PageSpeed Insights के नए वर्शन के बारे में जानें. इससे आपको अपने पेज और साइट की क्वालिटी को बेहतर तरीके से मेज़र करने और ऑप्टिमाइज़ करने में मदद मिलेगी.
पिछले कुछ सालों में, PageSpeed Insights (पीएसआई) ने फ़ील्ड और लैब डेटा, दोनों के लिए एक ही जगह पर जानकारी देने वाले सोर्स के तौर पर अपनी पहचान बनाई है. यह Chrome UX Report (CrUX) और Lighthouse के डाइग्नोस्टिक्स से मिली जानकारी को इंटिग्रेट करता है. इससे, आपको अपनी वेबसाइट की परफ़ॉर्मेंस को बेहतर बनाने में मदद करने वाली अहम जानकारी मिलती है.
आज हमें PSI के अपडेट किए गए वर्शन का एलान करते हुए खुशी हो रही है! यह हमारे स्पीड टूलिंग सुइट का अहम हिस्सा है. हालांकि, PSI का कोड बेस 10 साल पुराना था. इसमें बहुत सारा लेगसी कोड था और इसे फिर से डिज़ाइन करने की ज़रूरत थी. हमने इस अवसर का इस्तेमाल, PSI के इंटरफ़ेस से जुड़ी उन समस्याओं को ठीक करने के लिए किया है जिनकी वजह से, कभी-कभी उपयोगकर्ताओं को रिपोर्ट में नेविगेट करने में मुश्किल होती है. हमारे मुख्य लक्ष्य ये थे:
- यूज़र इंटरफ़ेस (यूआई) को ज़्यादा आसान बनाएं. इसके लिए, सिंथेटिक एनवायरमेंट से मिले डेटा और फ़ील्ड में उपयोगकर्ताओं से इकट्ठा किए गए डेटा के बीच साफ़ तौर पर अंतर करें.
- यूज़र इंटरफ़ेस (यूआई) में साफ़ तौर पर बताएं कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का आकलन कैसे किया जाता है.
- मटीरियल डिज़ाइन का इस्तेमाल करके, PSI के लुक और स्टाइल को आधुनिक बनाएं.
इस पोस्ट में, पीएसआई की नई सुविधाओं के बारे में बताया गया है. इन्हें इस साल के आखिर में रिलीज़ किया जाएगा.
नया क्या है?
PSI के यूज़र इंटरफ़ेस (यूआई) को फिर से डिज़ाइन करने का मकसद, रिपोर्ट के डेटा को बेहतर तरीके से दिखाना है. साथ ही, रिपोर्ट में मौजूद डेटा को ज़्यादा साफ़ और बेहतर तरीके से दिखाना है. नए यूज़र इंटरफ़ेस (यूआई) को ज़्यादा आसान बनाने के लिए डिज़ाइन किया गया है. इससे डेवलपर को अपने पेजों के लिए, लैब और फ़ील्ड परफ़ॉर्मेंस की अहम जानकारी तुरंत मिलती है. यूज़र इंटरफ़ेस (यूआई) में हुए बुनियादी बदलावों में ये शामिल हैं:
फ़ील्ड और लैब डेटा को अलग-अलग रखना
हमने यूज़र इंटरफ़ेस (यूआई) में बदलाव किया है, ताकि फ़ील्ड डेटा को लैब डेटा से अलग किया जा सके. "फ़ील्ड डेटा" और "लैब डेटा" के लेबल को ऐसे टेक्स्ट से बदल दिया गया है जिससे पता चलता है कि डेटा का क्या मतलब है और इससे क्या मदद मिल सकती है. हमने फ़ील्ड डेटा सेक्शन को भी सबसे ऊपर ले आए हैं. लैब पर आधारित परफ़ॉर्मेंस का पारंपरिक स्कोर, फ़िलहाल सबसे ऊपर दिखता है. इसे लैब डेटा सेक्शन में नीचे ले जाया गया है, ताकि स्कोर के सोर्स के बारे में कोई भ्रम न हो.


वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का आकलन
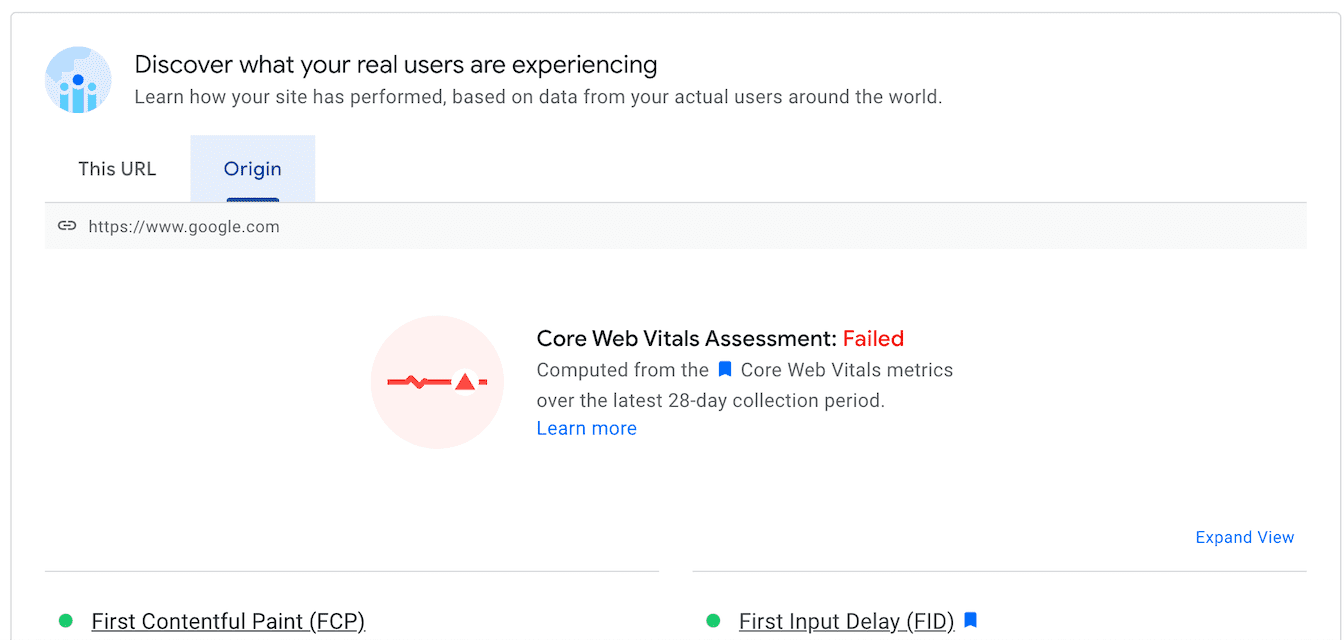
वेबसाइट की परफ़ॉर्मेंस से जुड़ी जानकारी के आकलन का नतीजा, पहले फ़ील्ड डेटा में एक शब्द "पास" या "फ़ेल" के तौर पर दिखता था. अब यह नतीजा, अलग आइकॉन के साथ एक अलग सेक्शन के तौर पर दिखता है.
ध्यान दें कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक के आकलन की प्रोसेस में कोई बदलाव नहीं हुआ है. वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली एफ़आईडी, एलसीपी, और सीएलएस मेट्रिक को पेज या ऑरिजिन लेवल पर इकट्ठा किया जा सकता है. अगर तीनों मेट्रिक में ज़रूरत के मुताबिक डेटा है, तो एग्रीगेशन को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक का आकलन पास माना जाएगा. ऐसा तब होगा, जब तीनों मेट्रिक के 75वें पर्सेंटाइल की वैल्यू 'अच्छा' हो. ऐसा न करने पर, एग्रीगेशन की जांच पूरी नहीं होती. अगर एग्रीगेशन में एफ़आईडी का डेटा कम है, तो एलसीपी और सीएलएस, दोनों के 75वें पर्सेंटाइल की वैल्यू अच्छी होने पर, उसे आकलन में पास कर दिया जाएगा. अगर एलसीपी या सीएलएस में ज़रूरत के मुताबिक डेटा नहीं है, तो पेज या ऑरिजिन-लेवल एग्रीगेशन का आकलन नहीं किया जा सकता.
मोबाइल और डेस्कटॉप परफ़ॉर्मेंस के लिए लेबल
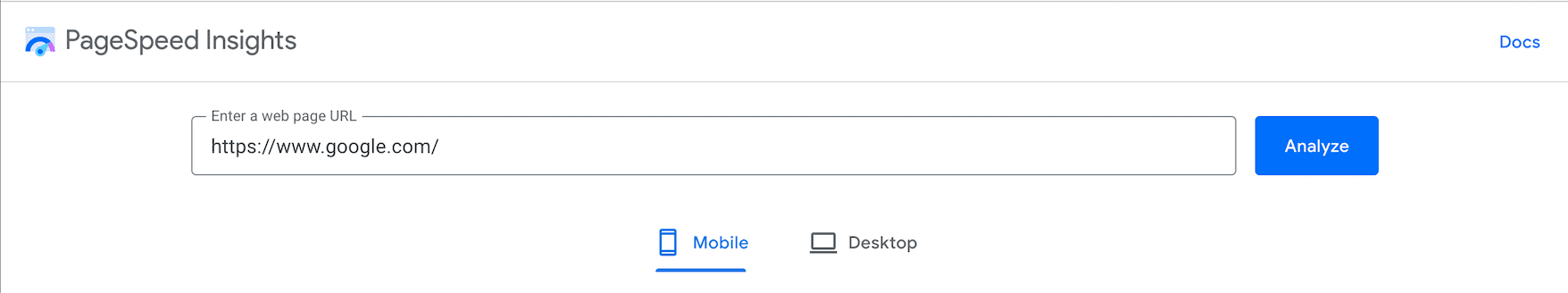
हमने सबसे ऊपर मौजूद नेविगेशन मेन्यू को बदल दिया है. साथ ही, रिपोर्ट पेज पर मोबाइल और डेस्कटॉप के लिए लिंक शामिल किए हैं. लिंक अब आसानी से दिखते हैं और उनसे उस प्लैटफ़ॉर्म के बारे में साफ़ तौर पर पता चलता है जिसके लिए डेटा दिखाया जा रहा है. ऐसा करने से, नेविगेशन बार को भी साफ़-सुथरा बनाने में मदद मिली.


ऑरिजिन की खास जानकारी
ऑरिजिन की खास जानकारी, ऑरिजिन के सभी पेजों के लिए इकट्ठा किया गया CrUX स्कोर दिखाती है. यह जानकारी, फ़िलहाल चेकबॉक्स पर क्लिक करने पर दिखती है. हमने इस रिपोर्ट के सेक्शन को फ़ील्ड डेटा सेक्शन में, "ऑरिजिन" नाम के नए टैब में ले जाया है.

काम की अन्य जानकारी
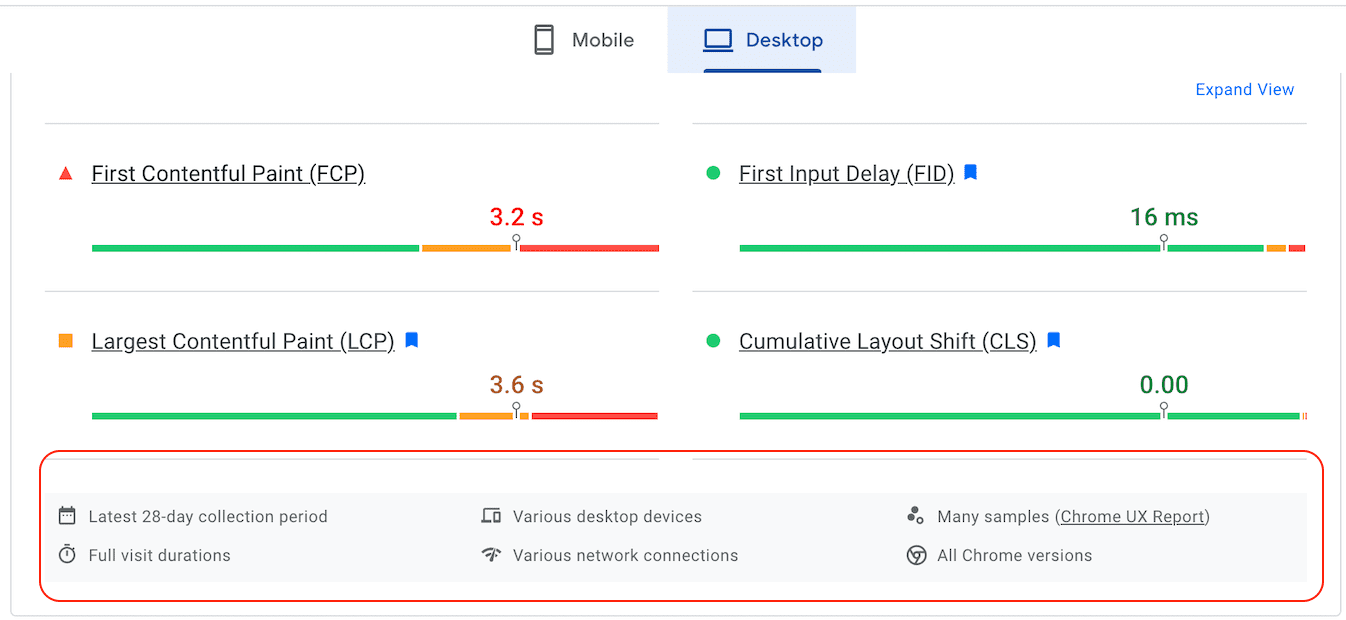
रिपोर्ट में अब हर फ़ील्ड और लैब कार्ड के नीचे, जानकारी का एक नया सेक्शन शामिल है. इसमें सैंपल किए गए डेटा के बारे में यह जानकारी दी गई है:
- डेटा इकट्ठा करने की अवधि
- विज़िट की अवधि
- डिवाइस
- इंटरनेट कनेक्शन
- सैंपल साइज़
- Chrome के वर्शन
इस जानकारी से, लैब और फ़ील्ड डेटा के बीच के अंतर को बेहतर तरीके से समझा जा सकता है. साथ ही, उन उपयोगकर्ताओं को भी मदद मिलती है जिन्हें पहले यह पता नहीं था कि दोनों डेटा सोर्स (लैब और फ़ील्ड) में क्या अंतर हो सकता है.

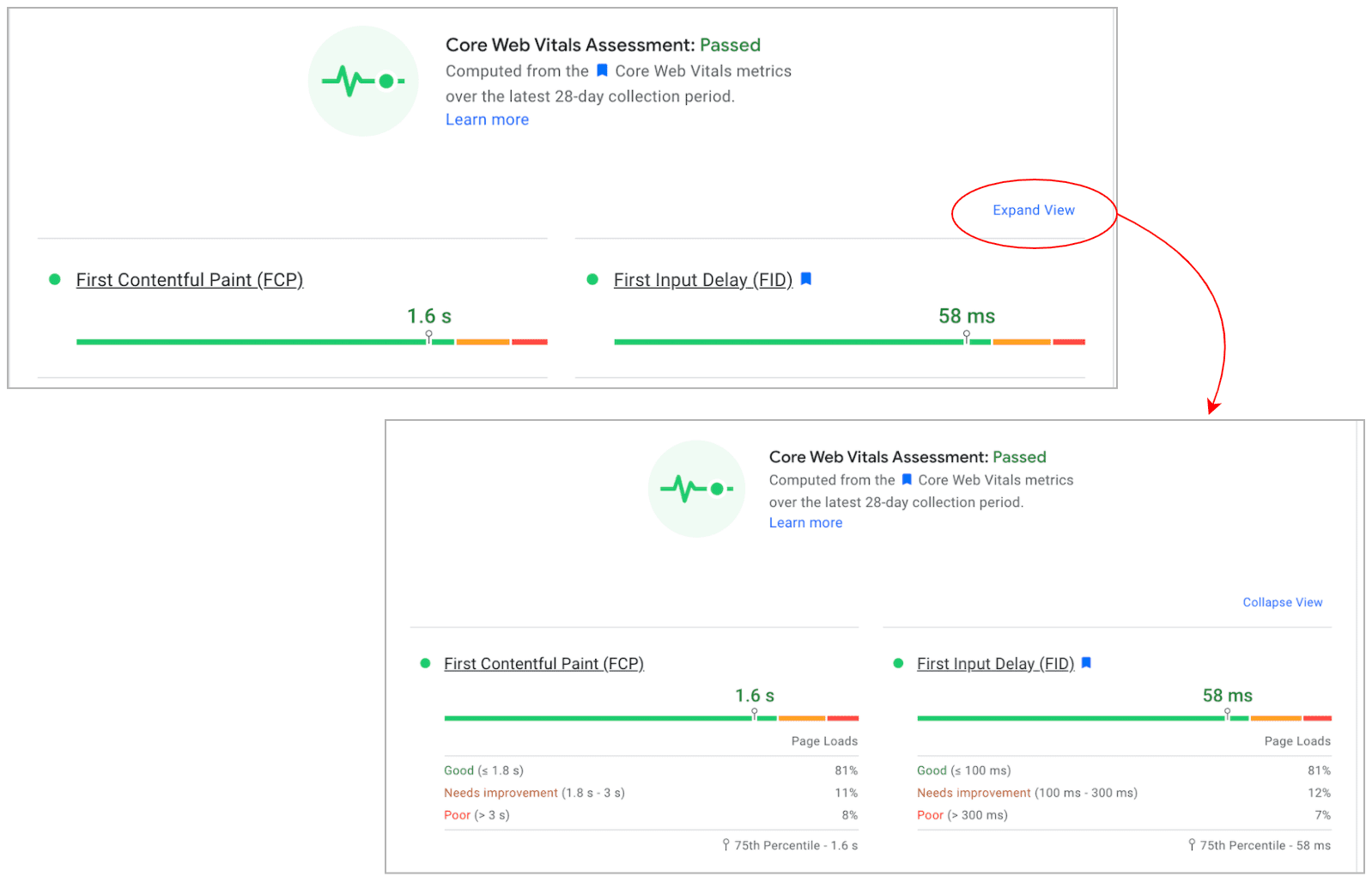
व्यू को बड़ा करना
हमारे पास "व्यू बड़ा करें" नाम की एक नई सुविधा है. यह फ़ील्ड डेटा सेक्शन में ड्रिल-डाउन फ़ंक्शन जोड़ती है. साथ ही, वेबसाइट की परफ़ॉर्मेंस की मेट्रिक के बारे में ज़्यादा जानकारी देखने की सुविधा देती है.

पेज की इमेज
हमने लोड किए गए पेज की इमेज हटा दी है, जो फ़ील्ड डेटा के ठीक बगल में दिखती है. पेज लोड होने का क्रम दिखाने वाली इमेज और थंबनेल, दोनों ही लैब डेटा सेक्शन में उपलब्ध होंगे.

प्रॉडक्ट के अप-टू-डेट दस्तावेज़ के लिए, https://developers.google.com/speed/docs/insights/. पर जाएं.
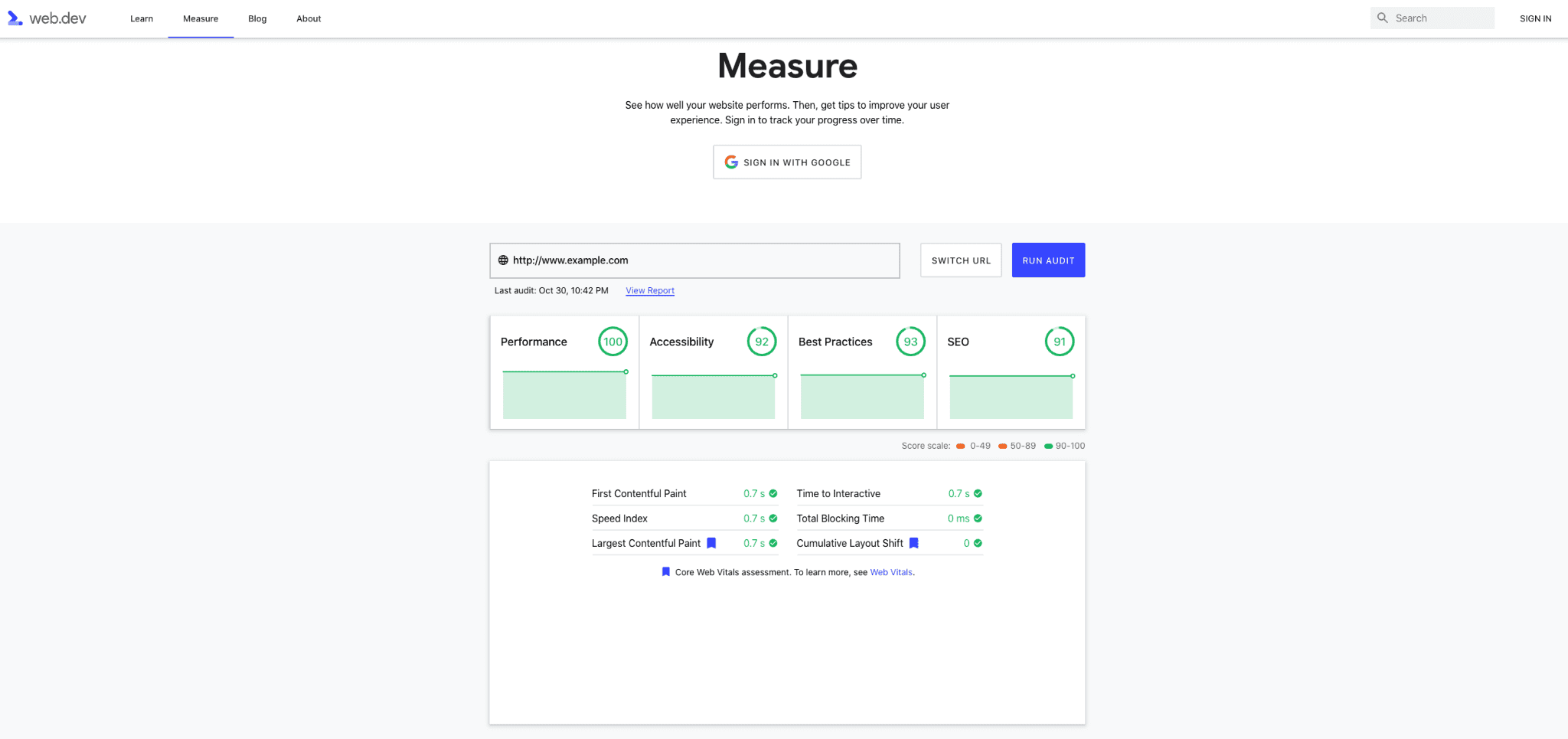
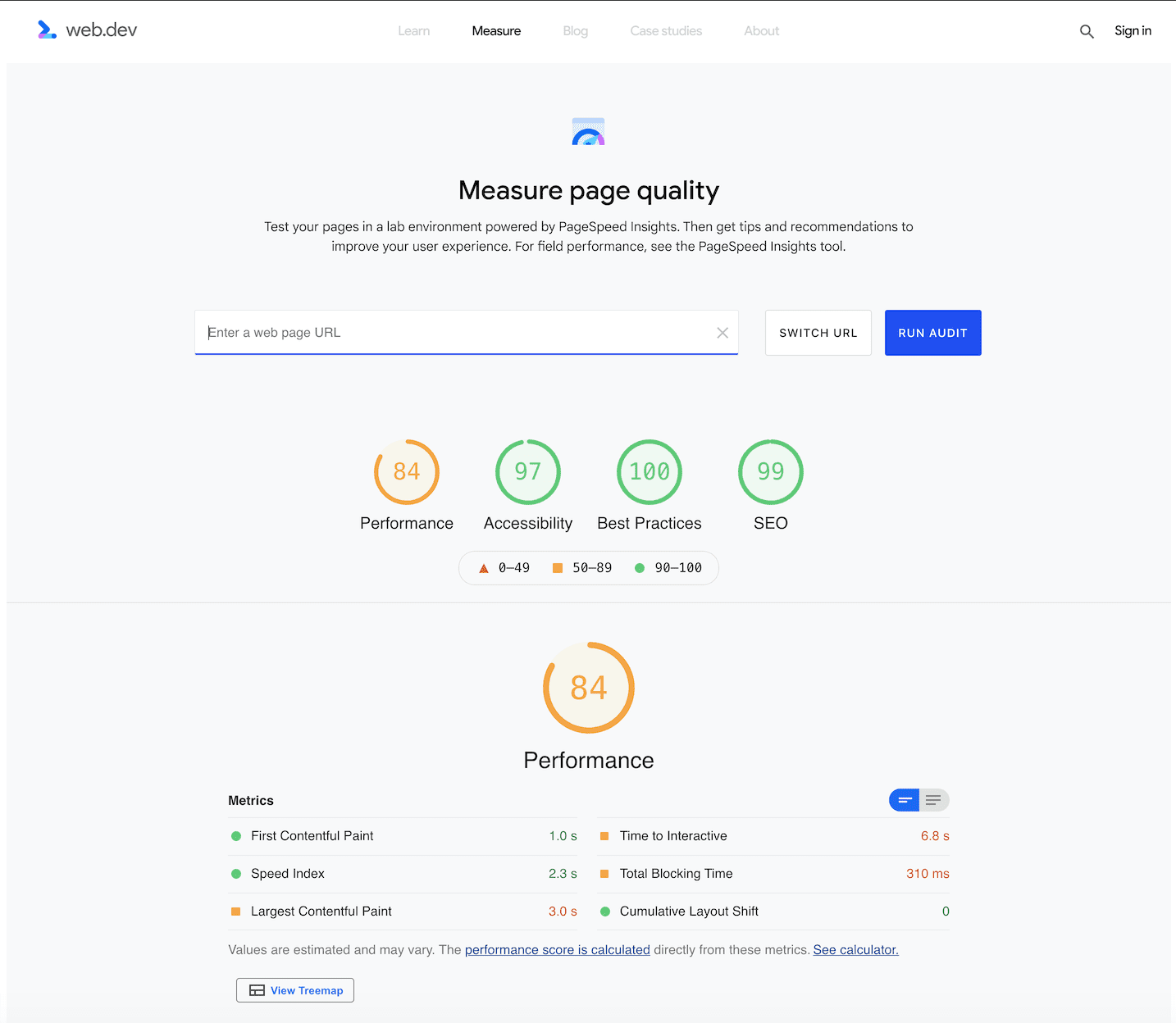
web.dev/measure में अपडेट
परफ़ॉर्मेंस टूलबॉक्स में मौजूद अलग-अलग टूल के बीच अंतर को कम करने के लिए, हम web.dev/measure को भी अपडेट कर रहे हैं, ताकि यह सीधे PageSpeed Insights API से काम कर सके.
पहले, डेवलपर पीएसआई टूल और /measure दोनों के ज़रिए रिपोर्ट चलाते थे और उन्हें Lighthouse के अलग-अलग नंबर दिखते थे. अंतर की मुख्य वजह यह थी कि /measure से सभी टेस्ट अमेरिका से शुरू होते थे. इसकी वजह यह थी कि पहले इसका क्लाउड बैकएंड अमेरिका में था.
/measure, PSI यूज़र इंटरफ़ेस (यूआई) की तरह ही सीधे उसी एपीआई को कॉल करता है. इससे डेवलपर को PSI और /measure का इस्तेमाल करते समय, एक जैसा अनुभव मिलेगा. हमने उपयोगकर्ताओं के इस टूल के इस्तेमाल के आधार पर, /measure में कुछ बदलाव भी किए हैं. इसका मतलब है कि /measure के लिए साइन इन करने की सुविधा बंद हो जाएगी. हालांकि, सबसे ज़्यादा इस्तेमाल की जाने वाली सुविधा, यानी एक से ज़्यादा कैटगरी देखना अब भी उपलब्ध रहेगा.


आज का पीएसआई
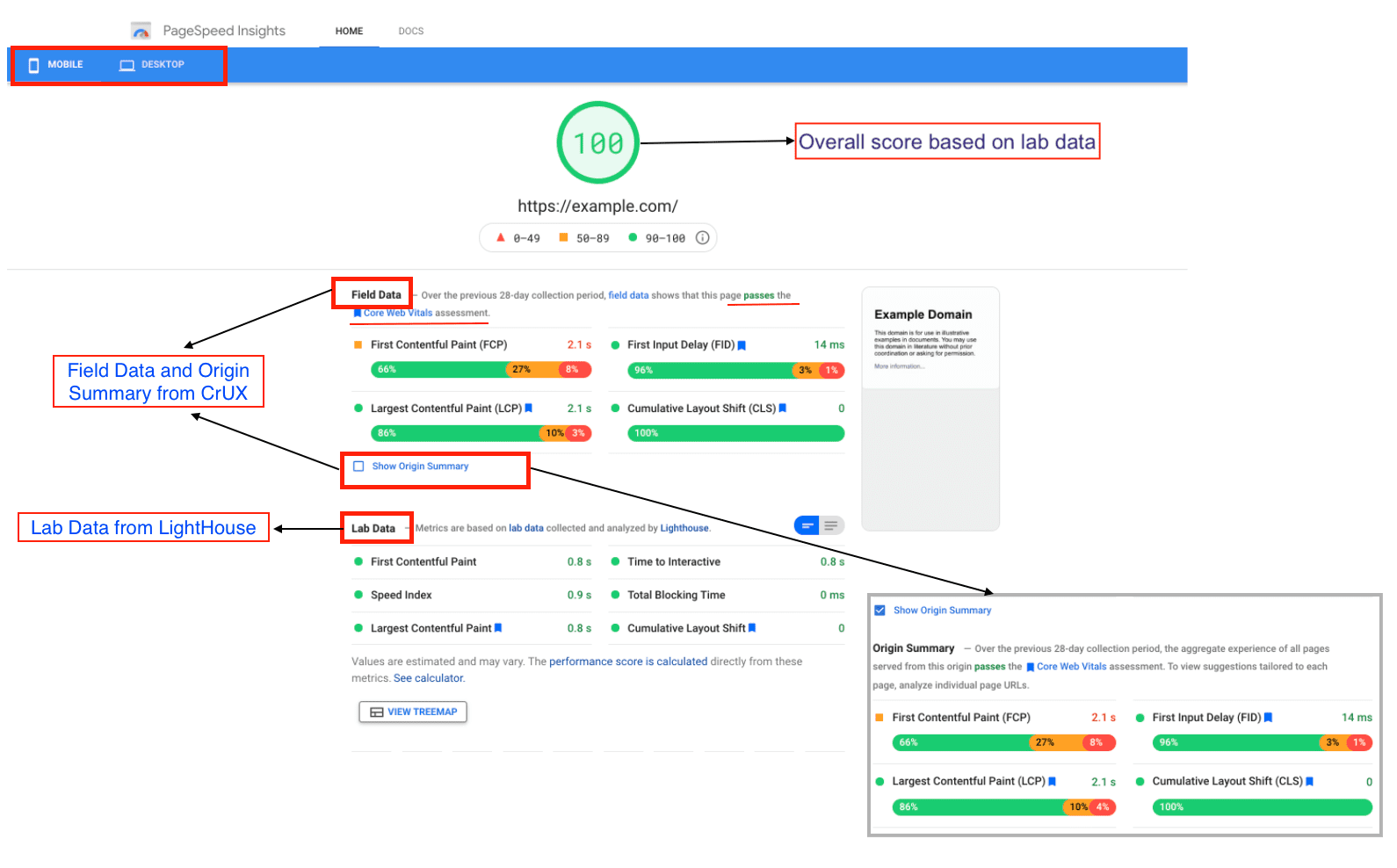
आइए, पहले देखें कि PageSpeed Insights की मौजूदा रिपोर्ट में क्या मिलता है. पीएसआई रिपोर्ट में, अलग-अलग टैब में मोबाइल और डेस्कटॉप, दोनों डिवाइसों की परफ़ॉर्मेंस का डेटा शामिल होता है. साथ ही, इसमें यह सुझाव भी दिया जाता है कि किसी पेज को कैसे बेहतर बनाया जा सकता है. हर मामले में, रिपोर्ट के मुख्य कॉम्पोनेंट एक जैसे होते हैं. इनमें ये शामिल होते हैं:
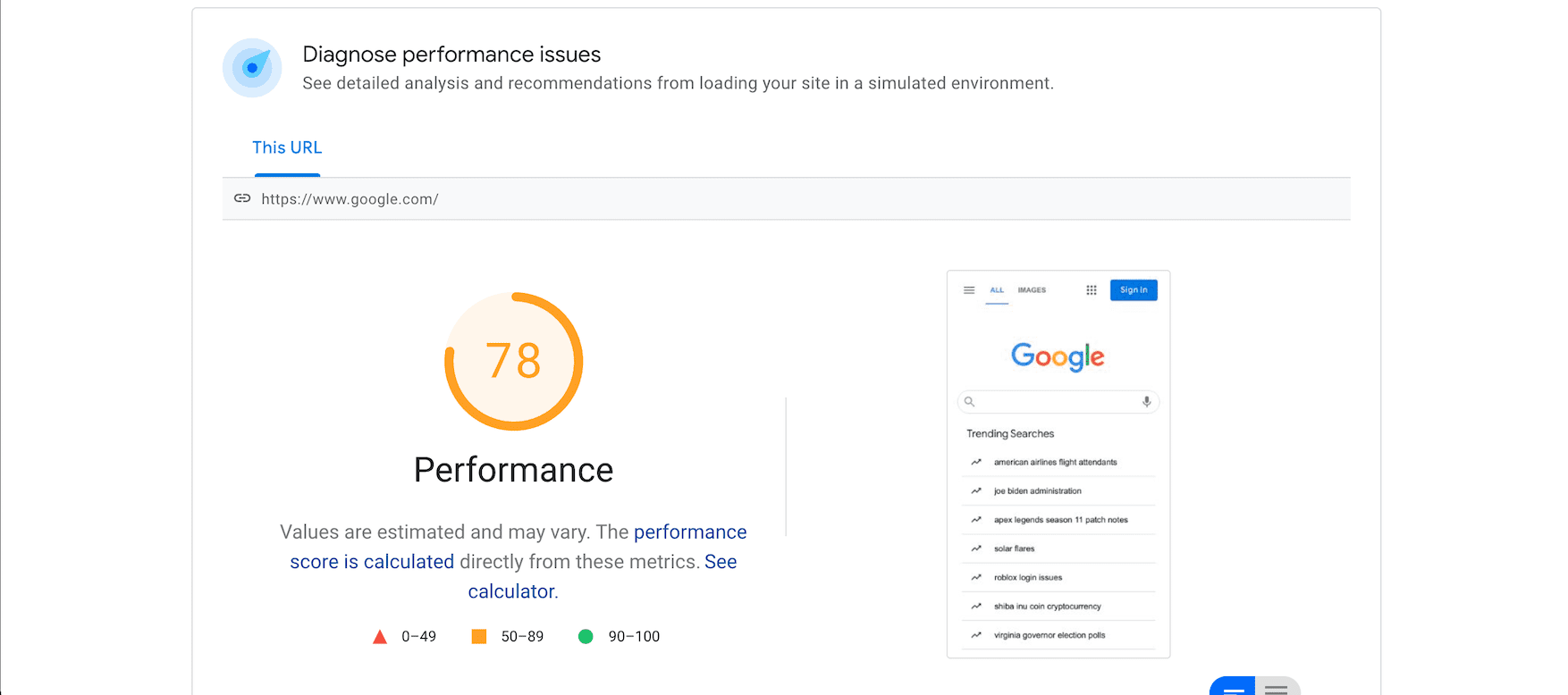
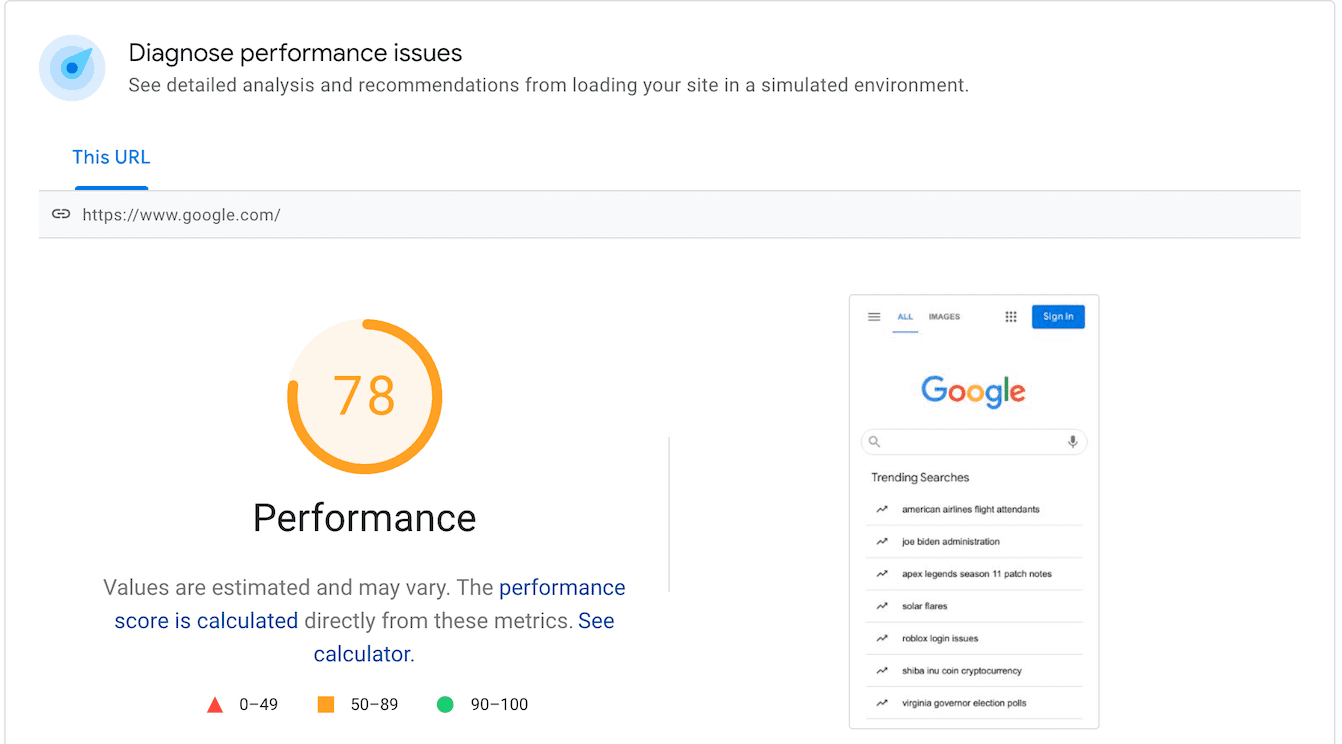
परफ़ॉर्मेंस स्कोर: परफ़ॉर्मेंस स्कोर, पीएसआई रिपोर्ट में सबसे ऊपर दिखता है. इसमें, पेज की कुल परफ़ॉर्मेंस की खास जानकारी होती है. यह स्कोर, Lighthouse को चलाकर तय किया जाता है. इससे, पेज के बारे में लैब डेटा इकट्ठा किया जाता है और उसका विश्लेषण किया जाता है. 90 या उससे ज़्यादा के स्कोर को अच्छा माना जाता है. 50 से 90 के बीच के स्कोर को बेहतर बनाने की ज़रूरत है और 50 से कम के स्कोर को खराब माना जाता है.
फ़ील्ड डेटा: CrUX रिपोर्ट के डेटासेट से मिला फ़ील्ड डेटा, असल उपयोगकर्ता अनुभव के बारे में अहम जानकारी देता है. इस डेटा में फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) जैसी मेट्रिक शामिल होती हैं. साथ ही, इसमें वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक (पेज पर मौजूद लिंक को क्लिक करके उस पर पहुंचने में लगने वाला समय (एफ़आईडी), सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), और कुल लेआउट शिफ़्ट (सीएलएस) का आकलन किया जाता है. मेट्रिक की वैल्यू के साथ-साथ, उन पेजों का डिस्ट्रिब्यूशन भी देखा जा सकता है जहां किसी मेट्रिक की वैल्यू अच्छी, सुधार की ज़रूरत है या खराब थी. इन पेजों को क्रमशः हरे, ऐंबर, और लाल रंग के बार से दिखाया जाता है. डिस्ट्रिब्यूशन और स्कोर, CrUX डेटासेट में उपयोगकर्ताओं के पेज लोड के आधार पर दिखाए जाते हैं. स्कोर का हिसाब पिछले 28 दिनों के लिए लगाया जाता है. ये स्कोर, उन नए पेजों के लिए उपलब्ध नहीं होते जहां ज़रूरत के मुताबिक असली उपयोगकर्ता का डेटा उपलब्ध नहीं हो सकता.

ऑरिजिन की खास जानकारी: उपयोगकर्ता, ऑरिजिन की खास जानकारी दिखाएं चेकबॉक्स पर क्लिक करके, पिछले 28 दिनों में एक ही ऑरिजिन से दिखाए गए सभी पेजों की मेट्रिक के लिए इकट्ठा किया गया स्कोर देख सकते हैं.
लैब डेटा: Lighthouse का इस्तेमाल करके लैब की परफ़ॉर्मेंस का स्कोर कैलकुलेट किया जाता है. इससे परफ़ॉर्मेंस से जुड़ी समस्याओं को डीबग करने में मदद मिलती है, क्योंकि यह डेटा कंट्रोल किए गए एनवायरमेंट में इकट्ठा किया जाता है. रिपोर्ट में, फ़र्स्ट कॉन्टेंटफ़ुल पेंट, सबसे बड़ा कॉन्टेंटफ़ुल पेंट, स्पीड इंडेक्स, कुल लेआउट शिफ़्ट, इंटरैक्टिव में लगने वाला समय, और ब्लॉक करने में लगने वाला कुल समय जैसी मेट्रिक का इस्तेमाल करके परफ़ॉर्मेंस दिखाई जाती है. हर मेट्रिक को स्कोर दिया जाता है. साथ ही, उसे एक आइकॉन के साथ लेबल किया जाता है. इस आइकॉन से पता चलता है कि मेट्रिक की परफ़ॉर्मेंस अच्छी है, उसमें सुधार की ज़रूरत है या वह खराब है. इस सेक्शन से, रिलीज़ से पहले परफ़ॉर्मेंस में आने वाली रुकावटों के बारे में पता चलता है. साथ ही, इससे समस्याओं का पता लगाने में भी मदद मिलती है. हालांकि, हो सकता है कि इससे असल समस्याओं का पता न चल पाए.
ऑडिट: इस सेक्शन में, Lighthouse से चलाए गए सभी ऑडिट की सूची होती है. साथ ही, इसमें पास किए गए ऑडिट के साथ-साथ, सुधार के अवसर और गड़बड़ी की अन्य जानकारी भी शामिल होती है.
पीएसआई के मौजूदा डिज़ाइन से जुड़ी चुनौतियां
ऊपर दिए गए स्क्रीनशॉट में देखा जा सकता है कि लैब और फ़ील्ड डेटा के अलग-अलग डेटा पॉइंट को साफ़ तौर पर अलग नहीं किया गया है. साथ ही, हो सकता है कि PSI का इस्तेमाल पहली बार करने वाले डेवलपर, डेटा के संदर्भ और आगे क्या करना है, यह आसानी से न समझ पाएं. इस उलझन की वजह से, पीएसआई रिपोर्ट को समझने के लिए कई "कैसे करें" ब्लॉग पोस्ट लिखी गई हैं.
हमें उम्मीद है कि रीडिज़ाइन किए गए वर्शन की मदद से, डेवलपर के लिए रिपोर्ट को समझना आसान हो जाएगा. इससे वे पीएसआई रिपोर्ट जनरेट करने के बाद, उसमें शामिल अहम जानकारी पर तुरंत कार्रवाई कर पाएंगे.
ज़्यादा जानें
परफ़ॉर्मेंस टूल से जुड़े अपडेट के बारे में ज़्यादा जानने के लिए, Chrome Dev Summit 2021 का मुख्य भाषण देखें. हम आपको PSI के रिलीज़ होने की तारीख और web.dev/measure में होने वाले बदलावों के बारे में अपडेट देते रहेंगे.
इस लेख पर सुझाव, राय या शिकायत देने के लिए, Milica Mihajlija, Philip Walton, Brendan Kenny, और Ewa Gasperowicz का धन्यवाद




