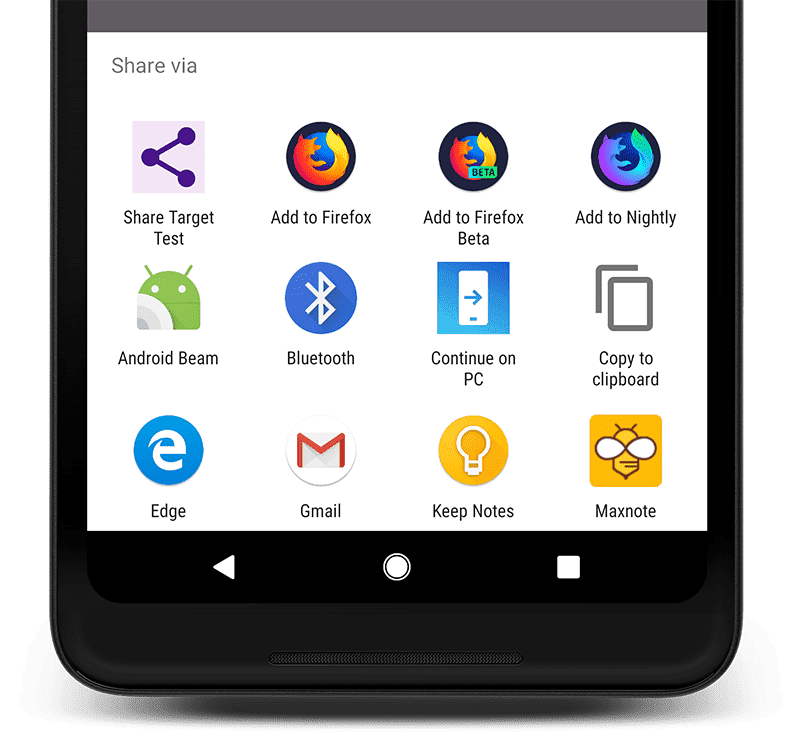
Ứng dụng web có thể sử dụng các chức năng chia sẻ do hệ thống cung cấp giống như các ứng dụng dành riêng cho nền tảng.
Với Web Share API, các ứng dụng web có thể sử dụng cùng một chức năng chia sẻ do hệ thống cung cấp như các ứng dụng dành riêng cho nền tảng. Web Share API giúp các ứng dụng web chia sẻ đường liên kết, văn bản và tệp với các ứng dụng khác được cài đặt trên thiết bị theo cách tương tự như các ứng dụng dành riêng cho nền tảng.

Khả năng và giới hạn
Tính năng chia sẻ trên web có các chức năng và hạn chế sau:
- Bạn chỉ có thể sử dụng tính năng này trên một trang web truy cập qua HTTPS.
- Nếu hoạt động chia sẻ diễn ra trong iframe của bên thứ ba, bạn phải sử dụng thuộc tính
allow. - Bạn phải gọi phương thức này để phản hồi một hành động của người dùng, chẳng hạn như một lượt nhấp. Không thể gọi phương thức này thông qua trình xử lý
onload. - Bạn có thể chia sẻ URL, văn bản hoặc tệp.
Chia sẻ đường liên kết và văn bản
Để chia sẻ đường liên kết và văn bản, hãy sử dụng phương thức share(). Đây là một phương thức dựa trên lời hứa với một đối tượng thuộc tính bắt buộc.
Để trình duyệt không gửi TypeError, đối tượng phải chứa ít nhất một trong các thuộc tính sau: title, text, url hoặc files. Ví dụ: bạn có thể chia sẻ văn bản mà không có URL hoặc ngược lại. Cho phép cả 3 thành viên mở rộng tính linh hoạt của các trường hợp sử dụng. Giả sử sau khi chạy mã bên dưới, người dùng chọn một ứng dụng email làm mục tiêu. Tham số title có thể trở thành tiêu đề email, text, nội dung thư và các tệp, tệp đính kèm.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Nếu trang web của bạn có nhiều URL cho cùng một nội dung, hãy chia sẻ URL chuẩn của trang thay vì URL hiện tại. Thay vì chia sẻ document.location.href, bạn nên kiểm tra thẻ URL chính tắc <meta> trong <head> của trang rồi chia sẻ thẻ đó. Điều này sẽ mang lại trải nghiệm tốt hơn cho người dùng. Không chỉ tránh được việc chuyển hướng, mà giải pháp này còn đảm bảo rằng một URL được chia sẻ sẽ mang đến trải nghiệm người dùng phù hợp cho một ứng dụng khách cụ thể. Ví dụ: nếu bạn bè chia sẻ một URL dành cho thiết bị di động và bạn xem URL đó trên máy tính, bạn sẽ thấy phiên bản dành cho máy tính:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Chia sẻ tệp
Để chia sẻ tệp, trước tiên, hãy kiểm thử và gọi navigator.canShare(). Sau đó, hãy thêm một mảng tệp vào lệnh gọi đến navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Xin lưu ý rằng mẫu này xử lý tính năng phát hiện bằng cách kiểm tra navigator.canShare() thay vì navigator.share().
Đối tượng dữ liệu được truyền đến canShare() chỉ hỗ trợ thuộc tính files.
Bạn có thể chia sẻ một số loại tệp âm thanh, hình ảnh, PDF, video và văn bản.
Hãy xem bài viết Các đuôi tệp được phép trong Chromium để biết danh sách đầy đủ. Chúng tôi có thể sẽ bổ sung thêm các loại tệp khác trong tương lai.
Chia sẻ trong iframe của bên thứ ba
Để kích hoạt thao tác chia sẻ trong iframe của bên thứ ba, hãy nhúng iframe bằng thuộc tính allow có giá trị là web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
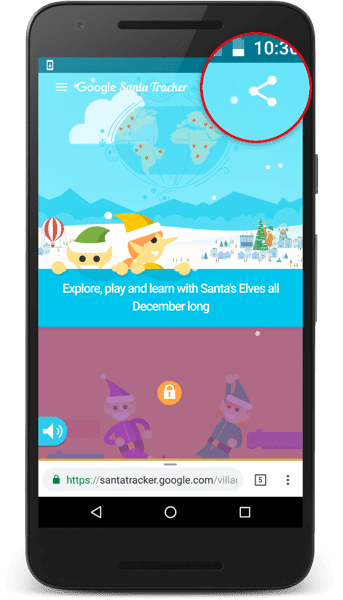
Nghiên cứu điển hình về ứng dụng Theo chân ông già Noel

Theo chân ông già Noel là một dự án nguồn mở và là một truyền thống vào dịp lễ tại Google. Vào tháng 12 hằng năm, bạn có thể ăn mừng mùa lễ bằng các trò chơi và trải nghiệm giáo dục.
Năm 2016, nhóm Theo chân ông già Noel đã sử dụng Web Share API trên Android. API này rất phù hợp với thiết bị di động. Trong những năm trước, nhóm đã xoá các nút chia sẻ trên thiết bị di động vì không gian rất hạn chế và họ không thể biện minh cho việc có nhiều mục tiêu chia sẻ.
Nhưng với Web Share API, họ có thể trình bày một nút, tiết kiệm được các pixel quý giá. Họ cũng nhận thấy rằng những người dùng chia sẻ bằng Web Share nhiều hơn khoảng 20% so với những người dùng không bật API này. Truy cập vào trang Theo chân ông già Noel để xem tính năng Chia sẻ trên web hoạt động.
Hỗ trợ trình duyệt
Khả năng hỗ trợ của trình duyệt đối với Web Share API rất đa dạng. Bạn nên sử dụng tính năng phát hiện (như mô tả trong các mẫu mã trước đó) thay vì giả định rằng một phương thức cụ thể được hỗ trợ.
Dưới đây là thông tin tổng quan về phạm vi hỗ trợ của tính năng này. Để biết thông tin chi tiết, hãy nhấp vào một trong hai đường liên kết đến trang hỗ trợ.
navigator.canShare()navigator.share()
Thể hiện sự ủng hộ đối với API
Bạn có dự định sử dụng Web Share API không? Sự ủng hộ công khai của bạn giúp nhóm Chromium ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng đó.
Gửi một tweet đến @ChromiumDev bằng thẻ bắt đầu bằng #WebShare và cho chúng tôi biết bạn đang sử dụng tính năng này ở đâu và như thế nào.

