Découvrez les dernières nouveautés de PageSpeed Insights pour vous aider à mieux mesurer et optimiser la qualité de vos pages et de votre site.
Au fil des ans, PageSpeed Insights (PSI) est devenu une source unique pour les données sur le terrain et les données de test. Il intègre les informations du rapport Chrome UX (CrUX) et des diagnostics Lighthouse pour fournir des insights qui vous aident à améliorer les performances de votre site Web.
Aujourd'hui, nous sommes heureux d'annoncer une version mise à jour de PSI. Bien qu'il s'agisse d'un élément essentiel de notre suite d'outils de vitesse, la base de code PSI avait dix ans, contenait beaucoup de code ancien et devait être repensée. Nous avons profité de cette occasion pour résoudre les problèmes liés à l'interface dans PSI, qui ont parfois rendu la navigation dans le rapport difficile pour les utilisateurs. Nos principaux objectifs étaient les suivants:
- Rendre l'interface utilisateur plus intuitive en distinguant clairement les données issues d'un environnement synthétique des données collectées auprès des utilisateurs du secteur
- Indiquez clairement comment l'évaluation des Core Web Vitals est calculée dans l'interface utilisateur.
- Modernisez l'apparence de PSI en utilisant Material Design.
Cet article présente les nouvelles fonctionnalités de PSI qui seront disponibles plus tard cette année.
Nouveautés
La refonte de l'interface utilisateur de PSI vise à améliorer la présentation des données du rapport, et à ajouter de la clarté et de la précision aux données disponibles dans le rapport. La nouvelle interface utilisateur vise à être plus intuitive et aide les développeurs à découvrir rapidement des insights sur les performances en laboratoire et sur le terrain pour leurs pages. Voici les principales modifications apportées à l'UI:
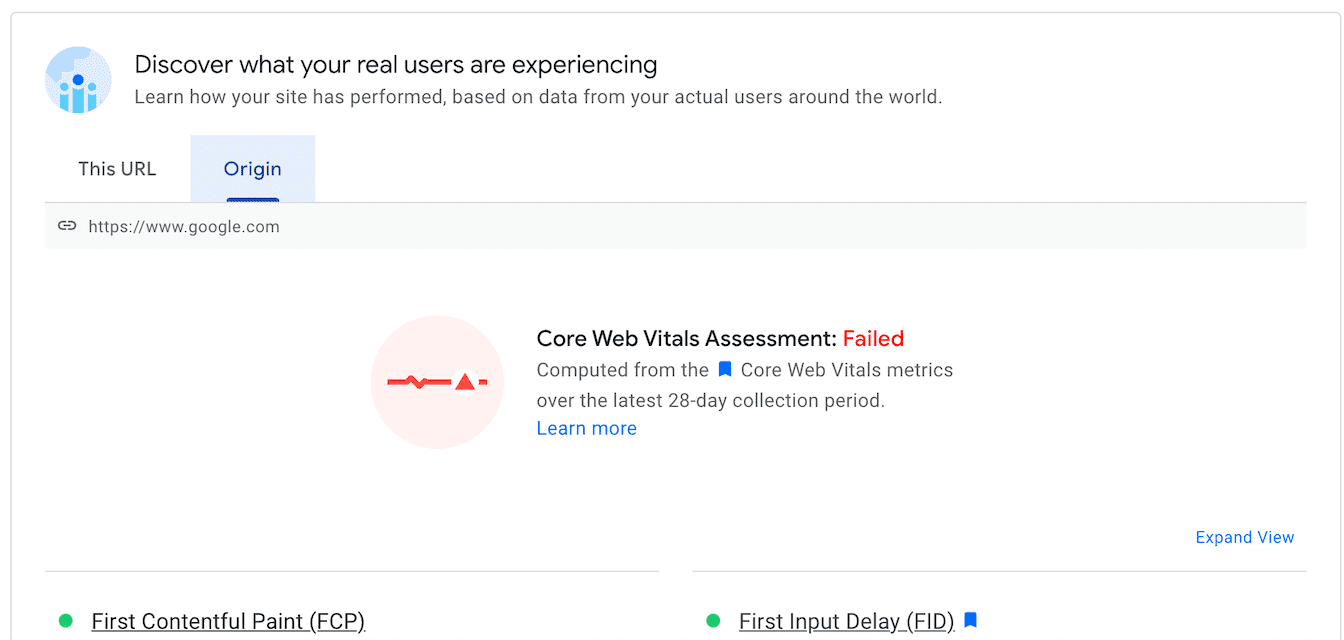
Séparation claire des données de terrain et de laboratoire
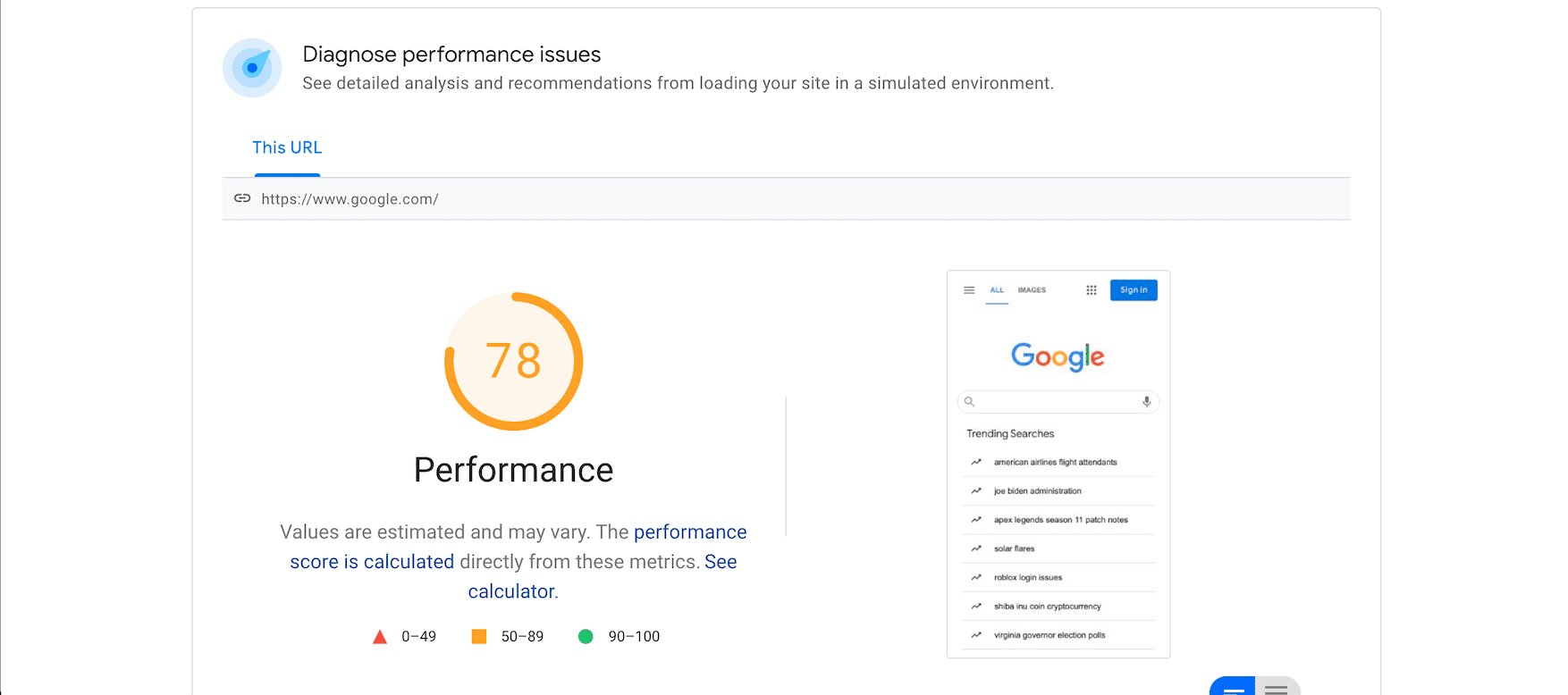
Nous avons modifié l'interface utilisateur pour séparer clairement les données sur le terrain des données de laboratoire. Les libellés "Données sur le terrain" et "Données de laboratoire" ont été remplacés par du texte qui indique la signification des données et comment elles peuvent vous aider. Nous avons également placé la section "Données sur le terrain" en haut de la page. Le score de performances basé sur les données expérimentales traditionnelles, qui s'affiche actuellement en haut de l'écran, a été déplacé vers la section "Données expérimentales" afin d'éviter toute ambiguïté sur l'origine du score.


Évaluation Core Web Vitals
Le résultat de l'évaluation des métriques Core Web Vitals, qui apparaissait auparavant sous la forme d'un seul mot "Passé" ou "Échec" dans les données de champ, se distingue désormais sous la forme d'une sous-section distincte avec une icône distincte.
Notez que le processus d'évaluation des Core Web Vitals ne change pas. Les métriques Core Web Vitals FID, LCP et CLS peuvent être agrégées au niveau de la page ou de l'origine. Pour les agrégations disposant de données suffisantes pour les trois métriques, l'agrégation passe l'évaluation Core Web Vitals si les 75e centiles des trois métriques sont satisfaisants. Sinon, l'agrégation ne passe pas l'évaluation. Si l'agrégation ne dispose pas de suffisamment de données FID, elle sera approuvée si les 75e centiles du LCP et du CLS sont "Bon". Si les données du LCP ou du CLS sont insuffisantes, l'agrégation au niveau de la page ou de l'origine ne peut pas être évaluée.
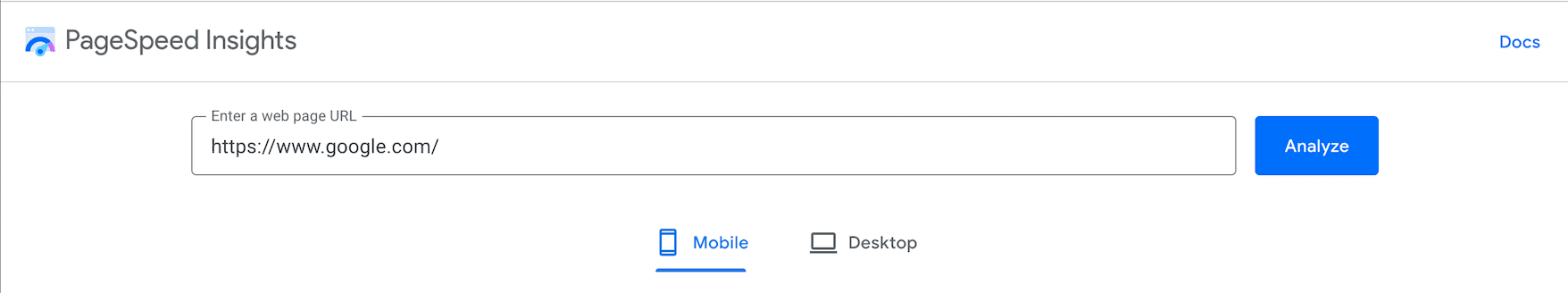
Libellés pour les performances sur mobile et sur ordinateur
Nous avons modifié le menu de navigation en haut de la page et inclus des liens pour les mobiles et les ordinateurs de bureau au centre de la page du rapport. Les liens sont désormais facilement visibles et indiquent clairement la plate-forme pour laquelle les données sont affichées. Cela a également permis de rendre la barre de navigation plus claire.


Résumé de l'origine
Le récapitulatif de l'origine, qui fournit le score CrUX agrégé pour toutes les pages de l'origine, s'affiche actuellement lorsque vous cochez une case. Nous avons déplacé cette section de rapport vers un nouvel onglet "Origine", sous la section "Données de champ".

Informations supplémentaires utiles
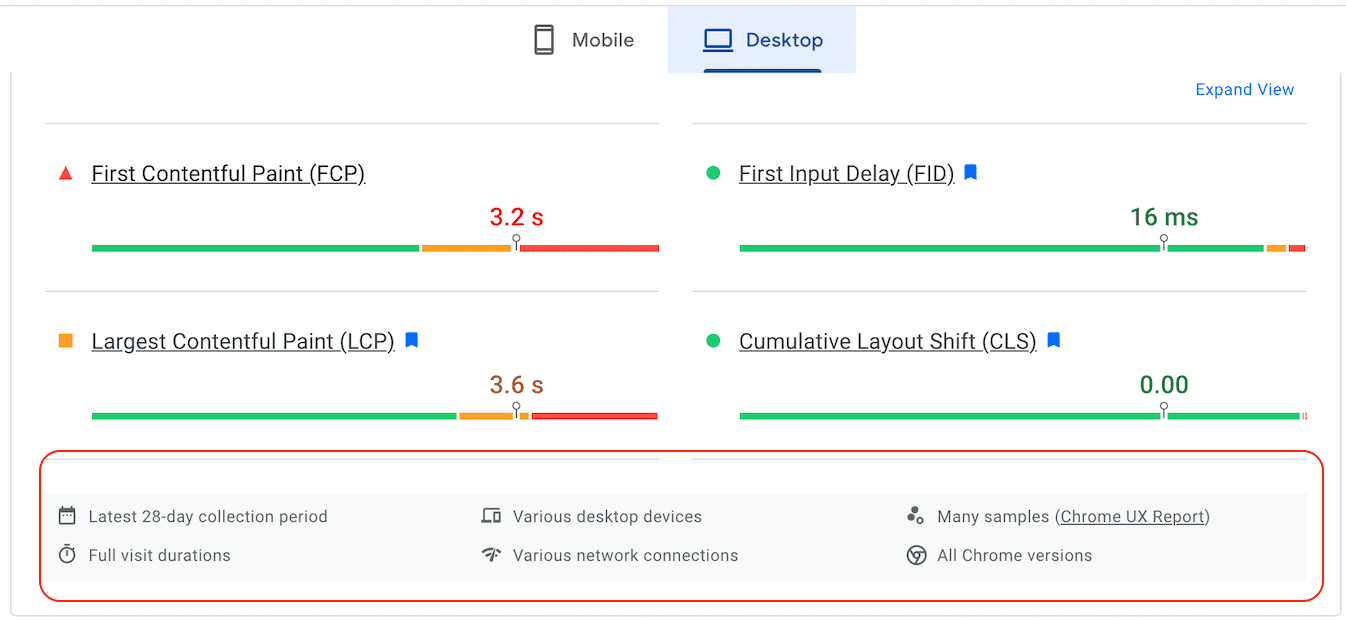
Le rapport inclut désormais une nouvelle section d'informations en bas de chaque champ et de chaque fiche de laboratoire, qui fournit les informations suivantes sur les données échantillonnées:
- Période de collecte des données
- Durées de visite
- Appareils
- Connexions réseau
- Taille de l'échantillon
- Versions de Chrome
Ces informations devraient permettre de mieux distinguer les données de laboratoire et de terrain, et d'aider les utilisateurs qui ne savaient pas comment les deux sources de données (laboratoire et terrain) pouvaient différer.

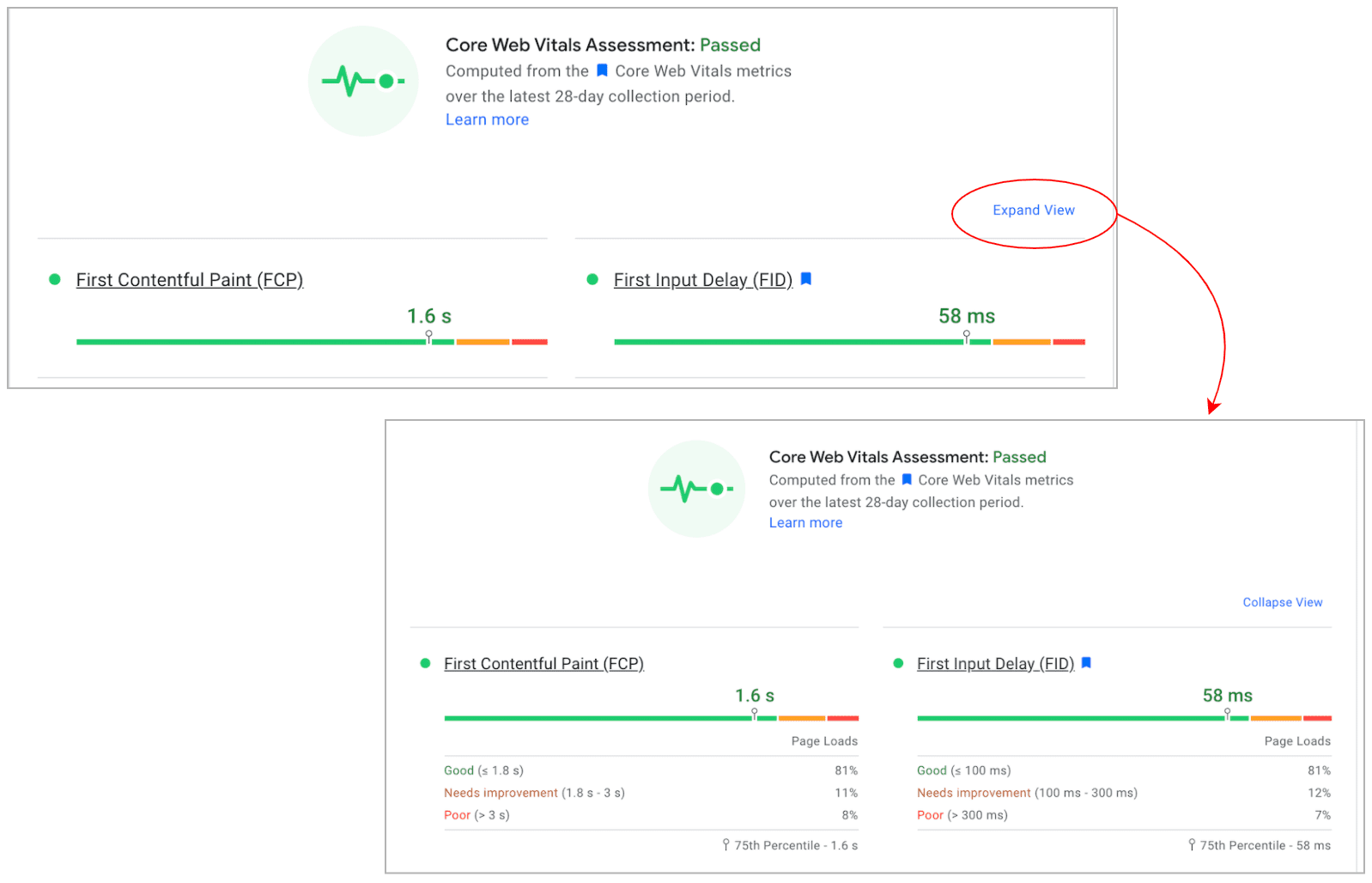
Développer la vue
La nouvelle fonctionnalité "Développer la vue" ajoute une fonction d'analyse détaillée à la section des données de champ et vous permet d'afficher des détails précis sur les métriques Core Web Vitals.

Image de la page
Nous avons supprimé l'image de la page chargée, qui s'affiche juste à côté des données de champ. L'image et les miniatures de la page affichant la séquence de chargement seront toutes deux disponibles dans la section "Données de l'atelier".

Pour obtenir la documentation à jour du produit, consultez la page https://developers.google.com/speed/docs/insights/..
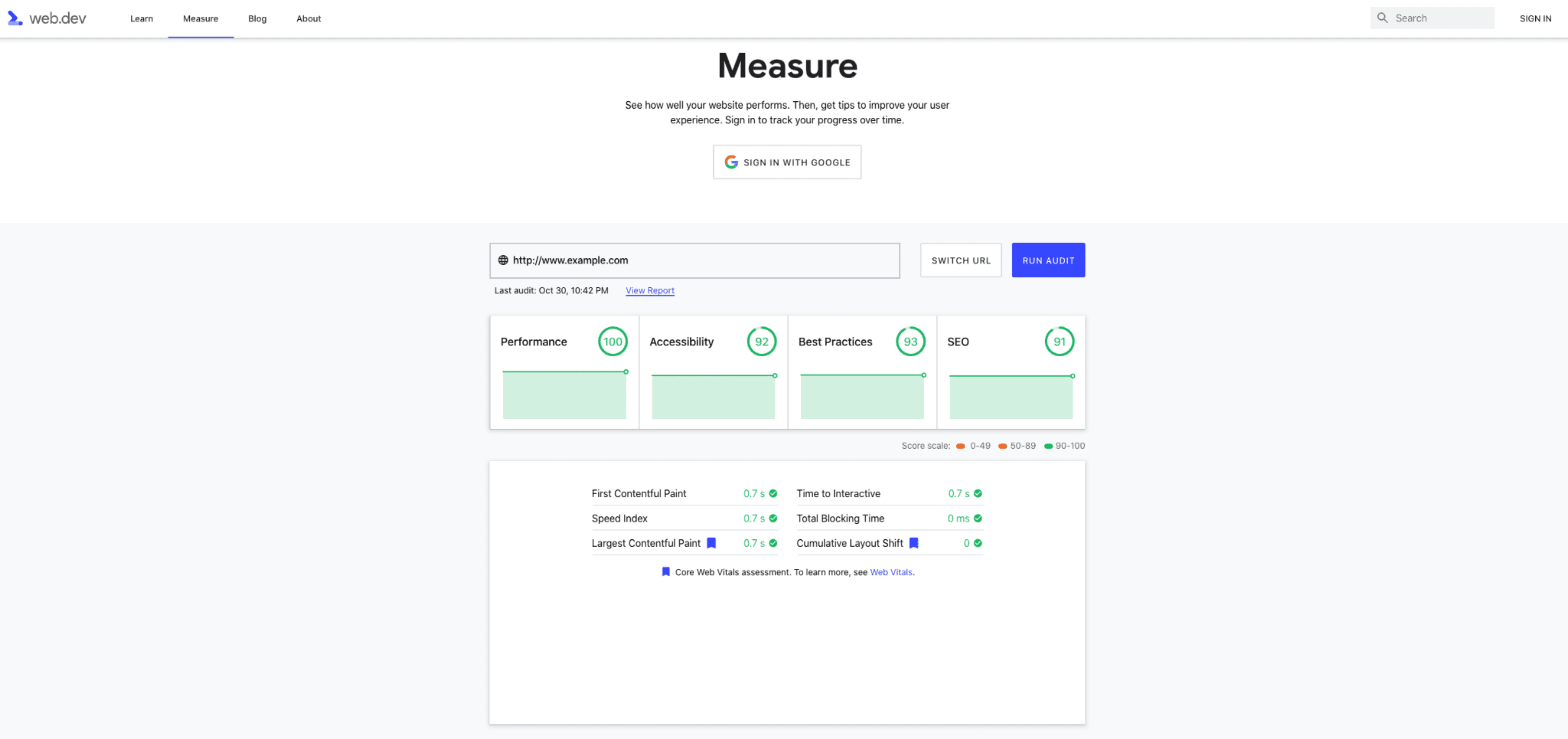
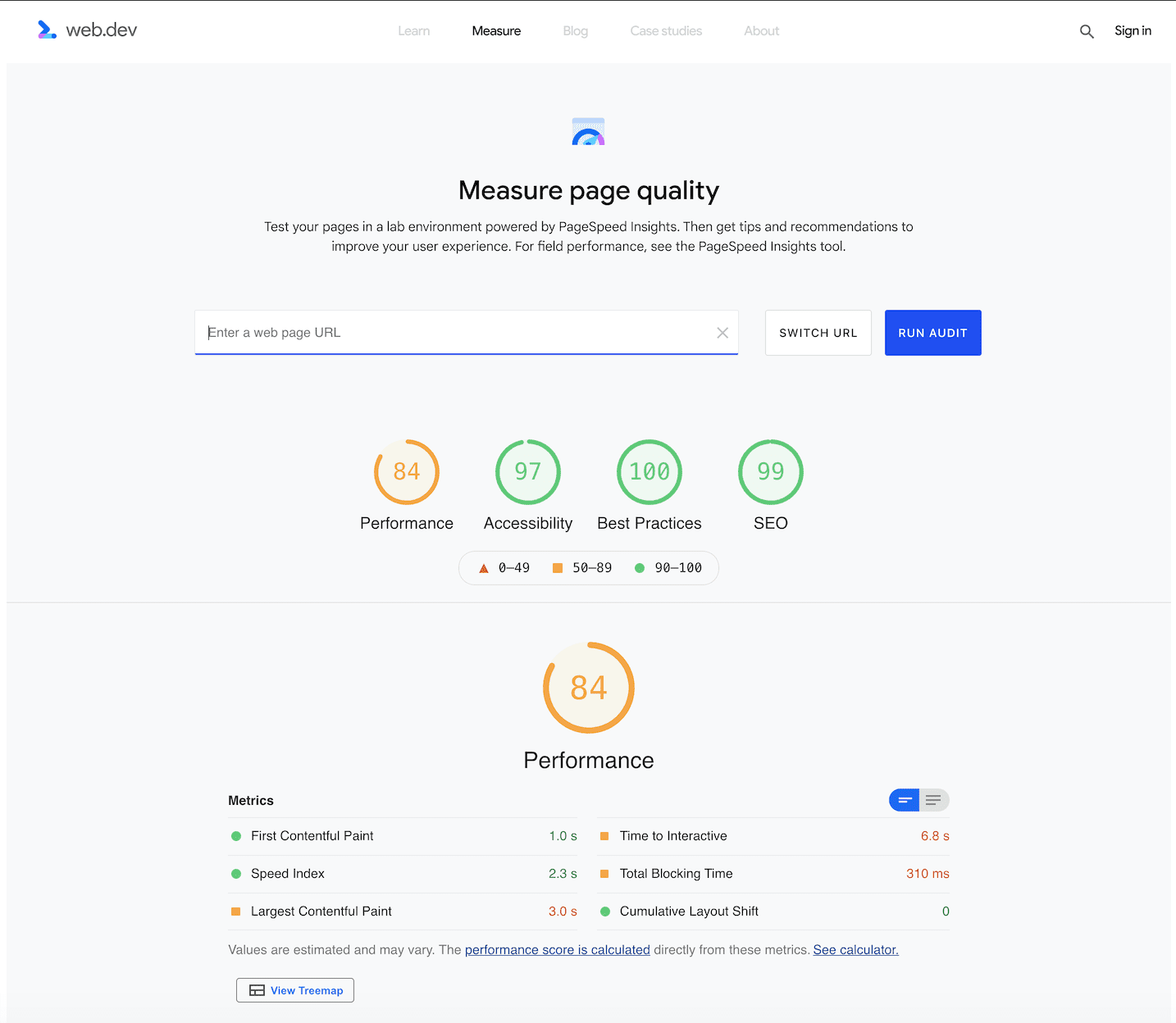
Modifications apportées à web.dev/measure
Pour réduire les incohérences entre les différents outils de notre boîte à outils de performances, nous mettons également à jour web.dev/measure pour qu'il soit directement alimenté par l'API PageSpeed Insights.
Auparavant, les développeurs exécutaient des rapports à la fois via l'outil PSI et /measure, et obtenaient différents numéros Lighthouse. L'une des principales raisons de ces différences est que /measure a généré tous les tests depuis les États-Unis (car il disposait auparavant d'un backend cloud basé aux États-Unis).
Étant donné que /measure appelle directement la même API que l'UI PSI, les développeurs bénéficieront d'une expérience plus cohérente lorsqu'ils utiliseront PSI et /measure. Nous avons également apporté quelques modifications à /measure en fonction de la façon dont les utilisateurs utilisent l'outil. Cela signifie que l'expérience de connexion pour /measure disparaîtra, mais la fonctionnalité la plus utilisée (afficher plusieurs catégories) restera disponible.


PSI aujourd'hui
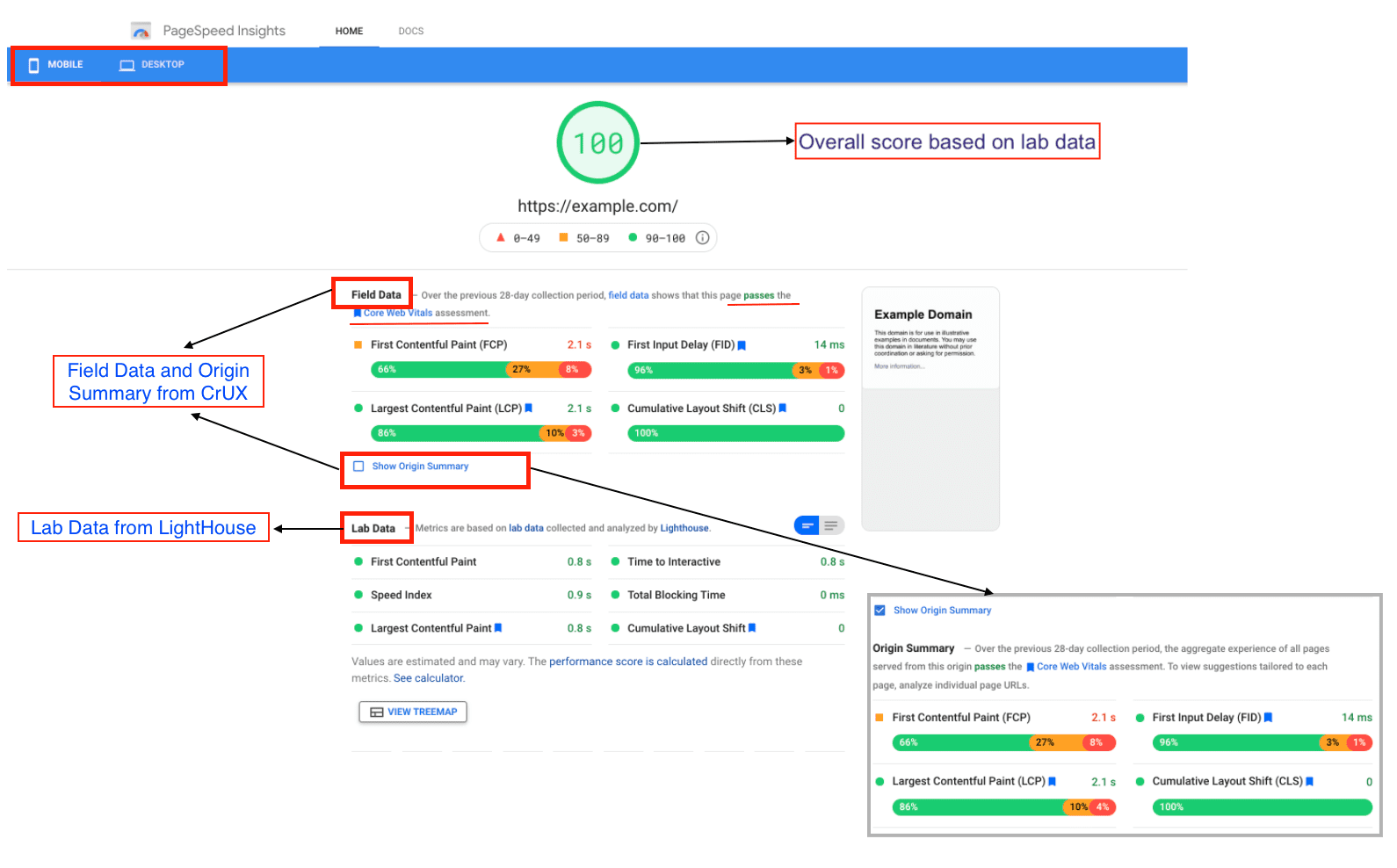
Prenons un peu de recul pour examiner ce que le rapport PageSpeed Insights actuel propose. Le rapport PSI inclut des données sur les performances pour les appareils mobiles et les ordinateurs de bureau dans des onglets distincts, et propose des suggestions pour améliorer une page. Les principaux composants du rapport dans chaque cas sont similaires et se composent des éléments suivants:
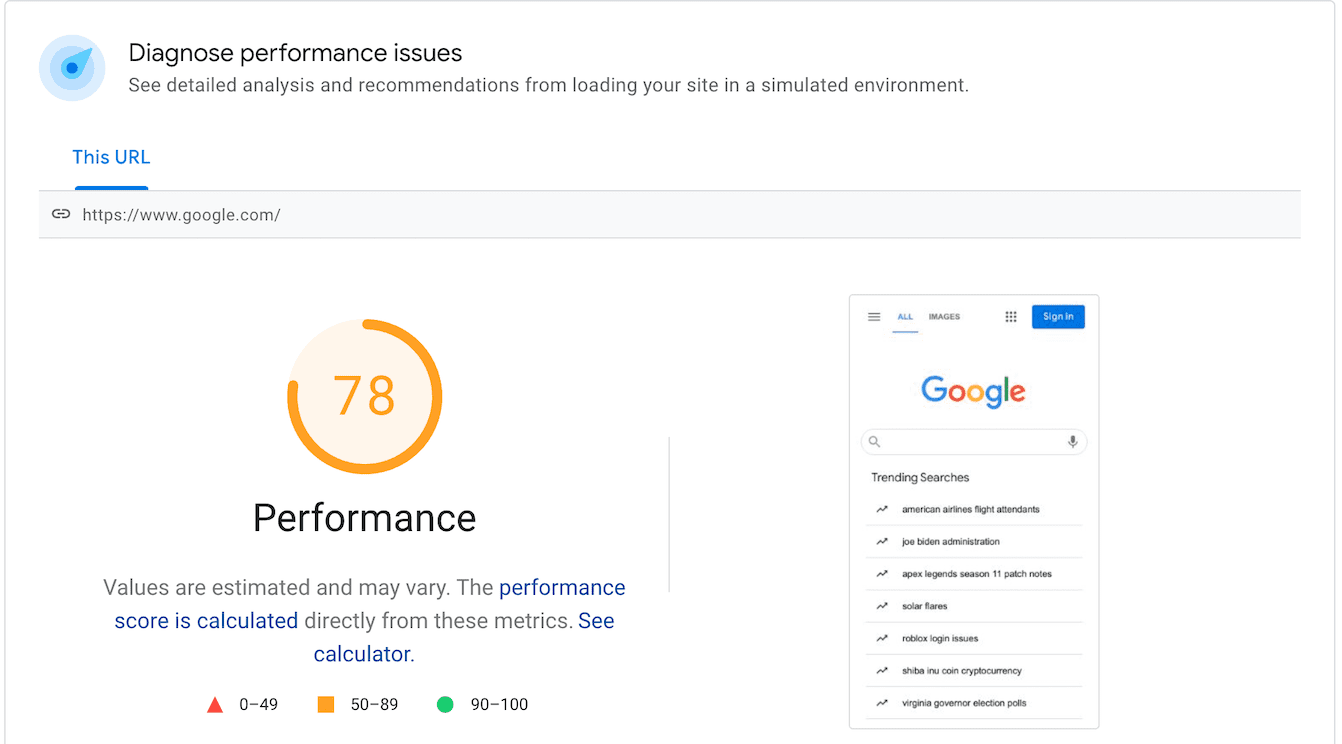
Score de performances:le score de performances s'affiche en haut du rapport sur l'expérience utilisateur sur la page et résume les performances globales de la page. Ce score est déterminé en exécutant Lighthouse pour collecter et analyser les données expérimentales sur la page. Un score de 90 ou plus est considéré comme bon, entre 50 et 90 comme nécessitant une amélioration, et inférieur à 50 comme mauvais.
Données de champ:les données de champ, issues de l'ensemble de données du rapport CRUX, fournissent des insights sur l'expérience utilisateur réelle. Les données incluent des métriques telles que le First Contentful Paint (FCP) et mesurent les Core Web Vitals (First Input Delay (FID), Largest Contentful Paint (LCP) et Cumulative Layout Shift (CLS). En plus des valeurs des métriques, vous pouvez également consulter la répartition des pages pour lesquelles la valeur d'une métrique donnée était "Bon", "Amélioration nécessaire" ou "Médiocre", indiquée par des barres vertes, ambrées et rouges, respectivement. La distribution et les scores sont affichés en fonction des chargements de page pour les utilisateurs de l'ensemble de données CrUX. Les scores sont calculés pour les 28 derniers jours et ne sont pas disponibles pour les nouvelles pages pour lesquelles il est possible qu'il n'y ait pas suffisamment de données utilisateur réelles.

Récapitulatif de l'origine:les utilisateurs peuvent cliquer sur la case à cocher Afficher le récapitulatif de l'origine pour afficher le score agrégé des métriques pour toutes les pages diffusées depuis la même origine au cours des 28 derniers jours.
Données de laboratoire:le score de performances de laboratoire, calculé à l'aide de Lighthouse, aide à déboguer les problèmes de performances, car il est collecté dans un environnement contrôlé. Le rapport affiche les performances à l'aide de métriques telles que First Contentful Paint (Première peinture avec contenu), Largest Contentful Paint (Plus grande peinture avec contenu), Speed Index (Indice de vitesse), Cumulative Layout Shift (Déplacement cumulé de la mise en page), Time to Interactive (Temps de réponse) et Total Blocking Time (Temps de blocage total). Chaque métrique est évaluée et associée à une icône indiquant "Bon", "Amélioration nécessaire" ou "Médiocre". Cette section fournit une bonne indication des goulots d'étranglement des performances en version préliminaire et peut aider à diagnostiquer les problèmes, mais elle ne capture peut-être pas les problèmes réels.
Audits:cette section liste tous les audits exécutés par Lighthouse, ainsi que les audits réussis, les possibilités d'amélioration et des informations de diagnostic supplémentaires.
Défis liés à la conception actuelle de la PSI
Comme le montre la capture d'écran ci-dessus, les différents points de données des données de laboratoire et de terrain ne sont pas clairement isolés. Les développeurs qui ne connaissent pas encore bien la PSI peuvent donc avoir du mal à comprendre le contexte des données et la marche à suivre. Cette confusion a donné lieu à de nombreux articles de blog expliquant comment déchiffrer le rapport PSI.
Avec cette refonte, nous espérons faciliter l'interprétation du rapport pour les développeurs, afin qu'ils puissent passer rapidement de la génération du rapport PSI à l'application des insights qu'il contient.
En savoir plus
Pour en savoir plus sur les mises à jour des outils de performances, regardez la keynote du Chrome Dev Summit 2021. Nous vous tiendrons informé de la date de sortie de PSI et des modifications apportées à web.dev/measure.
Merci à Milica Mihajlija, Philip Walton, Brendan Kenny et Ewa Gasperowicz pour leurs commentaires sur cet article.




