Google のツールを組み合わせて、ウェブサイトを効果的に監査、改善、モニタリングします。
公開日: 2020 年 5 月 28 日
ウェブに関する主な指標は、読み込みパフォーマンス、ユーザー入力に対する応答性、レイアウトの安定性などの基準でユーザー エクスペリエンスを評価する一連の指標です。
このガイドでは、ウェブサイトの Core Web Vitals を改善するためのワークフローについて説明しますが、ワークフローの開始点は、独自のフィールドデータを収集しているかどうかによって異なります。どこまで行うかは、ユーザー エクスペリエンスの問題の診断と修正に役立つ Google のツールによって異なります。
ウェブに関する主な指標は実際のユーザー環境で測定するのが最適
ウェブに関する主な指標は、ユーザーがウェブサイトをどのように利用しているかを測定するために特別に設計された、ユーザー中心の指標です。Lighthouse などのラボベースのツールは、パフォーマンスに関する潜在的な問題やベスト プラクティスをハイライト表示する診断ツールです。ラボベースのツールは、特定の事前定義された条件で実行されるため、ユーザーが実際に体験するウェブに関する主な指標の測定値を反映していない可能性があります。
たとえば、Lighthouse は、シミュレートされたデスクトップ環境またはモバイル環境で、シミュレートされたスロットリングを使用してテストを実行するラボベースのツールです。ネットワークやデバイスの速度が遅い状況をシミュレートすることは、パフォーマンスの問題を診断するうえで役立ちますが、ネットワークの状況やデバイスの性能の多様性の一部にすぎないため、サイトのユーザーが実際に体験している状況を反映していない可能性があります。
Lighthouse などのラボベースのツールも、通常はウェブページをまったく新しいユーザーとして「コールドロード」します。これは通常、最も遅い読み込みですが、実際には、訪問者が以前にサイトにアクセスしたことがある場合や、サイト内を閲覧している場合、一部のアセットがキャッシュに保存されている可能性があります。新規訪問者やツールも、Cookie バナーなどのコンテンツが表示されるため、サイトの表示が異なる場合があります。
つまり、ラボベースのツールは潜在的なパフォーマンスの問題を示し、デバッグと反復に役立ちますが、サイト訪問者の実際の体験を反映していない可能性があります。フィールド データを使用して実際のパフォーマンスを測定し、Lighthouse などのラボベースのツールを使用してパフォーマンスを改善する方法を診断します。Lighthouse を使用するタイミングのセクションもご覧ください。
Google は、Chrome ユーザー エクスペリエンス レポート(CrUX)を通じてウェブに関する主な指標を測定しています。これは、実際の Chrome ユーザーから収集された一般公開データセットです。これは、サイトの Core Web Vitals をレポートする Google とサードパーティの多くのツールのバックボーンです。
ただし、CrUX には制限があります。多くの場合、問題が発生したタイミングはわかりますが、その理由を特定するのに十分なデータがないことがよくあります。
可能であれば、独自のフィールド データを収集する
フィールドでのウェブサイトのパフォーマンスを改善するのに最適なデータセットは、ユーザーが作成したものです。そのためには、まずウェブサイトの訪問者からフィールド データを収集する必要があります。この方法は、組織の規模や、サードパーティ ソリューションを購入するか、独自のソリューションを作成するかによって異なります。
有料ソリューションでは、ほぼ確実に Core Web Vitals(およびその他のパフォーマンス指標)が測定され、通常、結果のデータを詳しく調べるためのさまざまなツールが提供されます。リソースが豊富な大規模な組織では、この方法が推奨される場合があります。
ただし、大規模な組織に所属していない場合や、サードパーティ ソリューションを導入する余裕がない場合もあります。このような場合、Google の web-vitals ライブラリを使用すると、すべてのウェブ バイタルを収集できます。ただし、データのレポート作成、保存、分析については、お客様の責任となります。
Google アナリティクスをすでに使用しているが、独自のフィールド データの収集を開始していない場合は、web-vitals ライブラリを使用してフィールドで収集したウェブに関する指標を Google アナリティクスに送信し、GA4 の BigQuery エクスポートを使用してデータをレポートする機会があるかもしれません。
Google のツールについて
独自のフィールド データを収集しているかどうかに関係なく、ウェブに関する主な指標の分析に役立つ Google ツールがいくつかあります。ワークフローを確立する前に、各ツールの概要を把握しておくと、どのツールが自分に最適か(または最適でないか)を判断するのに役立ちます。
Chrome ユーザー エクスペリエンス レポート(CrUX)
前述のとおり、CrUX は、数百万ものウェブサイトから実際の Google Chrome ユーザーの一部から収集されたフィールド データの公開データセットです。十分なトラフィックがあるウェブサイトの Core Web Vitals 指標とその他の指標が含まれます。
CrUX は、オリジン レベルの月次 BigQuery データセットとして、または URL またはオリジン レベルの日次 API として利用できます。ただし、URL またはオリジンが CrUX データセットに十分なサンプルがある場合に限ります。CrUX データは、プログラムによるアクセスと、ユーザーが使用するビジュアル ツール用のさまざまな CrUX ツールを通じて利用できます。
CrUX を使用するタイミング
独自のフィールド データを収集している場合でも、CrUX は役に立ちます。CrUX は Chrome ユーザーのサブセットを表しますが、ウェブサイトのフィールド データを比較して、CrUX データとどのように一致するかを確認することは有用です。それぞれに長所と短所があり、結果に違いが生じる可能性があります。ウェブサイトのフィールドデータをまったく収集していない場合、CrUX は概要を把握するうえで特に役立ちます。ただし、ウェブサイトがデータセットに含まれていることが前提となります。
CrUX は直接使用することも、他のツール(下記を含む)を使用して使用することもできます。BigQuery または API を使用して CrUX データセットを直接使用すると、他のツールに表示されないデータ(たとえば、国レベルのデータは他のツールでは利用できないことが多い)を公開したり、CrUX の追加指標(これも他のツールでは表示されないことが多い)を表示したりするのに役立ちます。
CrUX を使用すべきでない場合
CrUX は Chrome ユーザーのみを表し、その中でも一部の Chrome ユーザーのみを表します。完全な RUM ソリューションには、Chrome や他のブラウザでウェブ バイタル指標がサポートされている場合、より多くのエクスペリエンスを含めることができます。
十分なトラフィックがないウェブサイトは、CrUX データセットに表示されません。この場合、CrUX は使用できないため、ウェブサイトのフィールドでのパフォーマンスを把握するには、独自のフィールドデータを収集する必要があります。あるいは、ラボデータに依存する必要がありますが、前述のように代表的でない可能性があるという制限があります。
CrUX が提供するデータは過去 28 日間のローリング平均であるため、改善が CrUX データセットに反映されるまでにかなりの時間がかかり、開発中のツールとしては理想的ではありません。
最後に、一般公開データセットとして、CrUX で利用できる情報の量と、このデータのクエリ方法には制限があります。独自の RUM データをキャプチャすると、より詳細な情報(LCP 要素など)を収集し、データをより細かくセグメント化して問題を特定できます。ログイン ユーザーのウェブに関する主な指標は、ログアウト ユーザーよりも優れているか、劣っているか。LCP が遅いユーザーには、特定の LCP 要素がありますか?FID 値と INP 値が高い原因となっているインタラクションはどれか?
PageSpeed Insights(PSI)
PSI は、指定されたページについて、CrUX のフィールド データと Lighthouse のラボデータをレポートするツールです。詳しくは、各セクションをご覧ください。
PSI を使用する場合
PSI は、モバイル ユーザーとパソコン ユーザーの両方について、ページ単位またはオリジン単位で CrUX のパフォーマンスを評価するのに適しています。ページやサイトのウェブに関する主な指標の概要を把握するのに適しています。また、競合他社などの他のサイトのウェブに関する主な指標のデータも確認できます。
PSI は Lighthouse のデータも提供します。このデータは、指標が一致する場合に、ウェブに関する主な指標を改善するための有用な推奨事項を提供します。これらが一致しない場合、Lighthouse の推奨事項の関連性が低くなることがあります。
Lighthouse はサーバーから実行されるため、DevTools から Lighthouse を実行するよりも一貫性のあるベースラインを形成できます。
PSI を使用すべきでない場合
PSI は公開 URL でのみ利用できます。一般公開されていない開発サイトでは使用できません。
CrUX データは、サイトの人気度しきい値など、特定の利用資格条件を満たしている場合にのみ利用できます。PSI は、ページやオリジンで CrUX データが利用できない場合、Lighthouse のラボデータしか表示できないため、有用性が低くなります。
同様に、テスト対象の特定の URL ではなくオリジン レベルの CrUX データしかない場合も、オリジン レベルのフィールド データをページレベルのラボ診断に関連付ける有用性が制限されます。オリジン レベルのフィールド データは、サイトのパフォーマンスの概要として非常に有用な情報であり、Lighthouse の監査も役立つ可能性がありますが、この場合は特に注意が必要です。
最後に、CrUX でページレベルのデータが利用可能であるものの、Lighthouse のラボデータと異なる場合、Lighthouse の推奨事項の価値は限定的になる可能性があります。これは特に、読み込み後の CLS の問題や、ラボベースの監査があまり役に立たないインタラクティビティのウェブに関する主な指標(FID と INP)で発生する可能性があります。
Search Console
Search Console では、サイトの検索トラフィックとパフォーマンス(ウェブに関する主な指標を含む)を測定できます。この機能は、サイトの所有権を確認済みのサイトオーナーのみが利用できます。
Search Console の便利な機能として、類似したページ(同じテンプレートを使用しているページなど)を 1 つのグループ評価にまとめる機能があります。Search Console には、CrUX のフィールド データに基づく Core Web Vitals レポートもあります。
Search Console を使用するタイミング
Search Console は、デベロッパーとデベロッパー以外の役割のユーザーの両方が、他の Google ツールではできない方法で検索とページのパフォーマンスを評価するのに適しています。CrUX データの表示と、類似性によるページのグループ化により、パフォーマンスの改善がページ カテゴリ全体に与える影響について、新たな分析情報が得られます。
Search Console を使用しない場合
類似性に基づいてページをグループ化する別のサードパーティ ツールを使用しているプロジェクトや、ウェブサイトが CrUX データセットに表示されていない場合は、Search Console が適していない可能性があります。
グループ内のサンプルページの特性がグループの他のページと異なる場合(たとえば、グループ全体では特定のウェブに関する主な指標に合格していないのに、サンプルページはすべて同じウェブに関する主な指標に合格しているように見える場合など)、ページのグループ化がややこしくなることもあります。これは、グループにロングテールやアクセス頻度の低いページが含まれている場合に発生する可能性があります。これらのページはキャッシュに保存される可能性が低いため、読み込みに時間がかかることがあります。ロングテールにこれらのページが十分に存在する場合、グループの全体的な合格率に影響を与える可能性があります。
灯台
Lighthouse は、ページのパフォーマンスを改善するための具体的な方法を提示するラボツールです。Lighthouse ユーザー フローを使用すると、デベロッパーはページ読み込み以外のパフォーマンス テスト用のインタラクション フローをスクリプト化することもできます。
Lighthouse-CI は、プロジェクトのビルドとデプロイ中に Lighthouse を実行して、パフォーマンスの回帰テストを支援する関連ツールです。Lighthouse レポートをプルリクエストとともに表示し、パフォーマンス指標を時系列で追跡します。
Lighthouse を使用する場面
Lighthouse は、ローカル環境とステージング環境の両方で、開発中にパフォーマンス改善の機会を見つけるのに最適です。同様に、Lighthouse CI は、ビルドとデプロイのフェーズでステージング環境と本番環境に役立ちます。パフォーマンスの回帰テストは、優れたユーザー エクスペリエンスを維持するために必要です。
Lighthouse を使用すべきでない場合
Lighthouse(または Lighthouse CI)はフィールド データの代わりにはなりません。Lighthouse は、主に診断ツールとして使用され、事前定義されたページ読み込みから潜在的な問題とベスト プラクティスをリストします。表示される最適化案は、ユーザーが実際に体験するパフォーマンスと必ずしも一致しない場合があります。
Lighthouse は、PageSpeed Insights などのツールを使用して本番環境サイトの診断に使用できますが、理想的には、開発環境と継続的インテグレーション環境で Lighthouse を使用して、パフォーマンスの問題が本番環境に到達する前に解決することが望ましいです。
Lighthouse が提供する監査は、Chrome DevTools のパフォーマンス パネルの「インサイト」でも確認できます。これにより、ページのパフォーマンスをより詳細に分析できます。
Chrome DevTools の [パフォーマンス] パネル
Chrome DevTools は、[パフォーマンス] パネルなどのブラウザ内開発ツールのコレクションです。[パフォーマンス] パネルは、次の 2 つの「モード」で構成されるラボツールです。
[パフォーマンス] パネルを初めて開くと、[ライブ指標] 画面に現在の Core Web Vitals の指標が表示されます。また、CrUX からフィールド データをインポートすることもできます。これは、ページを操作しながらパフォーマンスの「ライブ」ビューとして、パフォーマンスの問題(特に CLS 指標と INP 指標で確認できる読み込み後の問題)を特定するのに役立ちます。
次に、[パフォーマンス] パネルでは、ページ読み込み中または記録された期間中のすべてのページ アクティビティのプロファイル(またはトレース)をキャプチャできます。このビューでは、ネットワーク、レンダリング、ペイント、スクリプト アクティビティなどのディメンションで観測されたすべての情報と、ページの Core Web Vitals について詳細な分析情報を確認できます。また、Lighthouse が提供する分析情報と同様の分析情報も含まれています。
[パフォーマンス] パネルを使用するタイミング
パフォーマンス パネルは、特定のページのパフォーマンスに関する詳細な分析情報を取得するためにデベロッパーが使用する必要があります。
ライブ指標ビューを使用すると、ページの現在のパフォーマンス特性をすばやく把握し、ページが操作されるにつれて潜在的な問題を発見できます。
トレースビューは、INP に影響する応答性の問題をデバッグする際に特に役立ちます。応答の遅いインタラクションが特定され、再現可能になったら、パフォーマンス パネルでブラウザで何が起こっているかに関する豊富なデータを確認できます。メインスレッドのブロック、JavaScript のコールスタック、レンダリング作業など、問題の理解に役立つ情報が得られます。
[パフォーマンス] パネルを使用すべきでない場合
[パフォーマンス] パネルは、主にラボデータを提供するデベロッパー ツールです(ただし、CrUX のフィールド コンテキストも一部含まれます)。フィールド データの代わりにはなりません。
トレースビューには多くのデバッグ情報が含まれていますが、そのため、初心者デベロッパーやデベロッパー以外のロールのユーザーにとっては理解が難しい場合があります。ただし、パネルが開くライブ指標ビューでは、詳細な情報を必要としないユーザー向けに使いやすいインターフェースを提供することで、この問題に対処しています。
ウェブサイトのウェブに関する主な指標を良好な状態に保つための 3 ステップのワークフロー
ユーザー エクスペリエンスの改善に取り組む際は、プロセスを継続的なサイクルとして捉えることをおすすめします。Core Web Vitals やその他のパフォーマンス指標を改善するには、次のようなアプローチが考えられます。
- ウェブサイトの健全性を評価し、問題点を特定します。
- デバッグして最適化します。
- 継続的インテグレーション ツールでモニタリングして、リグレッションを検出して防止します。

ステップ 1: ウェブサイトの健全性を評価し、改善の機会を特定する
ウェブサイトの健全性を評価するには、フィールド データから始めることをおすすめします。
- PageSpeed Insights を使用して、オリジンでのウェブに関する主な指標の全体的なエクスペリエンス指標と、個々の URL に関する具体的な情報を確認します。
- Search Console は、改善が必要なページを特定するのに役立ちます。Search Console のページ グループ化機能は、サイトで効果的に機能します。
- RUM データがある場合は、問題のある特定のページやトラフィック セグメントを特定するのに最適な方法です。
自分で収集したフィールド データを分析する場合でも、CrUX データを分析する場合でも、この最初のステップは非常に重要です。フィールド データを収集していない場合は、CrUX データで十分なガイダンスが得られる可能性があります。ただし、ウェブサイトがデータセットに含まれていることが前提となります。
PageSpeed Insights でサイトのパフォーマンスを分析する

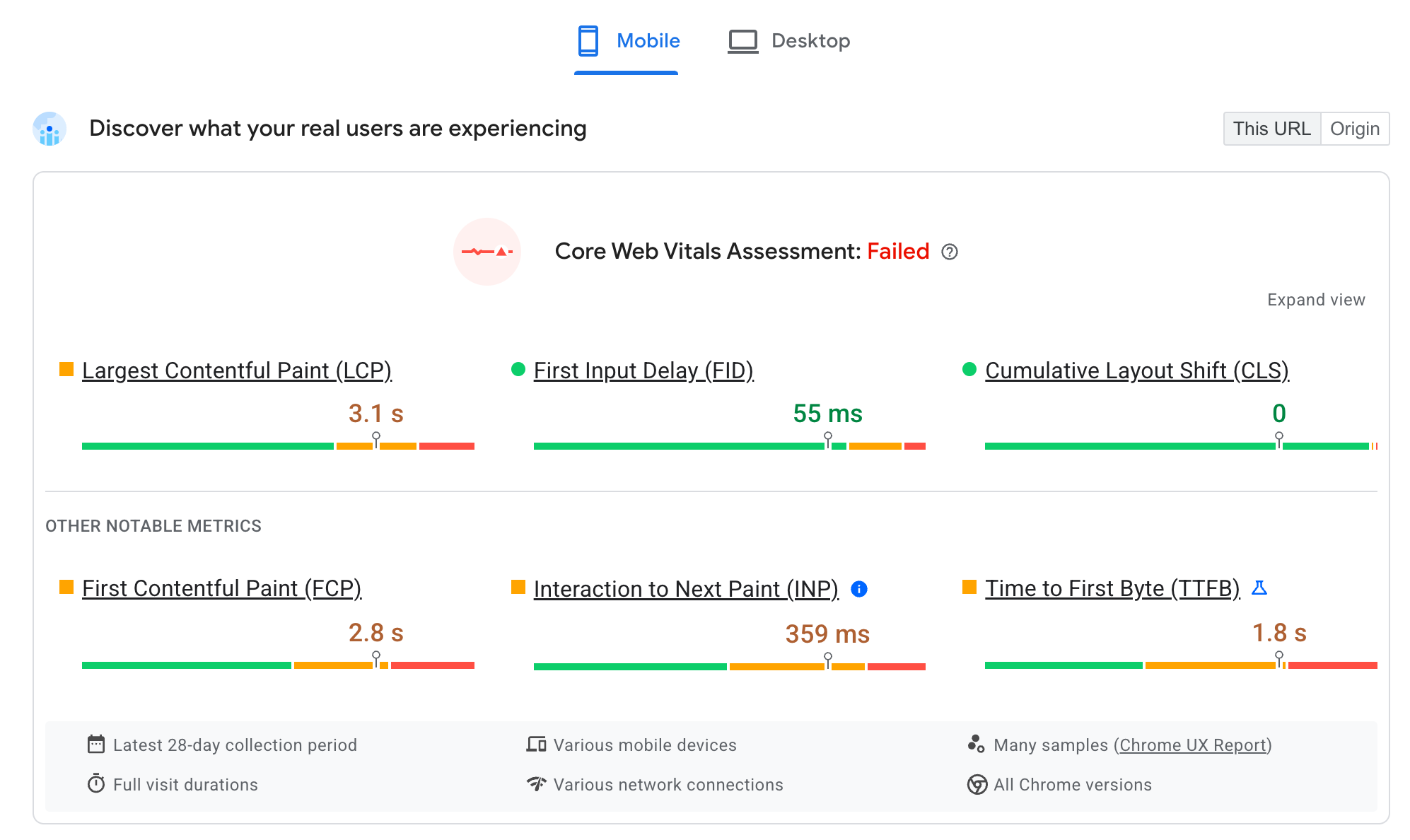
PageSpeed Insights には、直近 28 日間のユーザー エクスペリエンス データの 75 パーセンタイル値を示す CrUX データが表示されます。つまり、ユーザー エクスペリエンスの 75% が特定の指標に設定されたしきい値を満たしている場合、そのエクスペリエンスは「良好」と見なされます。
パフォーマンスを確認する特定のページがある場合は、そのページを使用します。最適化を始める際にサイトの全体像を把握するには、多くのサイトで最も人気のあるページの 1 つであるホームページから始めることをおすすめします。
最初は PSI の実際のユーザーの環境で評価するセクションに注目します。入力した URL とオリジン全体について、モバイルとパソコンの 4 つのビューでデータが表示されます。これらを比較して、違いを確認します。モバイルは、リソースが制約されたデバイスであり、ネットワークの安定性が低い可能性があるため、通常はパソコンよりもパフォーマンスが低くなります。URL とオリジンのデータが大きく異なる場合は、その理由を把握してください。ホームページは最初にアクセスされるページ(ランディング ページ)であることが多いため、オリジンよりも遅くなる可能性があります。オリジンでは、ブラウザのキャッシュが準備されていない状態の影響をユーザーが受けるためです。共有アセットがキャッシュに保存され、オリジン レベルの集計データが減少するため、後続のページの読み込みが速くなる可能性があります。
PSI には、ウェブに関する主な指標(LCP、CLS、INP)の 3 つすべてに加えて、診断用の TTFB と FCP の指標も表示されます。ウェブに関する主な指標のいずれかが不合格になっているか、どの程度不合格になっているか。これにより、どこに力を注ぐべきかがわかります。
これらの数値間の関係(特に LCP)を理解します。この例のように LCP が遅い場合は、その指標のマイルストーンである TTFB と FCP を確認します。この例では TTFB が 1.8 秒であるため、LCP の推奨しきい値である 2.5 秒を満たすのは非常に困難です。これは、バックエンドの速度が遅い(サーバーの問題や CDN の不足)、ネットワークの速度が遅い、リダイレクトによって最初の HTML バイトが遅延していることを示しています。詳しくは、TTFB を最適化するガイドをご覧ください。FCP にはさらに 1 秒かかります。これも、ネットワークが遅いことを示している可能性があります。この例では、LCP は FCP の直後であるため、ページ自体が読み込まれると LCP リソースが適切に最適化されていることがわかります。また、CrUX ではリソースタイプとサブパートに関する診断情報がより多く表示されるようになり、LCP の問題の診断にも役立ちます。
CLS については、CrUX CLS と Lighthouse CLS のスコアを確認して、読み込み時の CLS の問題(Lighthouse が検出し、アドバイスを提供します)なのか、読み込み後の CLS の問題(Lighthouse が検出できません)なのかを判断します。詳しくは、CLS を最適化するためのガイドをご覧ください。
応答性については、INP スコアを確認します。Lighthouse の TBT 監査で、ページの初回読み込み時に多くの JavaScript 処理が行われているかどうかを確認します。これは INP に影響する可能性があります。INP は改善が難しい指標であるため、詳しくは INP の最適化ガイドをご覧ください。
Search Console でパフォーマンスの低いページを特定する

PSI は、テストする特定の URL やサイト全体がある場合に便利ですが、Search Console を使用すると、特定の種類のページに絞って対策を講じることができます。これは、多くのページで共通のテーマやテクノロジーが使用されており、Search Console でそれらを正しく特定できる場合に特に有効です。
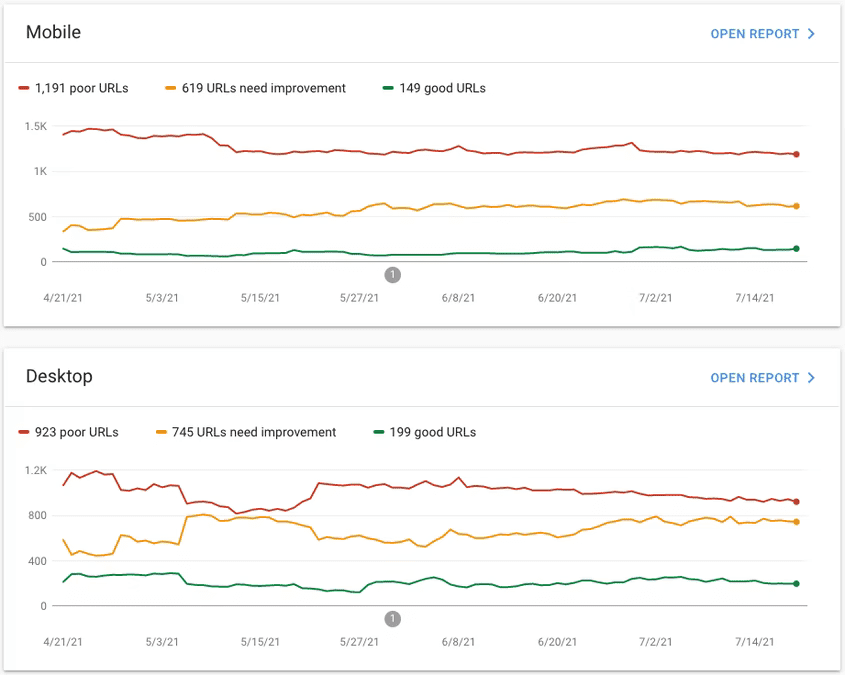
Search Console の Core Web Vitals レポートには、ウェブサイトのパフォーマンスの全体像が表示されますが、注意が必要な特定のページを詳しく調べることもできます。Search Console では、次のこともできます。
- 改善が必要な個々のページグループと、優れたユーザー エクスペリエンスを提供しているページグループを特定します。
- ステータス、指標、類似するウェブページのグループ(e コマース ウェブサイトの商品詳細ページなど)ごとにグループ化された URL 別のパフォーマンスに関する詳細なデータを取得します。
- モバイルとパソコンの両方で、各ユーザー エクスペリエンスの品質カテゴリに URL を分類した詳細なレポートを取得できます。
特定のページを調べる場合は、前述のように PSI を使用して、それらのページの問題についてさらに詳しく把握できます。
ステップ 2: デバッグと最適化
ステップ 1 では、パフォーマンスの改善が必要なページと、改善したいウェブに関する主な指標を特定したはずです。Google ツールを使用して、根本原因を把握し、問題を特定するための詳細情報を取得できます。
- Lighthouse 監査でページの概要を確認する
- パフォーマンス パネルのライブ指標ビューを使用して、Core Web Vitals をリアルタイムで分析します。
- パフォーマンス パネルのトレースを使用して、パフォーマンスの問題をデバッグし、コードの変更をテストします。
詳細なガイダンスについては、以下のガイドをご覧ください。
Lighthouse で機会を見つける
PageSpeed Insights は Lighthouse を実行します。Chrome DevTools から Lighthouse を実行することもできます。これは、修正をローカルで検証するのに便利です。ただし、パフォーマンス パネル(後述)は、パフォーマンスの問題をローカルで特定して修正するためのより包括的なツールです。
重要なのは、Lighthouse 監査で解決しようとしている問題(LCP の遅延や CLS の問題など)が再現されることを確認することです。デフォルトでは、Lighthouse はページの読み込み時のユーザー エクスペリエンスのみを評価します。ラボツールであるため、TBT を優先して INP も除外します。
Lighthouse の指標が解決しようとしている問題と類似した問題を示している場合、監査で得られる豊富な情報が問題の特定と解決策の提案に役立ちます。
監査を、関心のあるウェブに関する主な指標のみにフィルタして、特定の指標に関連する問題の修正に集中できます。

INP については、TBT 監査を使用して、これらの指標に影響する可能性のある問題を特定します。ただし、インタラクションがない場合、Lighthouse で診断できる範囲には制限があることに注意してください。
Chrome DevTools のライブ指標画面でリアルタイムに分析する
[Performance] パネルの Chrome DevTools のライブ指標画面には、ページの読み込み中とページの閲覧中にウェブに関する主な指標がリアルタイムで表示されます。そのため、読み込み後に発生するレイアウト シフトだけでなく、INP もキャプチャできます。各指標の詳細情報を確認することもできます。
![Chrome DevTools の [パフォーマンス] パネルのライブ指標ビュー](https://web.developers.google.cn/static/articles/vitals-tools/image/performance-panel-live-metrics.png?authuser=00&hl=ja)
このビューには、パフォーマンスの問題の特定に役立つ多くの情報が表示されます。また、CrUX からフィールド情報を取得することもできます。トレースを使用して、さらに詳細な情報を取得することもできます。
[パフォーマンス] パネルでドリルダウンする
Chrome DevTools のパフォーマンス パネルでは、記録された期間中のすべてのページ動作のプロファイル(またはトレース)を記録できます。
![長いタスクがハイライト表示されたフレーム チャートを示す Chrome DevTools の [パフォーマンス] パネルのトレース](https://web.developers.google.cn/static/articles/vitals-tools/image/devtools-perf-trace.png?authuser=00&hl=ja)
パフォーマンス分析情報は、[分析情報] サイドパネルで確認できます。また、ウェブに関する主な指標と、その指標のフィールド値(利用可能な場合)も表示されます。
[レイアウト シフト] トラックでは、レイアウト シフトがハイライト表示されます。クリックすると、CLS のデバッグのためにシフトした要素の詳細が表示されます。
LCP などの重要なタイミングは、トレースの下部にある [タイミング] に表示されます。クリックすると詳細が表示されます。
Long Tasks(INP の問題につながる可能性のあるタスク)も、フレーム チャートで赤い三角形でハイライト表示されます。
これらの機能と、パフォーマンス パネルの他の部分の情報は、修正がページのウェブに関する主な指標に影響を与えているかどうかを判断するのに役立ちます。
実際のユーザー環境でのウェブに関する主な指標のデバッグ
ラボツールでは、ユーザーに影響するすべてのウェブに関する主な指標の問題の原因を特定できるとは限りません。フィールド データを収集することが非常に重要な理由の 1 つは、ラボデータでは考慮できない要素を考慮できるためです。
詳しくは、フィールドでのパフォーマンスのデバッグをご覧ください。
ステップ 3: 変更をモニタリングする

問題を修正したら、その修正が期待どおりの効果を発揮し、新しい問題によってウェブに関する主な指標が妨げられないようにする必要があります。そのためには、パフォーマンスの問題が本番環境にリリースされないように、デベロッパーのワークフローの一部としてパフォーマンスの問題をモニタリングし、フィールド データを定期的にモニタリングして、パフォーマンスの問題がリリースされていないことを確認する必要があります。
継続的インテグレーション(CI)環境でパフォーマンス要件をモニタリングする
Lighthouse-CI を使用すると、コードのコミットに対して Lighthouse の監査を自動的に実行し、パフォーマンスの回帰がコードに入り込むのを防ぐことができます。パフォーマンスのタイミング(変動する可能性あり)をチェックしたり、パフォーマンス監査のみをチェックしたりできます。また、linting ツールとして、コード内の悪い慣行を防止することもできます。
フィールド データでウェブサイトの健全性の傾向を確認する
本番環境に移行する前にすべてのパフォーマンスの問題を検出して修正することが目標ですが、RUM を使用してフィールド データをモニタリングすることは、見落としがないかを確認するために不可欠です。このために役立つ商用 RUM プロダクトが多数あります。web-vitals JavaScript ライブラリを使用すると、ウェブサイトのフィールド データの収集を自動化できます。また、このデータを使用して、カスタム ダッシュボードやアラート システムを強化することもできます。
RUM ソリューションがないサイトでは、さまざまな CrUX ツールをフィールド データの基本的な傾向分析として使用できます。
まとめ
高速で快適なユーザー エクスペリエンスを実現するには、パフォーマンスを最優先に考え、進捗を確保するためのワークフローを採用する必要があります。監査、デバッグ、モニタリングのための適切なツールとプロセスがあれば、優れたユーザー エクスペリエンスを構築し、ウェブに関する主な指標の良好な値として定義されているしきい値を維持することは可能です。






