速度是致勝關鍵,但具體指的是什麼?什麼是快速網站?
我們經常聽到有人提到網站載入時間為 x.xx 秒或類似的數字,但載入並非單一時刻;這是一種體驗,沒有單一指標能完整呈現。在載入體驗期間,有許多時刻都可能影響使用者是否認為載入速度「快」,如果您只專注於其中一個時刻,可能會錯過在其他時刻發生的糟糕體驗。
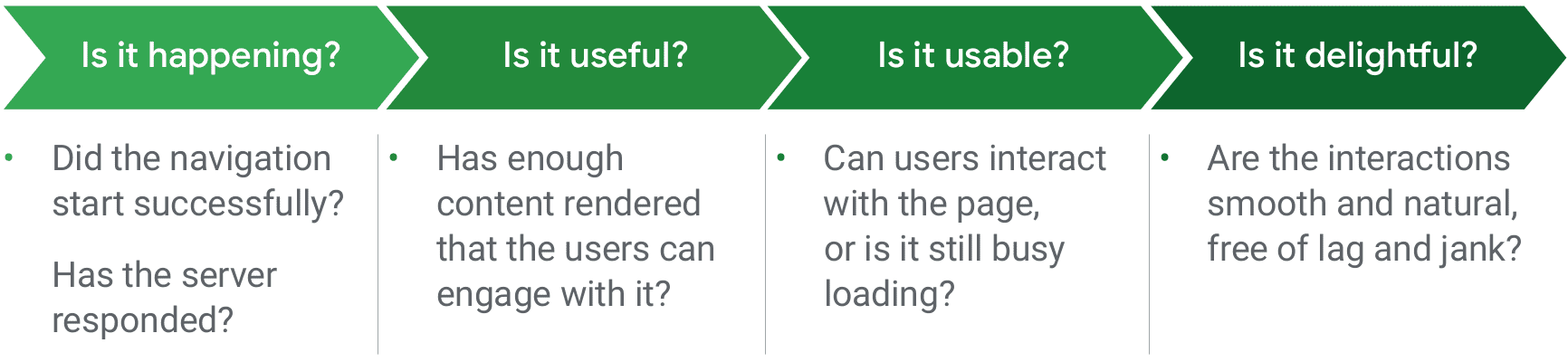
請不要只使用單一指標來評估載入作業,而是應在使用者體驗期間,針對影響使用者對載入速度的感受的每個時刻進行計時。使用者瀏覽網頁時,通常會尋找特定類型的意見回饋:

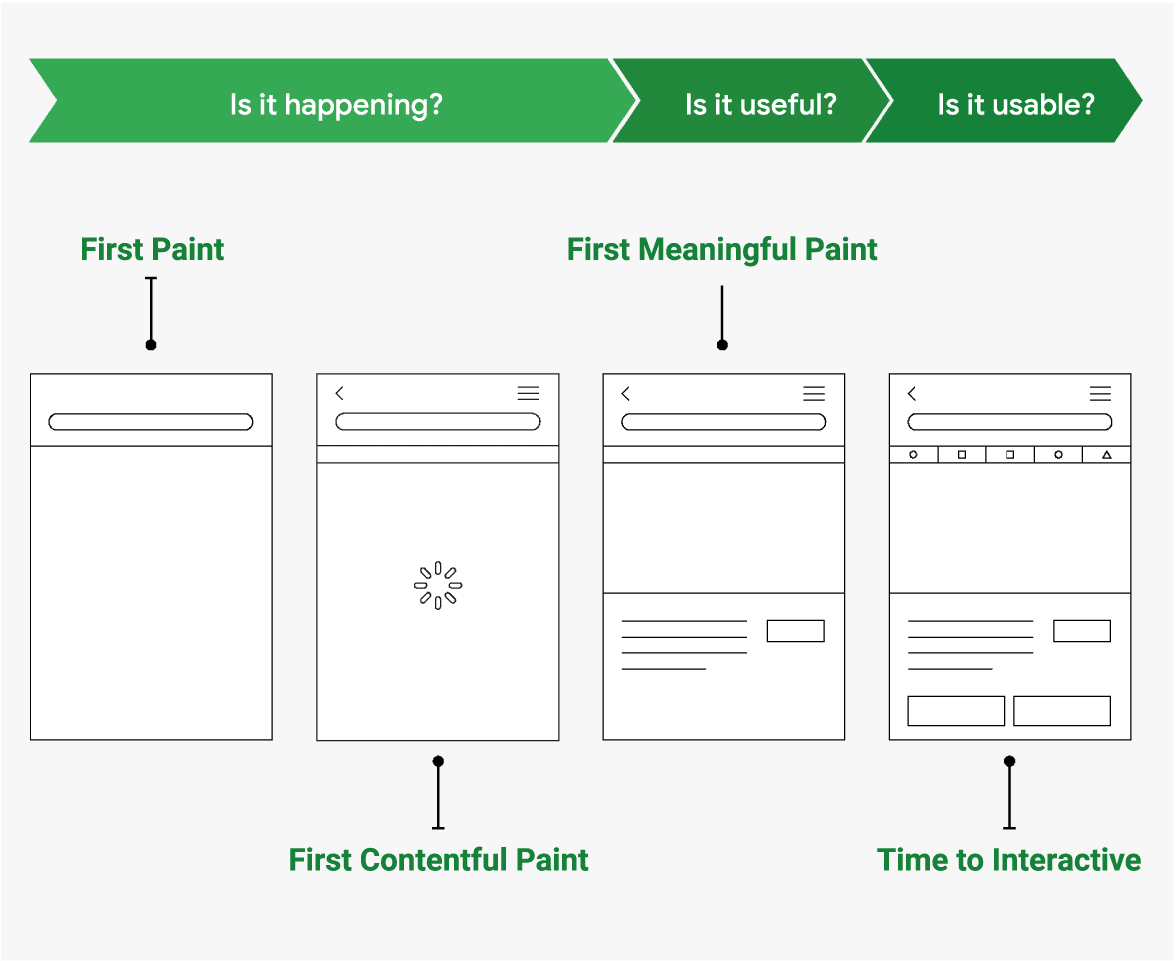
傳統的效能指標 (例如載入時間或 DOMContentLoaded 時間) 不太可靠,因為這些指標的發生時間可能與這些回饋里程碑不符。因此,我們推出了額外指標,可用於瞭解網頁何時向使用者提供這項意見回饋:

請務必瞭解這些指標提供的不同洞察資料,然後找出對使用者體驗至關重要的指標。部分品牌甚至會定義其他自訂指標,針對使用者對服務的期望進行評估。以 Pinterest 為例,使用者希望能看到圖片,因此他們定義了自訂指標「Pinner Wait Time」,結合了 Time to Interactive 和 Above the Fold Image 圖片載入時間。
雖然載入時間不只發生在某個時間點,但為了簡化報表或比較,使用單一指標仍有其用處:速度指標和 Lighthouse 評分都可以用於這類用途。



