Khoá truy cập được liên kết với một trang web cụ thể và chỉ có thể dùng để đăng nhập trên trang web mà khoá truy cập đó được tạo.
Điều này được chỉ định trong mã nhận dạng bên tin cậy (RP ID). Đối với khoá truy cập được tạo cho miền example.com, mã này có thể là www.example.com hoặc example.com.
Mặc dù RP ID ngăn khoá truy cập được dùng làm thông tin đăng nhập duy nhất để xác thực ở mọi nơi, nhưng chúng lại gây ra vấn đề cho:
- Trang web có nhiều miền: Người dùng không thể dùng cùng một khoá truy cập để đăng nhập trên nhiều miền dành riêng cho từng quốc gia (ví dụ:
example.comvàexample.co.uk) do cùng một công ty quản lý. - Miền có thương hiệu: Người dùng không thể sử dụng cùng một thông tin đăng nhập trên nhiều miền mà một thương hiệu sử dụng (ví dụ:
acme.comvàacmerewards.com). - Ứng dụng di động: Ứng dụng di động thường không có miền riêng, gây khó khăn cho việc quản lý thông tin đăng nhập.
Có những giải pháp dựa trên liên kết danh tính và những giải pháp khác dựa trên iframe, nhưng chúng gây bất tiện trong một số trường hợp. Các Yêu cầu liên quan đến nguồn gốc đưa ra một giải pháp.
Giải pháp
Với Yêu cầu về nguồn gốc có liên quan, một trang web có thể chỉ định những nguồn gốc được phép sử dụng mã nhận dạng RP của trang web đó.
Điều này cho phép người dùng sử dụng lại cùng một khoá truy cập trên nhiều trang web mà bạn vận hành.
Để sử dụng Yêu cầu liên quan đến nguồn gốc, bạn cần phân phát một tệp JSON đặc biệt tại một URL cụ thể https://{RP ID}/.well-known/webauthn. Nếu example.com muốn cho phép các nguồn bổ sung sử dụng nguồn này làm mã nhận dạng RP, thì nguồn này phải phân phát tệp sau tại https://example.com/.well-known/webauthn:
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
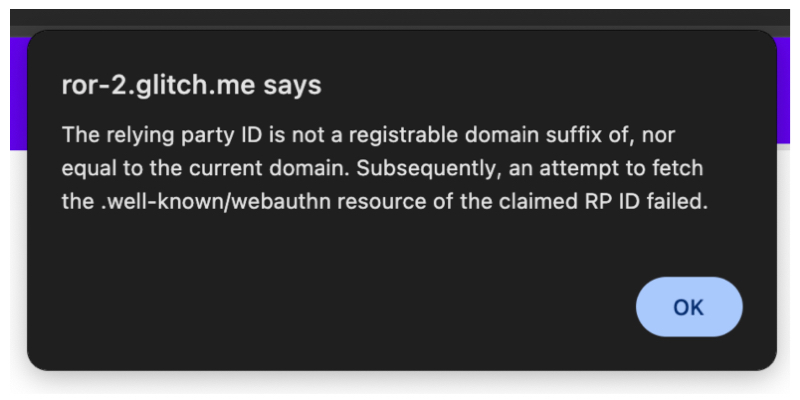
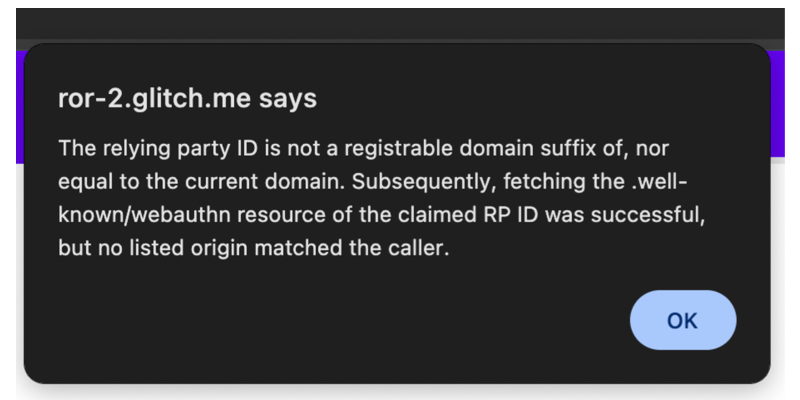
Lần tới, khi bất kỳ trang web nào trong số này gọi để tạo khoá truy cập (navigator.credentials.create) hoặc xác thực (navigator.credentials.get) bằng cách sử dụng example.com làm mã nhận dạng RP, trình duyệt sẽ nhận thấy mã nhận dạng RP không khớp với nguồn gốc yêu cầu. Nếu trình duyệt hỗ trợ Yêu cầu về nguồn gốc có liên quan, thì trước tiên, trình duyệt sẽ tìm tệp webauthn tại https://{RP ID}/.well-known/webauthn. Nếu tệp tồn tại, trình duyệt sẽ kiểm tra xem nguồn đưa ra yêu cầu có nằm trên allowlist hay không.
Nếu có, hệ thống sẽ chuyển sang các bước tạo hoặc xác thực khoá truy cập.
Nếu trình duyệt không hỗ trợ Yêu cầu về nguồn gốc liên quan, thì trình duyệt sẽ gửi một SecurityError.
Hỗ trợ trình duyệt
Thiết lập Yêu cầu về nguồn gốc có liên quan
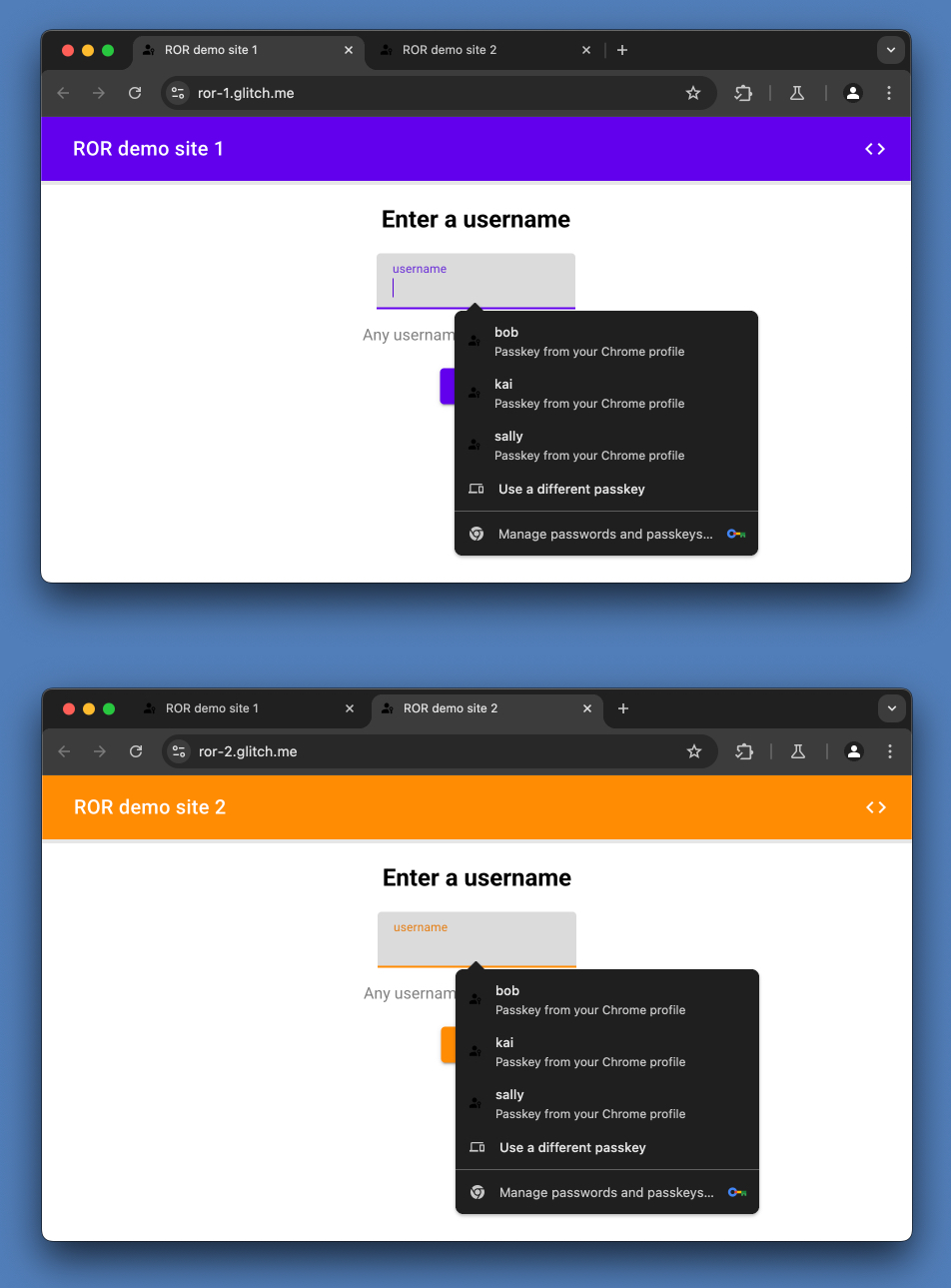
Bản minh hoạ sau đây sử dụng 2 trang web là https://ror-1.glitch.me và https://ror-2.glitch.me.
Để cho phép người dùng đăng nhập bằng cùng một khoá truy cập trên cả hai trang web đó, ứng dụng này sử dụng Yêu cầu về nguồn gốc có liên quan để cho phép ror-2.glitch.me sử dụng ror-1.glitch.me làm RP ID.
Bản minh hoạ
https://ror-2.glitch.me triển khai Yêu cầu về nguồn gốc có liên quan để sử dụng ror-1.glitch.me làm mã nhận dạng RP. Do đó, cả ror-1 và ror-2 đều sử dụng ror-1.glitch.me làm mã nhận dạng RP khi tạo khoá truy cập hoặc xác thực bằng khoá truy cập đó.
Chúng tôi cũng đã triển khai một cơ sở dữ liệu khoá truy cập dùng chung trên các trang web này.
Hãy quan sát trải nghiệm người dùng sau đây:
- Bạn có thể tạo khoá truy cập thành công và xác thực bằng khoá truy cập đó trên
ror-2, mặc dù RP ID của khoá truy cập đó làror-1(chứ không phảiror-2). - Sau khi tạo khoá truy cập trên
ror-1hoặcror-2, bạn có thể xác thực bằng khoá truy cập đó trên cảror-1vàror-2. Vìror-2chỉ địnhror-1làm mã nhận dạng RP, nên việc tạo yêu cầu tạo hoặc xác thực khoá truy cập từ bất kỳ trang web nào trong số này cũng giống như việc tạo yêu cầu trên ror-1. Mã nhận dạng RP là thứ duy nhất liên kết một yêu cầu với một nguồn gốc. - Sau khi bạn tạo khoá truy cập trên
ror-1hoặcror-2, Chrome có thể tự động điền khoá truy cập đó trên cảror-1vàror-2. - Thông tin đăng nhập được tạo trên bất kỳ trang web nào trong số này sẽ có RP ID là
ror-1.

Xem mã:
- Xem tệp
./well-known/webauthnđược thiết lập trong cơ sở mã ror-1. - Xem
RP_ID_RORxuất hiện trong cơ sở mã ror-2.
Bước 1: Triển khai cơ sở dữ liệu tài khoản dùng chung
Nếu bạn muốn người dùng có thể đăng nhập bằng cùng một khoá truy cập trên site-1 và site-2, hãy triển khai một cơ sở dữ liệu tài khoản được chia sẻ trên hai trang web này.
Bước 2: Thiết lập tệp JSON .well-known/webauthn trong site-1
Trước tiên, hãy định cấu hình site-1.com sao cho site-2.com có thể sử dụng site-1.com làm mã nhận dạng RP. Để làm như vậy, hãy tạo tệp JSON webauthn:
{
"origins": [
"https://site-2.com"
]
}
Đối tượng JSON phải chứa khoá có tên là origins, giá trị của khoá này là một mảng gồm một hoặc nhiều chuỗi chứa nguồn gốc của trang web.
Hạn chế quan trọng: Tối đa 5 nhãn
Mỗi phần tử trong danh sách này sẽ được xử lý để trích xuất nhãn eTLD + 1 .
Ví dụ: nhãn eTLD + 1 của example.co.uk và example.de đều là example. Nhưng nhãn eTLD + 1 của example-rewards.com là example-rewards.
Trong Chrome, số lượng nhãn tối đa là 5.
Bước 3: Phân phát tệp JSON .well-known/webauthn trong site-1
Sau đó, hãy phân phát tệp JSON của bạn trong site-1.com/.well-known/webauthn.
Ví dụ: trong express:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
Ở đây, chúng ta đang sử dụng res.json của express. Thư viện này đã đặt content-type chính xác ('application/json');
Bước 4: Chỉ định RP ID trong site-2
Trong cơ sở mã site-2, hãy đặt site-1.com làm mã nhận dạng RP ở mọi nơi cần thiết:
- Khi tạo thông tin xác thực:
- Đặt
site-1.comlàm mã nhận dạng RP trong quá trình tạo thông tin đăng nhậpoptionsđược truyền đến lệnh gọi giao diện người dùngnavigator.credentials.createvà thường được tạo ở phía máy chủ. - Đặt
site-1.comlàm mã nhận dạng RP dự kiến, khi bạn chạy quy trình xác minh thông tin đăng nhập trước khi lưu vào cơ sở dữ liệu.
- Đặt
- Sau khi xác thực:
- Đặt
site-1.comlàm mã nhận dạng RP trong quy trình xác thựcoptionsđược truyền đến lệnh gọi giao diện người dùngnavigator.credentials.getvà thường được tạo phía máy chủ. - Đặt
site-1.comlàm mã nhận dạng RP dự kiến cần được xác minh trên máy chủ, khi bạn chạy quy trình xác minh thông tin đăng nhập trước khi xác thực người dùng.
- Đặt
Khắc phục sự cố


Lưu ý khác
Chia sẻ khoá truy cập trên các trang web và ứng dụng di động
Yêu cầu về nguồn có liên quan cho phép người dùng sử dụng lại khoá truy cập trên nhiều trang web. Để cho phép người dùng sử dụng lại một khoá truy cập trên trang web và ứng dụng di động, hãy sử dụng các kỹ thuật sau:
- Trong Chrome: Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số). Tìm hiểu thêm tại phần Thêm tính năng hỗ trợ cho Digital Asset Links.
- Trong Safari: Miền được liên kết.
Chia sẻ mật khẩu trên các trang web
Yêu cầu về nguồn gốc có liên quan cho phép người dùng sử dụng lại khoá truy cập trên nhiều trang web. Các giải pháp để chia sẻ mật khẩu trên các trang web sẽ khác nhau tuỳ theo trình quản lý mật khẩu. Đối với Trình quản lý mật khẩu của Google, hãy sử dụng Digital Asset Links . Safari có một hệ thống khác.
Vai trò của trình quản lý thông tin đăng nhập và tác nhân người dùng
Điều này nằm ngoài phạm vi của bạn với tư cách là nhà phát triển trang web, nhưng lưu ý rằng về lâu dài, RP ID không nên là một khái niệm mà người dùng nhìn thấy trong tác nhân người dùng hoặc trình quản lý thông tin đăng nhập mà người dùng đang sử dụng. Thay vào đó, các tác nhân người dùng và trình quản lý thông tin đăng nhập nên cho người dùng biết nơi thông tin đăng nhập của họ đã được sử dụng. Thay đổi này sẽ mất thời gian để triển khai. Một giải pháp tạm thời là hiển thị cả trang web hiện tại và trang web đăng ký ban đầu.


