通行密钥与特定网站相关联,只能用于登录创建时对应的网站。
这是在依赖方 ID (RP ID) 中指定的,对于为 example.com 网域创建的通行密钥,该 ID 可以是 www.example.com 或 example.com。
虽然 RP ID 可防止将通行密钥用作在任何地方进行身份验证的单一凭据,但它们会带来以下问题:
- 具有多个网域的网站:用户无法使用同一通行密钥登录由同一公司管理的不同国家/地区特定网域(例如
example.com和example.co.uk)。 - 品牌网域:用户无法在单个品牌使用的不同网域(例如
acme.com和acmerewards.com)中使用同一凭据。 - 移动应用:移动应用通常没有自己的网域,因此凭据管理非常困难。
有一些基于身份联合的解决方法,还有一些基于 iframe 的解决方法,但在某些情况下,这些方法不太方便。相关原始请求提供了一种解决方案。
解决方案
借助相关来源请求,网站可以指定允许使用其 RP ID 的来源。
这样一来,用户就可以在您运营的多个网站上重复使用同一通行密钥。
如需使用相关来源请求,您需要在特定网址 https://{RP ID}/.well-known/webauthn 处提供一个特殊的 JSON 文件。如果 example.com 希望允许其他来源将其用作 RP ID,则应在 https://example.com/.well-known/webauthn: 处提供以下文件
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
下次,当任何这些网站调用通行密钥创建 (navigator.credentials.create) 或身份验证 (navigator.credentials.get) 时,如果使用 example.com 作为 RP ID,浏览器会注意到 RP ID 与请求来源不匹配。如果浏览器支持相关源请求,则会先在 https://{RP ID}/.well-known/webauthn 中查找 webauthn 文件。如果该文件存在,浏览器会检查发出请求的来源是否位于 allowlist 中。如果为“是”,则继续执行通行密钥创建或身份验证步骤。
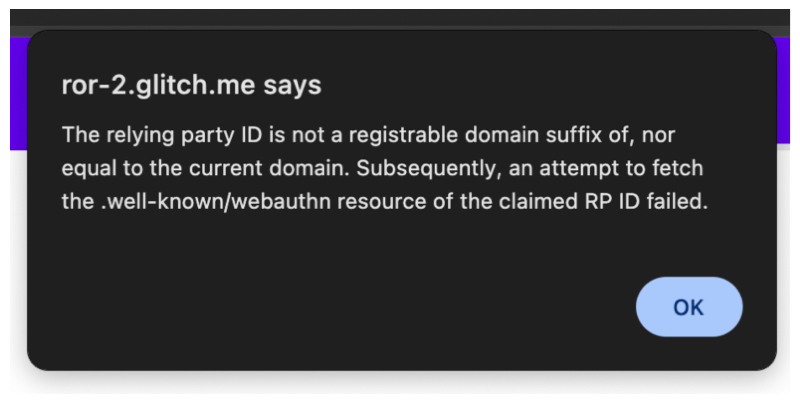
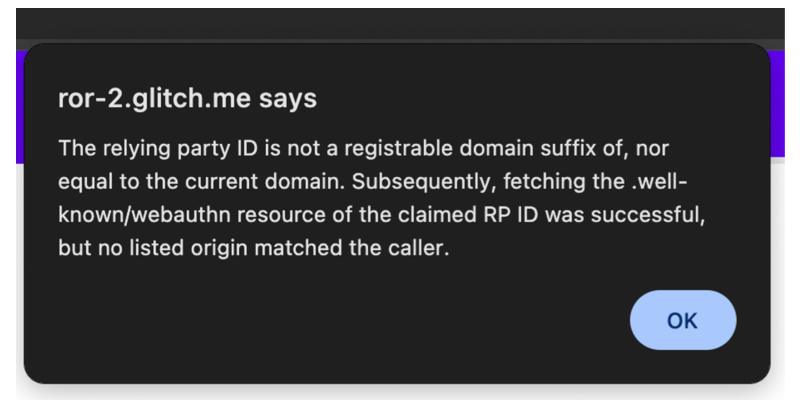
如果浏览器不支持相关来源请求,则会抛出 SecurityError。
浏览器支持
设置相关来源请求
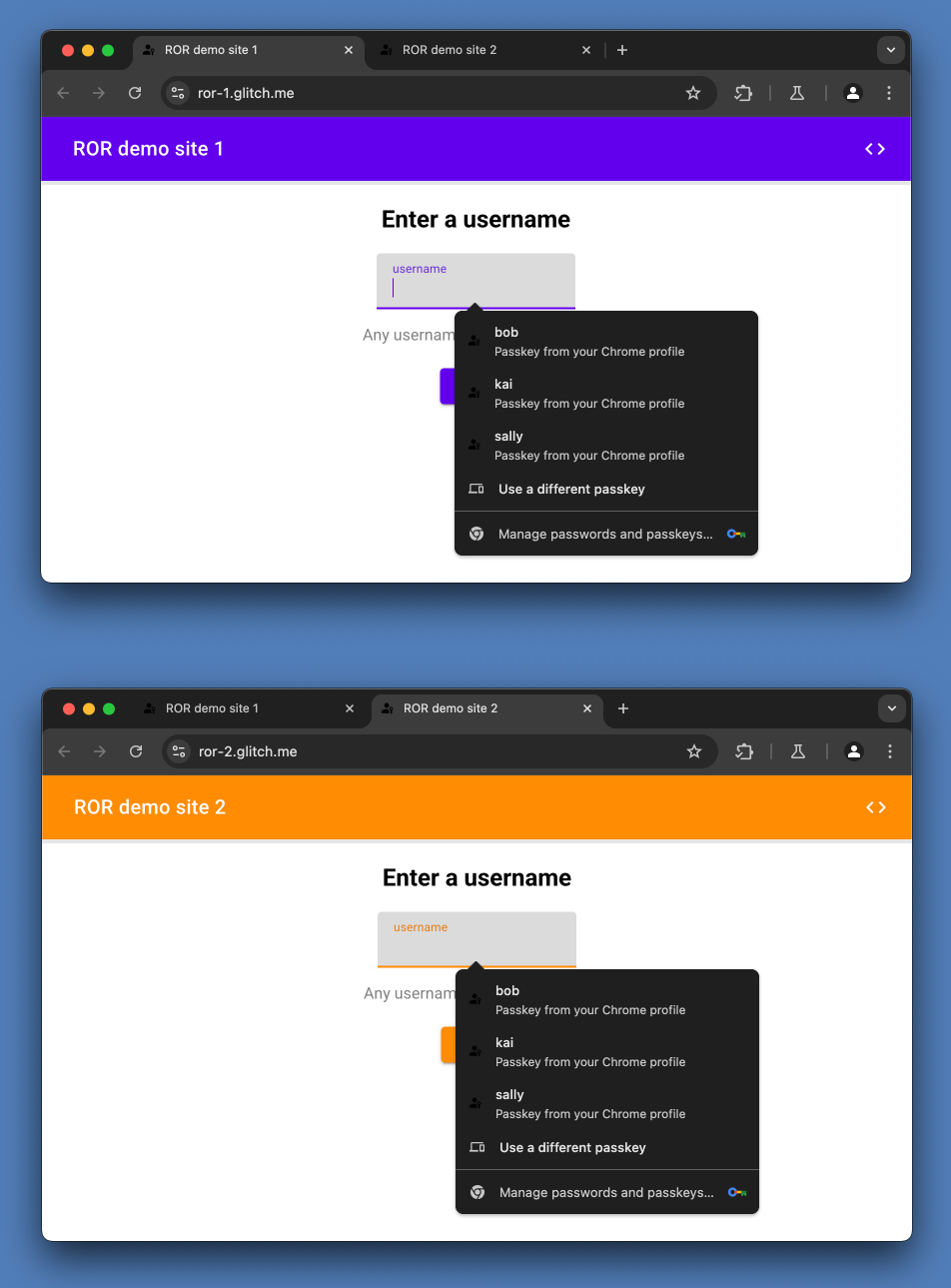
以下演示使用了两个网站,即 https://ror-1.glitch.me 和 https://ror-2.glitch.me。为了让用户能够在这两个网站上使用同一通行密钥登录,ror-2.glitch.me 使用相关来源请求来允许 ror-2.glitch.me 将 ror-1.glitch.me 用作其 RP ID。
演示
https://ror-2.glitch.me 实现相关来源请求,以使用 ror-1.glitch.me 作为 RP ID,因此 ror-1 和 ror-2 在创建通行密钥或使用通行密钥进行身份验证时都使用 ror-1.glitch.me 作为 RP ID。
我们还在这些网站上实现了共享通行密钥数据库。
观察以下用户体验:
- 您可以在
ror-2上成功创建通行密钥并使用该密钥进行身份验证,即使其 RP ID 为ror-1(而非ror-2)。 - 在
ror-1或ror-2上创建通行密钥后,您可以在ror-1和ror-2上使用该通行密钥进行身份验证。由于ror-2将ror-1指定为 RP ID,因此从这些网站中的任何一个发出通行密钥创建或身份验证请求,与在 ror-1 上发出请求的效果相同。RP ID 是将请求与来源相关联的唯一因素。 - 在
ror-1或ror-2上创建通行密钥后,Chrome 可以在ror-1和ror-2上自动填充该通行密钥。 - 在上述任一网站上创建的凭据的 RP ID 均为
ror-1。

查看代码:
第 1 步:实现共享账号数据库
如果您希望用户能够使用同一通行密钥在 site-1 和 site-2 上登录,请实现一个在这两个网站之间共享的账号数据库。
第 2 步:在 site-1 中设置 .well-known/webauthn JSON 文件
首先,配置 site-1.com,使其允许 site-2.com 将其用作 RP ID。为此,请创建您的 WebAuthn JSON 文件:
{
"origins": [
"https://site-2.com"
]
}
JSON 对象必须包含名为 origins 的键,该键的值是一个包含一个或多个包含 Web 源的字符串的数组。
重要限制:最多 5 个标签
系统将处理此列表中的每个元素,以提取 eTLD+1 标签。
例如,example.co.uk 和 example.de 的 eTLD+1 标签均为 example。但 example-rewards.com 的 eTLD+1 标签是 example-rewards。
在 Chrome 中,标签数量上限为 5 个。
第 3 步:在 site-1 中提供 .well-known/webauthn JSON
然后,在 site-1.com/.well-known/webauthn 下提供 JSON 文件。
例如,在 Express 中:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
在这里,我们使用 express res.json,它已设置正确的 content-type ('application/json');
第 4 步:在 site-2 中指定 RP ID
在 site-2 代码库中,将 site-1.com 设置为所有需要 RP ID 的位置:
- 创建凭据时:
- 在传递给
navigator.credentials.create前端调用的凭据创建options中,将site-1.com设置为 RP ID,该凭据创建options通常在服务器端生成。 - 将
site-1.com设置为预期 RP ID,因为您会在将凭据保存到数据库之前运行凭据验证。
- 在传递给
- 身份验证成功后:
- 将
site-1.com设置为传递给navigator.credentials.get前端调用的身份验证options中的 RP ID,该 RP ID 通常在服务器端生成。 - 将
site-1.com设置为要在服务器上验证的预期 RP ID,因为您会在对用户进行身份验证之前运行凭据验证。
- 将
问题排查


其他注意事项
在网站和移动应用之间共享通行密钥
借助相关来源请求,用户可以在多个网站上重复使用通行密钥。 如需允许用户在网站和移动应用中重复使用通行密钥,请使用以下技术:
- 在 Chrome 中:Digital Asset Links。如需了解详情,请参阅添加对 Digital Asset Links 的支持。
- 在 Safari 中:关联的网域。
在网站之间分享密码
借助相关来源请求,您的用户可以在多个网站上重复使用通行密钥。 不同密码管理器在跨网站分享密码方面的解决方案各不相同。对于 Google 密码管理工具,请使用 Digital Asset Links 。 Safari 采用不同的系统。
凭据管理器和用户代理的角色
这超出了您作为网站开发者的范围,但请注意,从长远来看,RP ID 不应成为用户代理或用户使用的凭据管理器中用户可见的概念。相反,用户代理和凭据管理器应向用户显示其凭据的使用位置。此更改需要一段时间才能实施。一种临时解决方案是同时显示当前网站和原始注册网站。


