ความเร็วสำคัญ แต่ความเร็วที่ว่าหมายถึงอะไรกันแน่ การมีเว็บไซต์ที่รวดเร็วหมายความว่าอย่างไร
เรามักจะได้ยินผู้คนพูดถึงการโหลดเว็บไซต์ใน x.xx วินาทีหรือระยะเวลาที่คล้ายกัน แต่การโหลดไม่ใช่ช่วงเวลาเดียว แต่เป็นประสบการณ์ที่เมตริกเดียวไม่สามารถจับภาพได้ทั้งหมด มีหลายช่วงเวลาระหว่างประสบการณ์การโหลดที่อาจส่งผลต่อการที่ผู้ใช้เห็นว่า "เร็ว" หรือไม่ และหากคุณมุ่งเน้นที่เพียงอย่างเดียว คุณอาจพลาดประสบการณ์ที่ไม่ดีที่เกิดขึ้นในช่วงเวลาที่เหลือ
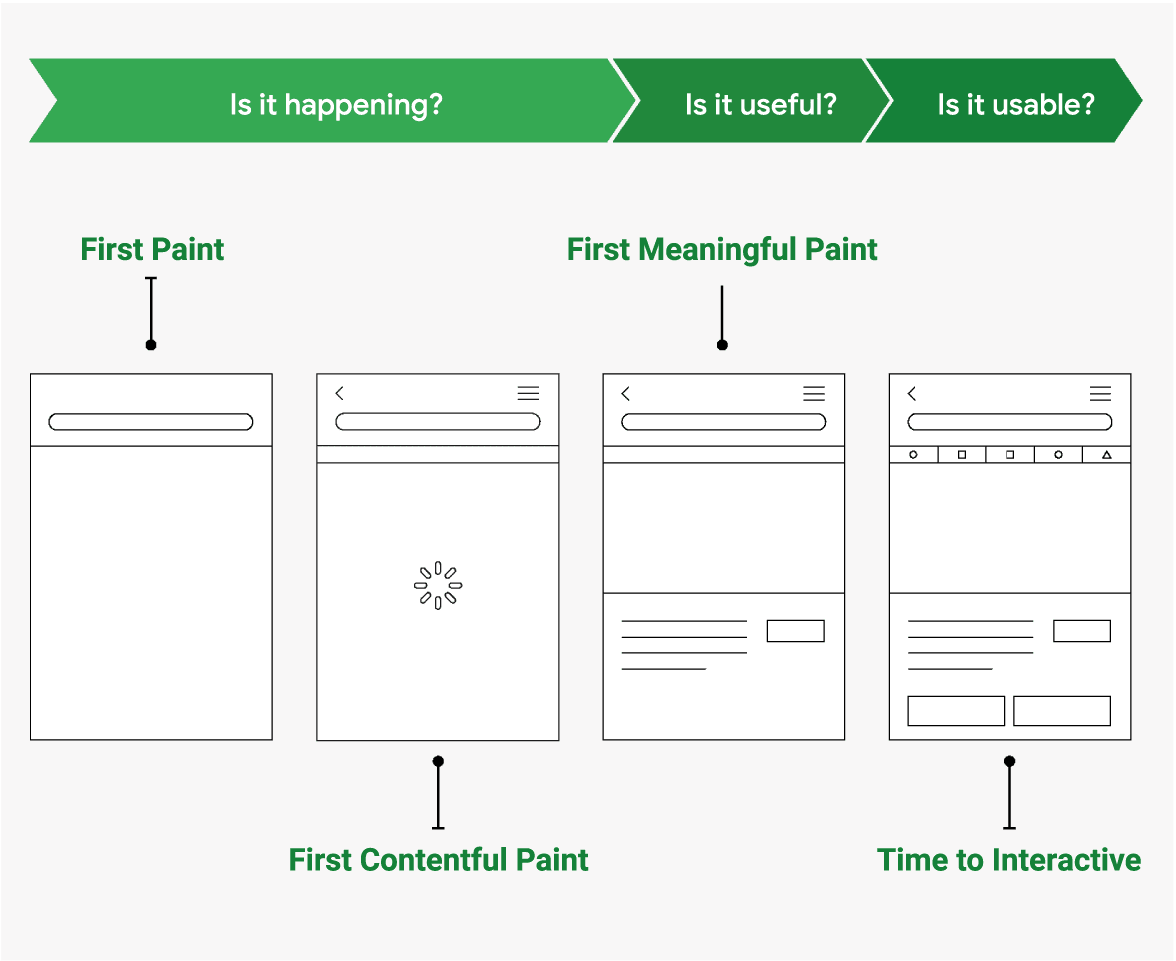
คุณควรจับเวลาแต่ละช่วงเวลาในประสบการณ์การใช้งานที่ส่งผลต่อความเร็วในการโหลดที่ผู้ใช้รับรู้แทนการวัดการโหลดด้วยเมตริกเดียว เมื่อไปยังหน้าเว็บ ผู้ใช้มักมองหาความคิดเห็นบางประเภท ดังนี้

เมตริกประสิทธิภาพแบบดั้งเดิม เช่น เวลาในการโหลดหรือเวลา DOMContentLoaded นั้นไม่น่าเชื่อถือ เนื่องจากอาจสอดคล้องกับเหตุการณ์สำคัญเหล่านี้หรือไม่ก็ได้ ด้วยเหตุนี้ เมตริกเพิ่มเติมจึงเกิดขึ้นเพื่อใช้ทําความเข้าใจว่าหน้าเว็บแสดงความคิดเห็นนี้ต่อผู้ใช้เมื่อใด

คุณต้องเข้าใจข้อมูลเชิงลึกที่หลากหลายที่เมตริกเหล่านี้ให้ไว้ จากนั้นจึงสร้างข้อมูลเชิงลึกที่มีความสำคัญต่อประสบการณ์ของผู้ใช้ บางแบรนด์ยังกําหนดเมตริกที่กําหนดเองเพิ่มเติมเฉพาะกับความคาดหวังที่ผู้คนมีต่อบริการของตน ในกรณีของ Pinterest ผู้ใช้ต้องการดูรูปภาพ ดังนั้นจึงกําหนดเมตริกที่กําหนดเองอย่าง เวลารอของ Pinner ซึ่งรวมเวลาในการโต้ตอบและเวลาในการโหลดรูปภาพเหนือส่วนเนื้อหา
แม้ว่าการโหลดจะมากกว่า 1 ช่วงเวลา แต่การมีเมตริกเดียวก็ยังคงมีประโยชน์สําหรับการรายงานหรือการเปรียบเทียบที่ง่ายขึ้น คุณสามารถใช้ได้กับทั้งดัชนีความเร็วและคะแนน Lighthouse



