ดูข้อมูลเกี่ยวกับ PageSpeed Insights เวอร์ชันล่าสุดที่จะช่วยให้คุณวัดและเพิ่มประสิทธิภาพคุณภาพของหน้าเว็บและเว็บไซต์ได้ดียิ่งขึ้น
ตลอดหลายปีที่ผ่านมา PageSpeed Insights (PSI) ได้พัฒนาเป็นแหล่งข้อมูลแบบครบวงจรสำหรับทั้งข้อมูลภาคสนามและข้อมูลในห้องทดลอง โดยจะผสานรวมข้อมูลจากรายงาน UX ของ Chrome (CrUX) และการวินิจฉัยของ Lighthouse เพื่อให้ข้อมูลเชิงลึกที่จะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์
วันนี้เรายินดีที่จะประกาศเปิดตัว PSI เวอร์ชันอัปเดต แม้ว่า PSI จะเป็นส่วนสําคัญในชุดเครื่องมือเพิ่มความเร็ว แต่ฐานโค้ดของ PSI มีอายุ 10 ปี มีโค้ดเดิมอยู่จํานวนมาก และถึงเวลาต้องออกแบบใหม่ เราใช้โอกาสนี้ในการแก้ไขปัญหาเกี่ยวกับอินเทอร์เฟซใน PSI ซึ่งบางครั้งทำให้ผู้ใช้ไปยังส่วนต่างๆ ของรายงานได้ยาก เป้าหมายหลักของเราคือ
- ทําให้ UI ใช้งานง่ายขึ้นด้วยการแยกความแตกต่างระหว่างข้อมูลที่ได้จากสภาพแวดล้อมแบบสังเคราะห์กับข้อมูลที่รวบรวมจากผู้ใช้ในสนามอย่างชัดเจน
- สื่อสารให้ชัดเจนว่าระบบคำนวณการประเมิน Core Web Vitals ใน UI อย่างไร
- ปรับปรุงรูปลักษณ์ของ PSI ให้ทันสมัยโดยใช้ Material Design
โพสต์นี้จะแนะนำฟีเจอร์ใหม่ใน PSI ซึ่งจะเปิดตัวภายในปีนี้
มีอะไรใหม่
การรีดีไซน์ UI ของ PSI มีเป้าหมายเพื่อปรับปรุงการนำเสนอข้อมูลรายงานและเพิ่มความชัดเจนและรายละเอียดให้กับข้อมูลที่แสดงในรายงาน UI ใหม่นี้มีจุดมุ่งหมายเพื่อให้ใช้งานได้ง่ายขึ้นและช่วยให้นักพัฒนาซอฟต์แวร์ค้นพบข้อมูลเชิงลึกด้านประสิทธิภาพของหน้าเว็บทั้งในและนอกห้องทดลองได้อย่างรวดเร็ว การเปลี่ยนแปลงพื้นฐานใน UI ประกอบด้วย
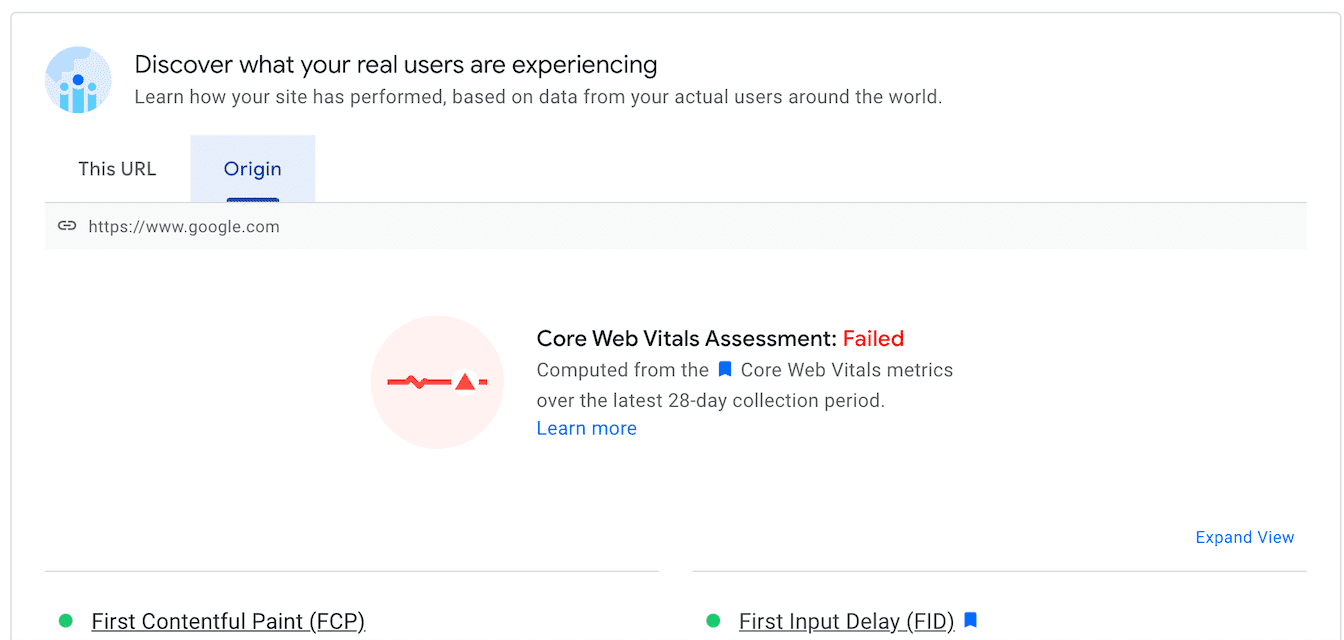
การแยกข้อมูลภาคสนามและข้อมูลห้องทดลองอย่างชัดเจน
เราได้เปลี่ยน UI เพื่อแยกข้อมูลภาคสนามออกจากข้อมูลในห้องทดลองอย่างชัดเจน เราได้แทนที่ป้ายกำกับ "ข้อมูลภาคสนาม" และ "ข้อมูลห้องทดลอง" ด้วยข้อความที่ระบุความหมายของข้อมูลและประโยชน์ของข้อมูล นอกจากนี้ เรายังย้ายส่วนข้อมูลภาคสนามไปไว้ที่ด้านบนด้วย คะแนนประสิทธิภาพแบบดั้งเดิมที่อิงตามข้อมูลการทดสอบ ซึ่งตอนนี้แสดงที่ด้านบน ได้ย้ายไปอยู่ด้านล่างในส่วนข้อมูลการทดสอบเพื่อไม่ให้เกิดความสับสนเกี่ยวกับแหล่งที่มาของคะแนน


การประเมิน Core Web Vitals
ผลการประเมิน Core Web Vitals ซึ่งก่อนหน้านี้ปรากฏเป็นคําเดียวว่า "ผ่าน" หรือ "ไม่ผ่าน" ในข้อมูลในช่อง ตอนนี้จะโดดเด่นขึ้นเป็นหัวข้อย่อยแยกต่างหากที่มีไอคอนเฉพาะ
โปรดทราบว่ากระบวนการประเมิน Core Web Vitals ไม่มีการเปลี่ยนแปลง เมตริก FID, LCP และ CLS ของ Core Web Vitals อาจรวบรวมที่ระดับหน้าเว็บหรือระดับต้นทาง สําหรับการรวมข้อมูลที่มีข้อมูลเพียงพอในเมตริกทั้ง 3 รายการ การรวมข้อมูลจะผ่านการประเมิน Core Web Vitals หากเปอร์เซ็นต์ไทล์ 75 ของเมตริกทั้ง 3 รายการอยู่ในเกณฑ์ดี มิฉะนั้นการรวมข้อมูลจะไม่ผ่านการประเมิน หากการรวมข้อมูลมีข้อมูล FID ไม่เพียงพอ การรวมข้อมูลจะผ่านการประเมินหากทั้ง LCP และ CLS อยู่ในเปอร์เซ็นไทล์ 75 อยู่ในเกณฑ์ดี หาก LCP หรือ CLS มีข้อมูลไม่เพียงพอ ระบบจะประเมินการรวมระดับหน้าเว็บหรือระดับต้นทางไม่ได้
ป้ายกํากับสําหรับประสิทธิภาพบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป
เราเปลี่ยนเมนูการนำทางที่ด้านบนและใส่ลิงก์สำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อปไว้ในหน้ารายงาน ตอนนี้ลิงก์จะมองเห็นได้ง่ายและระบุแพลตฟอร์มที่แสดงข้อมูลอย่างชัดเจน ซึ่งยังช่วยให้แถบนําทางดูสะอาดตาขึ้นด้วย


สรุปเกี่ยวกับต้นทาง
ขณะนี้สรุปแหล่งที่มาซึ่งแสดงคะแนน CrUX ที่รวบรวมไว้สำหรับหน้าเว็บทั้งหมดจากแหล่งที่มาจะปรากฏขึ้นเมื่อคลิกช่องทําเครื่องหมาย เราได้ย้ายส่วนรายงานนี้ไปยังแท็บใหม่ชื่อ "ต้นทาง" ในส่วนข้อมูลภาคสนาม

ข้อมูลเพิ่มเติมที่เป็นประโยชน์
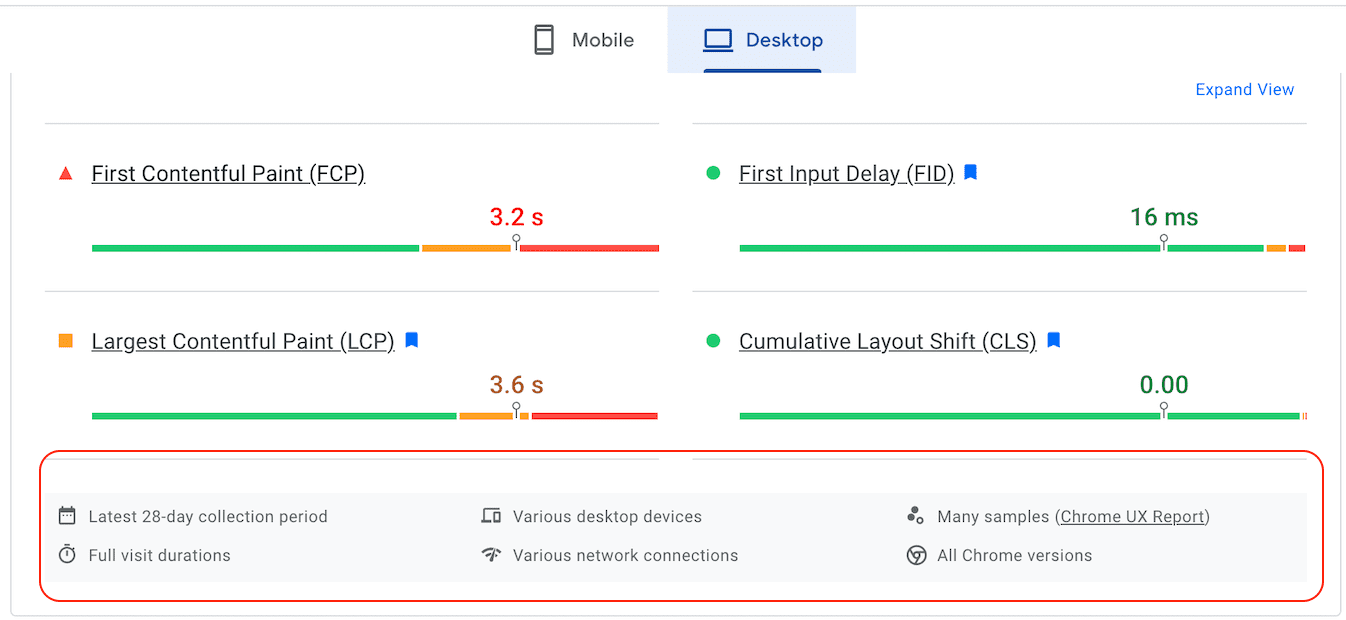
ตอนนี้รายงานมีส่วนข้อมูลใหม่อยู่ที่ด้านล่างของแต่ละช่อง และมีการ์ดห้องทดลองที่แชร์รายละเอียดต่อไปนี้เกี่ยวกับข้อมูลที่สุ่มตัวอย่าง
- ระยะเวลาการเก็บรวบรวมข้อมูล
- ระยะเวลาการเข้าชม
- อุปกรณ์
- ดูการเชื่อมต่อเครือข่าย
- ขนาดตัวอย่าง
- เวอร์ชัน Chrome
ข้อมูลนี้ควรช่วยเพิ่มความชัดเจนระหว่างข้อมูลในห้องทดลองและข้อมูลภาคสนาม รวมถึงช่วยผู้ใช้ที่เคยไม่แน่ใจว่าแหล่งข้อมูล 2 แหล่ง (ห้องทดลองและภาคสนาม) อาจแตกต่างกันอย่างไร

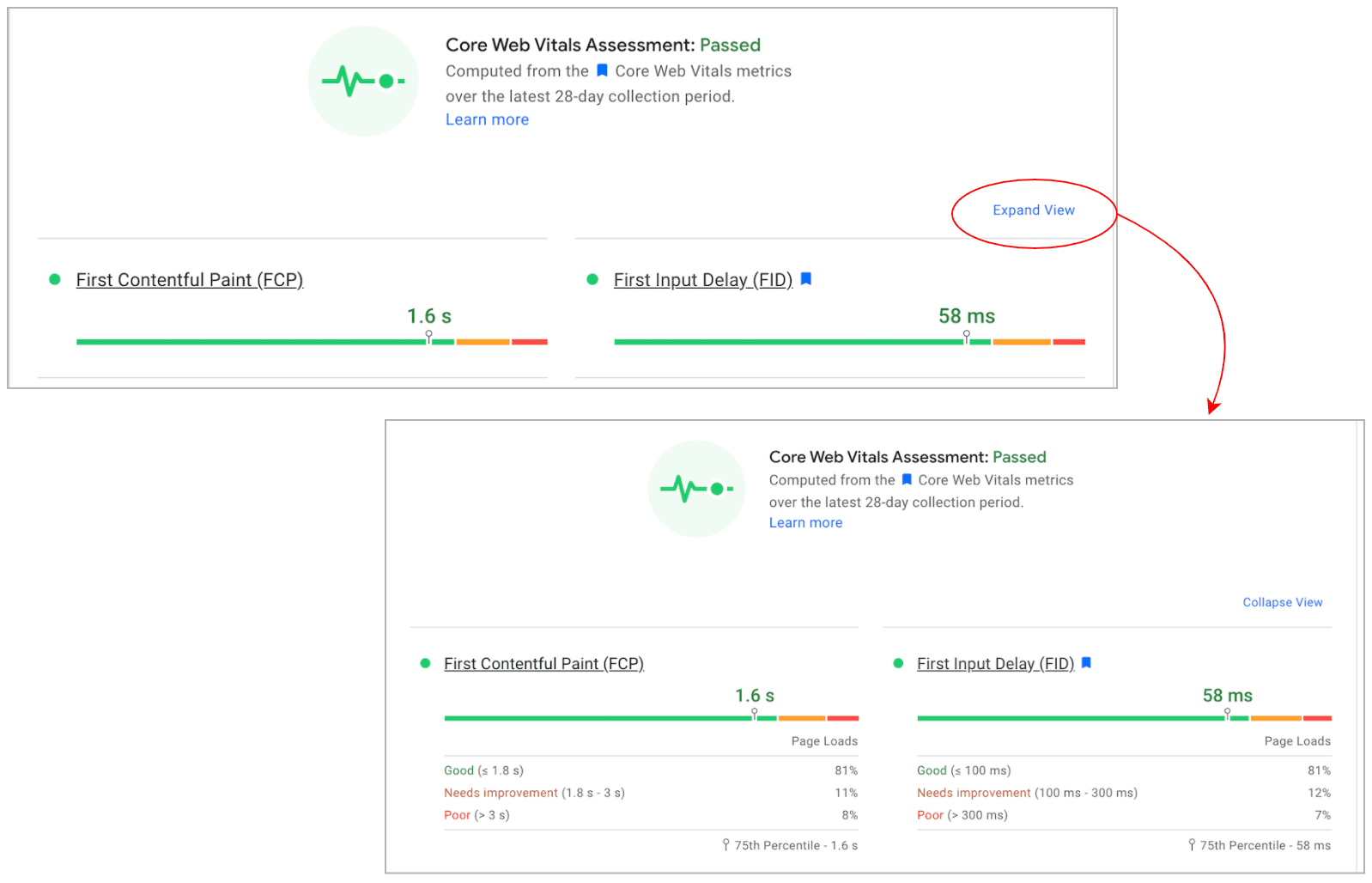
ขยายมุมมอง
เรามีฟีเจอร์ "ขยายมุมมอง" ใหม่ที่จะเพิ่มฟังก์ชันการเจาะลึกลงในส่วนข้อมูลของช่อง และให้คุณดูรายละเอียดที่ละเอียดยิ่งขึ้นสำหรับเมตริก Core Web Vitals

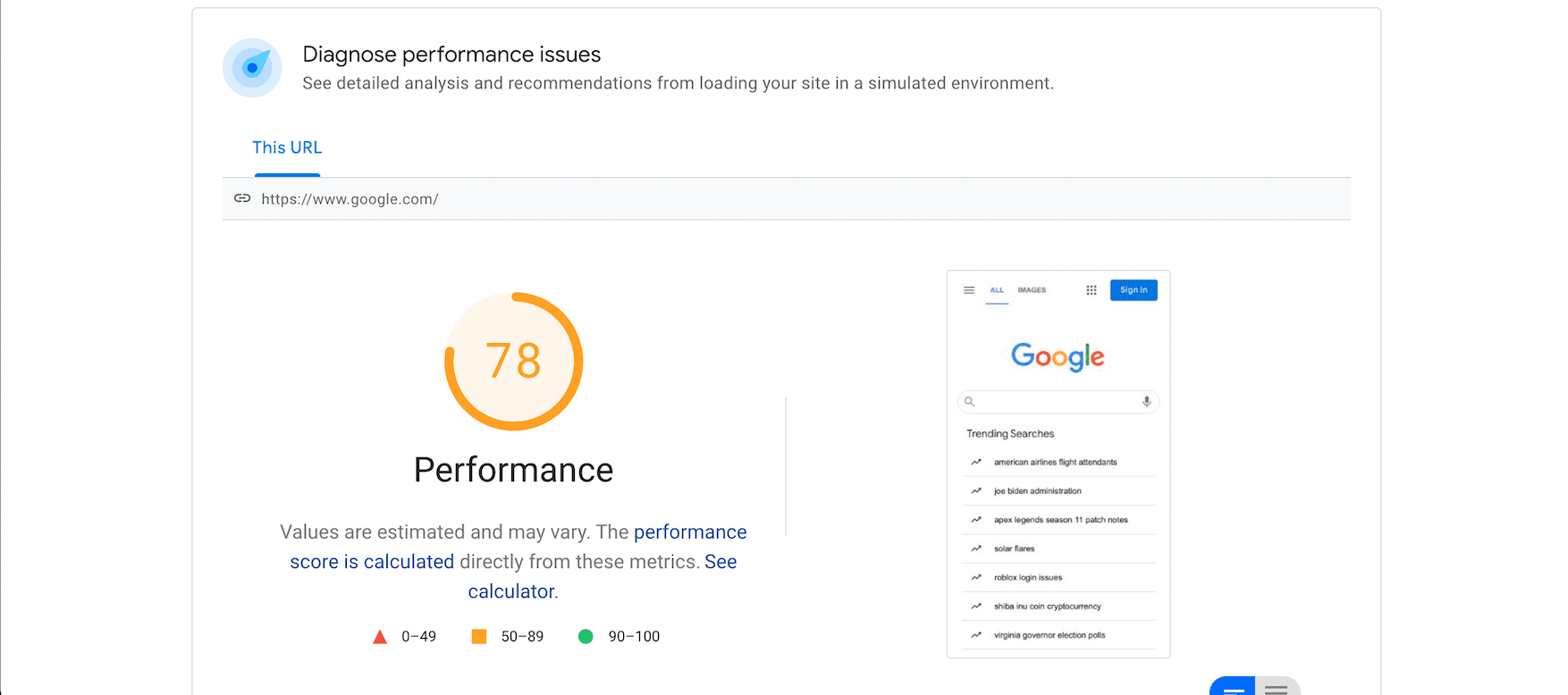
รูปภาพหน้าเว็บ
เราได้นํารูปภาพของหน้าที่โหลดแล้วออก ซึ่งปรากฏอยู่ข้างข้อมูลช่อง รูปภาพและภาพขนาดย่อของหน้าเว็บที่แสดงลำดับการโหลดจะแสดงในส่วนข้อมูลห้องทดลอง

ดูเอกสารประกอบผลิตภัณฑ์ล่าสุดได้ที่ https://developers.google.com/speed/docs/insights/.
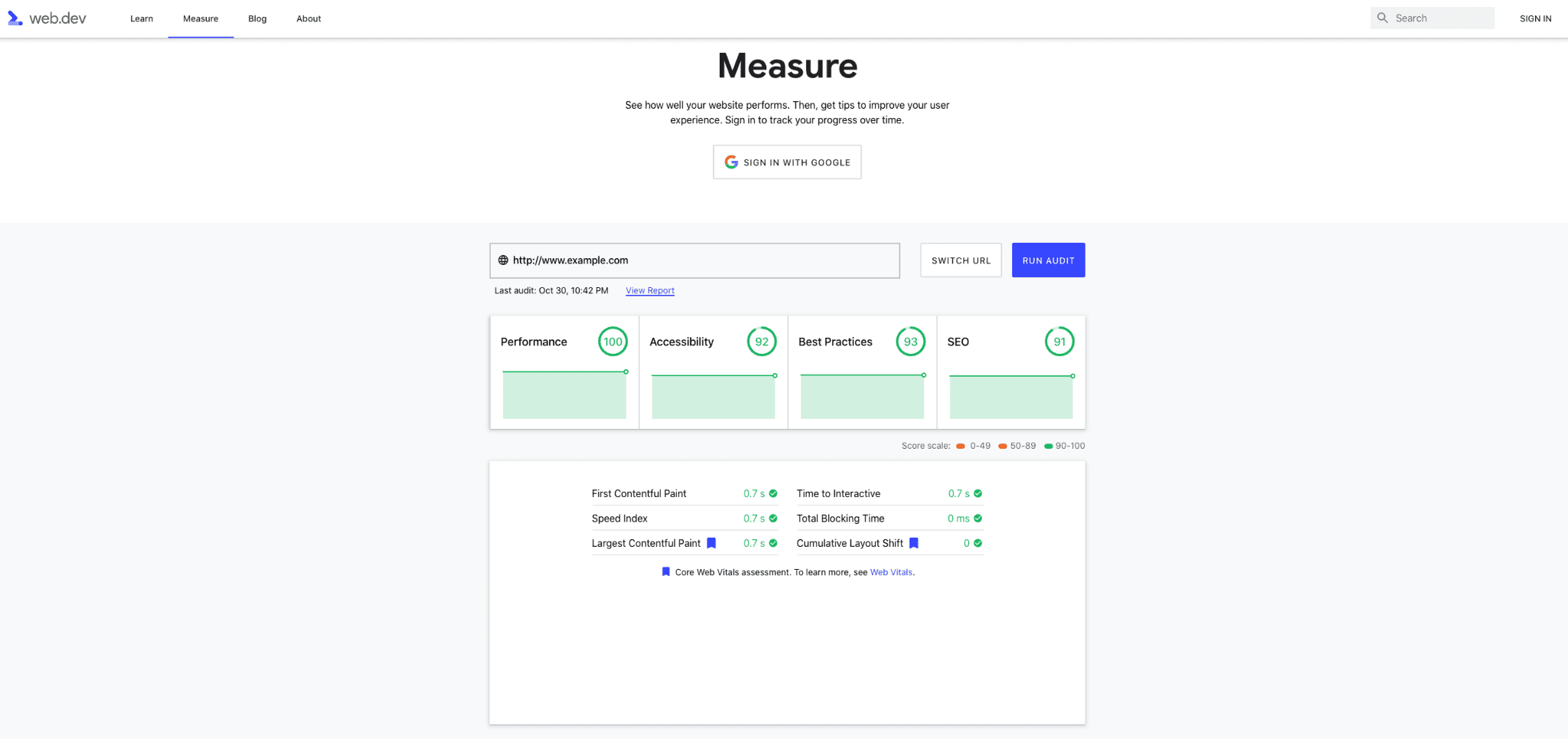
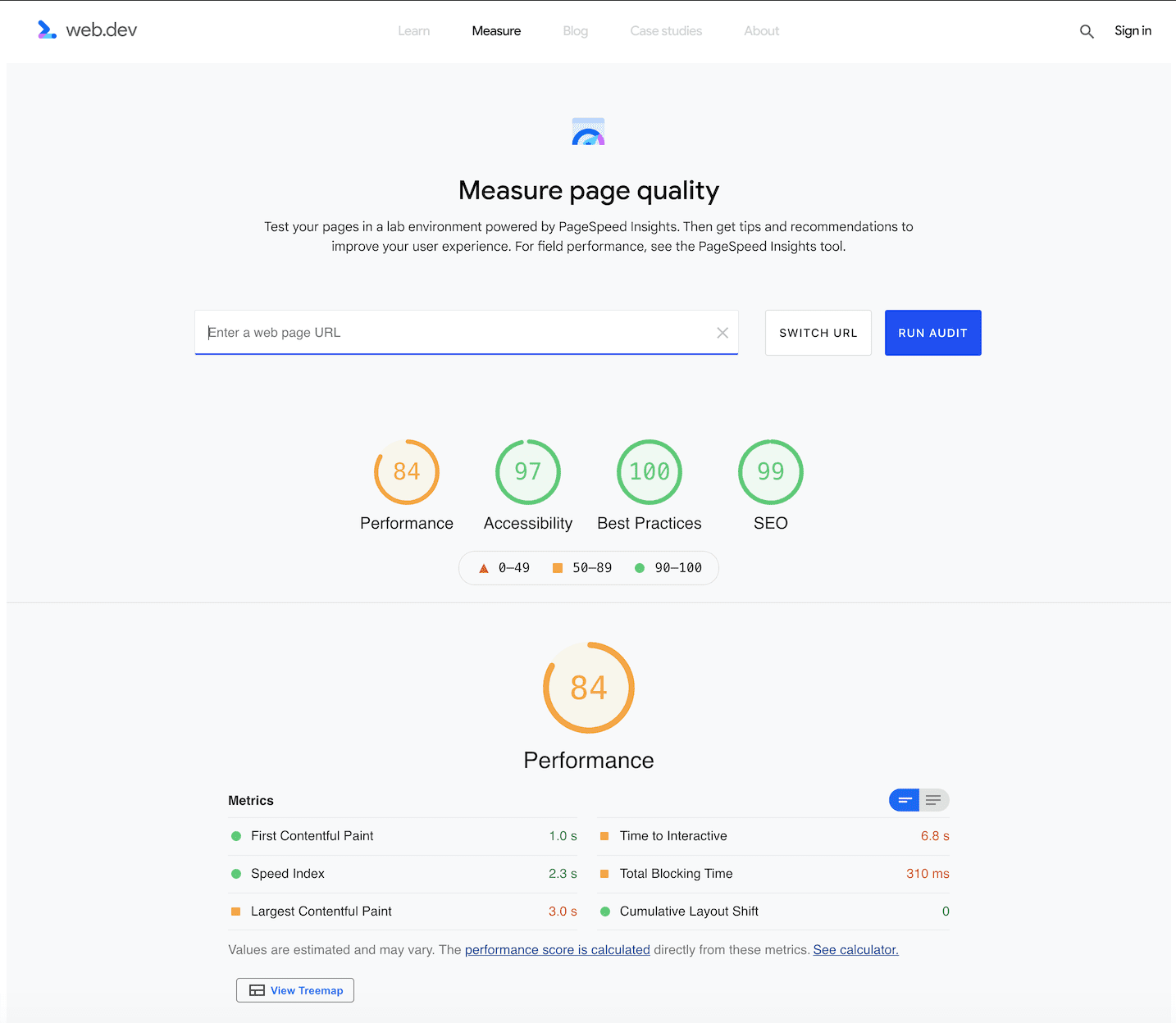
การอัปเดต web.dev/measure
นอกจากนี้ เรายังอัปเดต web.dev/measure ให้ทำงานด้วย PageSpeed Insights API โดยตรงเพื่อลดความไม่สอดคล้องกันระหว่างเครื่องมือต่างๆ ในกล่องเครื่องมือด้านประสิทธิภาพ
ก่อนหน้านี้ นักพัฒนาแอปจะเรียกใช้รายงานผ่านทั้งเครื่องมือ PSI และ /measure และเห็นตัวเลข Lighthouse ที่ต่างกัน สาเหตุหลักประการหนึ่งที่ทำให้เกิดความแตกต่างกันคือ /measure ทำการทดสอบทั้งหมดจากสหรัฐอเมริกา (เนื่องจากก่อนหน้านี้มีแบ็กเอนด์ระบบคลาวด์ที่อยู่ในสหรัฐอเมริกา)
เมื่อ /measure เรียก API เดียวกันกับ UI ของ PSI โดยตรง นักพัฒนาแอปจะได้รับประสบการณ์การใช้งานที่สอดคล้องกันมากขึ้นเมื่อใช้ PSI และ /measure นอกจากนี้ เรายังได้ทำการปรับเปลี่ยนเล็กน้อยใน /measure โดยอิงตามวิธีที่ผู้ใช้ใช้เครื่องมือ ซึ่งหมายความว่าประสบการณ์การใช้งานที่ลงชื่อเข้าใช้สำหรับ /measure จะหยุดให้บริการ แต่ฟังก์ชันการทำงานที่ใช้มากที่สุดซึ่งก็คือการดูหลายหมวดหมู่จะยังคงใช้งานได้


PSI วันนี้
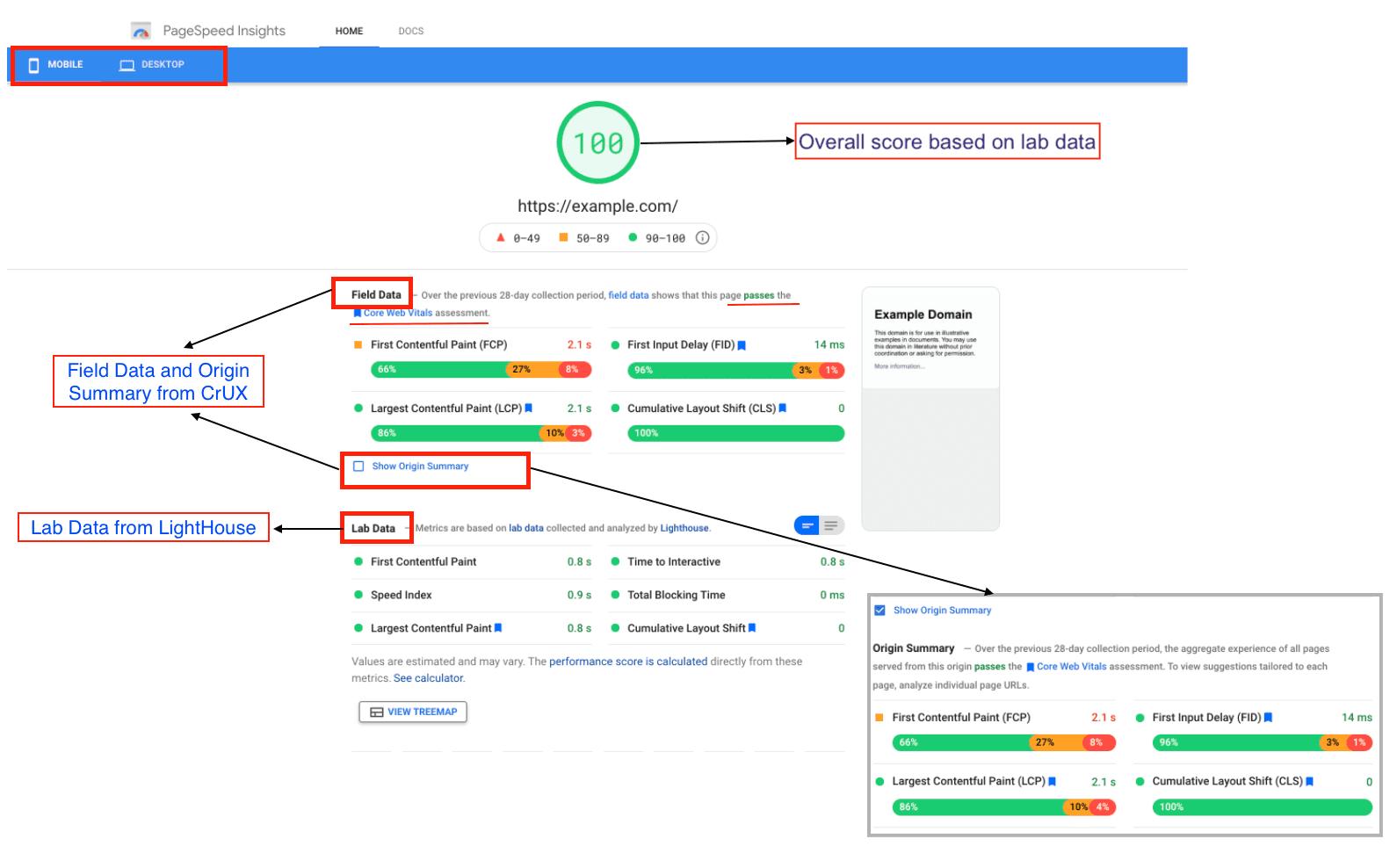
มาดูกันว่ารายงาน PageSpeed Insights ในปัจจุบันมีอะไรบ้าง รายงาน PSI มีข้อมูลประสิทธิภาพสำหรับทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อปในแท็บแยกต่างหาก รวมถึงแนะนำวิธีปรับปรุงหน้าเว็บ องค์ประกอบหลักของรายงานในแต่ละกรณีจะคล้ายกันและประกอบด้วยข้อมูลต่อไปนี้
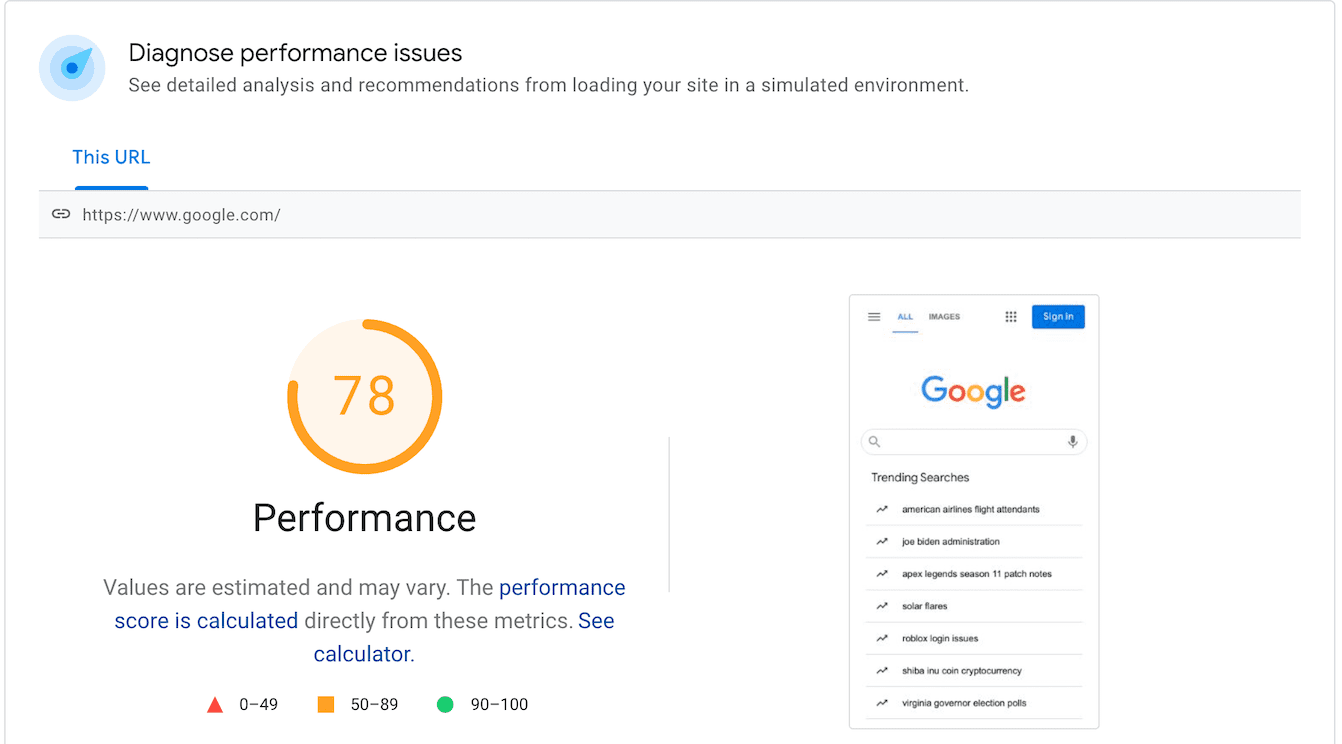
คะแนนประสิทธิภาพ: คะแนนประสิทธิภาพจะปรากฏที่ด้านบนของรายงาน PSI และสรุปประสิทธิภาพโดยรวมของหน้าเว็บ คะแนนนี้พิจารณาจากการเรียกใช้ Lighthouse เพื่อรวบรวมและวิเคราะห์ข้อมูลในการทดสอบเกี่ยวกับหน้าเว็บ คะแนน 90 ขึ้นไปถือว่าดี 50-90 ต้องปรับปรุง และต่ำกว่า 50 ถือว่าแย่
ข้อมูลภาคสนาม: ข้อมูลภาคสนามซึ่งมาจากชุดข้อมูลรายงาน CrUX ให้ข้อมูลเชิงลึกเกี่ยวกับประสบการณ์ของผู้ใช้ในชีวิตจริง ข้อมูลนี้ประกอบด้วยเมตริกต่างๆ เช่น First Contentful Paint (FCP) และวัด Core Web Vitals (First Input Delay (FID), Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS) นอกจากค่าเมตริกแล้ว คุณยังดูการแจกแจงหน้าเว็บที่ค่าของเมตริกหนึ่งๆ อยู่ในระดับดี ต้องปรับปรุง หรือแย่ได้ด้วย ซึ่งจะแสดงด้วยแถบสีเขียว สีเหลือง และสีแดงตามลำดับ การแจกแจงและคะแนนจะแสดงตามการโหลดหน้าเว็บสําหรับผู้ใช้ในชุดข้อมูล CrUX ระบบจะคํานวณคะแนนในช่วง 28 วันที่ผ่านมา และคะแนนนี้จะใช้ไม่ได้กับหน้าเว็บใหม่ที่ไม่มีข้อมูลผู้ใช้จริงเพียงพอ

สรุปแหล่งที่มา: ผู้ใช้สามารถคลิกช่องทําเครื่องหมายแสดงสรุปแหล่งที่มาเพื่อดูคะแนนรวมของเมตริกสําหรับหน้าเว็บทั้งหมดที่แสดงจากแหล่งที่มาเดียวกันในช่วง 28 วันที่ผ่านมา
ข้อมูลในแท็บ "ทดสอบ": คะแนนประสิทธิภาพในแท็บ "ทดสอบ" ซึ่งคำนวณโดยใช้ Lighthouse จะช่วยแก้ไขข้อบกพร่องด้านประสิทธิภาพ เนื่องจากรวบรวมข้อมูลในสภาพแวดล้อมที่มีการควบคุม รายงานจะแสดงประสิทธิภาพโดยใช้เมตริกต่างๆ เช่น First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive และ Total Blocking Time เมตริกแต่ละรายการจะมีคะแนนและติดป้ายกำกับด้วยไอคอนที่บ่งบอกว่าดี ต้องปรับปรุง หรือแย่ ส่วนนี้ระบุถึงจุดคอขวดด้านประสิทธิภาพได้ดีในช่วงก่อนการเผยแพร่ และช่วยวินิจฉัยปัญหาได้ แต่อาจไม่ได้แสดงถึงปัญหาที่เกิดขึ้นจริง
การตรวจสอบ: ส่วนนี้จะแสดงการตรวจสอบทั้งหมดที่ Lighthouse เรียกใช้ และแสดงการตรวจสอบที่ผ่านพร้อมกับโอกาสในการปรับปรุงและข้อมูลการวินิจฉัยเพิ่มเติม
ปัญหาเกี่ยวกับการออกแบบ PSI ปัจจุบัน
ดังที่เห็นในภาพหน้าจอด้านบน จุดข้อมูลต่างๆ จากข้อมูลในแล็บและภาคสนามไม่ได้แยกกันอย่างชัดเจน และนักพัฒนาแอปที่เพิ่งเริ่มใช้ PSI อาจไม่เข้าใจบริบทของข้อมูลและสิ่งที่ต้องทำต่อไป ความสับสนนี้ส่งผลให้มีบล็อกโพสต์ "วิธีการ" มากมายเกี่ยวกับการถอดรหัสรายงาน PSI
การปรับปรุงครั้งนี้จะช่วยให้นักพัฒนาแอปตีความรายงานได้ง่ายขึ้น เพื่อที่นักพัฒนาแอปจะสามารถสร้างรายงาน PSI และนําข้อมูลเชิงลึกที่รวมอยู่ในรายงานไปใช้ได้อย่างรวดเร็ว
ดูข้อมูลเพิ่มเติม
ดูรายละเอียดเพิ่มเติมเกี่ยวกับการอัปเดตเครื่องมือด้านประสิทธิภาพได้ที่คีย์โน้ตของ Chrome Dev Summit 2021 เราจะแจ้งให้คุณทราบถึงวันที่เผยแพร่ PSI และการเปลี่ยนแปลงใน web.dev/measure
ขอขอบคุณ Milica Mihajlija, Philip Walton, Brendan Kenny และ Ewa Gasperowicz ที่ให้ความคิดเห็นเกี่ยวกับบทความนี้




