Kunci sandi terikat ke situs tertentu, dan hanya dapat digunakan untuk login di situs tempat kunci sandi tersebut dibuat.
Hal ini ditentukan dalam ID pihak tepercaya (RP ID), yang untuk kunci sandi yang dibuat untuk domain example.com dapat berupa www.example.com atau example.com.
Meskipun ID RP mencegah kunci sandi digunakan sebagai kredensial tunggal untuk mengautentikasi di mana pun, ID RP menimbulkan masalah untuk:
- Situs dengan beberapa domain: Pengguna tidak dapat menggunakan kunci sandi yang sama untuk login di berbagai domain khusus negara (misalnya,
example.comdanexample.co.uk) yang dikelola oleh perusahaan yang sama. - Domain bermerek: Pengguna tidak dapat menggunakan kredensial yang sama di berbagai domain yang digunakan oleh satu merek (misalnya,
acme.comdanacmerewards.com). - Aplikasi seluler: Aplikasi seluler sering kali tidak memiliki domain sendiri, sehingga pengelolaan kredensial menjadi sulit.
Ada solusi berdasarkan federasi identitas, dan solusi lain berdasarkan iframe, tetapi solusi tersebut tidak praktis dalam beberapa kasus. Permintaan Origin Terkait menawarkan solusi.
Solusi
Dengan Permintaan Origin Terkait, situs dapat menentukan origin yang diizinkan untuk menggunakan RP ID-nya.
Hal ini memungkinkan pengguna menggunakan kembali kunci sandi yang sama di beberapa situs yang Anda operasikan.
Untuk menggunakan Permintaan Asal Terkait, Anda harus menayangkan file JSON khusus di
URL https://{RP ID}/.well-known/webauthn tertentu. Jika example.com ingin
mengizinkan origin tambahan untuk menggunakannya sebagai ID RP, example.com harus menayangkan file berikut
di https://example.com/.well-known/webauthn:
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
Lain kali, jika salah satu situs ini melakukan panggilan untuk pembuatan
(navigator.credentials.create) atau autentikasi (navigator.credentials.get) kunci sandi
yang menggunakan example.com sebagai ID RP, browser akan melihat ID RP yang
tidak cocok dengan origin yang meminta. Jika browser mendukung Permintaan Origin Terkait, browser akan terlebih dahulu mencari file webauthn di https://{RP ID}/.well-known/webauthn. Jika file ada, browser akan memeriksa apakah origin yang membuat permintaan ada di allowlist.
Jika ya, langkah-langkah pembuatan atau autentikasi kunci sandi akan dilanjutkan.
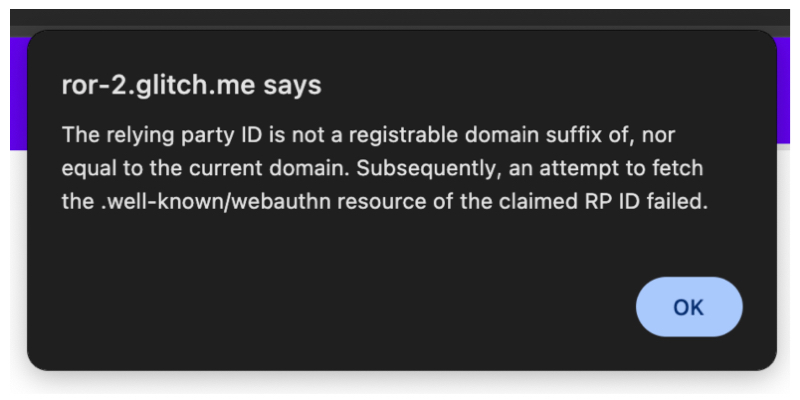
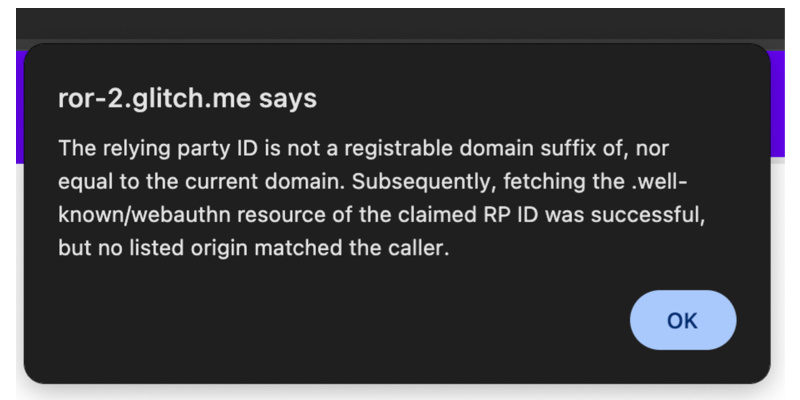
Jika browser tidak mendukung Permintaan Origin Terkait, browser akan menampilkan SecurityError.
Dukungan browser
Menyiapkan Permintaan Asal Terkait
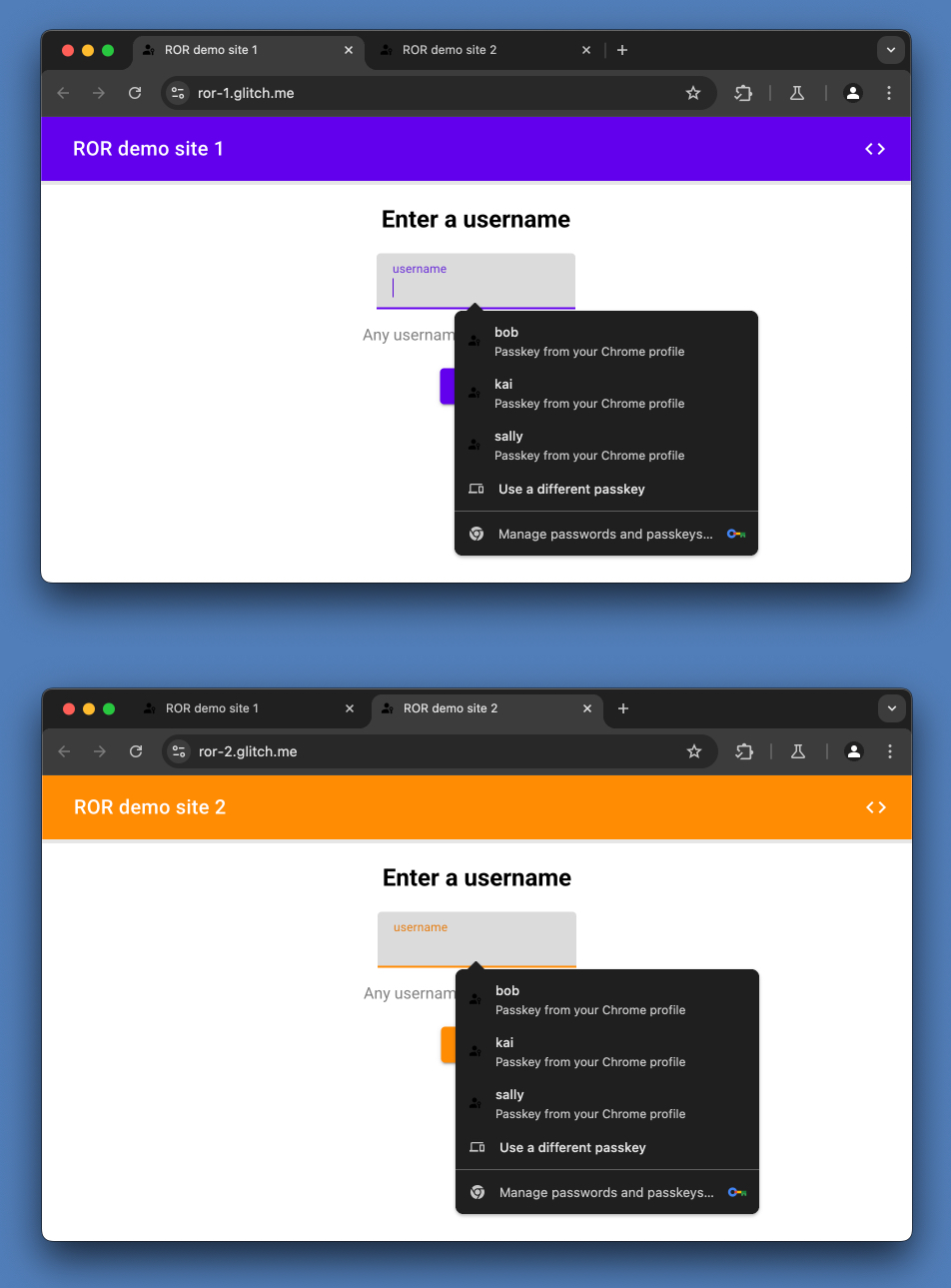
Demo berikut menggunakan dua situs, https://ror-1.glitch.me dan https://ror-2.glitch.me.
Untuk memungkinkan pengguna login dengan kunci sandi yang sama di kedua situs tersebut, API ini menggunakan Permintaan Asal Terkait untuk mengizinkan ror-2.glitch.me menggunakan ror-1.glitch.me sebagai ID RP-nya.
Demo
https://ror-2.glitch.me menerapkan Permintaan Asal Terkait untuk menggunakan ror-1.glitch.me sebagai ID RP, sehingga ror-1 dan ror-2 menggunakan ror-1.glitch.me sebagai ID RP saat membuat kunci sandi atau melakukan autentikasi dengannya.
Kami juga telah menerapkan database kunci sandi bersama di seluruh situs ini.
Perhatikan pengalaman pengguna berikut:
- Anda dapat berhasil membuat kunci sandi, dan melakukan autentikasi dengannya, di
ror-2—meskipun ID RP-nya adalahror-1(dan bukanror-2). - Setelah membuat kunci sandi di
ror-1atauror-2, Anda dapat melakukan autentikasi dengannya diror-1danror-2. Karenaror-2menentukanror-1sebagai ID RP, membuat permintaan pembuatan atau autentikasi kunci sandi dari salah satu situs ini sama dengan membuat permintaan di ror-1. ID RP adalah satu-satunya hal yang mengikat permintaan ke origin. - Setelah Anda membuat kunci sandi di
ror-1atauror-2, kunci sandi tersebut dapat diisi otomatis oleh Chrome diror-1danror-2. - Kredensial yang dibuat di salah satu situs ini akan memiliki ID RP
ror-1.

Lihat kode:
- Lihat penyiapan file
./well-known/webauthndi ror-1 codebase. - Lihat
RP_ID_RORkejadian dalam kode dasar ror-2.
Langkah 1: Terapkan database akun bersama
Jika Anda ingin pengguna dapat login dengan kunci sandi yang sama di
site-1 dan site-2, terapkan database akun yang dibagikan di kedua
situs ini.
Langkah 2: Siapkan file JSON .well-known/webauthn di site-1
Pertama, konfigurasi site-1.com sehingga site-2.com dapat menggunakannya sebagai
ID RP. Untuk melakukannya, buat file JSON webauthn Anda:
{
"origins": [
"https://site-2.com"
]
}
Objek JSON harus berisi kunci bernama asal yang nilainya adalah array dari satu atau beberapa string yang berisi asal web.
Batasan penting: Maksimum 5 label
Setiap elemen dalam daftar ini akan diproses untuk mengekstrak label eTLD + 1.
Misalnya, label eTLD + 1 dari example.co.uk dan example.de sama-sama
example. Namun, label eTLD + 1 dari example-rewards.com adalah example-rewards.
Di Chrome, jumlah label maksimum adalah 5.
Langkah 3: Sajikan JSON .well-known/webauthn di site-1
Kemudian, sajikan file JSON Anda di site-1.com/.well-known/webauthn.
Misalnya, di express:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
Di sini, kita menggunakan res.json express, yang sudah menetapkan
content-type ('application/json') yang benar;
Langkah 4: Tentukan ID RP di site-2
Dalam codebase site-2, tetapkan site-1.com sebagai ID RP di mana pun diperlukan:
- Setelah pembuatan kredensial:
- Tetapkan
site-1.comsebagai ID RP dalam pembuatan kredensialoptionsyang diteruskan ke panggilan frontendnavigator.credentials.createdan biasanya dibuat di sisi server. - Tetapkan
site-1.comsebagai ID RP yang diharapkan, saat Anda menjalankan verifikasi kredensial sebelum menyimpannya ke database Anda.
- Tetapkan
- Setelah autentikasi:
- Tetapkan
site-1.comsebagai RP ID dalamoptionsautentikasi yang diteruskan ke panggilan frontendnavigator.credentials.get, dan biasanya dibuat di sisi server. - Tetapkan
site-1.comsebagai ID RP yang diharapkan untuk diverifikasi di server, saat Anda menjalankan verifikasi kredensial sebelum mengautentikasi pengguna.
- Tetapkan
Pemecahan masalah


Pertimbangan lainnya
Membagikan kunci sandi di seluruh situs dan aplikasi seluler
Permintaan Asal Terkait memungkinkan pengguna Anda menggunakan kembali kunci sandi di beberapa situs. Untuk mengizinkan pengguna Anda menggunakan kembali kunci sandi di situs dan aplikasi seluler, gunakan teknik berikut:
- Di Chrome: Digital Asset Links. Pelajari lebih lanjut di Menambahkan dukungan untuk Digital Asset Links.
- Di Safari: Domain terkait.
Membagikan sandi di seluruh situs
Permintaan Asal Terkait memungkinkan pengguna Anda menggunakan kembali kunci sandi di berbagai situs. Solusi untuk berbagi sandi di seluruh situs bervariasi di antara pengelola sandi. Untuk Pengelola Sandi Google, gunakan Digital Asset Links . Safari memiliki sistem yang berbeda.
Peran pengelola kredensial dan agen pengguna
Hal ini berada di luar cakupan Anda sebagai developer situs, tetapi perlu diperhatikan bahwa dalam jangka panjang, ID RP tidak boleh menjadi konsep yang terlihat oleh pengguna di agen pengguna atau pengelola kredensial yang digunakan pengguna Anda. Sebagai gantinya, agen pengguna dan pengelola kredensial harus menunjukkan kepada pengguna tempat kredensial mereka telah digunakan. Perubahan ini memerlukan waktu untuk diterapkan. Solusi sementara adalah menampilkan situs saat ini dan situs pendaftaran asli.


