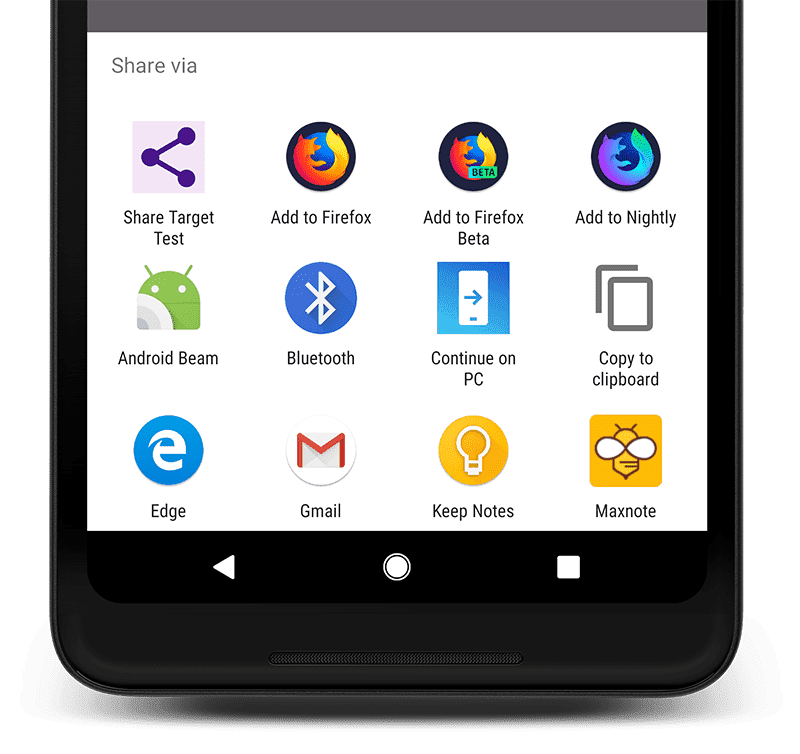
웹 앱은 플랫폼별 앱과 동일한 시스템 제공 공유 기능을 사용할 수 있습니다.
웹 앱은 Web Share API를 사용하여 플랫폼별 앱과 동일한 시스템 제공 공유 기능을 사용할 수 있습니다. Web Share API를 사용하면 웹 앱이 플랫폼별 앱과 동일한 방식으로 기기에 설치된 다른 앱에 링크, 텍스트, 파일을 공유할 수 있습니다.

기능 및 제한사항
웹 공유에는 다음과 같은 기능과 제한사항이 있습니다.
- HTTPS를 통해 액세스하는 사이트에서만 사용할 수 있습니다.
- 공유가 서드 파티 iframe에서 발생하는 경우
allow속성을 사용해야 합니다. - 클릭과 같은 사용자 작업에 대한 응답으로 호출해야 합니다.
onload핸들러를 통해 호출할 수 없습니다. - URL, 텍스트 또는 파일을 공유할 수 있습니다.
링크 및 텍스트 공유
링크와 텍스트를 공유하려면 필수 속성 객체가 있는 약속 기반 메서드인 share() 메서드를 사용하세요.
브라우저에서 TypeError를 발생시키지 않으려면 객체에 title, text, url 또는 files 속성 중 하나 이상이 포함되어야 합니다. 예를 들어 URL 없이 텍스트를 공유하거나 그 반대로 공유할 수 있습니다. 세 멤버를 모두 허용하면 사용 사례의 유연성이 확대됩니다. 아래 코드를 실행한 후 사용자가 이메일 애플리케이션을 타겟으로 선택했다고 가정해 보겠습니다. title 매개변수는 이메일 제목이 되고, text는 메일 본문이 되고, 파일은 첨부파일이 될 수 있습니다.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
사이트에 동일한 콘텐츠의 URL이 여러 개 있는 경우 현재 URL 대신 페이지의 표준 URL을 공유하세요. document.location.href를 공유하는 대신 페이지의 <head>에서 표준 URL <meta> 태그를 확인하고 이를 공유합니다. 이렇게 하면 사용자에게 더 나은 환경을 제공할 수 있습니다. 리디렉션을 방지할 뿐만 아니라 공유 URL이 특정 클라이언트에 적합한 사용자 환경을 제공합니다. 예를 들어 친구가 모바일 URL을 공유했는데 내가 데스크톱 컴퓨터에서 이를 확인하는 경우 데스크톱 버전이 표시되어야 합니다.
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
파일 공유
파일을 공유하려면 먼저 navigator.canShare()를 테스트하고 호출합니다. 그런 다음 navigator.share() 호출에 파일 배열을 포함합니다.
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
샘플은 navigator.share()이 아닌 navigator.canShare()를 테스트하여 기능 감지를 처리합니다.
canShare()에 전달된 데이터 객체는 files 속성만 지원합니다.
특정 유형의 오디오, 이미지, PDF, 동영상, 텍스트 파일을 공유할 수 있습니다.
전체 목록은 Chromium에서 허용되는 파일 확장자를 참고하세요. 향후 더 많은 파일 형식이 추가될 수 있습니다.
서드 파티 iframe에서 공유
서드 파티 iframe 내에서 공유 작업을 트리거하려면 값이 web-share인 allow 속성을 사용하여 iframe을 삽입합니다.
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
산타 추적기 우수사례

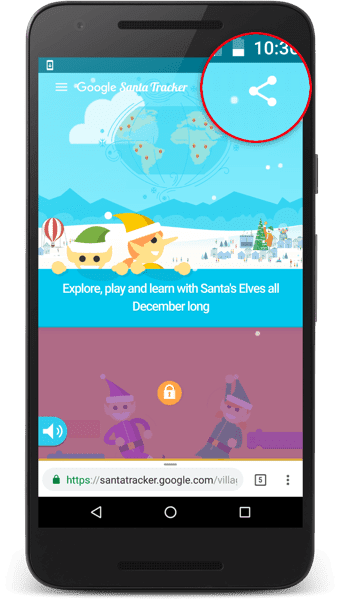
오픈소스 프로젝트인 산타 추적기는 Google의 연말연시 전통입니다. 매년 12월에는 게임과 교육 경험을 통해 연말연시를 기념할 수 있습니다.
2016년에 산타 추적기팀은 Android에서 Web Share API를 사용했습니다. 이 API는 모바일에 적합했습니다. 이전에는 공간이 매우 중요하고 여러 공유 타겟을 둘 수 없었기 때문에 모바일에서 공유 버튼이 삭제되었습니다.
하지만 Web Share API를 사용하면 하나의 버튼을 표시하여 소중한 픽셀을 절약할 수 있었습니다. 또한 API가 사용 설정된 사용자가 API가 사용 설정되지 않은 사용자보다 Web Share를 통해 약 20% 더 많이 공유하는 것으로 나타났습니다. 산타 추적기로 이동하여 웹 공유가 작동하는지 확인하세요.
브라우저 지원
Web Share API의 브라우저 지원은 미묘한 차이가 있으므로 특정 메서드가 지원된다고 가정하는 대신 기능 감지 (이전 코드 샘플에 설명됨)를 사용하는 것이 좋습니다.
이 기능에 대한 지원의 대략적인 개요는 다음과 같습니다. 자세한 내용은 지원 링크를 참고하세요.
navigator.canShare()navigator.share()
API 지원 표시
Web Share API를 사용할 계획인가요? 공개 지원은 Chromium팀이 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 이러한 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
#WebShare 해시태그를 사용하여 @ChromiumDev에 트윗을 보내 어디에서 어떻게 사용하고 있는지 알려주세요.

