本指南面向希望从 WebAssembly 中获益的 Web 开发者,您将通过一个运行示例了解如何利用 Wasm 外包 CPU 密集型任务。该指南涵盖了从加载 Wasm 模块的最佳实践到优化其编译和实例化的一切内容。它还进一步讨论了将 CPU 密集型任务转移到 Web Worker,并探讨了您将面临的实现决策,例如何时创建 Web Worker 以及是否永久保持其运行状态或在需要时启动它。该指南会逐步完善方法,并一次介绍一种性能模式,直到提出解决问题的最佳方案。
假设
假设您有一项非常消耗 CPU 的任务,您希望将其外包给 WebAssembly (Wasm),以获得接近原生代码的性能。本指南中用作示例的 CPU 密集型任务会计算某个数字的阶乘。阶乘是指一个整数及其以下所有整数的乘积。例如,4 的阶乘(写为 4!)等于 24(即 4 * 3 * 2 * 1)。数字会很快变大。例如,16! 为 2,004,189,184。一个更实际的 CPU 密集型任务示例可能是扫描条形码或描绘光栅图像。
以下 C++ 代码示例展示了 factorial() 函数的高效迭代(而非递归)实现。
#include <stdint.h>
extern "C" {
// Calculates the factorial of a non-negative integer n.
uint64_t factorial(unsigned int n) {
uint64_t result = 1;
for (unsigned int i = 2; i <= n; ++i) {
result *= i;
}
return result;
}
}
在本文的其余部分中,假设有一个 Wasm 模块,该模块基于使用 Emscripten 编译的 factorial() 函数,位于名为 factorial.wasm 的文件中,并使用了所有代码优化最佳实践。如需回顾如何执行此操作,请参阅使用 ccall/cwrap 从 JavaScript 调用已编译的 C 函数。以下命令用于将 factorial.wasm 编译为独立 Wasm。
emcc -O3 factorial.cpp -o factorial.wasm -s WASM_BIGINT -s EXPORTED_FUNCTIONS='["_factorial"]' --no-entry
在 HTML 中,有一个 form,其中包含一个与 output 配对的 input 和一个提交按钮 button。这些元素会根据其名称从 JavaScript 中引用。
<form>
<label>The factorial of <input type="text" value="12" /></label> is
<output>479001600</output>.
<button type="submit">Calculate</button>
</form>
const input = document.querySelector('input');
const output = document.querySelector('output');
const button = document.querySelector('button');
模块的加载、编译和实例化
您需要先加载 Wasm 模块,然后才能使用它。在 Web 上,此操作通过 fetch() API 完成。由于您知道 Web 应用依赖于 Wasm 模块来执行 CPU 密集型任务,因此应尽早预加载 Wasm 文件。您可以在应用的 <head> 部分使用启用 CORS 的 fetch 来实现此目的。
<link rel="preload" as="fetch" href="factorial.wasm" crossorigin />
实际上,fetch() API 是异步的,您需要 await 结果。
fetch('factorial.wasm');
接下来,编译并实例化 Wasm 模块。有一些名称很诱人的函数(例如 WebAssembly.compile() [以及 WebAssembly.compileStreaming()] 和 WebAssembly.instantiate())可用于执行这些任务,但实际上,WebAssembly.instantiateStreaming() 方法可直接从流式传输的基础来源(例如 fetch())编译并实例化 Wasm 模块,而无需使用 await。这是加载 Wasm 代码最有效且经过优化的方式。假设 Wasm 模块导出了 factorial() 函数,那么您可以立即使用该函数。
const importObject = {};
const resultObject = await WebAssembly.instantiateStreaming(
fetch('factorial.wasm'),
importObject,
);
const factorial = resultObject.instance.exports.factorial;
button.addEventListener('click', (e) => {
e.preventDefault();
output.textContent = factorial(parseInt(input.value, 10));
});
将任务转移到 Web Worker
如果您在主线程上执行此操作,并且任务确实是 CPU 密集型任务,那么您可能会阻塞整个应用。一种常见的做法是将此类任务转移到 Web Worker。
主线程的重构
若要将 CPU 密集型任务移至 Web Worker,第一步是重构应用。主线程现在会创建一个 Worker,除此之外,它只负责将输入发送到 Web Worker,然后接收输出并显示。
/* Main thread. */
let worker = null;
// When the button is clicked, submit the input value
// to the Web Worker.
button.addEventListener('click', (e) => {
e.preventDefault();
// Create the Web Worker lazily on-demand.
if (!worker) {
worker = new Worker('worker.js');
// Listen for incoming messages and display the result.
worker.addEventListener('message', (e) => {
output.textContent = e.result;
});
}
worker.postMessage({ integer: parseInt(input.value, 10) });
});
不良:任务在 Web Worker 中运行,但代码存在竞态条件
Web Worker 会实例化 Wasm 模块,并在收到消息后执行 CPU 密集型任务,然后将结果发送回主线程。此方法的缺点在于,使用 WebAssembly.instantiateStreaming() 实例化 Wasm 模块是一项异步操作。这意味着代码存在竞态条件。在最糟糕的情况下,主线程在 Web Worker 尚未准备就绪时发送数据,而 Web Worker 永远不会收到该消息。
/* Worker thread. */
// Instantiate the Wasm module.
// 🚫 This code is racy! If a message comes in while
// the promise is still being awaited, it's lost.
const importObject = {};
const resultObject = await WebAssembly.instantiateStreaming(
fetch('factorial.wasm'),
importObject,
);
const factorial = resultObject.instance.exports.factorial;
// Listen for incoming messages, run the task,
// and post the result.
self.addEventListener('message', (e) => {
const { integer } = e.data;
self.postMessage({ result: factorial(integer) });
});
更好:任务在 Web Worker 中运行,但可能存在冗余的加载和编译
解决异步 Wasm 模块实例化问题的一种方法是将 Wasm 模块加载、编译和实例化全部移到事件监听器中,但这意味着每次收到消息时都需要执行此工作。借助 HTTP 缓存和能够缓存已编译 Wasm 字节码的 HTTP 缓存,这并不是最糟糕的解决方案,但还有更好的方法。
通过将异步代码移至 Web Worker 的开头,并且实际上不等待 Promise 完成,而是将 Promise 存储在一个变量中,程序会立即继续执行代码的事件监听器部分,并且不会丢失来自主线程的任何消息。在事件监听器内部,可以等待相应 promise。
/* Worker thread. */
const importObject = {};
// Instantiate the Wasm module.
// 🚫 If the `Worker` is spun up frequently, the loading
// compiling, and instantiating work will happen every time.
const wasmPromise = WebAssembly.instantiateStreaming(
fetch('factorial.wasm'),
importObject,
);
// Listen for incoming messages
self.addEventListener('message', async (e) => {
const { integer } = e.data;
const resultObject = await wasmPromise;
const factorial = resultObject.instance.exports.factorial;
const result = factorial(integer);
self.postMessage({ result });
});
良好:任务在 Web Worker 中运行,并且仅加载和编译一次
静态 WebAssembly.compileStreaming() 方法的结果是一个 promise,它会解析为 WebAssembly.Module。此对象的一个出色功能是,它可以使用 postMessage() 进行转移。这意味着,Wasm 模块可以在主线程(或甚至另一个仅负责加载和编译的 Web Worker)中仅加载和编译一次,然后转移到负责 CPU 密集型任务的 Web Worker。以下代码显示了此流程。
/* Main thread. */
const modulePromise = WebAssembly.compileStreaming(fetch('factorial.wasm'));
let worker = null;
// When the button is clicked, submit the input value
// and the Wasm module to the Web Worker.
button.addEventListener('click', async (e) => {
e.preventDefault();
// Create the Web Worker lazily on-demand.
if (!worker) {
worker = new Worker('worker.js');
// Listen for incoming messages and display the result.
worker.addEventListener('message', (e) => {
output.textContent = e.result;
});
}
worker.postMessage({
integer: parseInt(input.value, 10),
module: await modulePromise,
});
});
在 Web Worker 端,剩下的就是提取 WebAssembly.Module 对象并实例化它。由于包含 WebAssembly.Module 的消息未进行流式传输,因此 Web Worker 中的代码现在使用 WebAssembly.instantiate(),而不是之前的 instantiateStreaming() 变体。实例化的模块会缓存在变量中,因此在启动 Web Worker 时,只需进行一次实例化工作。
/* Worker thread. */
let instance = null;
// Listen for incoming messages
self.addEventListener('message', async (e) => {
// Extract the `WebAssembly.Module` from the message.
const { integer, module } = e.data;
const importObject = {};
// Instantiate the Wasm module that came via `postMessage()`.
instance = instance || (await WebAssembly.instantiate(module, importObject));
const factorial = instance.exports.factorial;
const result = factorial(integer);
self.postMessage({ result });
});
完美:任务在内嵌 Web Worker 中运行,并且仅加载和编译一次
即使使用 HTTP 缓存,获取(理想情况下)缓存的 Web Worker 代码并可能访问网络也是非常耗费资源的。一种常见的性能技巧是将 Web Worker 内嵌并将其作为 blob: 网址加载。即使 Web Worker 和主线程基于同一 JavaScript 源文件,它们的上下文也不同,因此仍需要将编译后的 Wasm 模块传递给 Web Worker 以进行实例化。
/* Main thread. */
const modulePromise = WebAssembly.compileStreaming(fetch('factorial.wasm'));
let worker = null;
const blobURL = URL.createObjectURL(
new Blob(
[
`
let instance = null;
self.addEventListener('message', async (e) => {
// Extract the \`WebAssembly.Module\` from the message.
const {integer, module} = e.data;
const importObject = {};
// Instantiate the Wasm module that came via \`postMessage()\`.
instance = instance || await WebAssembly.instantiate(module, importObject);
const factorial = instance.exports.factorial;
const result = factorial(integer);
self.postMessage({result});
});
`,
],
{ type: 'text/javascript' },
),
);
button.addEventListener('click', async (e) => {
e.preventDefault();
// Create the Web Worker lazily on-demand.
if (!worker) {
worker = new Worker(blobURL);
// Listen for incoming messages and display the result.
worker.addEventListener('message', (e) => {
output.textContent = e.result;
});
}
worker.postMessage({
integer: parseInt(input.value, 10),
module: await modulePromise,
});
});
延迟或急切 Web Worker 创建
到目前为止,所有代码示例都按需延迟启动 Web Worker,即在按下按钮时启动。根据您的应用,在应用处于空闲状态时,甚至在应用启动过程中,更积极地创建 Web Worker 可能是有意义的。因此,请将 Web Worker 创建代码移到按钮的事件监听器之外。
const worker = new Worker(blobURL);
// Listen for incoming messages and display the result.
worker.addEventListener('message', (e) => {
output.textContent = e.result;
});
是否保留 Web Worker
您可能会问自己,是否应该永久保留 Web Worker,还是在需要时重新创建它。这两种方法都是可行的,各有优缺点。例如,永久保留 Web Worker 可能会增加应用的内存占用空间,并使处理并发任务变得更加困难,因为您需要以某种方式将来自 Web Worker 的结果映射回请求。另一方面,Web Worker 的引导代码可能相当复杂,因此如果每次都创建一个新的 Web Worker,开销可能会很大。幸运的是,您可以使用 User Timing API 来衡量这一点。
到目前为止,代码示例一直保留一个永久性 Web Worker。以下代码示例会在需要时随时创建新的 Web Worker 临时广告。请注意,您需要自行负责终止 Web Worker。(此代码段跳过了错误处理,但万一出现问题,请务必在所有情况下(无论成功还是失败)都终止。)
/* Main thread. */
let worker = null;
const modulePromise = WebAssembly.compileStreaming(fetch('factorial.wasm'));
const blobURL = URL.createObjectURL(
new Blob(
[
`
// Caching the instance means you can switch between
// throw-away and permanent Web Worker freely.
let instance = null;
self.addEventListener('message', async (e) => {
// Extract the \`WebAssembly.Module\` from the message.
const {integer, module} = e.data;
const importObject = {};
// Instantiate the Wasm module that came via \`postMessage()\`.
instance = instance || await WebAssembly.instantiate(module, importObject);
const factorial = instance.exports.factorial;
const result = factorial(integer);
self.postMessage({result});
});
`,
],
{ type: 'text/javascript' },
),
);
button.addEventListener('click', async (e) => {
e.preventDefault();
// Terminate a potentially running Web Worker.
if (worker) {
worker.terminate();
}
// Create the Web Worker lazily on-demand.
worker = new Worker(blobURL);
worker.addEventListener('message', (e) => {
worker.terminate();
worker = null;
output.textContent = e.data.result;
});
worker.postMessage({
integer: parseInt(input.value, 10),
module: await modulePromise,
});
});
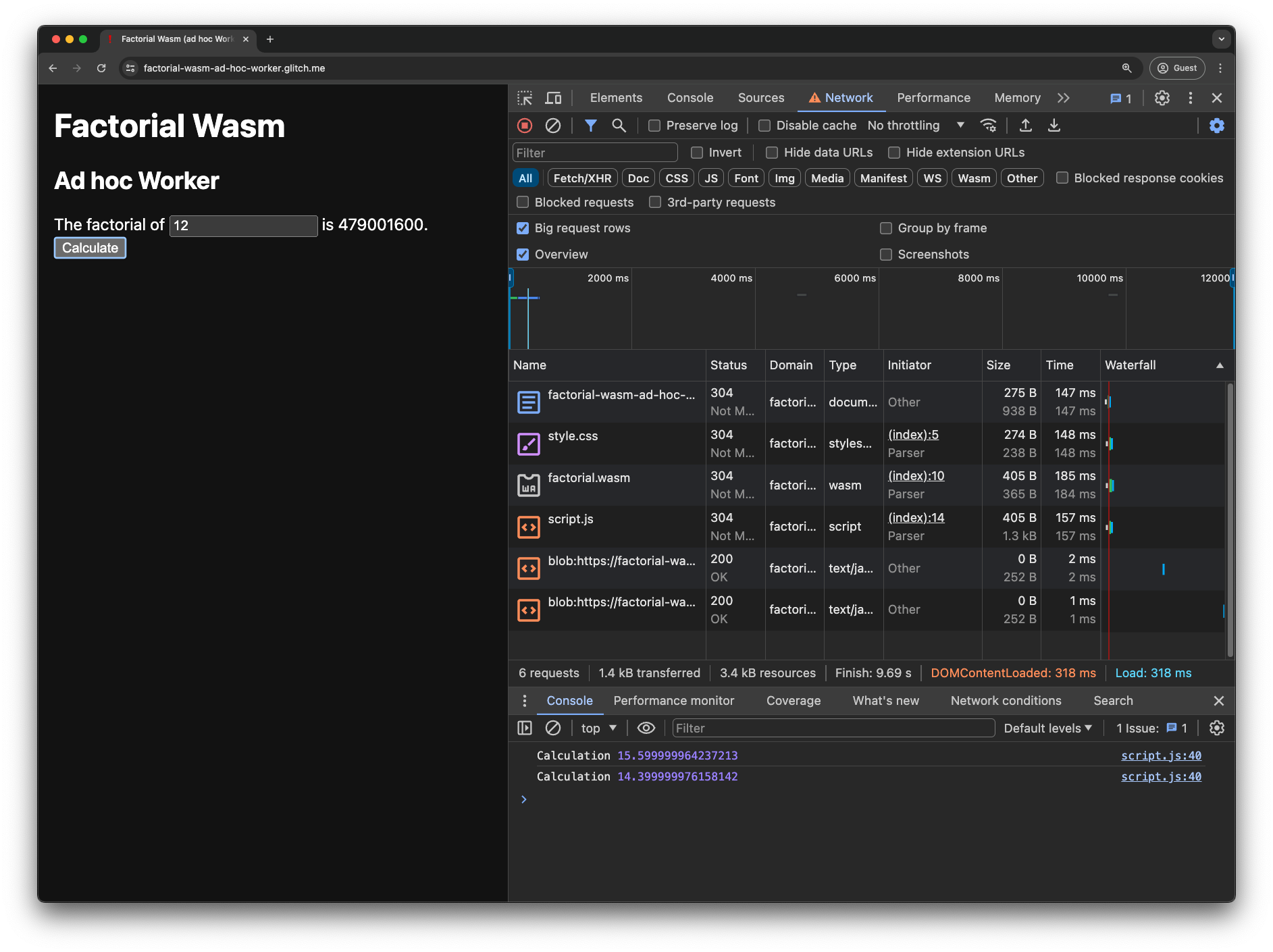
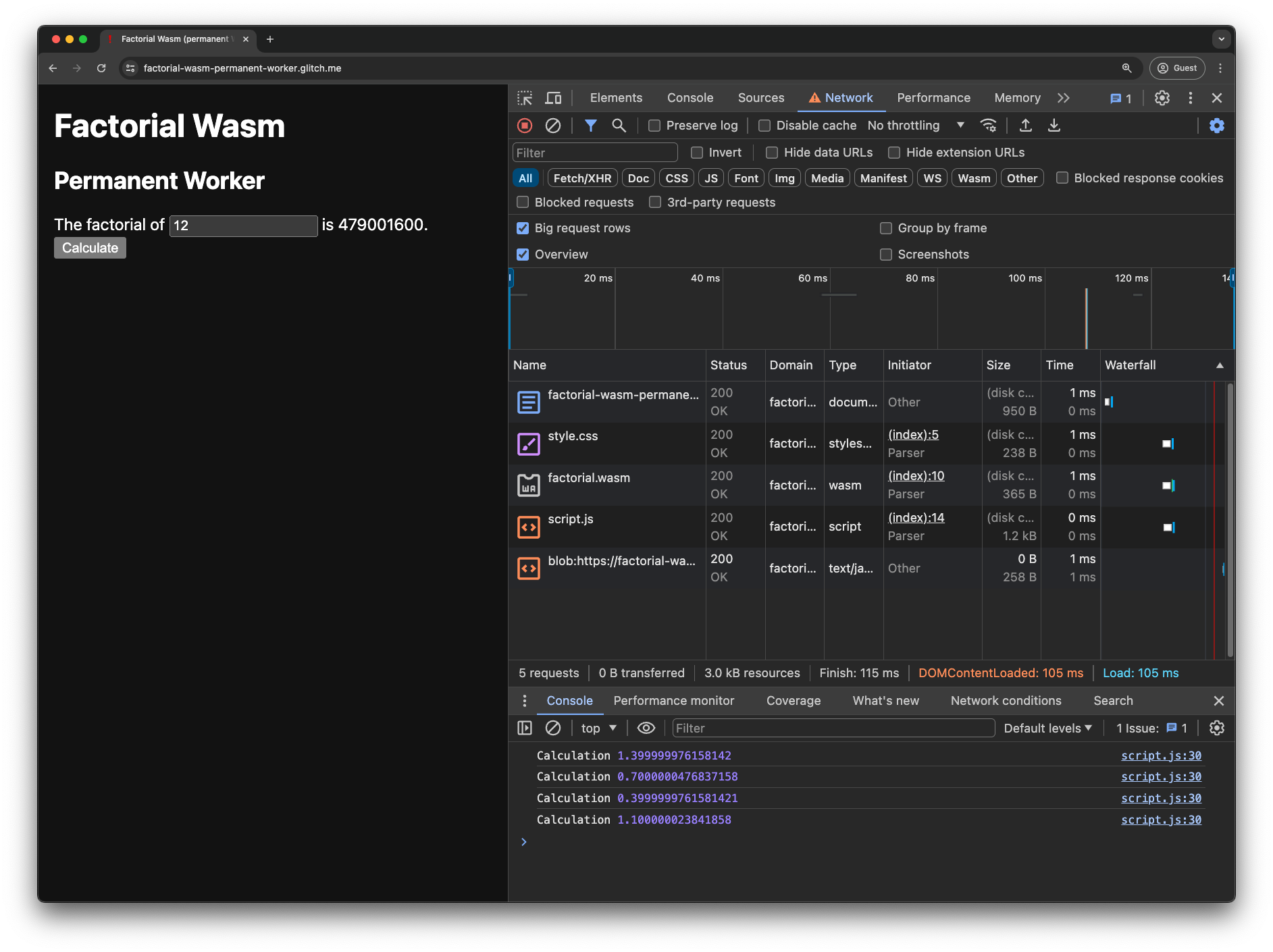
演示
您可以试玩两款演示版游戏。一个具有临时 Web Worker(源代码),另一个具有永久 Web Worker(源代码)。
如果您打开 Chrome 开发者工具并检查控制台,则会看到用户计时 API 日志,其中记录了从点击按钮到屏幕上显示结果所花费的时间。“网络”标签页会显示 blob:网址请求。在此示例中,临时和永久性广告之间的时差约为 3 倍。实际上,对于人眼来说,这两种广告在此示例中是无法区分的。您自己的实际应用的结果很可能会有所不同。


总结
本文探讨了一些用于处理 Wasm 的性能模式。
- 一般来说,最好使用流式传输方法(
WebAssembly.compileStreaming()和WebAssembly.instantiateStreaming()),而不是非流式传输方法(WebAssembly.compile()和WebAssembly.instantiate())。 - 如果可以,请在 Web Worker 中外包性能密集型任务,并且仅在 Web Worker 之外执行一次 Wasm 加载和编译工作。这样一来,Web Worker 只需实例化从主线程接收的 Wasm 模块(加载和编译已通过
WebAssembly.instantiate()完成),这意味着如果您永久保留 Web Worker,则可以缓存实例。 - 仔细衡量是永久保留一个 Web Worker 还是在需要时创建临时 Web Worker 更合理。还要考虑创建 Web Worker 的最佳时间。需要考虑的因素包括内存消耗、Web Worker 实例化时长,以及可能需要处理并发请求的复杂性。
如果您考虑了这些模式,那么您就朝着实现最佳 Wasm 性能迈出了正确的一步。
致谢
本指南由以下人员审核:Andreas Haas、Jakob Kummerow、Deepti Gandluri、Alon Zakai、Francis McCabe、François Beaufort 和 Rachel Andrew。


