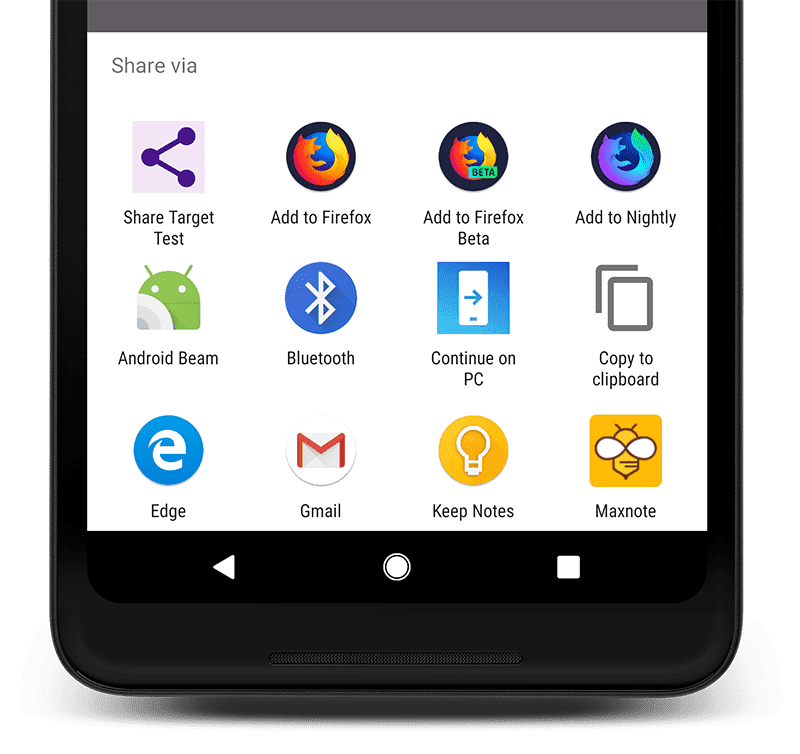
يمكن لتطبيقات الويب استخدام إمكانات المشاركة نفسها التي يوفّرها النظام كما هو الحال في التطبيقات الخاصة بمنصات معيّنة.
باستخدام Web Share API، يمكن لتطبيقات الويب استخدام إمكانات المشاركة نفسها التي يوفّرها النظام كما هو الحال مع التطبيقات الخاصة بمنصات معيّنة. تتيح Web Share API لتطبيقات الويب مشاركة الروابط والنصوص والملفات مع التطبيقات الأخرى المثبَّتة على الجهاز بالطريقة نفسها التي تستخدمها التطبيقات الخاصة بنظام التشغيل.

الإمكانات والقيود
تتضمّن ميزة "المشاركة على الويب" الإمكانات والقيود التالية:
- لا يمكن استخدامها إلا على موقع إلكتروني يتم الوصول إليه عبر HTTPS.
- إذا تمت المشاركة في إطار iframe تابع لجهة خارجية، يجب استخدام السمة
allow. - يجب أن يتم استدعاؤها استجابةً لإجراء يتخذه المستخدم، مثل النقر. ولا يمكن استدعاؤه من خلال معالج
onload. - يمكنه مشاركة عناوين URL أو نصوص أو ملفات.
مشاركة الروابط والنصوص
لمشاركة الروابط والنصوص، استخدِم طريقة share()، وهي طريقة مستندة إلى الوعد مع كائن سمات مطلوب.
لتجنُّب ظهور الخطأ TypeError في المتصفح، يجب أن يحتوي العنصر على سمة واحدة على الأقل من السمات التالية: title أو text أو url أو files. يمكنك، على سبيل المثال، مشاركة نص بدون عنوان URL أو العكس. يؤدي السماح لجميع الأعضاء الثلاثة بالوصول إلى توسيع نطاق مرونة حالات الاستخدام. لنفترض أنّه بعد تشغيل الرمز البرمجي أدناه، اختار المستخدم تطبيق بريد إلكتروني كهدف. قد تصبح المَعلمة title موضوع الرسالة الإلكترونية، وتصبح المَعلمة text نص الرسالة، وتصبح الملفات المرفقات.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
إذا كان موقعك الإلكتروني يتضمّن عناوين URL متعددة للمحتوى نفسه، شارِك عنوان URL الأساسي للصفحة بدلاً من عنوان URL الحالي. بدلاً من مشاركة
document.location.href، عليك البحث عن علامة <meta> لعنوان URL أساسي في
<head> الصفحة ومشاركة هذا العنوان. سيؤدي ذلك إلى توفير تجربة أفضل للمستخدم. ولا يقتصر الأمر على تجنُّب عمليات إعادة التوجيه، بل يضمن أيضًا أن يعرض عنوان URL المشترَك تجربة المستخدم الصحيحة لعميل معيّن. على سبيل المثال، إذا شارك صديق عنوان URL متوافقًا مع الأجهزة الجوّالة وفتحته على كمبيوتر مكتبي، من المفترض أن تظهر لك نسخة متوافقة مع الكمبيوتر المكتبي:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
مشاركة الملفات
لمشاركة الملفات، عليك أولاً اختبار navigator.canShare() والاتصال بها. بعد ذلك، أدرِج مصفوفة من الملفات في طلب navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
يُرجى العِلم أنّ ميزة "التعرّف على المقابض" تتعرّف على المقابض من خلال البحث عن navigator.canShare() بدلاً من navigator.share().
لا يتيح عنصر البيانات الذي يتم تمريره إلى canShare() سوى السمة files.
يمكن مشاركة أنواع معيّنة من الملفات الصوتية والصور وملفات PDF والفيديوهات والملفات النصية.
يمكنك الاطّلاع على امتدادات الملفات المسموح بها في Chromium
للحصول على قائمة كاملة. قد تتم إضافة المزيد من أنواع الملفات في المستقبل.
المشاركة في إطارات iframe تابعة لجهات خارجية
لتفعيل إجراء المشاركة من داخل إطار iframe تابع لجهة خارجية،
ضمِّن إطار iframe مع السمة allow بالقيمة web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
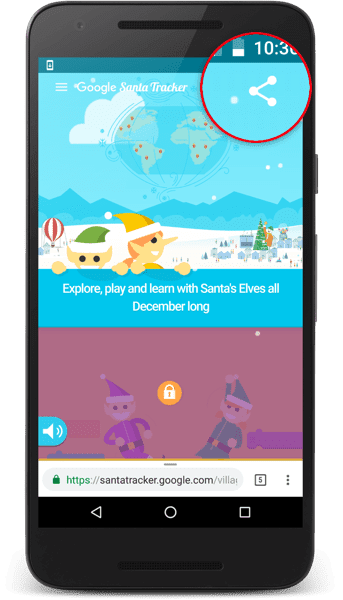
دراسة حالة عن تطبيق Santa Tracker

Santa Tracker هو مشروع مفتوح المصدر، وهو من التقاليد الاحتفالية في Google. في كل شهر كانون الأول (ديسمبر)، يمكنك الاحتفال بموسم الأعياد من خلال الألعاب والتجارب التعليمية.
في عام 2016، استخدم فريق Santa Tracker واجهة برمجة التطبيقات Web Share API على Android. كانت واجهة برمجة التطبيقات هذه مناسبة تمامًا للأجهزة الجوّالة. في السنوات السابقة، أزال الفريق أزرار المشاركة على الأجهزة الجوّالة لأنّ المساحة محدودة، ولم يكن من الممكن تبرير توفير عدّة أهداف للمشاركة.
ولكن باستخدام Web Share API، تمكّنوا من عرض زر واحد، ما وفّر مساحة ثمينة على الشاشة. ووجدوا أيضًا أنّ المستخدمين الذين شاركوا المحتوى باستخدام Web Share كانوا يشاركونه بنسبة تزيد عن% 20 مقارنةً بالمستخدمين الذين لم يتم تفعيل واجهة برمجة التطبيقات لديهم. انتقِل إلى Santa Tracker لتجربة Web Share.
دعم المتصفح
تتفاوت إمكانية استخدام Web Share API حسب المتصفح، وننصحك باستخدام ميزة الرصد (كما هو موضّح في نماذج الرموز البرمجية السابقة) بدلاً من افتراض أنّ طريقة معيّنة متوافقة.
في ما يلي ملخّص تقريبي لمدى توفّر هذه الميزة. للحصول على معلومات تفصيلية، اتّبِع أحد روابط الدعم.
navigator.canShare()navigator.share()
إظهار الدعم لواجهة برمجة التطبيقات
هل تخطّط لاستخدام Web Share API؟ يساعد دعمك العلني فريق Chromium في تحديد أولويات الميزات، ويوضّح لمورّدي المتصفّحات الآخرين مدى أهمية توفيرها.
يمكنك إرسال تغريدة إلى @ChromiumDev باستخدام الهاشتاغ
#WebShare
وإخبارنا بمكان استخدامك لهذه الميزة وكيفية استخدامها.

