Pelajari fitur terbaru di PageSpeed Insights untuk membantu Anda mengukur dan mengoptimalkan kualitas halaman dan situs dengan lebih baik.
Selama bertahun-tahun, PageSpeed Insights (PSI) telah berkembang menjadi sumber terpadu untuk kolom dan data lab. Alat ini mengintegrasikan informasi dari Laporan UX Chrome (CrUX) dan diagnostik Lighthouse untuk memberikan insight yang membantu meningkatkan performa situs Anda.
Hari ini, dengan senang hati kami mengumumkan versi PSI yang telah diperbarui. Meskipun merupakan elemen penting dalam speed tooling suite kami, basis kode PSI sudah berusia sepuluh tahun, berisi banyak kode lama, dan perlu didesain ulang. Kami menggunakan hal ini sebagai peluang untuk mengatasi masalah terkait antarmuka di PSI yang terkadang menyulitkan pengguna untuk membuka laporan. Sasaran utama kami adalah:
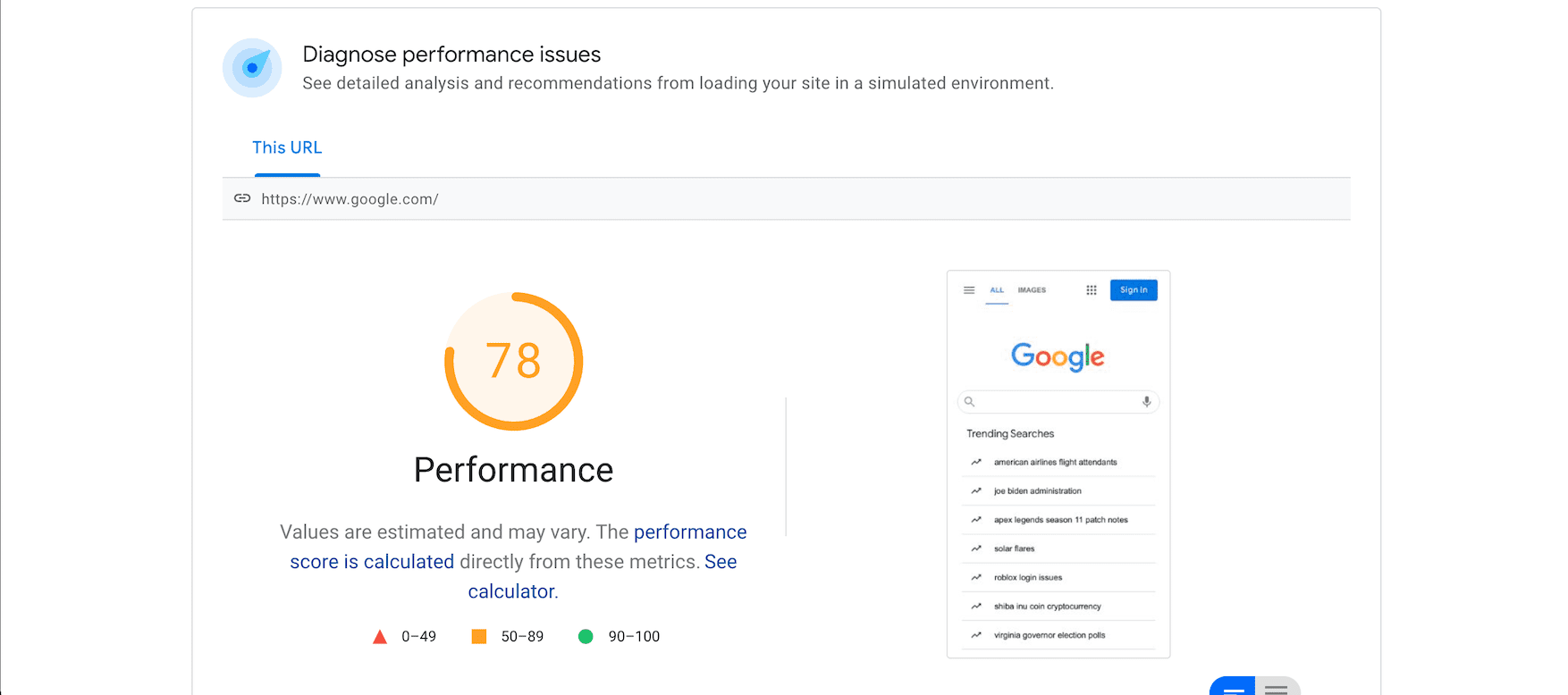
- Buat UI lebih intuitif dengan membedakan dengan jelas antara data yang berasal dari lingkungan sintetis dan data yang dikumpulkan dari pengguna di lapangan.
- Sampaikan dengan jelas cara penilaian Core Web Vitals dihitung di UI.
- Modernisasi tampilan dan nuansa PSI, dengan memanfaatkan Desain Material.
Postingan ini memperkenalkan fitur baru di PSI yang akan dirilis nanti tahun ini.
Apa yang baru?
Desain ulang UI PSI bertujuan untuk meningkatkan kualitas presentasi data laporan dan menambahkan kejelasan dan perincian ke data yang tersedia dalam laporan. UI baru ini bertujuan agar lebih intuitif dan membantu developer menemukan insight performa lab dan lapangan dengan cepat untuk halaman mereka. Perubahan mendasar pada UI meliputi:
Pemisahan yang jelas antara data lapangan dan lab
Kami telah mengubah UI untuk memisahkan data lapangan dari data lab secara jelas. Label untuk "Data Lapangan" dan "Data lab" telah diganti dengan teks yang menunjukkan makna data dan manfaatnya. Kami juga telah memindahkan bagian Data kolom ke bagian atas. Skor performa berbasis lab tradisional, yang saat ini ditampilkan di bagian atas, telah dipindahkan ke bagian Data lab untuk menghindari ambiguitas tentang asal skor.


Penilaian Core Web Vitals
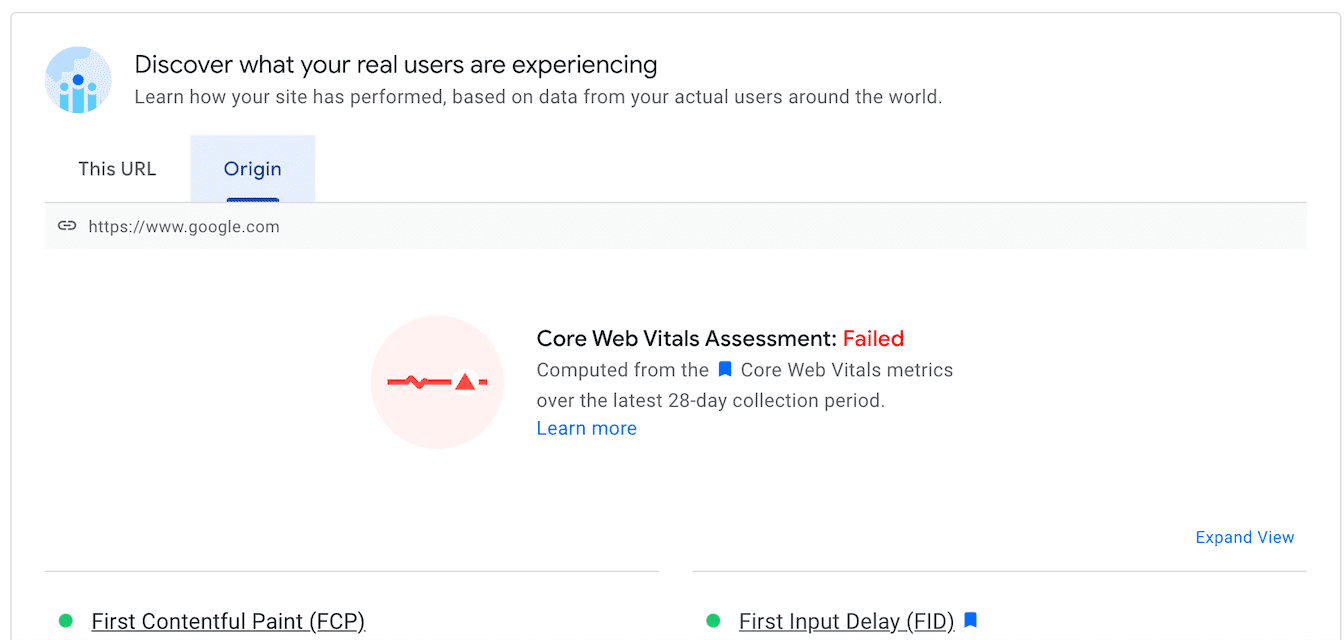
Hasil penilaian Core Web Vitals, yang sebelumnya muncul sebagai satu kata "lulus" atau "gagal" di Data Kolom, kini terlihat jelas sebagai subbagian terpisah dengan ikon yang berbeda.
Perhatikan bahwa tidak ada perubahan pada proses penilaian untuk Core Web Vitals. Metrik Data Web Inti FID, LCP, dan CLS dapat digabungkan di tingkat halaman atau origin. Untuk agregasi dengan data yang memadai di ketiga metrik, agregasi akan lulus penilaian Data Web Inti jika persentil ke-75 dari ketiga metrik tersebut adalah Baik. Jika tidak, agregasi tidak akan lulus penilaian. Jika agregasi tidak memiliki data FID yang memadai, agregasi tersebut akan lulus penilaian jika persentil ke-75 LCP dan CLS adalah Baik. Jika LCP atau CLS tidak memiliki data yang memadai, agregasi tingkat halaman atau origin tidak dapat dinilai.
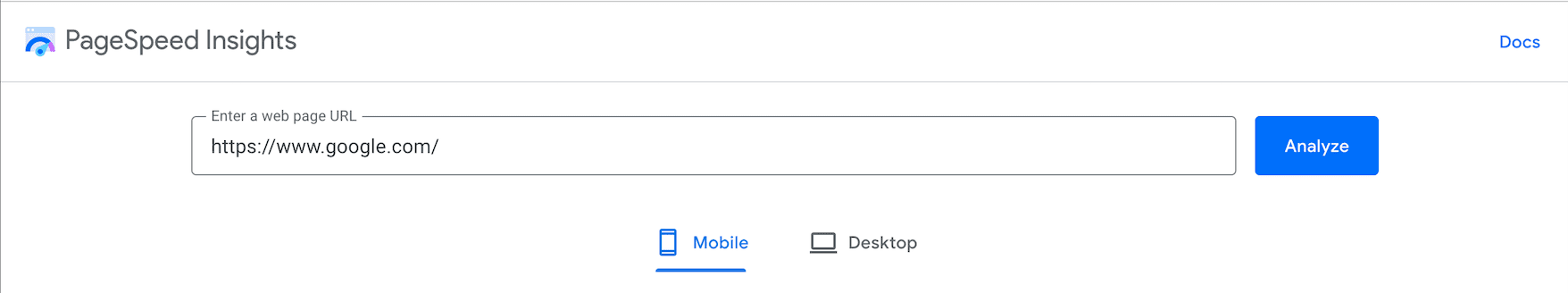
Label untuk performa seluler dan desktop
Kami mengubah menu navigasi di bagian atas dan menyertakan link untuk perangkat seluler dan desktop secara terpusat di halaman laporan. Link kini mudah dilihat dan menunjukkan platform tempat data ditampilkan dengan jelas. Tindakan ini juga membantu membuat menu navigasi lebih rapi.


Ringkasan Origin
Ringkasan Origin, yang memberikan skor CrUX gabungan untuk semua halaman dari origin, saat ini muncul saat kotak centang diklik. Kami telah memindahkan bagian laporan ini ke tab baru, "Asal", di bagian Data Kolom.

Informasi bermanfaat tambahan
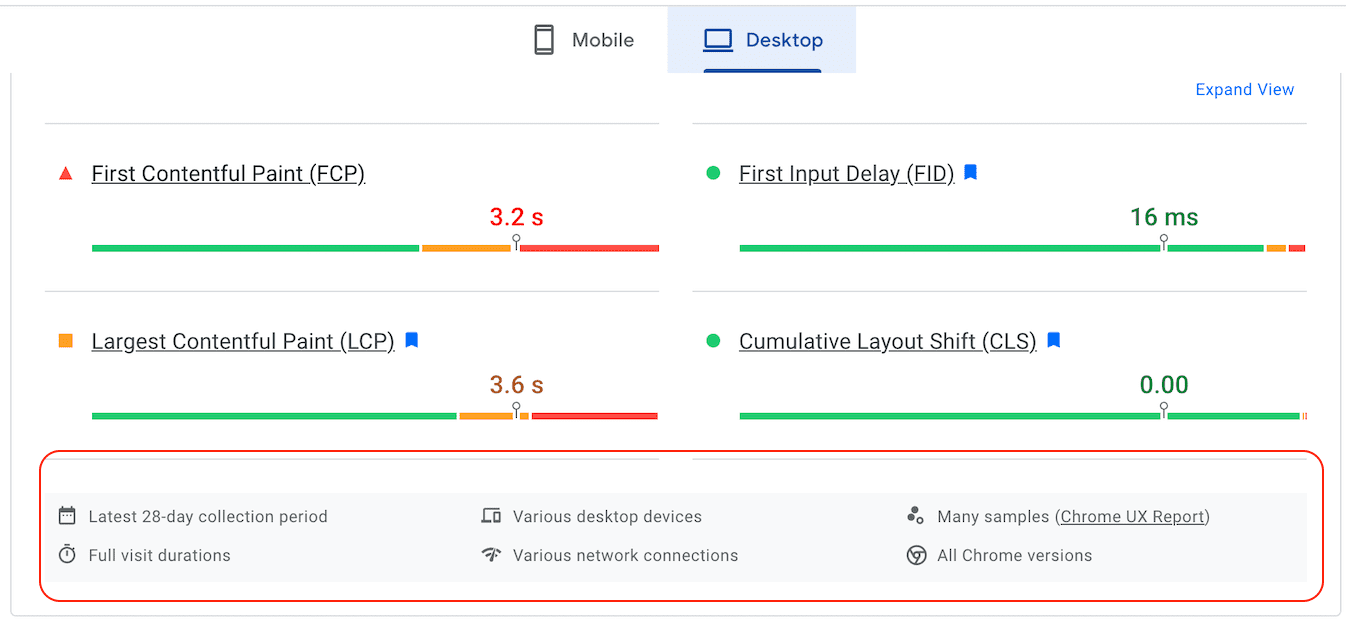
Laporan kini menyertakan bagian informasi baru di bagian bawah setiap kolom dan kartu lab yang membagikan detail berikut tentang data sampel:
- Periode pengumpulan data
- Durasi kunjungan
- Perangkat
- Koneksi jaringan
- Ukuran sampel
- Versi Chrome
Informasi ini akan meningkatkan perbedaan antara data lab dan lapangan serta membantu pengguna yang sebelumnya tidak yakin perbedaan antara kedua sumber data (lab dan lapangan).

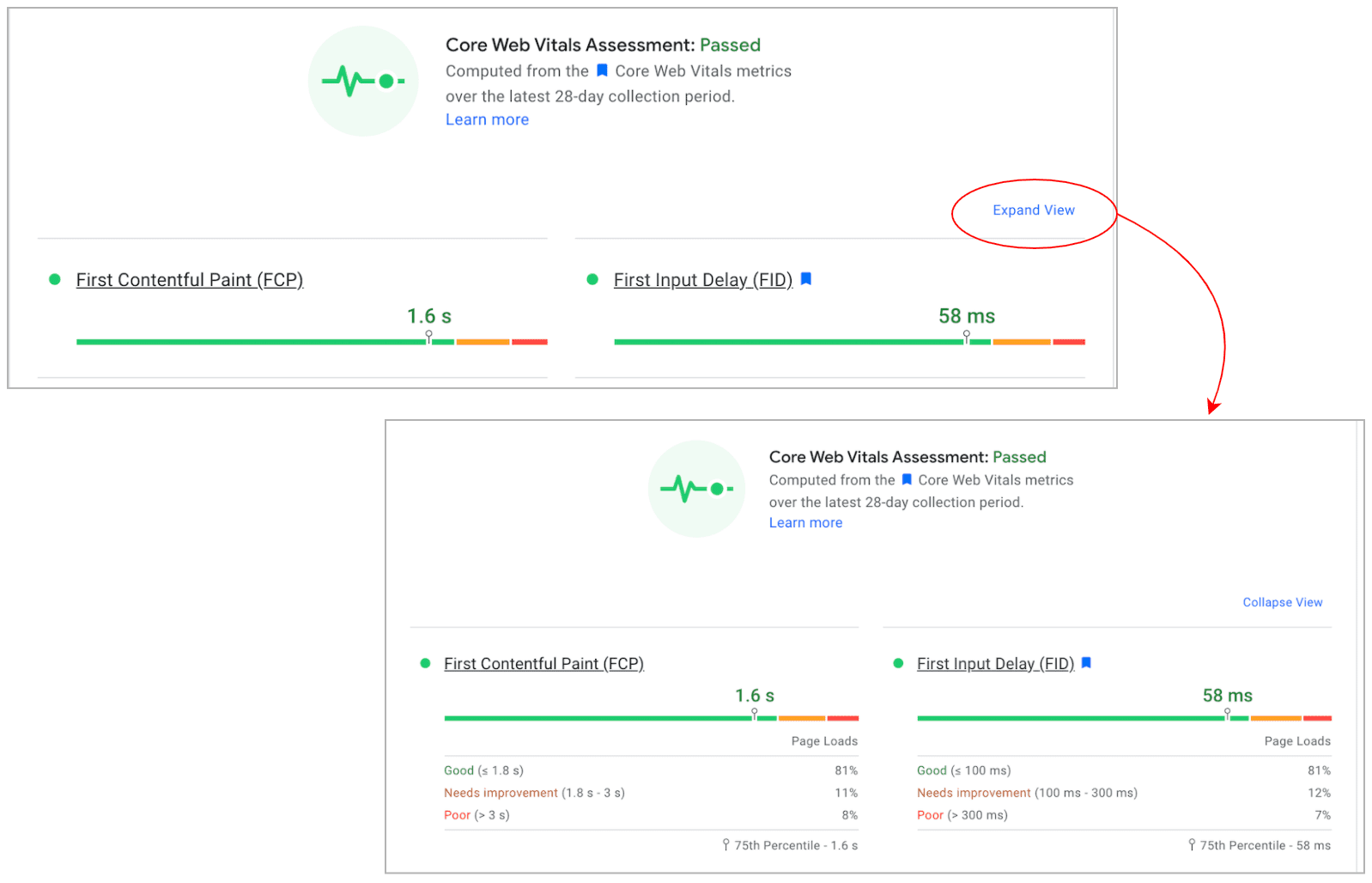
Luaskan tampilan
Kami memiliki fitur "Luaskan tampilan" baru yang menambahkan fungsi perincian ke bagian data kolom dan memungkinkan Anda melihat detail terperinci untuk metrik Data Web Inti.

Gambar halaman
Kami telah menghapus gambar halaman yang dimuat, yang muncul tepat di samping data kolom. Gambar dan thumbnail halaman yang menampilkan urutan pemuatan akan tersedia di bagian data lab.

Untuk dokumentasi produk terbaru, buka https://developers.google.com/speed/docs/insights/.
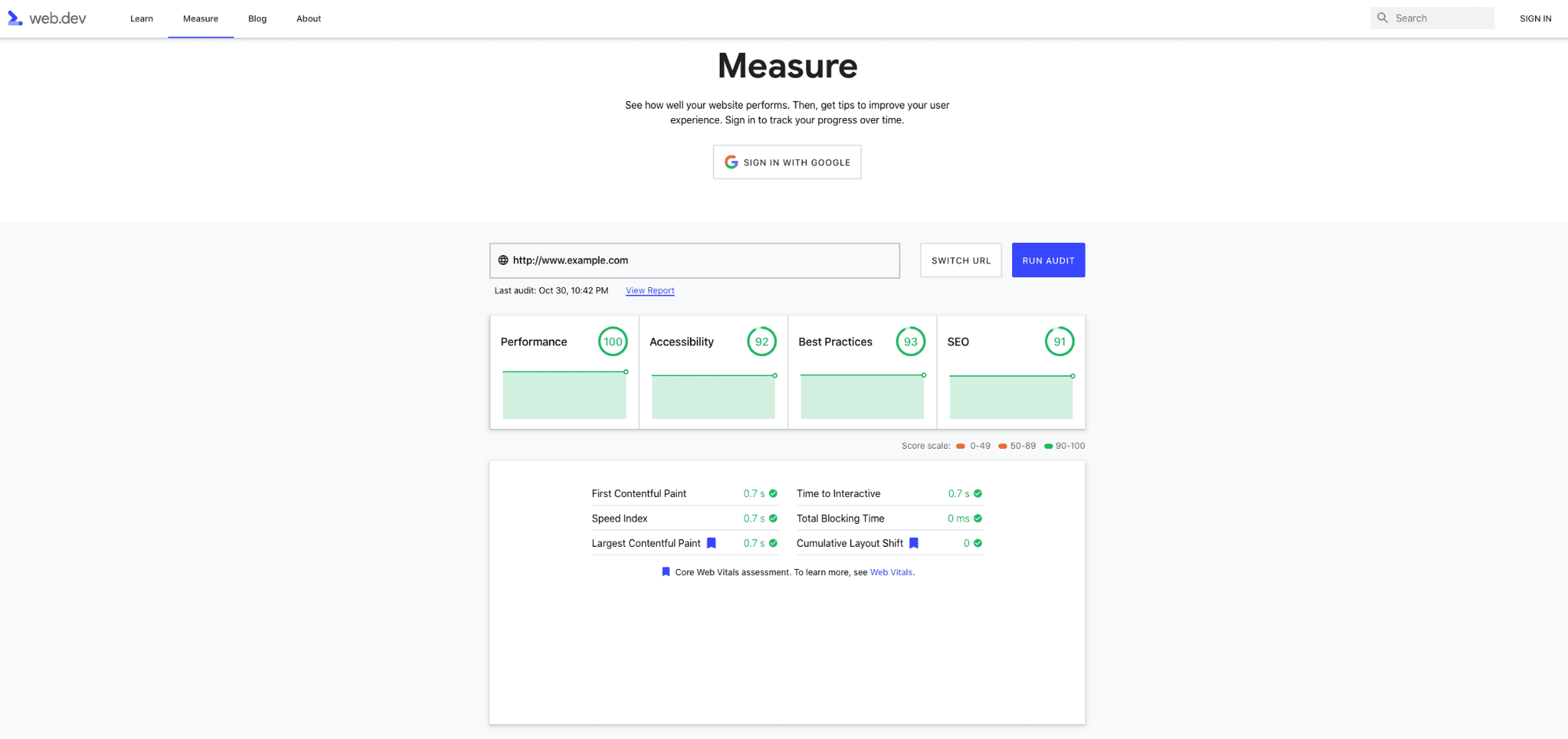
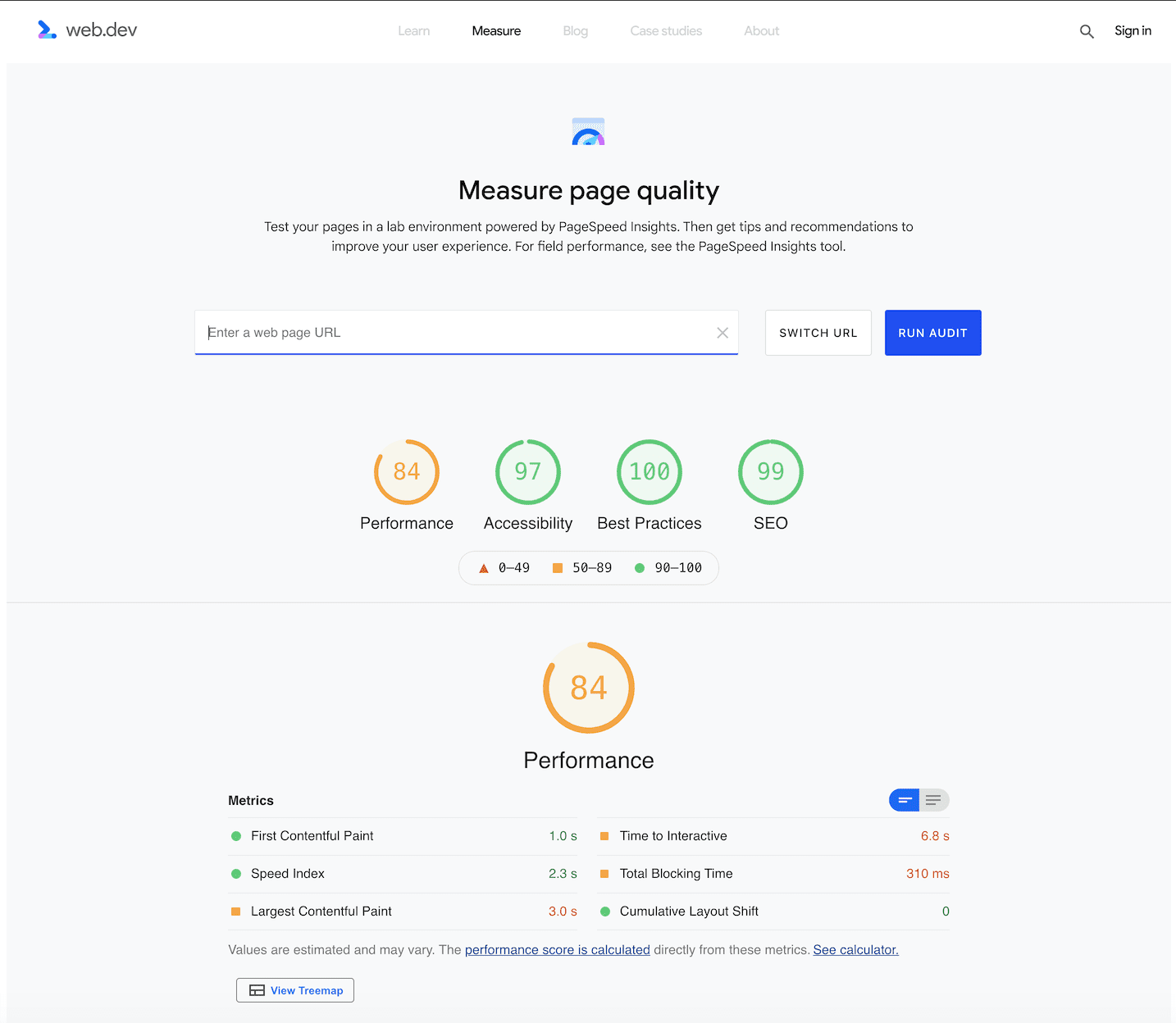
Pembaruan pada web.dev/measure
Untuk mengurangi inkonsistensi antara berbagai alat di kotak alat performa, kami juga memperbarui web.dev/measure agar langsung didukung oleh PageSpeed Insights API.
Sebelumnya, developer akan menjalankan laporan melalui alat PSI dan /measure dan melihat angka Lighthouse yang berbeda. Salah satu alasan utama perbedaan adalah karena /measure berasal dari semua pengujian dari Amerika Serikat (karena sebelumnya memiliki backend cloud yang berbasis di Amerika Serikat).
Dengan /measure memanggil API yang sama secara langsung seperti UI PSI, developer akan mendapatkan pengalaman yang lebih konsisten saat menggunakan PSI dan /measure. Kami juga telah melakukan beberapa penyesuaian pada /measure berdasarkan cara pengguna menggunakan alat ini. Artinya, pengalaman login untuk /measure akan dihapus, tetapi fungsi yang paling sering digunakan—melihat beberapa kategori—akan tetap tersedia untuk digunakan.


PSI hari ini
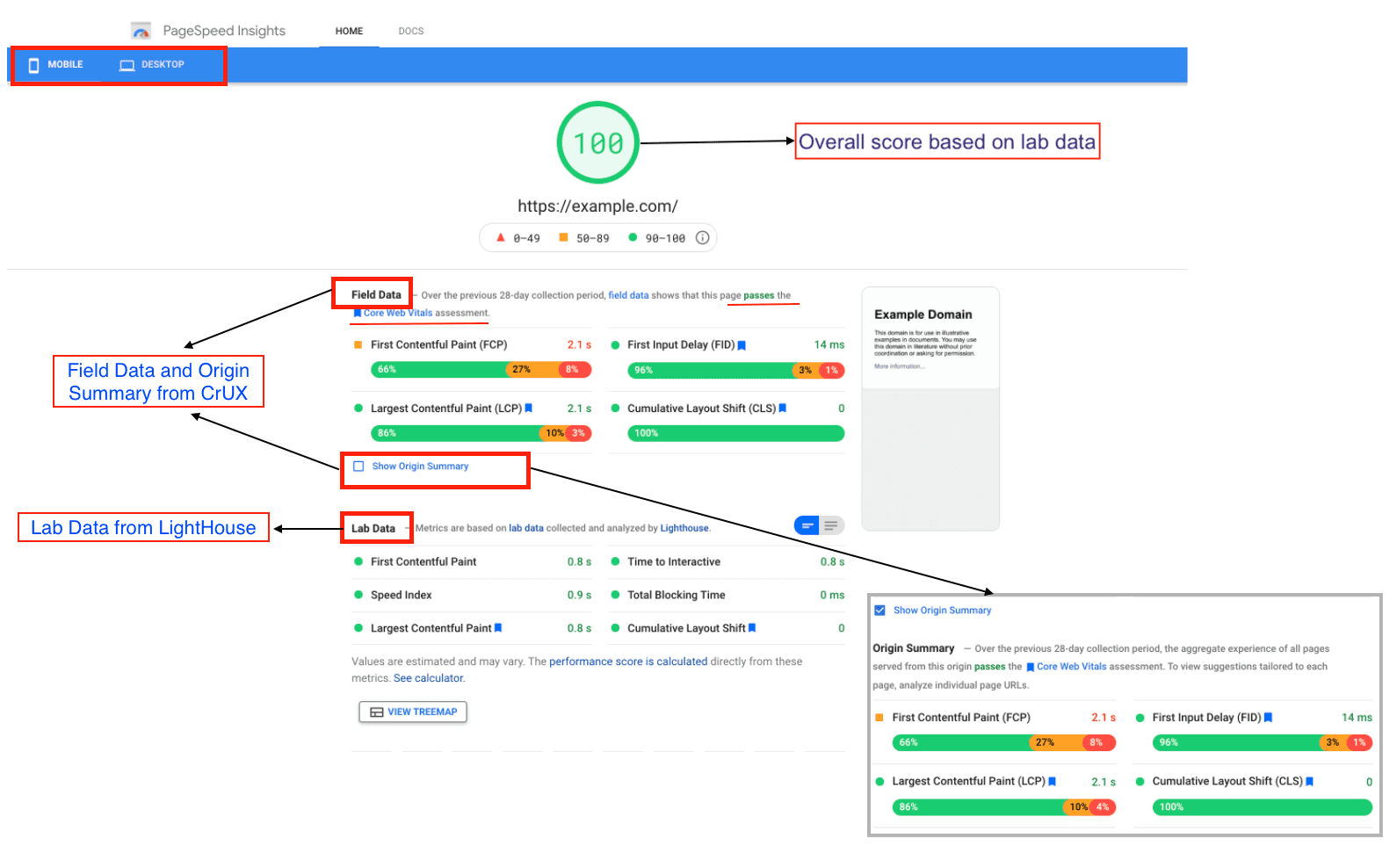
Mari kita lihat apa yang ditawarkan laporan PageSpeed Insights saat ini. Laporan PSI menyertakan data performa untuk perangkat seluler dan desktop di setiap tab serta menyarankan cara meningkatkan performa halaman. Komponen utama laporan dalam setiap kasus serupa dan terdiri dari hal berikut:
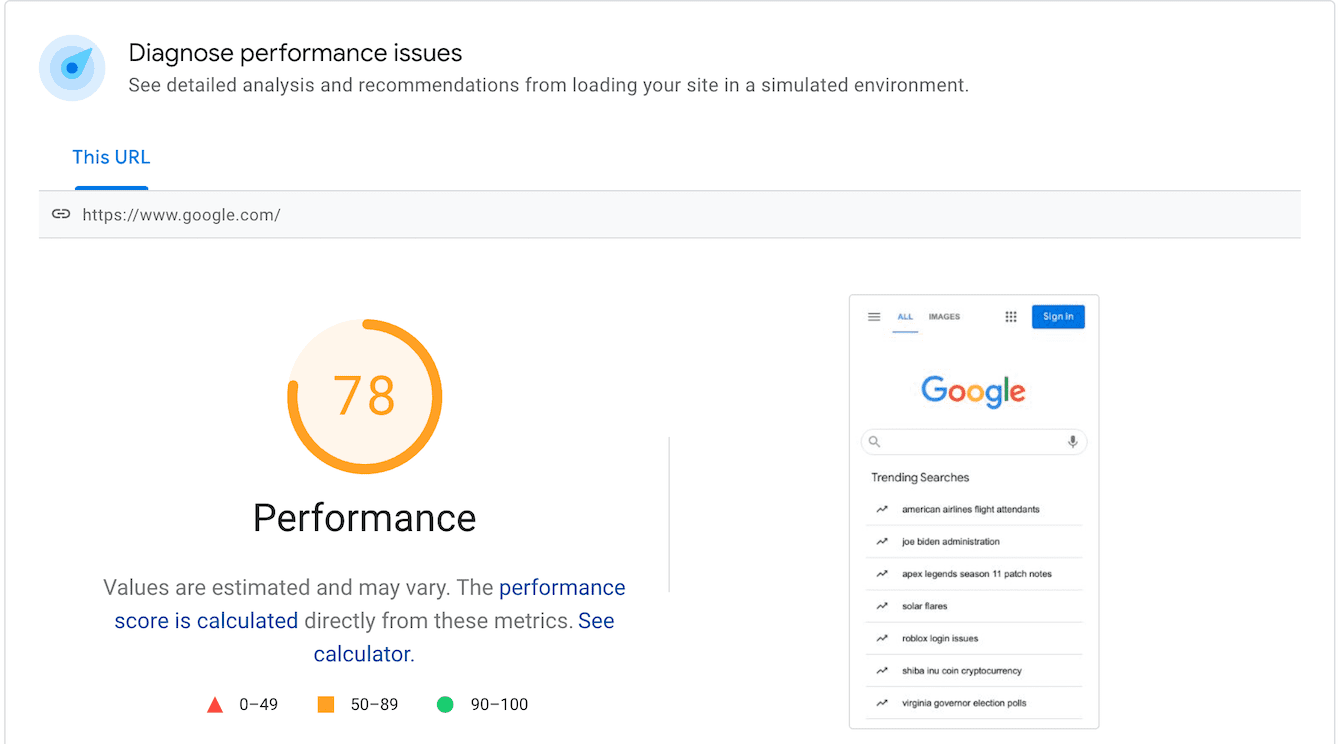
Skor Performa: Skor performa muncul di bagian atas laporan PSI dan merangkum keseluruhan performa halaman. Skor ini ditentukan dengan menjalankan Lighthouse untuk mengumpulkan dan menganalisis data lab tentang halaman. Skor 90 atau lebih tinggi dianggap bagus, 50-90 perlu ditingkatkan, dan di bawah 50 buruk.
Data Kolom: Data kolom, yang bersumber dari set data laporan CrUX, memberikan insight tentang pengalaman pengguna di dunia nyata. Data ini mencakup metrik seperti First Contentful Paint (FCP), dan mengukur Core Web Vitals (First Input Delay (FID), Largest Contentful Paint (LCP), dan Cumulative Layout Shift (CLS). Bersama dengan nilai metrik, Anda juga dapat melihat distribusi halaman dengan nilai metrik tertentu yang Baik, Perlu Peningkatan, atau Buruk, yang masing-masing ditunjukkan dengan batang hijau, kuning, dan merah. Distribusi dan skor ditampilkan berdasarkan pemuatan halaman untuk pengguna dalam set data CrUX. Skor dihitung selama 28 hari terakhir dan tidak tersedia untuk halaman baru yang mungkin tidak memiliki data pengguna yang sebenarnya yang memadai.

Ringkasan Origin: Pengguna dapat mengklik kotak centang Show Origin Summary untuk melihat skor gabungan metrik untuk semua halaman yang ditayangkan dari origin yang sama selama 28 hari terakhir.
Data Lab: Skor performa lab, yang dihitung menggunakan Lighthouse, membantu men-debug masalah performa, karena dikumpulkan di lingkungan yang terkontrol. Laporan ini menampilkan performa menggunakan metrik sepertiFirst Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive, dan Total Blocking Time. Setiap metrik diberi skor dan diberi label dengan ikon yang menunjukkan Baik, Perlu peningkatan, atau Buruk. Bagian ini memberikanindikasi yang baik tentang bottleneck performa sebelum rilis dan dapat membantu mendiagnosis masalah, tetapi mungkin tidak menangkap masalah di dunia nyata.
Audit: Bagian ini mencantumkan semua audit yang dijalankan oleh Lighthouse dan mencantumkan audit yang lulus beserta peluang peningkatan dan informasi diagnostik tambahan.
Tantangan dengan desain PSI saat ini
Seperti yang terlihat pada screenshot di atas, titik data yang berbeda dari data lab dan lapangan tidak diisolasi dengan jelas, dan developer yang baru menggunakan PSI mungkin tidak mudah memahami konteks data dan tindakan selanjutnya. Kebingungan ini telah menghasilkan banyak postingan blog "Cara" untuk menafsirkan laporan PSI.
Dengan desain ulang ini, kami berharap dapat mempermudah developer dalam menafsirkan laporan sehingga mereka dapat beralih dengan cepat dari membuat laporan PSI ke menindaklanjuti insight yang disertakan di dalamnya.
Pelajari lebih lanjut
Untuk mengetahui detail selengkapnya tentang update alat performa, tonton keynote untuk Chrome Dev Summit 2021. Kami akan terus memberi tahu Anda tentang tanggal rilis PSI dan perubahan pada web.dev/measure.
Terima kasih kepada Milica Mihajlija, Philip Walton, Brendan Kenny, dan Ewa Gasperowicz atas masukan mereka terkait artikel ini




