针对现代 Web 应用的捆绑
现代 Web 应用通常使用捆绑工具创建经过优化和缩减的文件(脚本、样式表等)的正式版“捆绑包”,以便用户能够在更短的时间内下载。在使用 webpack 优化 Web 性能一文中,我们将详细介绍如何使用 webpack 有效优化网站资源。这有助于用户更快地加载和与您的网站互动。

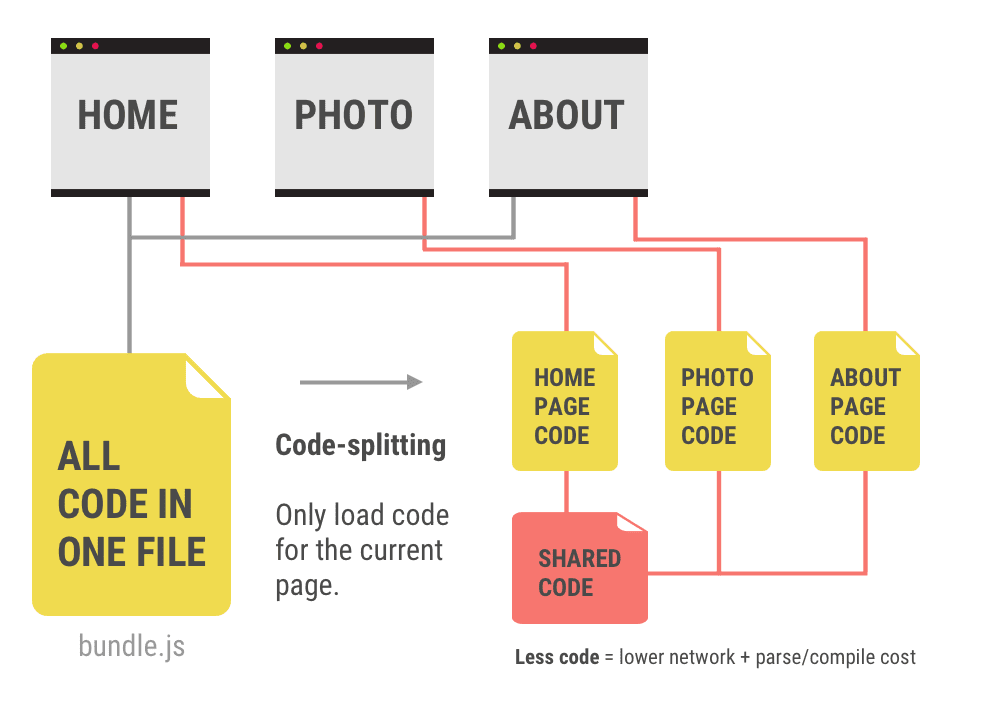
webpack 是当今最常用的打包工具之一。利用其优化现代代码的功能,将脚本拆分为关键部分和非关键部分,并剥离未使用的代码(仅举几项优化),可确保应用的网络和处理开销降到最低。

灵感来自 Susie Lu 的 Bundle Buddy 中的代码分块
首先,我们来看看如何优化现代应用中成本最高的资源之一:JavaScript。


