Tìm hiểu về các tính năng mới nhất của PageSpeed Insights để đo lường và tối ưu hoá chất lượng trang và trang web của bạn hiệu quả hơn.
Trong những năm qua, PageSpeed Insights (PSI) đã phát triển thành một nguồn tin cậy cho cả trường và dữ liệu trong phòng thí nghiệm. Công cụ này tích hợp thông tin từ Báo cáo trải nghiệm người dùng trên Chrome (CrUX) và thông tin chẩn đoán của Lighthouse để cung cấp thông tin chi tiết giúp cải thiện hiệu suất của trang web.
Hôm nay, chúng tôi rất vui mừng được thông báo về phiên bản PSI mới cập nhật! Mặc dù là một phần tử quan trọng trong bộ công cụ tăng tốc của chúng tôi, nhưng cơ sở mã PSI đã 10 năm tuổi, chứa nhiều mã cũ và cần được thiết kế lại. Chúng tôi đã tận dụng cơ hội này để giải quyết các vấn đề liên quan đến giao diện trong PSI, đôi khi khiến người dùng khó điều hướng báo cáo. Mục tiêu chính của chúng tôi là:
- Giúp giao diện người dùng trực quan hơn bằng cách phân biệt rõ ràng giữa dữ liệu bắt nguồn từ môi trường tổng hợp và dữ liệu được thu thập từ người dùng trong thực tế.
- Thông báo rõ ràng cách tính toán kết quả đánh giá Chỉ số quan trọng chính của trang web trong giao diện người dùng.
- Hiện đại hoá giao diện của PSI, tận dụng Material Design.
Bài đăng này giới thiệu các tính năng mới trong PSI sẽ được phát hành vào cuối năm nay.
Có gì mới?
Mục đích của việc thiết kế lại giao diện người dùng PSI là cải thiện cách trình bày dữ liệu báo cáo, đồng thời làm rõ và chi tiết hơn dữ liệu có trong báo cáo. Giao diện người dùng mới được thiết kế để trực quan hơn và giúp nhà phát triển nhanh chóng khám phá thông tin chi tiết về hiệu suất trong phòng thí nghiệm và trên thực tế cho các trang của họ. Những thay đổi cơ bản đối với giao diện người dùng bao gồm:
Phân tách rõ ràng dữ liệu thực địa và dữ liệu trong phòng thí nghiệm
Chúng tôi đã thay đổi giao diện người dùng để phân tách rõ ràng dữ liệu trường khỏi dữ liệu phòng thí nghiệm. Nhãn cho "Dữ liệu trường" và "Dữ liệu thử nghiệm" đã được thay thế bằng văn bản cho biết ý nghĩa của dữ liệu và cách dữ liệu có thể giúp ích. Chúng tôi cũng đã đưa mục Dữ liệu trường lên đầu. Điểm hiệu suất dựa trên phòng thí nghiệm truyền thống (hiện hiển thị ở trên cùng) đã được chuyển xuống mục Dữ liệu phòng thí nghiệm để tránh gây nhầm lẫn về nguồn gốc của điểm số.


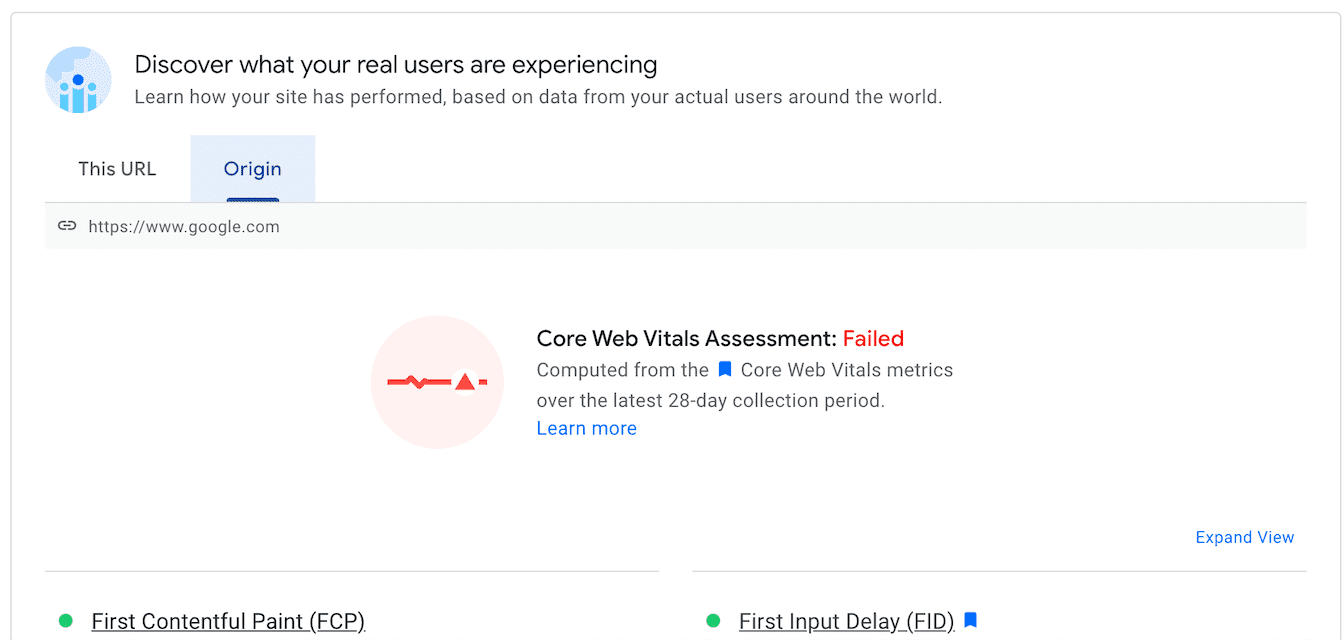
Bài đánh giá về Các chỉ số quan trọng về trang web
Kết quả đánh giá Chỉ số quan trọng chính của trang web (trước đây xuất hiện dưới dạng một từ duy nhất "đạt" hoặc "không đạt" trong Dữ liệu thực tế tại trang) hiện nổi bật dưới dạng một tiểu mục riêng biệt có biểu tượng riêng biệt.
Xin lưu ý rằng quy trình đánh giá Chỉ số quan trọng chính của trang web không có gì thay đổi. Các chỉ số FID, LCP và CLS của Core Web Vitals có thể được tổng hợp ở cấp trang hoặc cấp nguồn gốc. Đối với các dữ liệu tổng hợp có đủ dữ liệu trong cả 3 chỉ số, dữ liệu tổng hợp đó sẽ đạt được kết quả đánh giá Core Web Vitals nếu phân vị thứ 75 của cả 3 chỉ số đều ở mức Tốt. Nếu không, dữ liệu tổng hợp sẽ không vượt qua được quy trình đánh giá. Nếu không có đủ dữ liệu FID, thì dữ liệu tổng hợp sẽ vượt qua được quy trình đánh giá nếu cả hai giá trị trung vị thứ 75 của LCP và CLS đều ở mức Tốt. Nếu LCP hoặc CLS không có đủ dữ liệu, thì không thể đánh giá dữ liệu tổng hợp ở cấp trang hoặc cấp nguồn gốc.
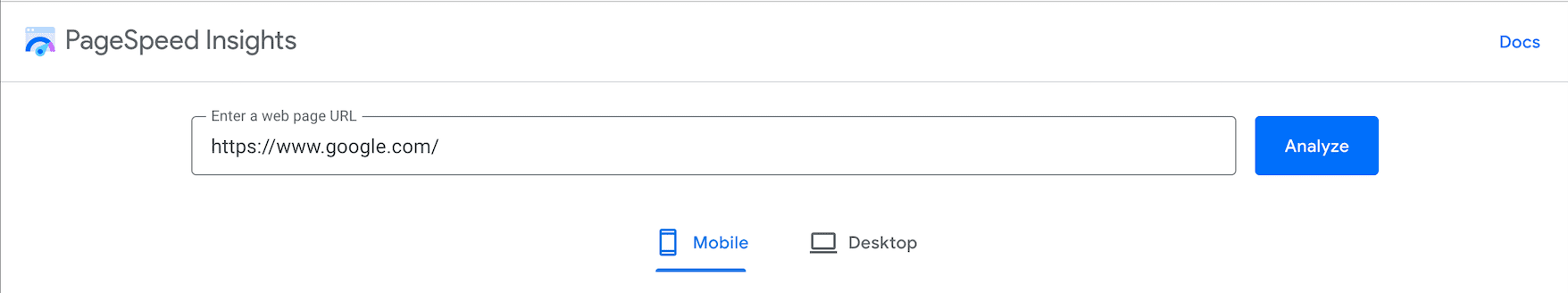
Nhãn cho hiệu suất trên thiết bị di động và máy tính
Chúng tôi đã thay đổi trình đơn điều hướng ở trên cùng và đưa các đường liên kết cho thiết bị di động và máy tính vào giữa trang báo cáo. Giờ đây, bạn có thể dễ dàng nhìn thấy các đường liên kết và nhận biết rõ ràng nền tảng mà dữ liệu đang hiển thị. Việc này cũng giúp thanh điều hướng trở nên gọn gàng hơn.


Tóm tắt về nguồn gốc
Bảng tóm tắt về nguồn gốc cung cấp điểm CrUX tổng hợp cho tất cả các trang từ nguồn gốc, hiện xuất hiện khi bạn nhấp vào một hộp đánh dấu. Chúng tôi đã chuyển phần báo cáo này sang một thẻ mới là "Nguồn gốc" trong phần Dữ liệu trường.

Thông tin hữu ích khác
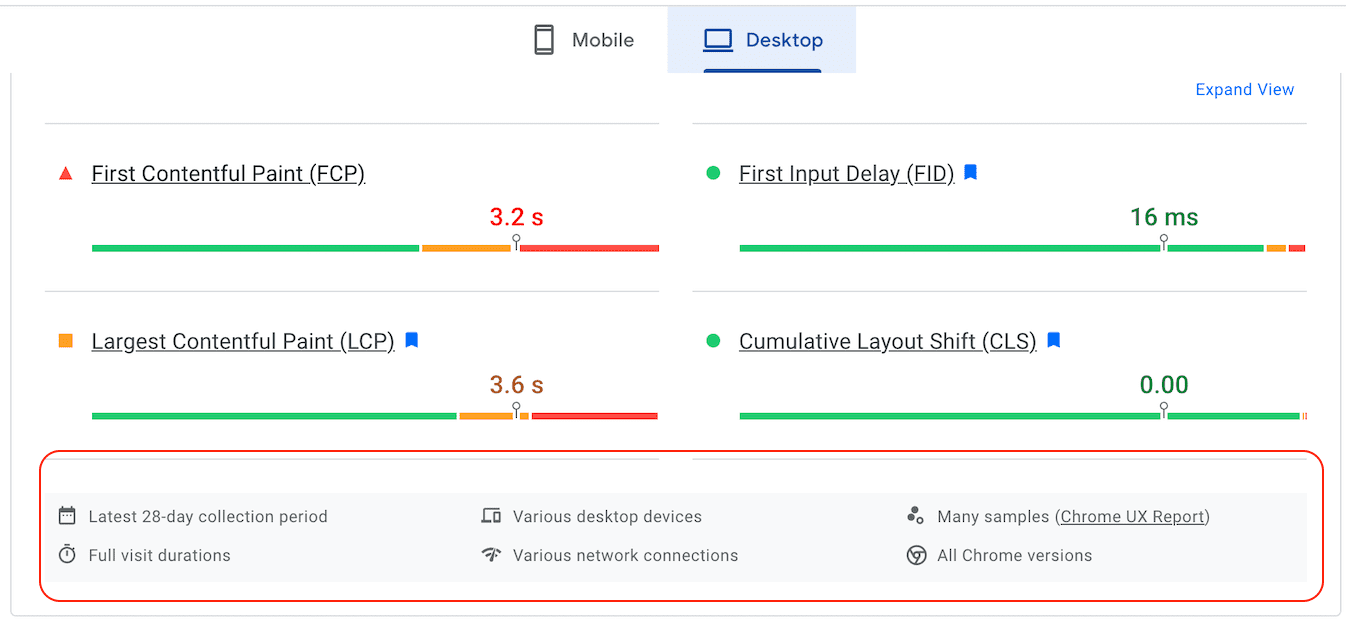
Báo cáo hiện có một phần thông tin mới ở cuối mỗi trường và thẻ thử nghiệm chia sẻ các thông tin chi tiết sau đây về dữ liệu được lấy mẫu:
- Khoảng thời gian thu thập dữ liệu
- Thời lượng truy cập
- Thiết bị
- Kết nối mạng
- Kích thước mẫu
- Phiên bản Chrome
Thông tin này sẽ giúp phân biệt rõ ràng hơn giữa dữ liệu trong phòng thí nghiệm và dữ liệu thực địa, đồng thời giúp những người dùng trước đây không chắc chắn về sự khác biệt giữa hai nguồn dữ liệu (trong phòng thí nghiệm và thực địa).

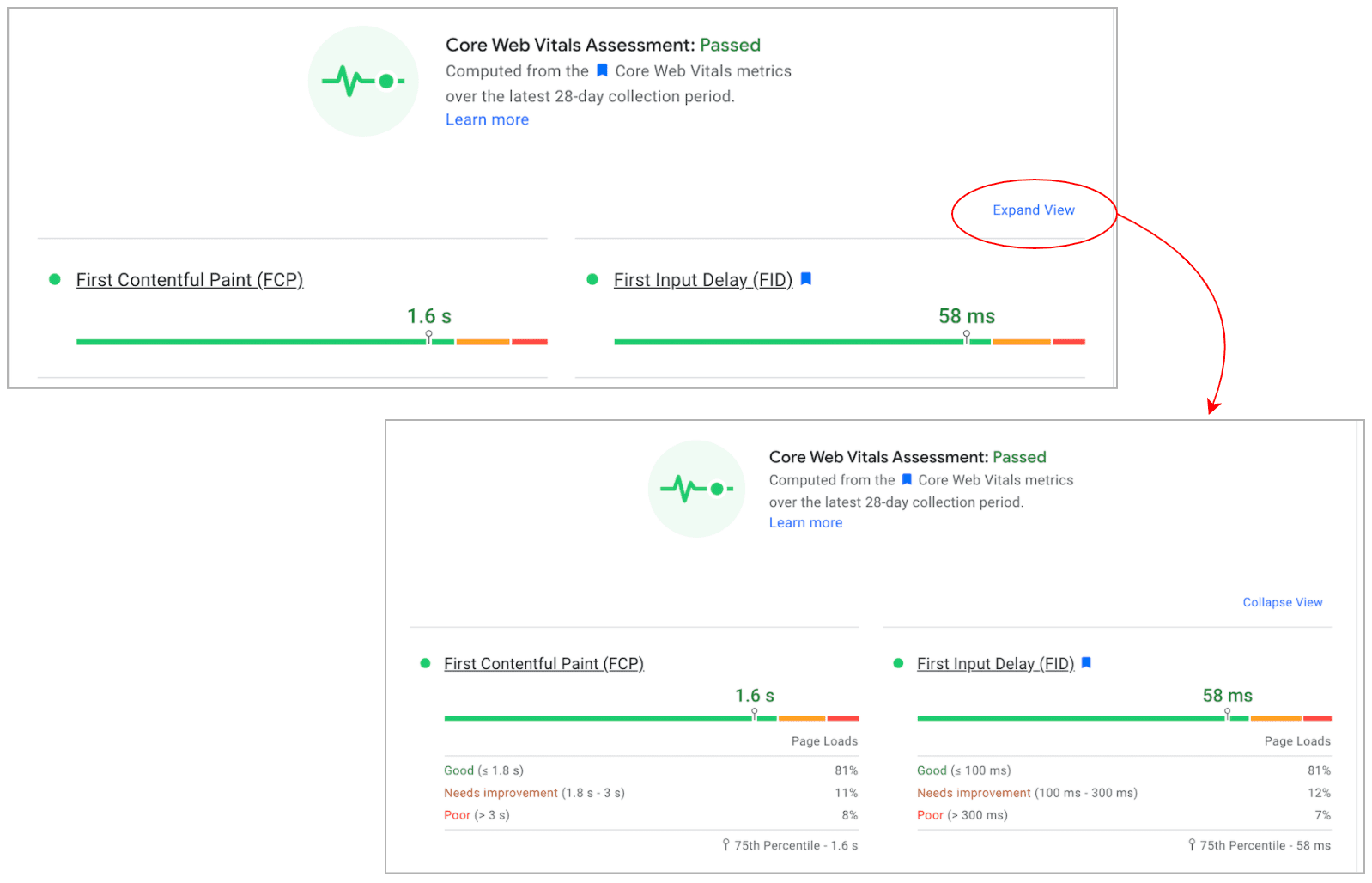
Chế độ xem mở rộng
Chúng tôi có một tính năng "Mở rộng chế độ xem" mới. Tính năng này sẽ thêm một chức năng xem chi tiết vào mục dữ liệu trường và cho phép bạn xem thông tin chi tiết về các chỉ số Các chỉ số quan trọng về trang web.

Hình ảnh trang
Chúng tôi đã xoá hình ảnh của trang đã tải, hình ảnh này xuất hiện ngay bên cạnh dữ liệu trường. Hình ảnh và hình thu nhỏ của trang hiển thị trình tự tải sẽ có trong phần dữ liệu của phòng thí nghiệm.

Để xem tài liệu mới nhất về sản phẩm, hãy truy cập vào https://developers.google.com/speed/docs/insights/.
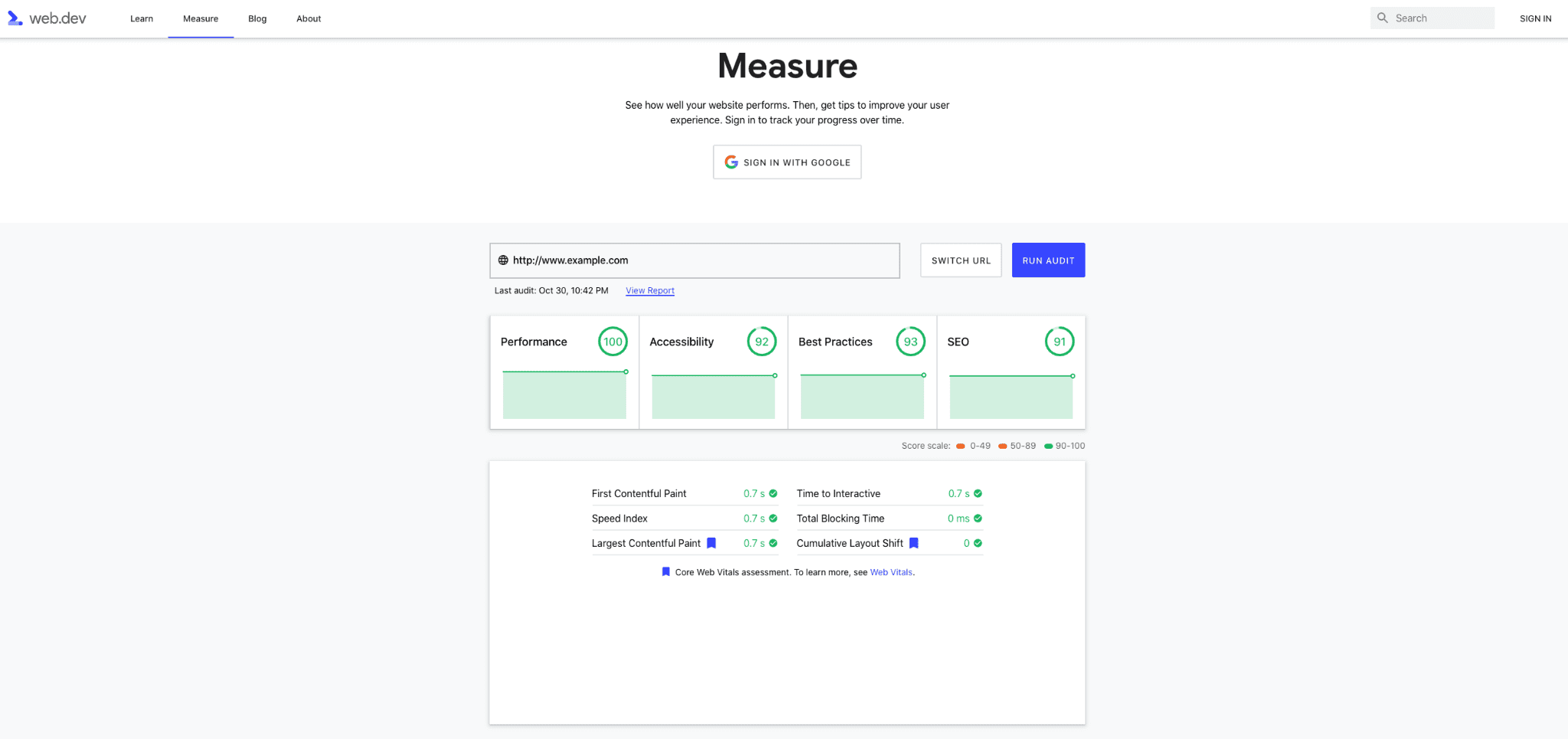
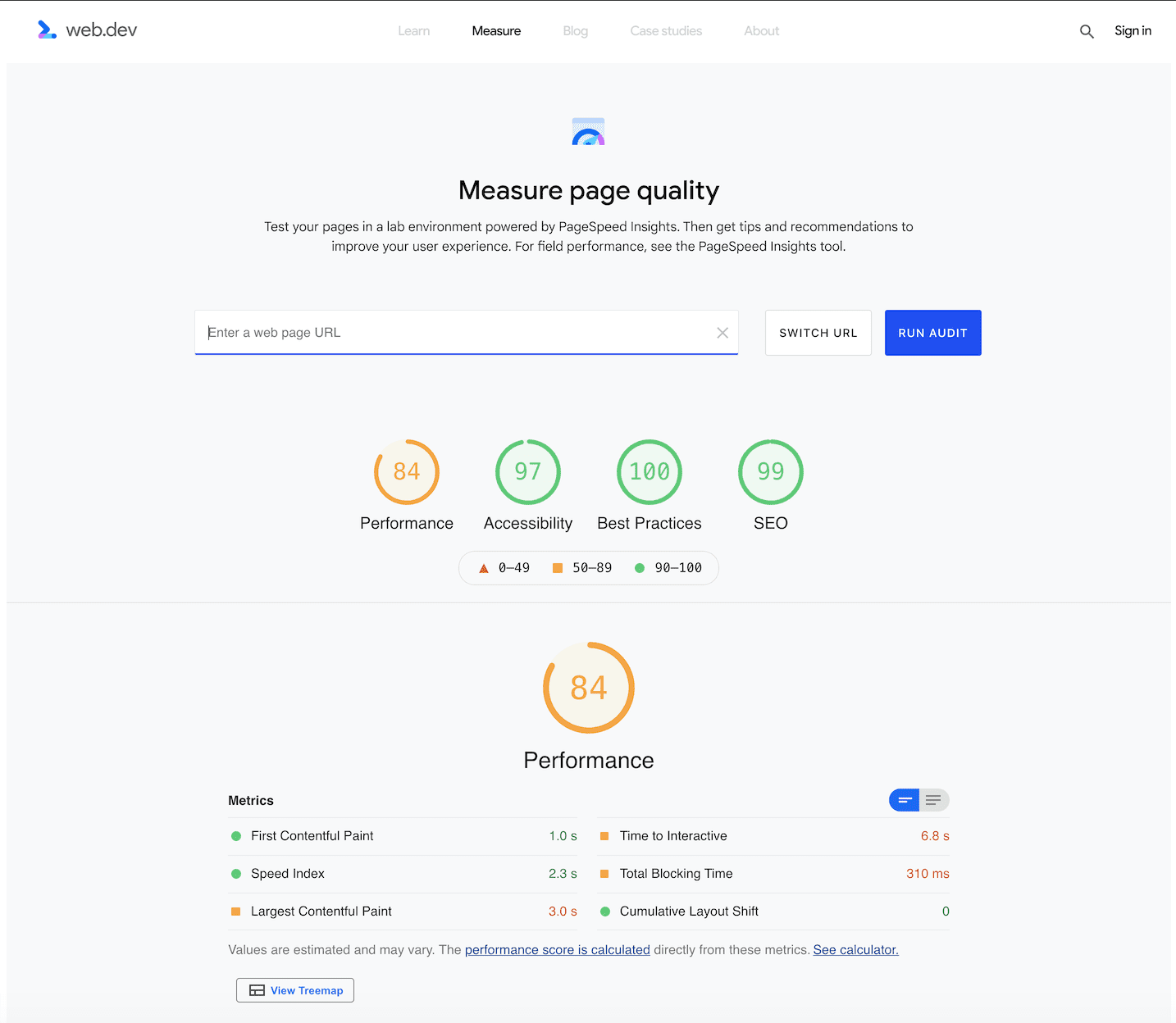
Nội dung cập nhật cho web.dev/measure
Để giảm sự không nhất quán giữa các công cụ trong hộp công cụ hiệu suất, chúng tôi cũng đang cập nhật web.dev/measure để được API PageSpeed Insights hỗ trợ trực tiếp.
Trước đây, các nhà phát triển sẽ chạy báo cáo thông qua cả công cụ PSI và /measure và thấy các số liệu khác nhau của Lighthouse. Một trong những lý do chính dẫn đến sự khác biệt là do /measure bắt nguồn từ tất cả các thử nghiệm ở Hoa Kỳ (do trước đây có phần phụ trợ đám mây ở Hoa Kỳ).
Khi /measure gọi trực tiếp cùng một API như giao diện người dùng PSI, nhà phát triển sẽ có được trải nghiệm nhất quán hơn khi sử dụng PSI và /measure. Chúng tôi cũng đã điều chỉnh một số tính năng của /measure dựa trên cách người dùng sử dụng công cụ này. Điều này có nghĩa là trải nghiệm đăng nhập cho /measure sẽ biến mất, nhưng chức năng được sử dụng nhiều nhất (xem nhiều danh mục) vẫn sẽ được cung cấp.


PSI hôm nay
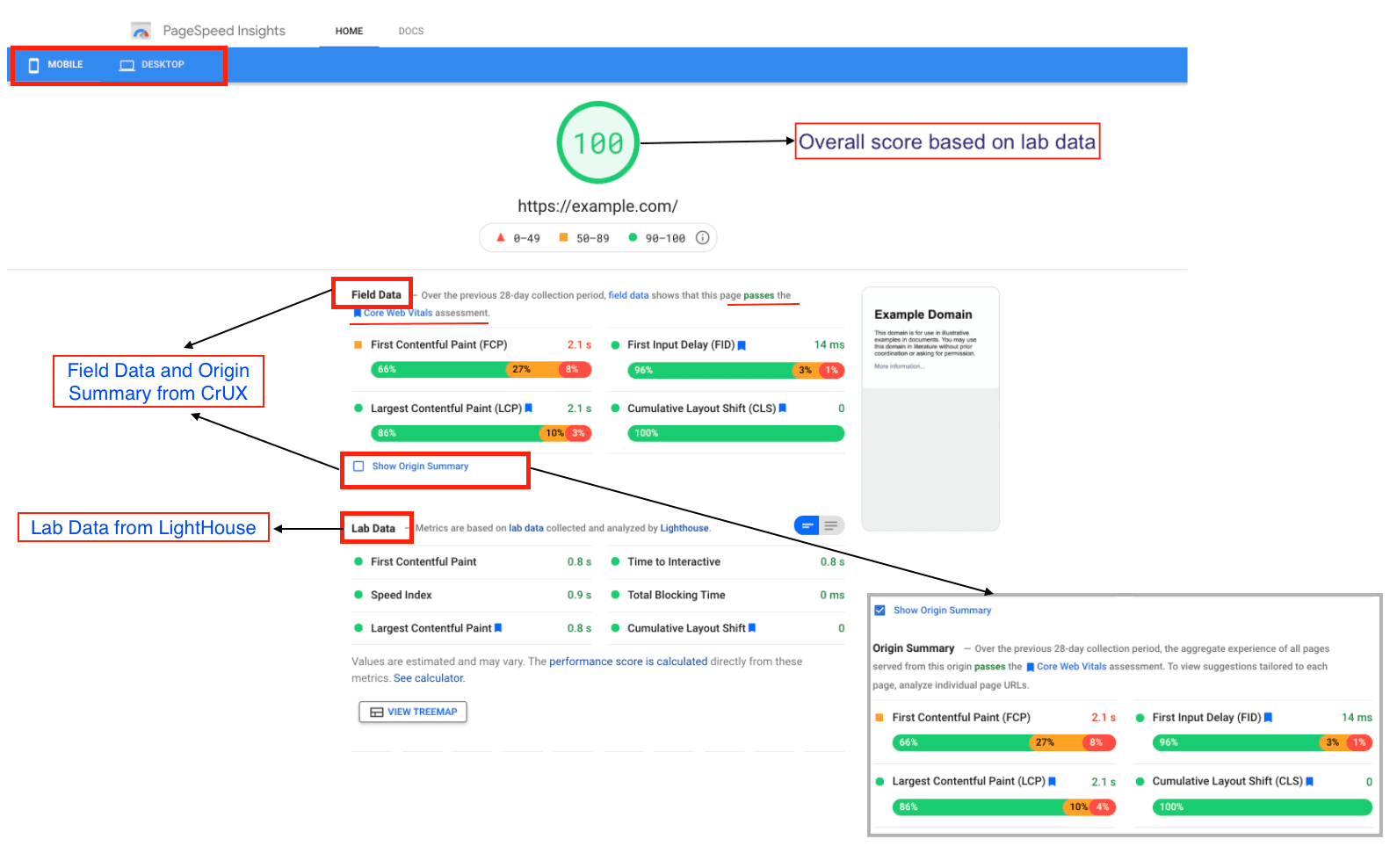
Trước tiên, hãy xem báo cáo PageSpeed Insights hiện tại cung cấp những gì. Báo cáo PSI bao gồm dữ liệu hiệu suất cho cả thiết bị di động và máy tính trong các thẻ riêng lẻ, đồng thời đề xuất cách cải thiện trang. Các thành phần chính của báo cáo trong mỗi trường hợp đều tương tự nhau và bao gồm những thành phần sau:
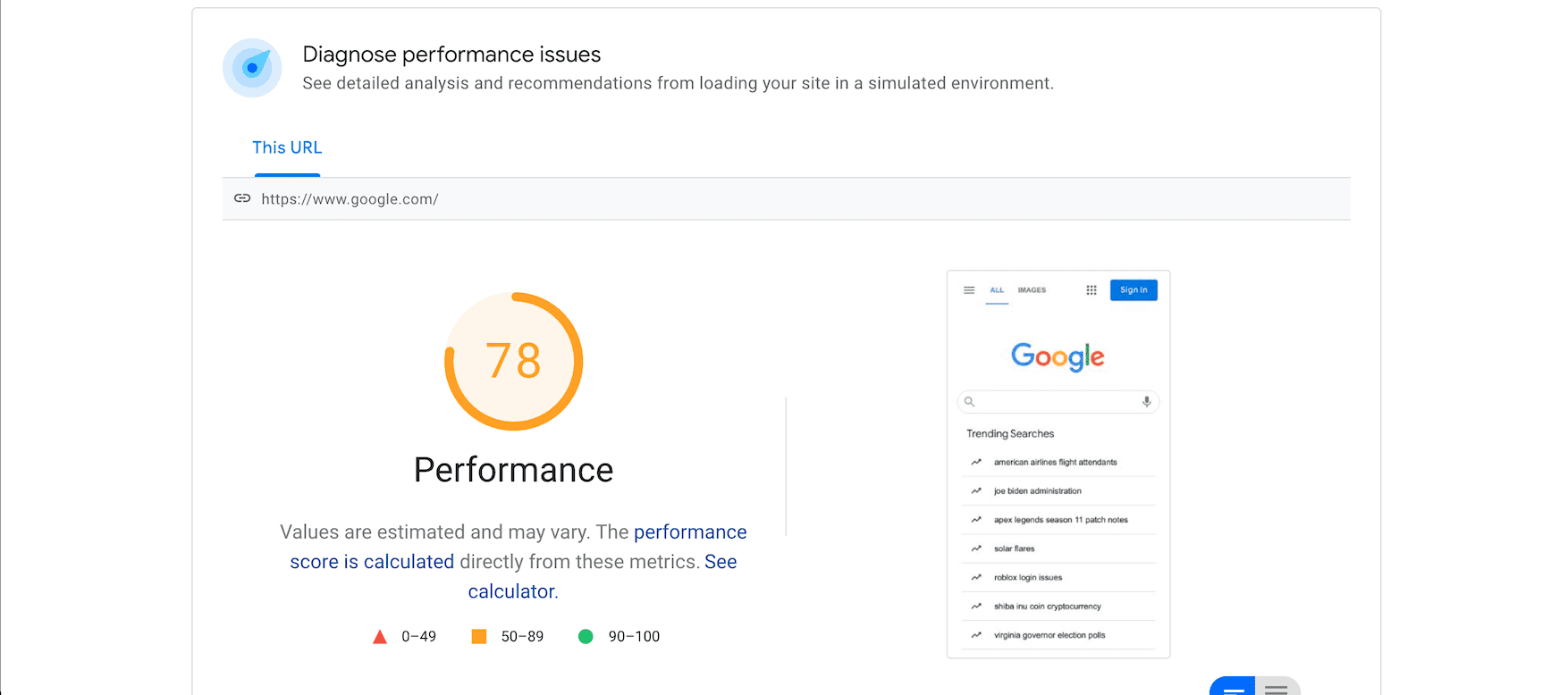
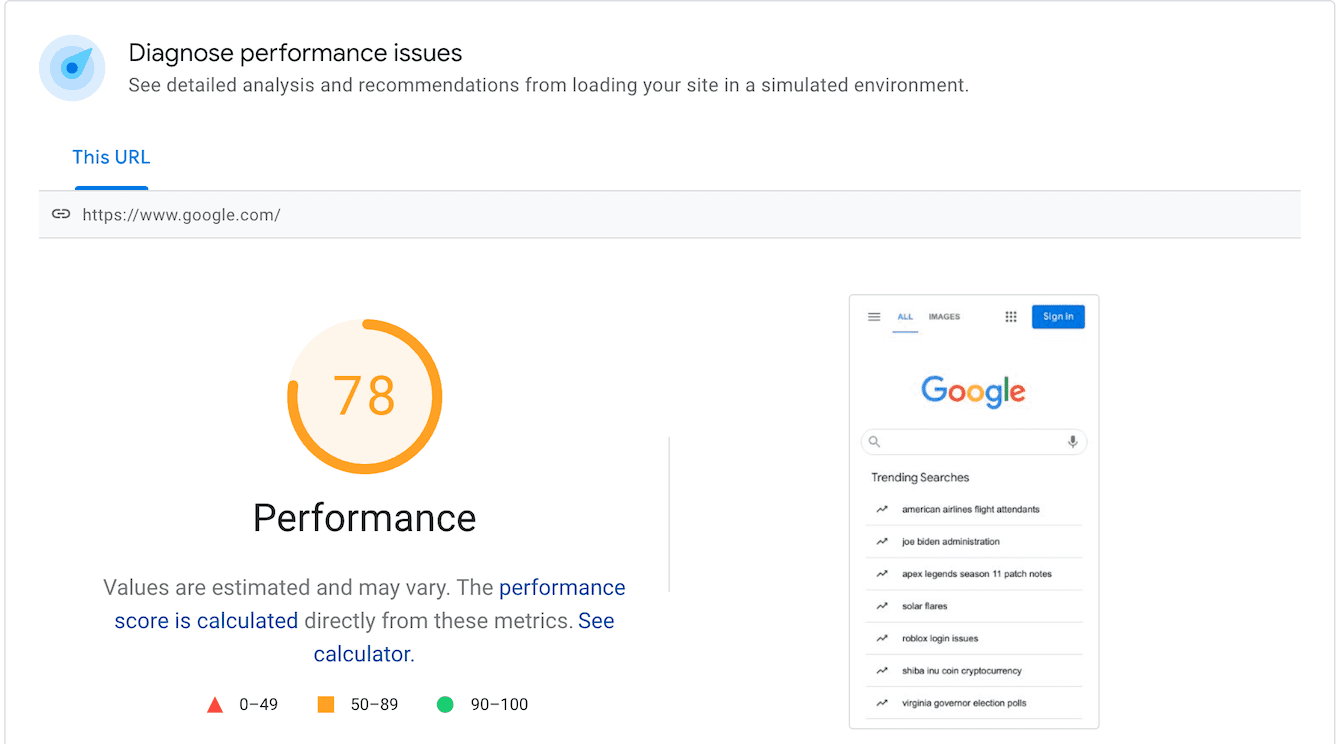
Điểm hiệu suất: Điểm hiệu suất xuất hiện ở đầu báo cáo PSI và tóm tắt hiệu suất tổng thể của trang. Điểm số này được xác định bằng cách chạy Lighthouse để thu thập và phân tích dữ liệu của phòng thí nghiệm về trang. Điểm số từ 90 trở lên được coi là tốt, 50-90 là cần cải thiện và dưới 50 là kém.
Dữ liệu thực tế: Dữ liệu thực tế, lấy từ tập dữ liệu báo cáo CrUX, cung cấp thông tin chi tiết về trải nghiệm thực tế của người dùng. Dữ liệu này bao gồm các chỉ số như Hiển thị nội dung đầu tiên (FCP) và đo lường các Chỉ số quan trọng chính của trang web (Độ trễ đầu vào đầu tiên (FID), Thời gian hiển thị nội dung lớn nhất (LCP) và Mức thay đổi bố cục tích luỹ (CLS). Cùng với các giá trị chỉ số, bạn cũng có thể xem mức phân phối của các trang có giá trị của một chỉ số cụ thể là Tốt, Cần cải thiện hoặc Không tốt, được biểu thị tương ứng bằng các thanh màu xanh lục, màu hổ phách và màu đỏ. Phân phối và điểm số được hiển thị dựa trên số lượt tải trang của người dùng trong tập dữ liệu CrUX. Điểm được tính trong 28 ngày qua và không có sẵn cho các trang mới có thể không có đủ dữ liệu người dùng thực.

Tóm tắt về nguồn gốc: Người dùng có thể nhấp vào hộp đánh dấu Hiển thị bản tóm tắt về nguồn gốc để xem điểm tổng hợp cho các chỉ số của tất cả các trang được phân phát từ cùng một nguồn gốc trong 28 ngày qua.
Dữ liệu của phòng thí nghiệm: Điểm hiệu suất của phòng thí nghiệm, được tính bằng Lighthouse, giúp gỡ lỗi các vấn đề về hiệu suất vì điểm này được thu thập trong một môi trường được kiểm soát. Báo cáo này cho biết hiệu suất bằng các chỉ số như Thời gian hiển thị nội dung đầu tiên, Thời gian hiển thị nội dung lớn nhất, Chỉ số tốc độ, Mức thay đổi bố cục tích luỹ, Thời gian tương tác và Tổng thời gian chặn. Mỗi chỉ số được điểm và gắn nhãn bằng một biểu tượng cho biết Tốt, Cần cải thiện hoặc Kém. Phần này cung cấp thông tin tốt về các nút thắt cổ chai về hiệu suất trước khi phát hành và có thể giúp chẩn đoán các vấn đề, nhưng có thể không ghi lại được các vấn đề thực tế.
Kiểm tra: Phần này liệt kê tất cả các quy trình kiểm tra do Lighthouse chạy và liệt kê các quy trình kiểm tra đã vượt qua cùng với các cơ hội cải thiện và thông tin chẩn đoán bổ sung.
Thách thức với thiết kế PSI hiện tại
Như trong ảnh chụp màn hình ở trên, các điểm dữ liệu khác nhau từ dữ liệu trong phòng thí nghiệm và dữ liệu thực tế không được tách biệt rõ ràng. Do đó, những nhà phát triển mới sử dụng PSI có thể không dễ dàng hiểu được bối cảnh của dữ liệu và việc cần làm tiếp theo. Sự nhầm lẫn này đã dẫn đến nhiều bài đăng trên blog "Cách" giải mã báo cáo PSI.
Với thiết kế mới, chúng tôi hy vọng có thể giúp nhà phát triển dễ dàng diễn giải báo cáo hơn để họ có thể nhanh chóng chuyển từ việc tạo báo cáo PSI sang hành động dựa trên thông tin chi tiết có trong báo cáo đó.
Tìm hiểu thêm
Để biết thêm thông tin chi tiết về các bản cập nhật công cụ hiệu suất, hãy xem bài phát biểu chính tại Hội nghị nhà phát triển Chrome 2021. Chúng tôi sẽ thông báo cho bạn về ngày phát hành PSI và những thay đổi đối với web.dev/measure.
Cảm ơn Milica Mihajlija, Philip Walton, Brendan Kenny và Ewa Gasperowicz đã gửi ý kiến phản hồi về bài viết này




