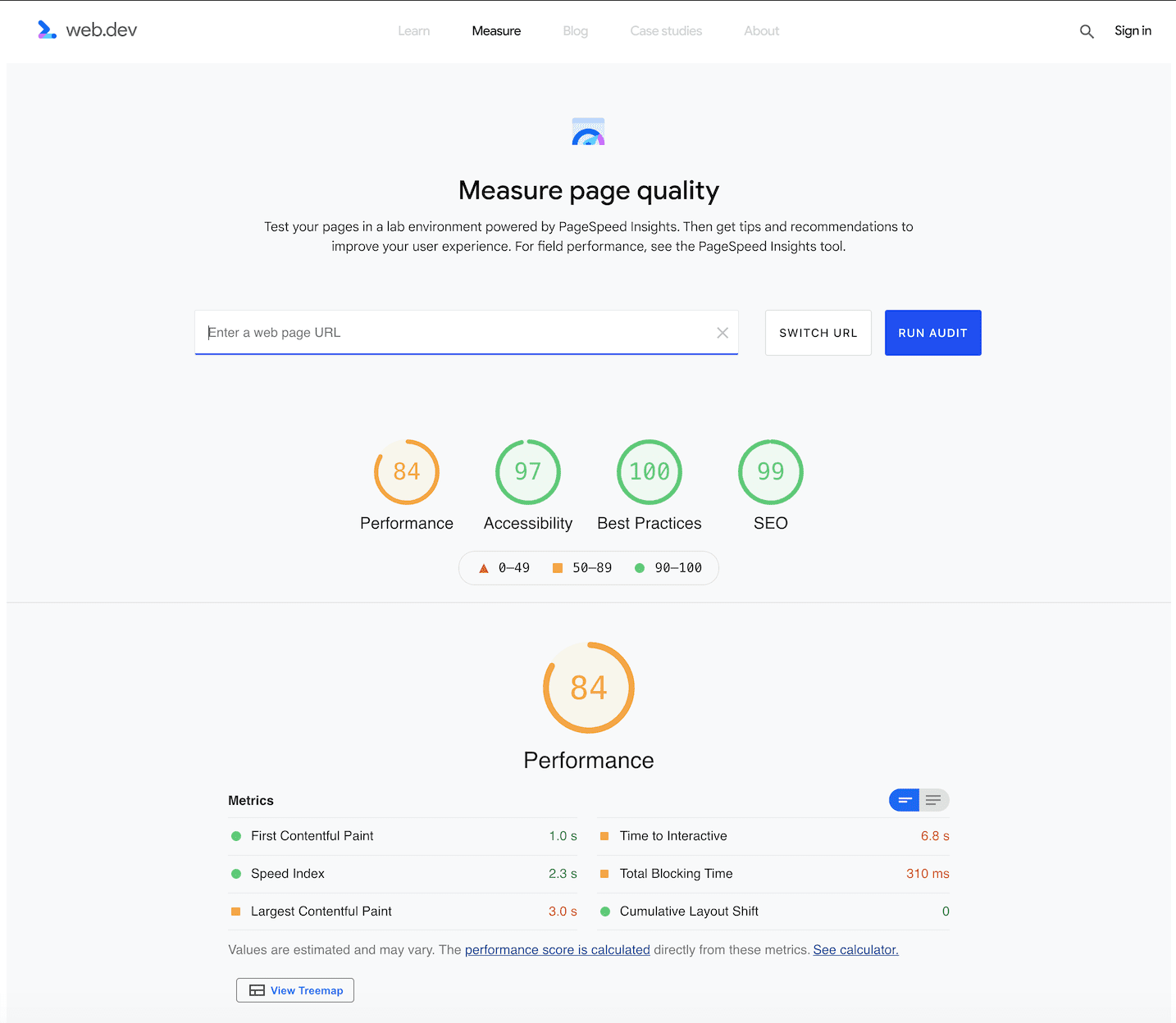
web.dev/measure 업데이트
성능 도구 상자의 여러 도구 간의 불일치를 줄이기 위해 PageSpeed Insights API에서 직접 제공되도록 web.dev/measure도 업데이트하고 있습니다.
이전에는 개발자가 PSI 도구와 /measure를 모두 통해 보고서를 실행하고 서로 다른 Lighthouse 번호를 확인할 수 있었습니다. 차이가 발생한 주요 원인 중 하나는 이전에 미국에 기반한 클라우드 백엔드가 있었기 때문에 /measure가 미국에서 모든 테스트를 시작했기 때문입니다.
/measure가 PSI UI와 동일한 API를 직접 호출하므로 개발자는 PSI와 /measure를 사용할 때 더 일관된 환경을 경험할 수 있습니다. 또한 사용자가 도구를 사용하는 방식에 따라 /measure를 약간 조정했습니다. 즉, /measure의 로그인 환경은 사라지지만 가장 많이 사용되는 기능인 여러 카테고리 보기는 계속 사용할 수 있습니다.


오늘 PSI
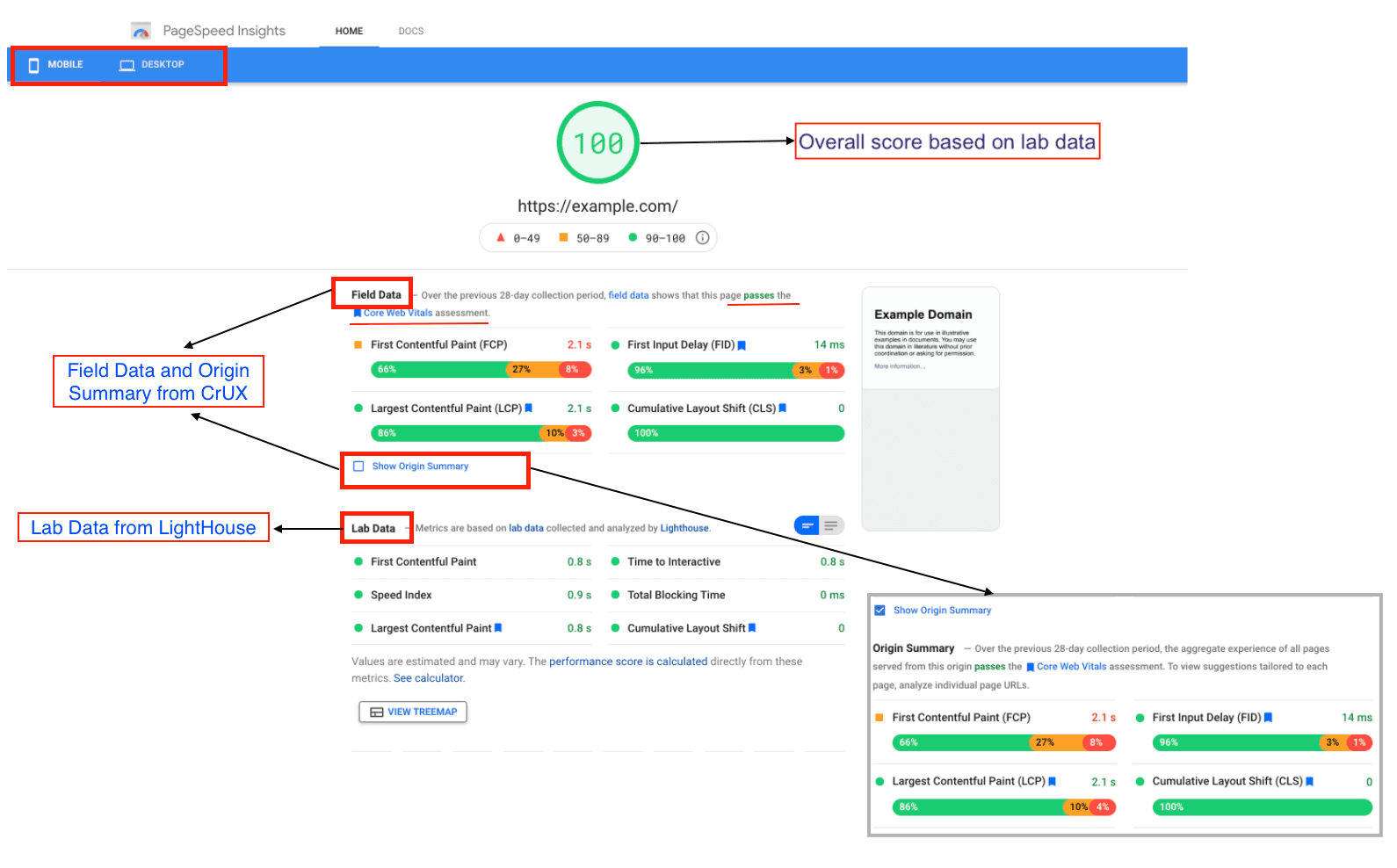
한 걸음 물러서서 현재 PageSpeed Insights 보고서에서 제공하는 내용을 살펴보겠습니다. PSI 보고서에는 개별 탭에 모바일 및 데스크톱 기기의 성능 데이터가 포함되어 있으며 페이지를 개선하는 방법을 제안합니다. 각 케이스의 보고서의 주요 구성요소는 유사하며 다음으로 구성됩니다.
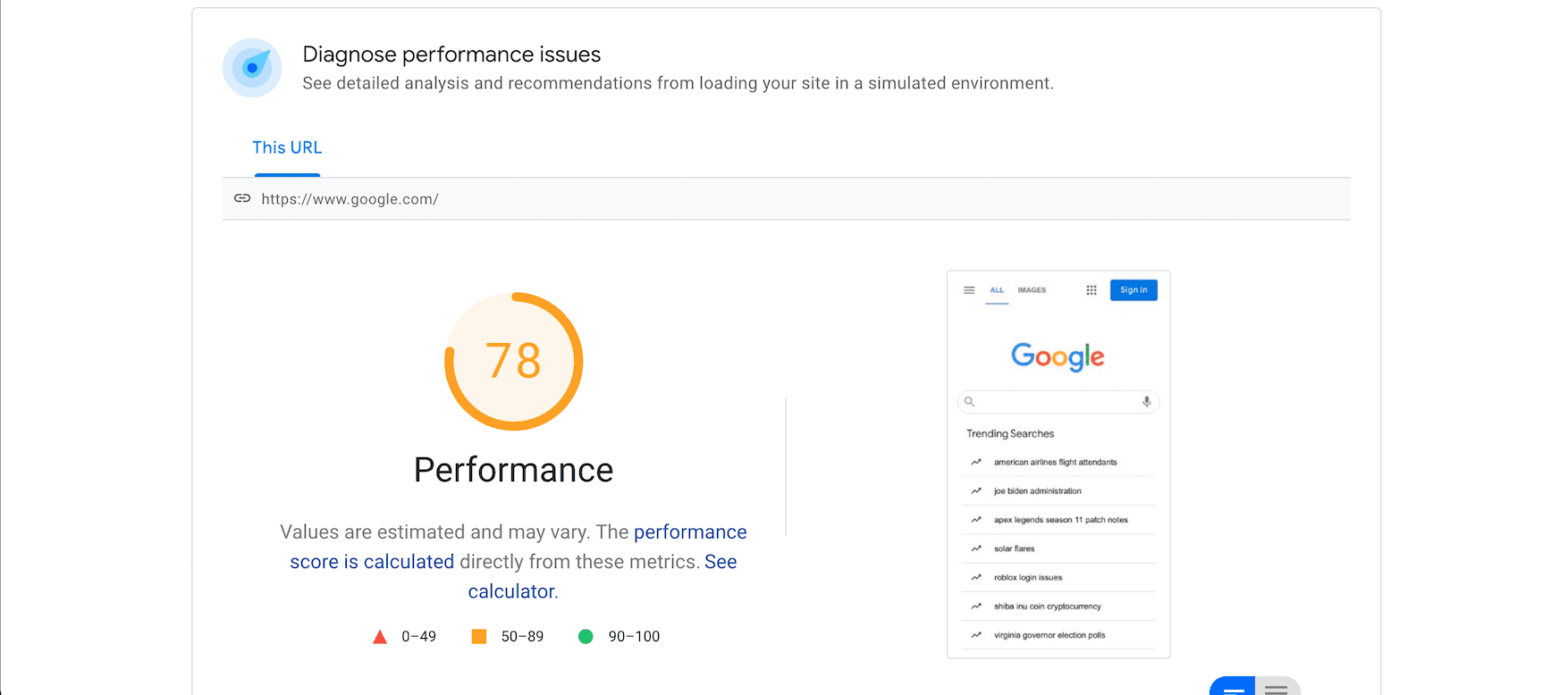
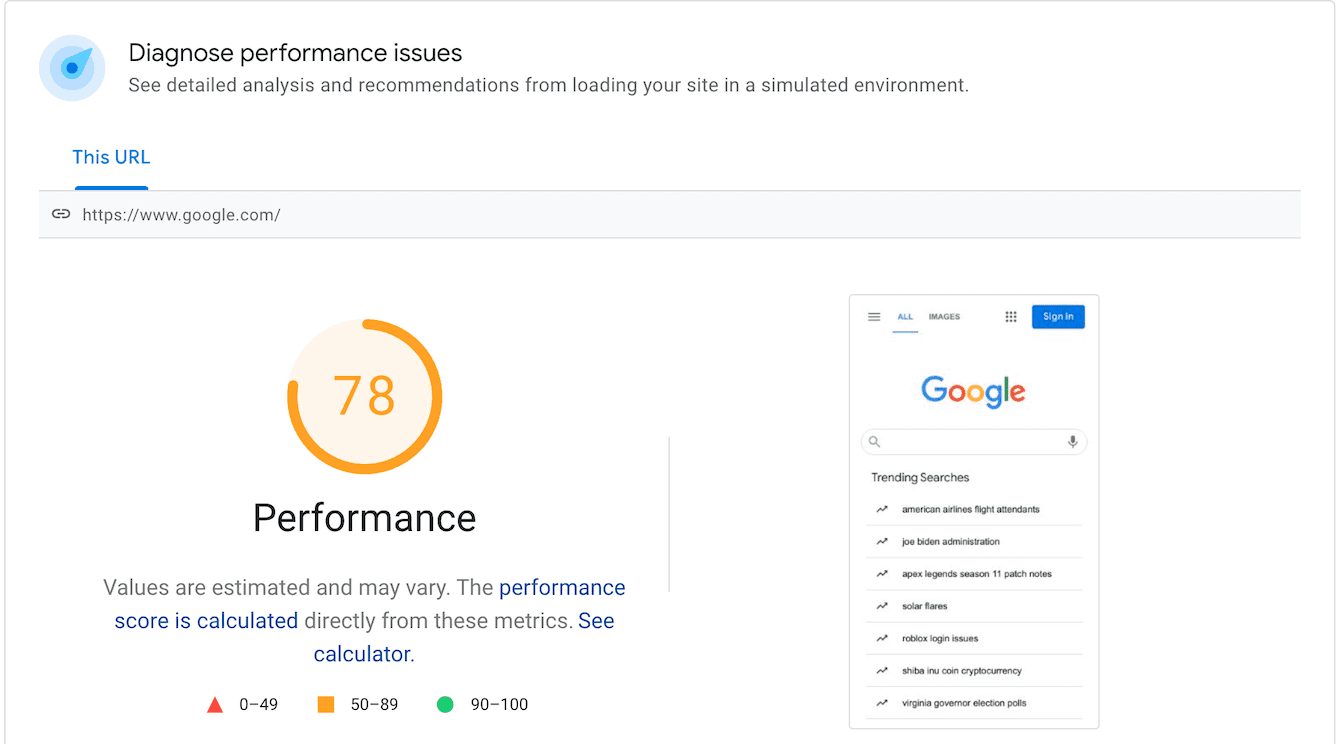
실적 점수: 실적 점수는 PSI 보고서 상단에 표시되며 전반적인 페이지 실적을 요약합니다. 이 점수는 Lighthouse를 실행하여 페이지에 관한 실험실 데이터를 수집하고 분석하여 결정됩니다. 90점 이상은 양호한 것으로 간주되며 50~90점은 개선이 필요하고 50점 미만은 나쁨으로 간주됩니다.
필드 데이터: CrUX 보고서 데이터 세트에서 가져온 필드 데이터는 실제 사용자 환경에 대한 유용한 정보를 제공합니다. 이 데이터에는 콘텐츠가 포함된 첫 번째 페인트 (FCP)와 같은 측정항목이 포함되며 Core Web Vitals (최초 입력 반응 시간 (FID), 콘텐츠가 포함된 최대 페인트 (LCP), 누적 레이아웃 이동 (CLS))를 측정합니다. 측정항목 값과 함께 특정 측정항목의 값이 양호, 개선 필요, 나쁨인 페이지의 분포를 확인할 수 있으며, 이는 각각 녹색, 황색, 빨간색 막대로 표시됩니다. 분포 및 점수는 CrUX 데이터 세트의 사용자 페이지 로드 수를 기준으로 표시됩니다. 점수는 지난 28일 동안 계산되며 충분한 실제 사용자 데이터를 사용할 수 없는 새 페이지에는 사용할 수 없습니다.

출처 요약: 사용자는 출처 요약 표시 체크박스를 클릭하여 지난 28일 동안 동일한 출처에서 게재된 모든 페이지의 측정항목에 대한 집계된 점수를 확인할 수 있습니다.
실험실 데이터: Lighthouse를 사용하여 계산된 실험실 성능 점수는 제어된 환경에서 수집되므로 성능 문제를 디버그하는 데 도움이 됩니다. 이 보고서에는 콘텐츠가 포함된 첫 페인트, 최대 콘텐츠 렌더링 시간, 속도 색인, 누적 레이아웃 이동, 상호작용 시작 시간, 총 차단 시간과 같은 측정항목을 사용하여 성능이 표시됩니다. 각 측정항목에는 점수가 매겨지고 좋음, 개선 필요, 나쁨을 나타내는 아이콘으로 라벨이 지정됩니다. 이 섹션은 출시 전 성능 병목 현상을 잘 나타내며 문제를 진단하는 데 도움이 될 수 있지만 실제 문제를 포착하지 못할 수도 있습니다.
감사: 이 섹션에는 Lighthouse에서 실행한 모든 감사가 나열되며 통과한 감사는 개선 기회 및 추가 진단 정보와 함께 표시됩니다.
현재 PSI 설계의 문제점
위 스크린샷에서 볼 수 있듯이 실험실 데이터와 현장 데이터의 서로 다른 데이터 포인트가 명확하게 구분되지 않으며 PSI를 처음 접하는 개발자는 데이터의 맥락과 다음에 취해야 할 조치를 쉽게 이해하지 못할 수 있습니다. 이 혼란으로 인해 PSI 보고서를 해독하는 방법에 관한 여러 '방법' 블로그 게시물이 생겨났습니다.
이번 개편을 통해 개발자가 PSI 보고서를 생성한 후 보고서에 포함된 통계를 바탕으로 신속하게 조치를 취할 수 있도록 보고서를 더 쉽게 해석할 수 있기를 바랍니다.
자세히 알아보기
성능 도구 업데이트에 관한 자세한 내용은 Chrome 개발자 서밋 2021의 기조연설을 시청하세요. PSI 출시일 및 web.dev/measure 변경사항에 대한 소식을 계속 전해드리겠습니다.
이 도움말에 관한 의견을 제공해 주신 Milica Mihajlija, Philip Walton, Brendan Kenny, Ewa Gasperowicz님께 감사드립니다.




