了解 PageSpeed Insights 的最新动态,以便更好地衡量和优化网页和网站质量。
多年来,PageSpeed Insights (PSI) 已演变为一站式现场和实验室数据来源。它会整合 Chrome 用户体验报告 (CrUX) 和 Lighthouse 诊断信息,提供有助于提升网站性能的数据分析。
今天,我们很高兴地宣布推出 PSI 更新版!虽然 PSI 是速度工具套件中的重要组成部分,但其代码库已使用了 10 年,包含大量旧代码,因此需要重新设计。我们借此机会解决了 PSI 中与界面相关的问题,这些问题有时会导致用户难以浏览报告。我们的主要目标是:
- 明确区分从合成环境派生的数据和从现场用户收集的数据,使界面更直观。
- 在界面中明确说明 Core Web Vitals 评估的计算方式。
- 利用 Material Design 使 PSI 的外观和风格更加现代化。
本文介绍了 PSI 中将于今年晚些时候发布的新功能。
最新资讯
PSI 界面重新设计旨在改进报告数据的呈现方式,并提高报告中可用数据的清晰度和精细程度。新界面旨在更加直观,可帮助开发者快速发现其网页的实验室和现场效果数据分析。界面发生的根本性变化包括:
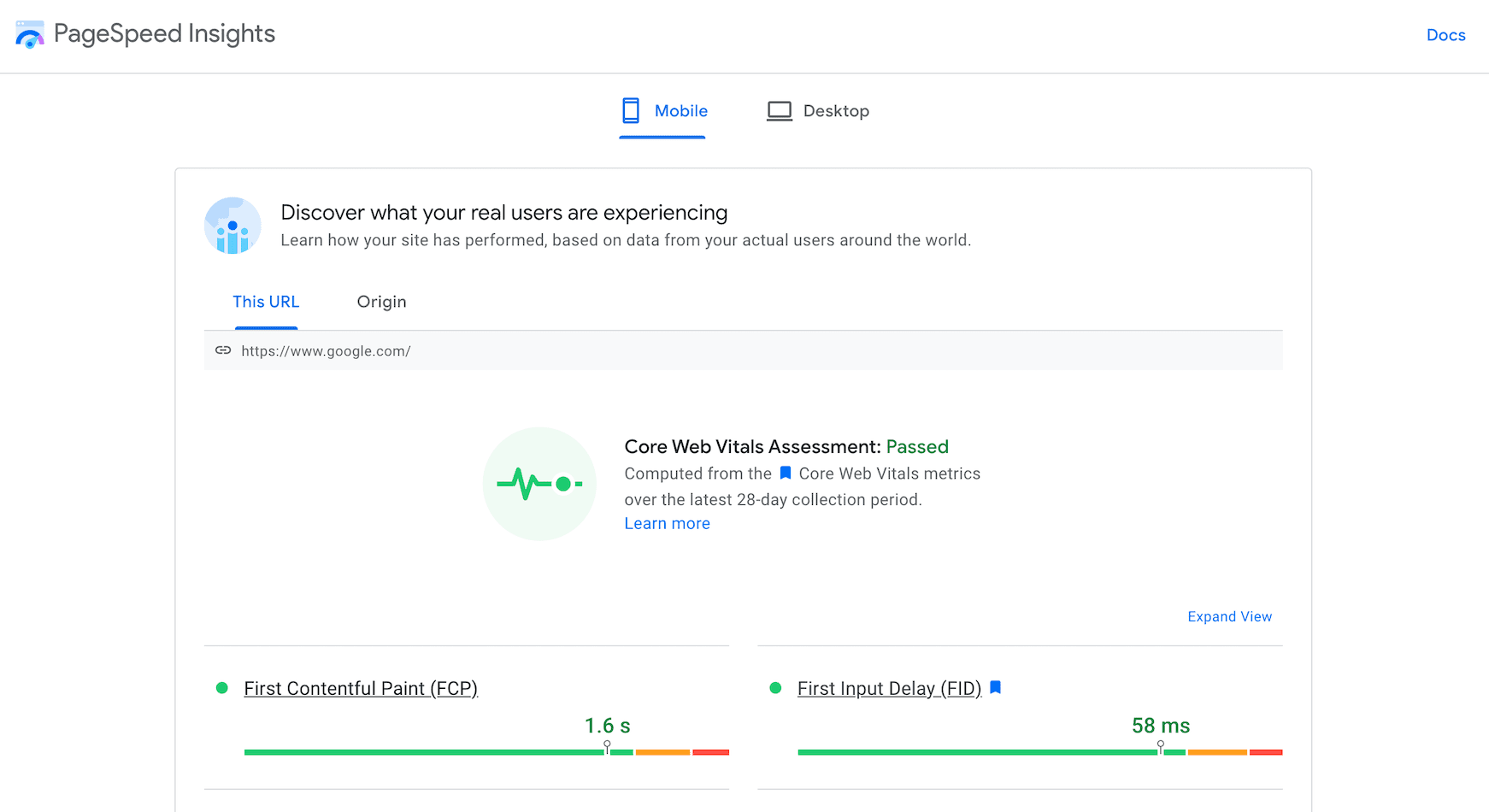
明确区分现场数据和实验室数据
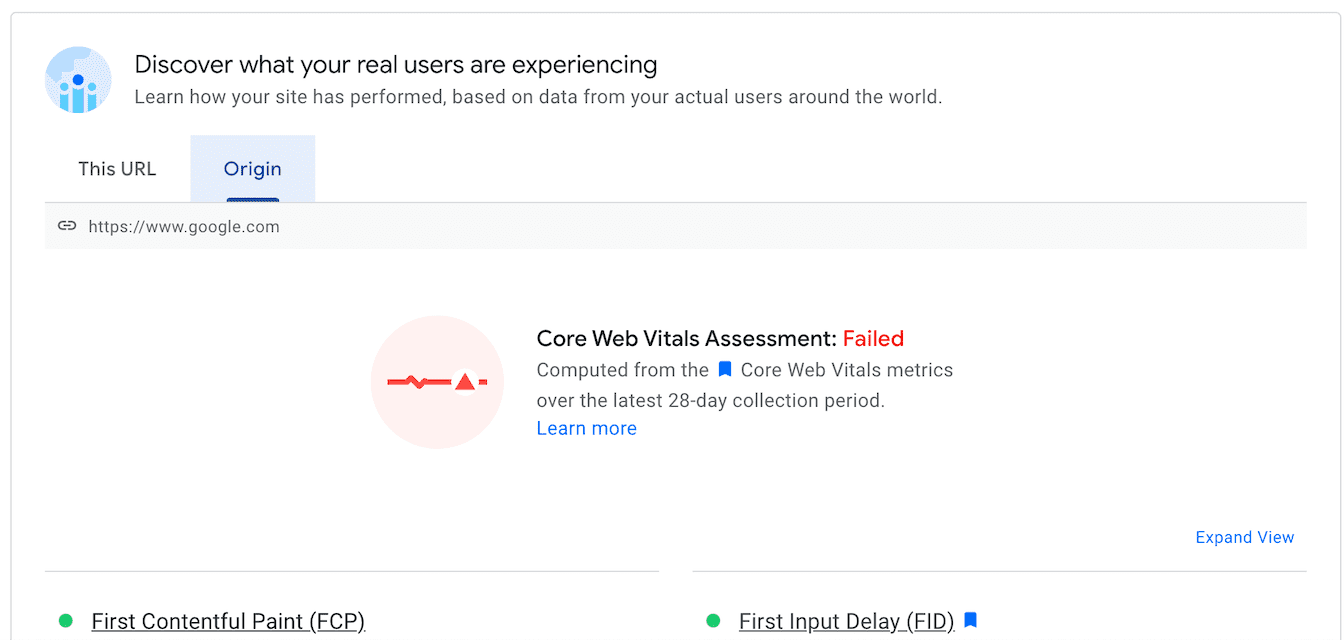
我们更改了界面,以明确区分现场数据和实验室数据。“现场数据”和“实验室数据”的标签已替换为说明数据含义和用途的文本。我们还将“字段数据”部分移到了顶部。目前显示在顶部的传统实验室效果得分已移至“实验室数据”部分,以免得分来源不明确。


Core Web Vitals 评估
核心网页指标评估结果之前显示为“现场数据”中的单个字词“通过”或“失败”,现在则显示为一个单独的子部分,并带有独特的图标。
请注意,Core Web Vitals 的评估流程没有任何变化。核心网页指标 FID、LCP 和 CLS 可在网页级别或来源级别汇总。对于在所有三个指标中都具有足够数据的汇总,如果所有三个指标的第 75 百分位数均为“良好”,则汇总通过 Core Web Vitals 评估。否则,汇总将无法通过评估。如果汇总数据的 FID 数据不足,则只要 LCP 和 CLS 的第 75 百分位数均为“良好”,则汇总数据将通过评估。如果 LCP 或 CLS 的数据不足,则无法评估网页级或来源级汇总数据。
移动设备和桌面设备效果的标签
我们更改了顶部的导航菜单,并在报告页面中央添加了移动版和桌面版的链接。现在,这些链接清晰可见,并明确指明数据显示的平台。这样做还有助于简化导航栏。


来源摘要
来源摘要会提供来源中所有网页的汇总 CrUX 得分,目前只需点击一个复选框即可显示。我们已将此报告部分移至“现场数据”部分下的“来源”新标签页。

其他实用信息
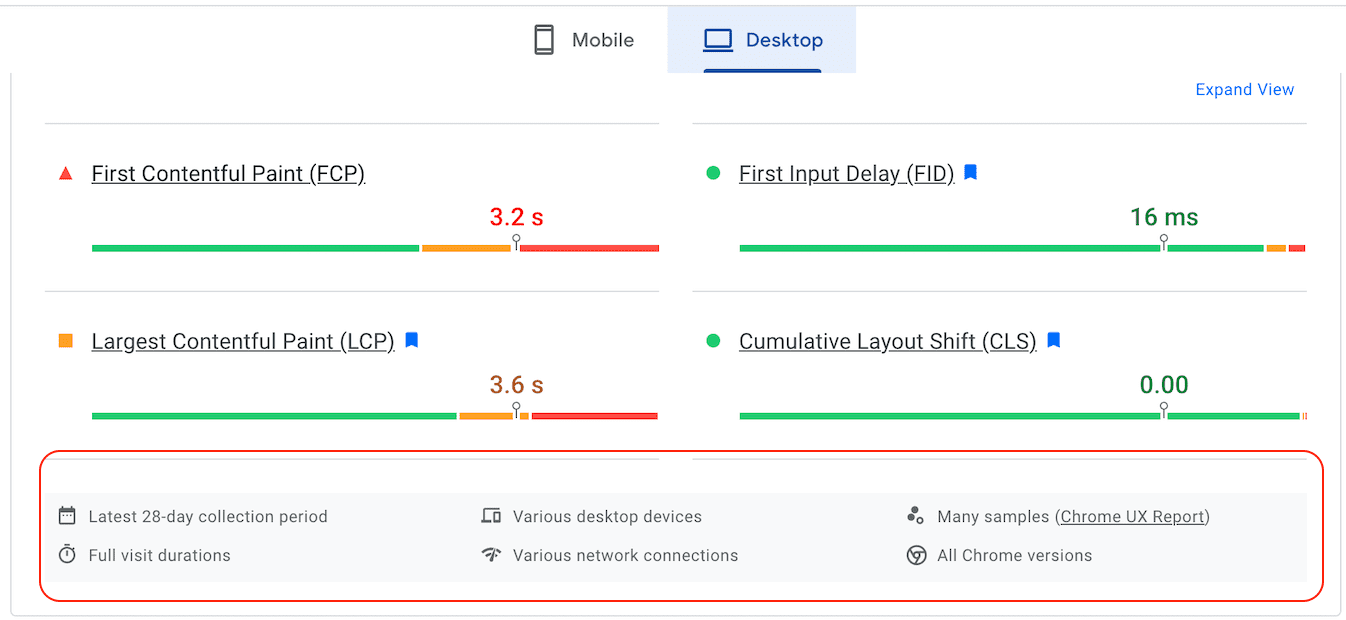
该报告现在在每个字段和实验卡片底部添加了一个新的信息部分,其中会分享有关抽样数据的以下详细信息:
- 数据收集期
- 访问时长
- 设备
- 网络连接数
- 样本大小
- Chrome 版本
这些信息应该有助于区分实验室数据和现场数据,并帮助之前不确定这两个数据源(实验室数据和现场数据)可能有何差异的用户。

展开视图
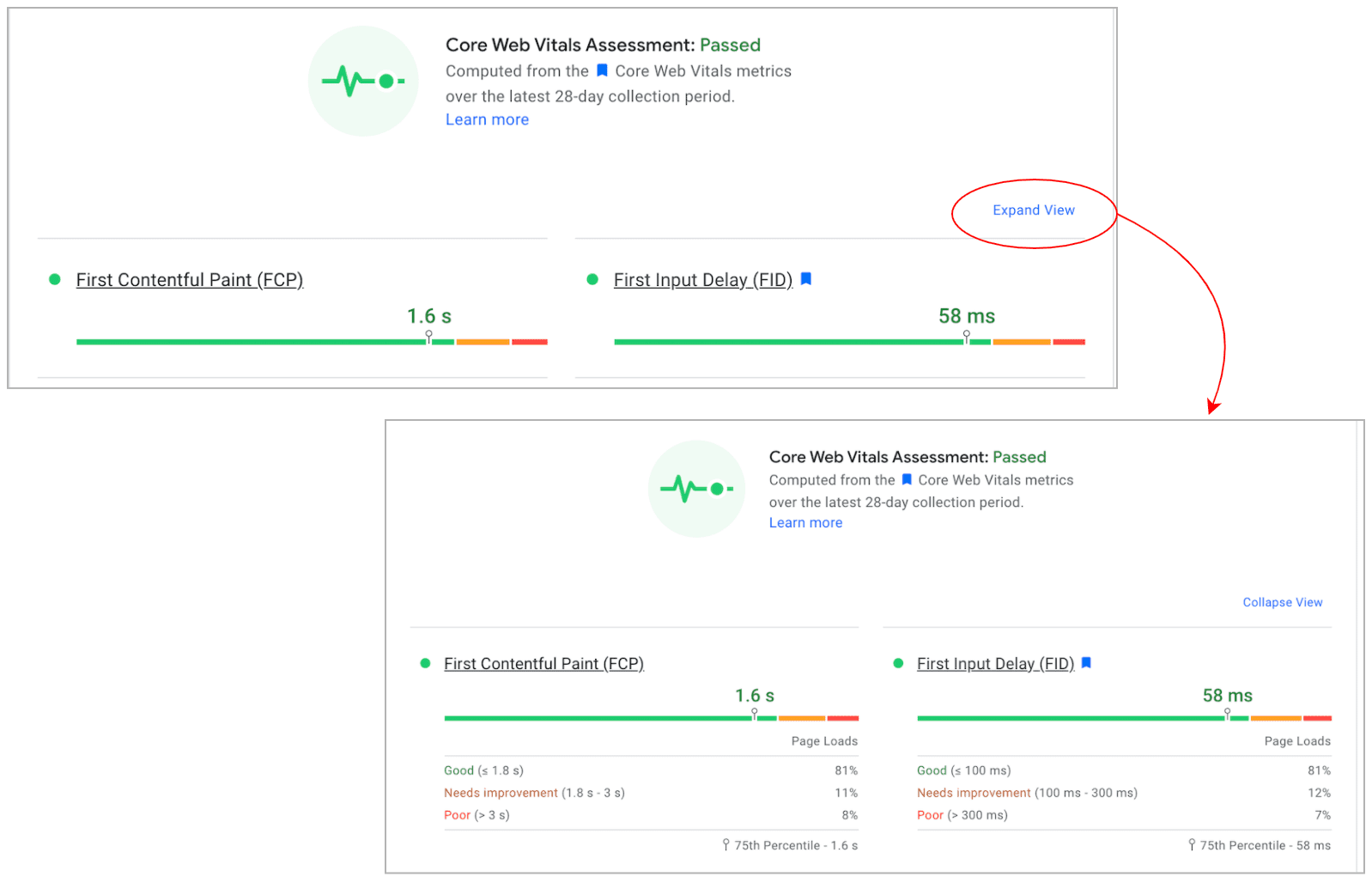
我们推出了一项新的“展开视图”功能,该功能会向字段数据部分添加展开细目功能,让您可以查看 Core Web Vitals 指标的精细详细信息。

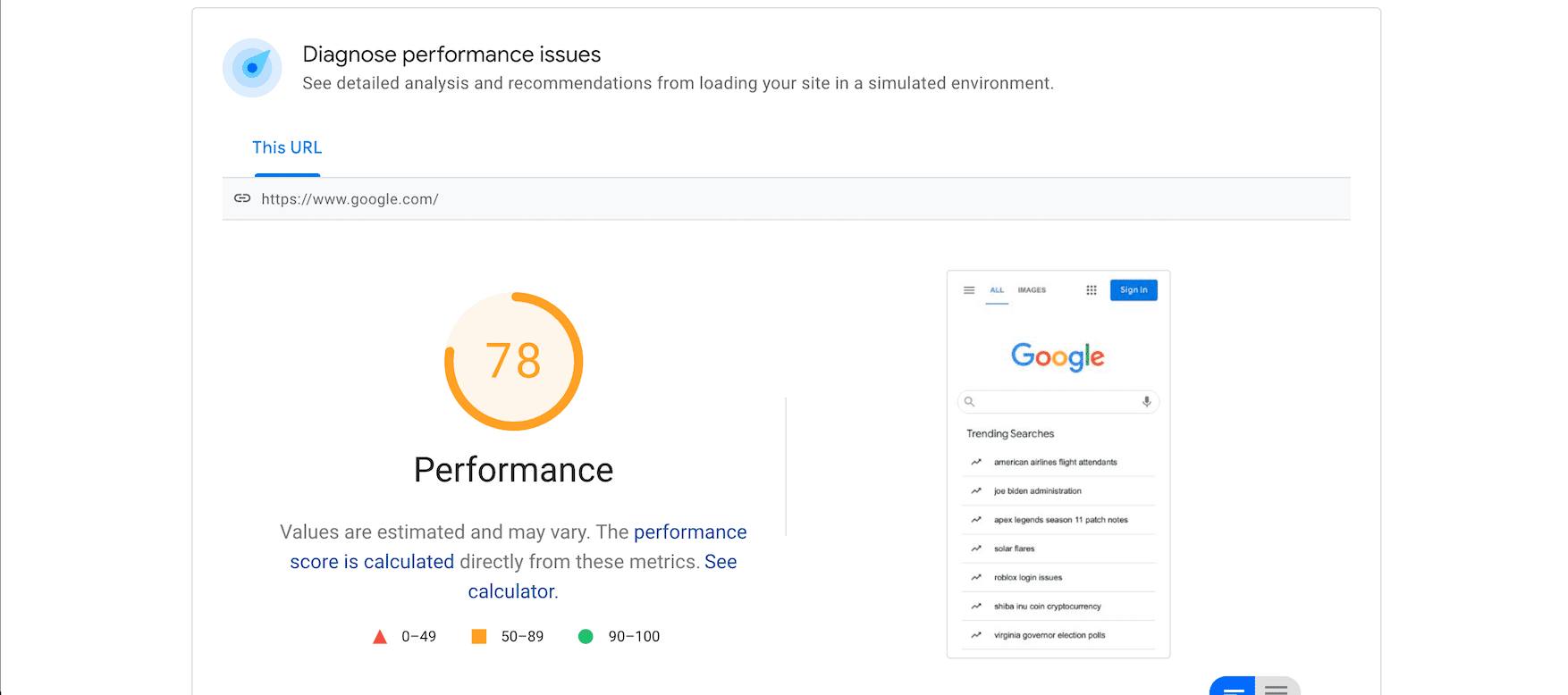
页面图片
我们移除了已加载页面的图片,该图片显示在字段数据旁边。显示加载顺序的页面的图片和缩略图都将显示在实验数据部分。

如需查看最新的产品文档,请访问 https://developers.google.com/speed/docs/insights/.。
web.dev/measure 更新
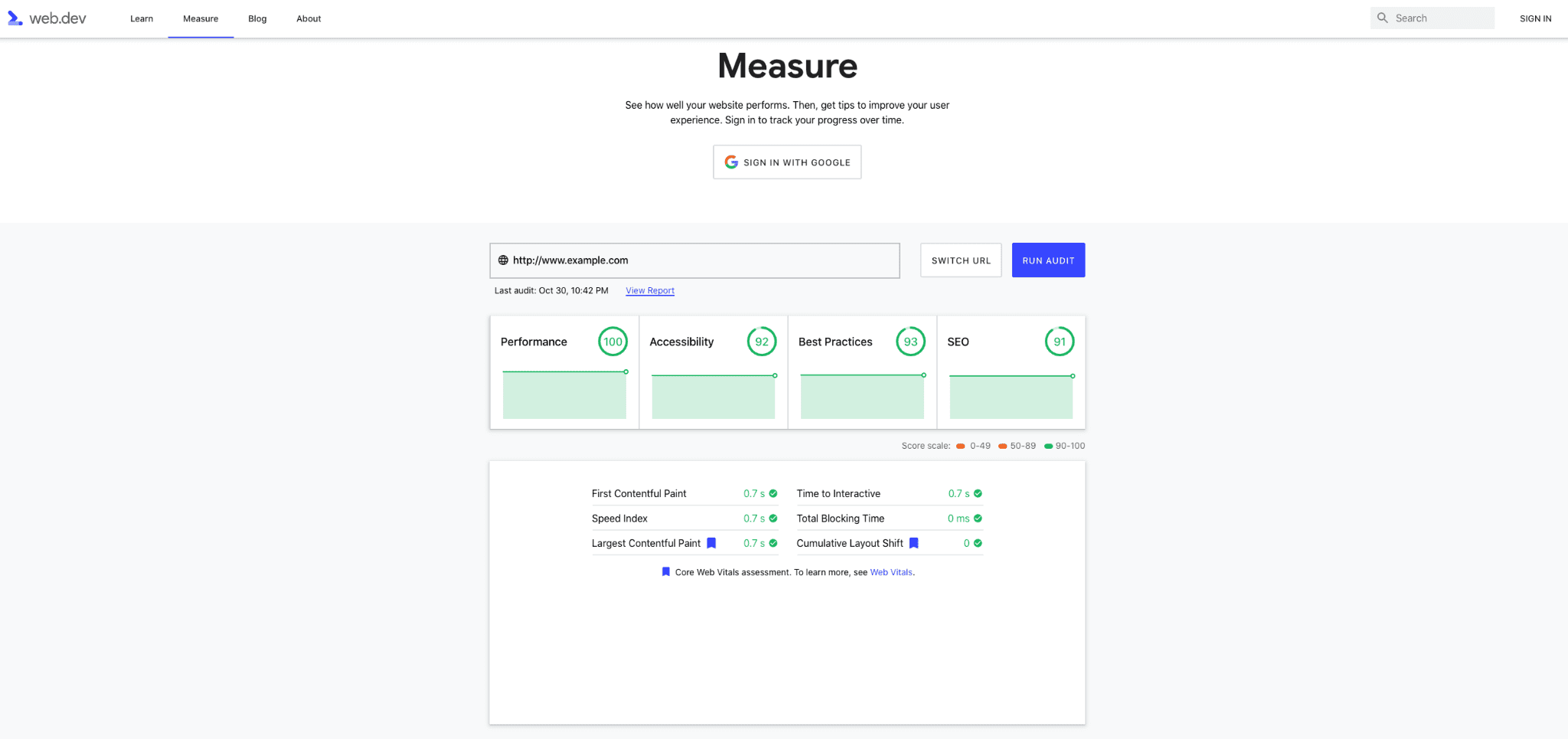
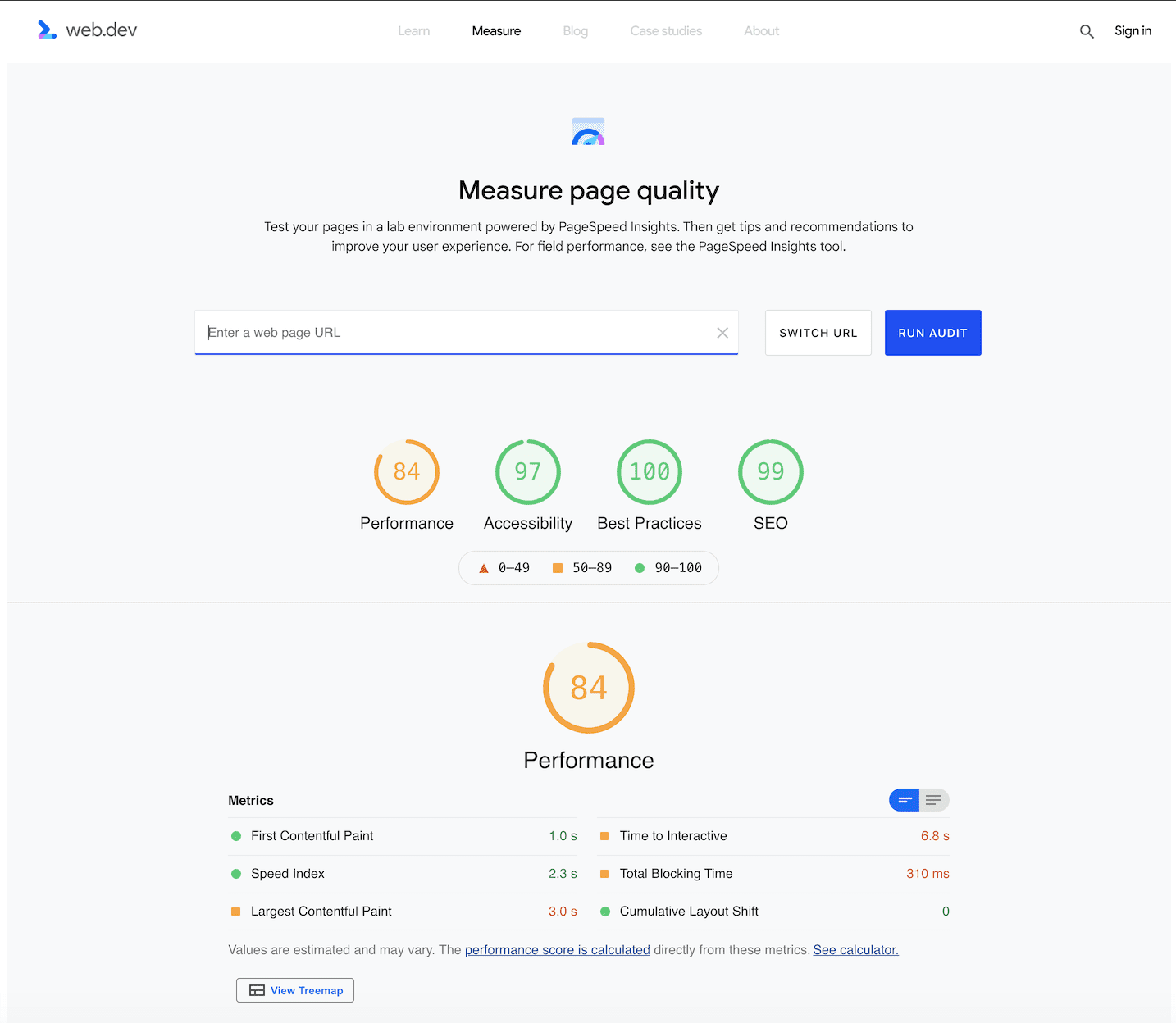
为了减少效果工具箱中不同工具之间的不一致性,我们还将更新 web.dev/measure,使其直接由 PageSpeed Insights API 提供支持。
以前,开发者可以通过 PSI 工具和 /measure 运行报告,并看到不同的 Lighthouse 数据。出现差异的一个主要原因是,/measure 会将所有测试发起自美国(因为它之前使用的是位于美国的云端后端)。
由于 /measure 会直接调用与 PSI 界面相同的 API,因此开发者在使用 PSI 和 /measure 时将获得更一致的体验。此外,我们还根据用户使用该工具的方式对 /measure 进行了一些调整。这意味着,/measure 的已登录体验将停用,但最常用的功能(查看多个类别)仍可供使用。


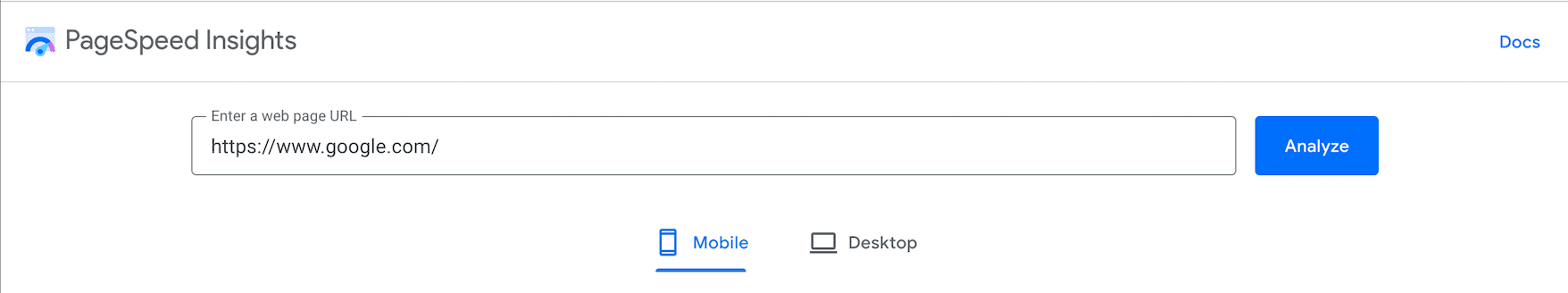
今天的 PSI
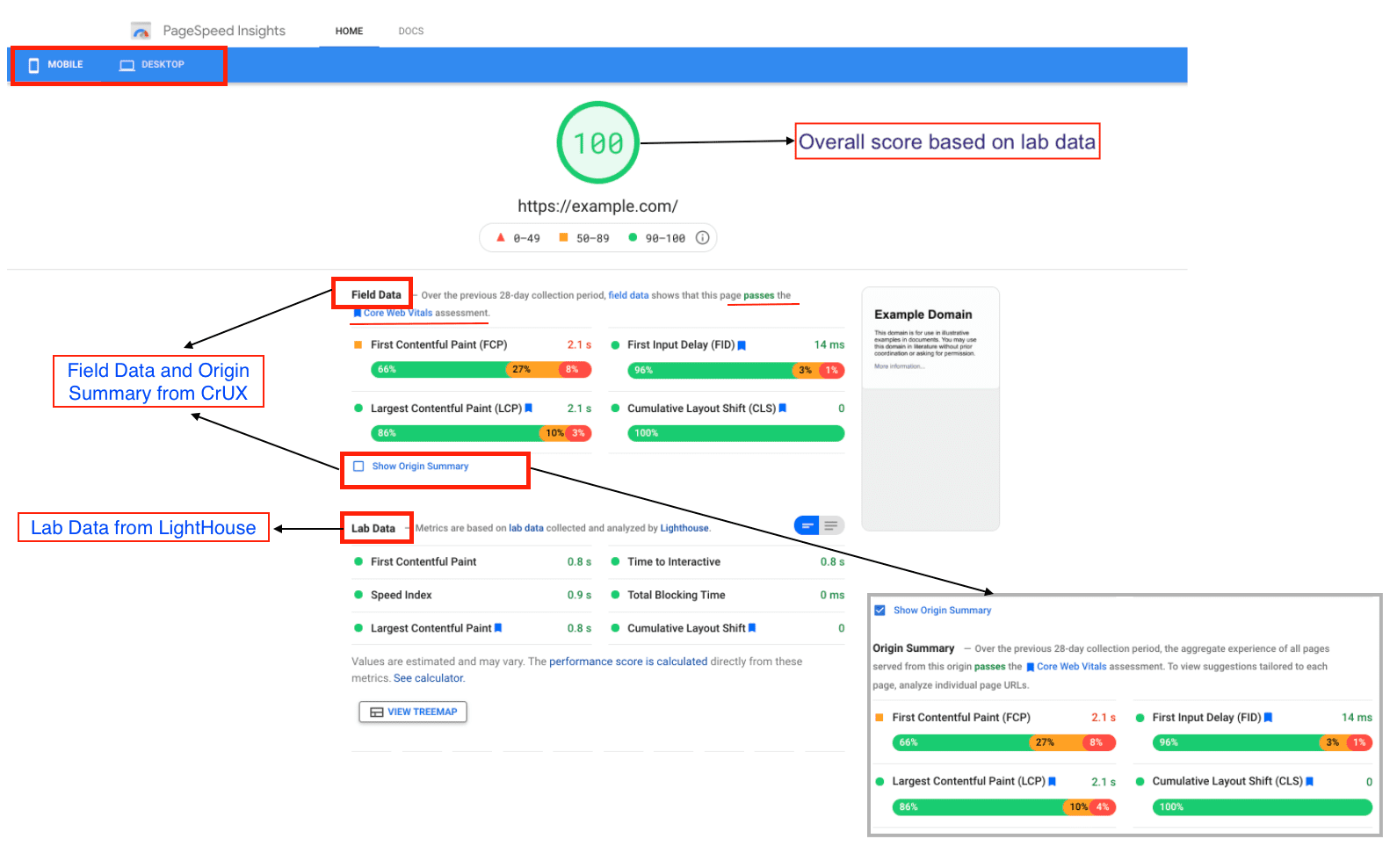
我们先来回顾一下当前的 PageSpeed Insights 报告提供的内容。PSI 报告在各个标签页中包含移动设备和桌面设备的性能数据,并提供有关如何改进网页的建议。在每种情况下,报告的关键组成部分都类似,包括以下内容:
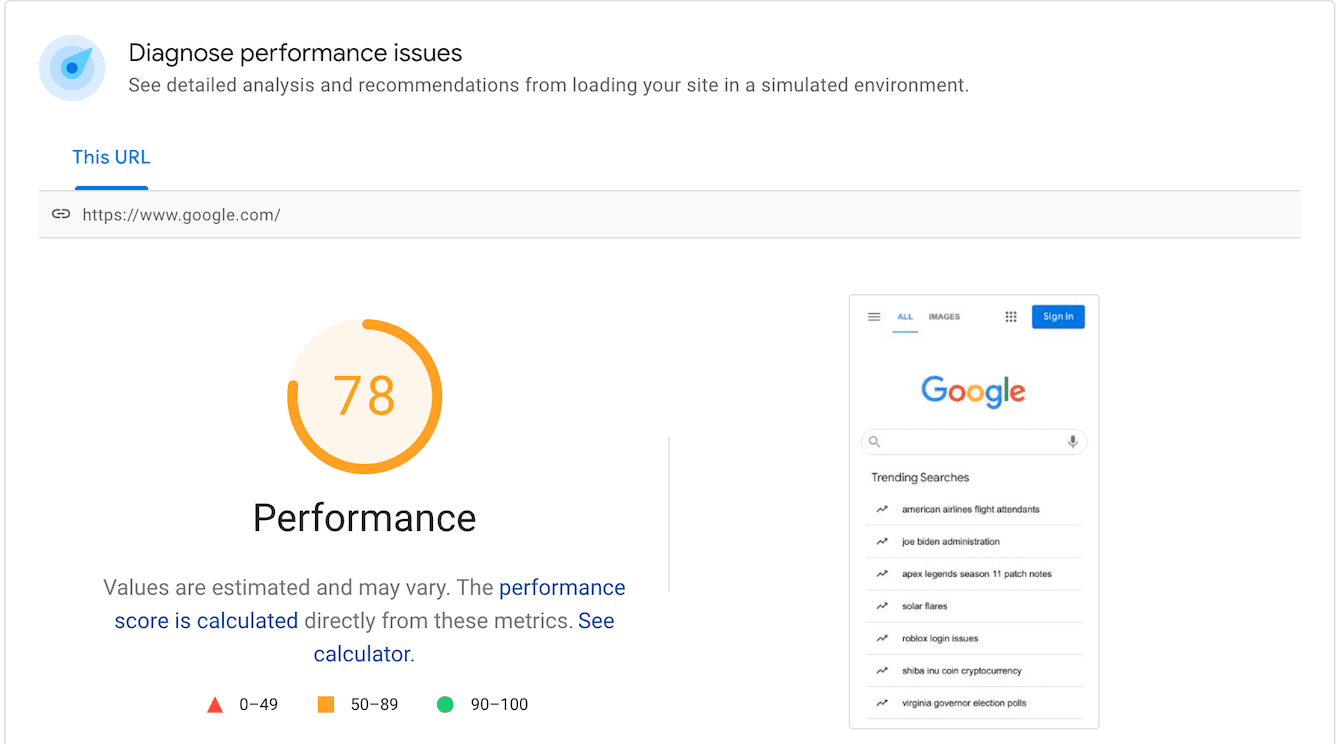
效果得分:效果得分显示在 PSI 报告顶部,总结了网页的整体效果。此得分是通过运行 Lighthouse 来收集和分析有关网页的实验室数据得出的。90 或更高的得分被视为较高分数,50-90 分为需要改进,低于 50 分为较低分数。
实测数据:实测数据来自 CrUX 报告数据集,可提供有关真实用户体验的数据分析。数据包括 First Contentful Paint (FCP) 等指标,并衡量 Core Web Vitals(First Input Delay [FID]、Largest Contentful Paint [LCP] 和 Cumulative Layout Shift [CLS])。除了指标值之外,您还可以查看特定指标值为“良好”“需要改进”或“差”的网页分布情况,分别用绿色、黄色和红色条柱表示。分布和得分是根据 CrUX 数据集中用户的网页加载次数显示的。得分是根据过去 28 天计算得出的,不适用于可能没有足够真实用户数据的新网页。

来源摘要:用户可以点击显示来源摘要复选框,查看过去 28 天内从同一来源分发的所有网页的指标汇总得分。
实验室数据:实验室性能得分是使用 Lighthouse 计算的,因为是在受控环境中收集的,因此有助于调试性能问题。该报告使用 First Contentful Paint、Largest Contentful Paint、Speed Index、Cumulative Layout Shift、Time to Interactive 和 Total Blocking Time 等指标来显示性能。每个指标都会评分,并带有一个图标,表示“良好”“需要改进”或“欠佳”。此部分可很好地指明发布前存在的性能瓶颈,并有助于诊断问题,但可能无法捕获实际问题。
审核:此部分列出了 Lighthouse 运行的所有审核,并列出了已通过的审核以及改进建议和其他诊断信息。
当前 PSI 设计面临的挑战
如上图所示,实验室数据和现场数据的不同数据点并未明确区分,刚开始接触 PSI 的开发者可能无法轻松理解数据背景和后续步骤。这种混淆导致许多博文都提供了有关解读 PSI 报告的“如何”指南。
通过重新设计,我们希望让开发者更轻松地解读报告,从而能够快速从生成 PSI 报告转为根据其中的数据洞见采取行动。
了解详情
如需详细了解性能工具更新,请观看 2021 年 Chrome 开发者峰会的主题演讲。我们会及时通知您 PSI 的发布日期以及 web.dev/measure 的相关变更。
感谢 Milica Mihajlija、Philip Walton、Brendan Kenny 和 Ewa Gasperowicz 对本文的反馈




