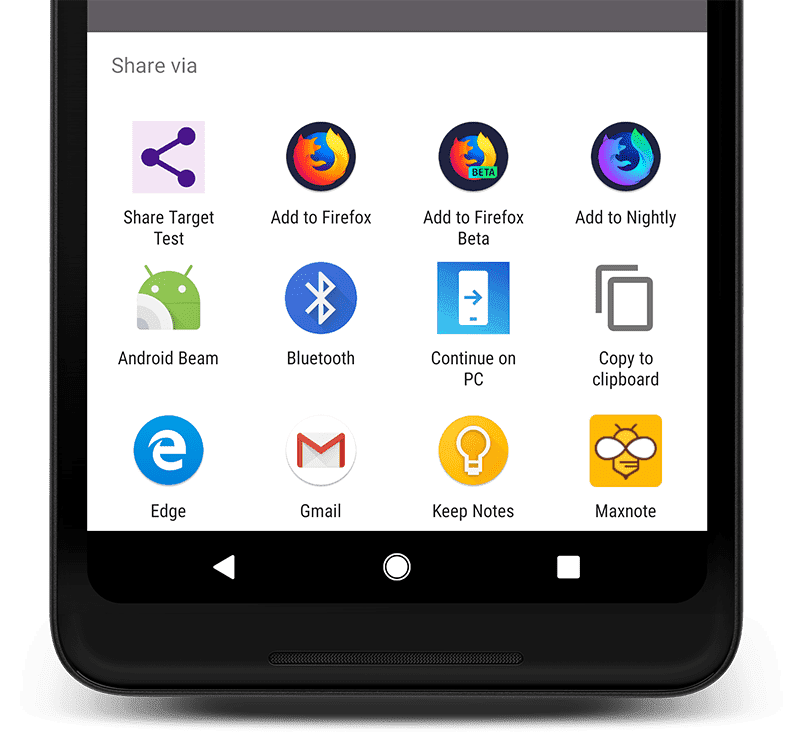
Le app web possono utilizzare le stesse funzionalità di condivisione fornite dal sistema delle app specifiche della piattaforma.
Con l'API Web Share, le app web possono utilizzare le stesse funzionalità di condivisione fornite dal sistema delle app specifiche per la piattaforma. L'API Web Share consente alle app web di condividere link, testo e file con altre app installate sul dispositivo nello stesso modo delle app specifiche della piattaforma.

Funzionalità e limitazioni
La condivisione web presenta le seguenti funzionalità e limitazioni:
- Può essere utilizzato solo su un sito accessibile tramite HTTPS.
- Se la condivisione avviene in un iframe di terze parti, deve essere utilizzato l'attributo
allow. - Deve essere richiamato in risposta a un'azione dell'utente, ad esempio un clic. L'invocazione tramite
il gestore
onloadè impossibile. - Può condividere URL, testo o file.
Condividere link e testo
Per condividere link e testo, utilizza il metodo share(), che è un metodo basato su promesse con un oggetto proprietà obbligatorio.
Per evitare che il browser generi un errore TypeError,
l'oggetto deve contenere almeno una
delle seguenti proprietà: title, text, url o files. Ad esempio, puoi condividere un testo senza un URL o viceversa. Consentire a tutti e tre
i membri aumenta la flessibilità dei casi d'uso. Immagina che dopo aver eseguito il codice
di seguito, l'utente abbia scelto un'applicazione email come destinazione. Il parametro title
potrebbe diventare l'oggetto dell'email, il text, il corpo del messaggio e i file, gli
allegati.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Se il tuo sito ha più URL per gli stessi contenuti, condividi l'URL canonico della pagina anziché l'URL corrente. Anziché condividere
document.location.href, devi cercare un tag <meta> con URL canonico nel
<head> della pagina e condividerlo. In questo modo, l'utente avrà un'esperienza migliore. Non solo evita i reindirizzamenti, ma garantisce anche che un URL condiviso offra
l'esperienza utente corretta per un determinato client. Ad esempio, se un amico
condivide un URL mobile e lo visualizzi su un computer,
dovresti vedere una versione desktop:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Condivisione di file
Per condividere file, esegui prima il test e chiama navigator.canShare(). Quindi includi un
array di file nella chiamata a navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Tieni presente che l'esempio gestisce il rilevamento delle funzionalità testando
navigator.canShare() anziché navigator.share().
L'oggetto dati passato a canShare() supporta solo la proprietà files.
È possibile condividere determinati tipi di file audio, immagine, PDF, video e di testo.
Per un elenco completo, vedi Estensioni dei file consentite in Chromium. In futuro potrebbero essere aggiunti altri tipi di file.
Condivisione in iframe di terze parti
Per attivare l'azione di condivisione da un iframe di terze parti,
incorpora l'iframe con l'attributo allow con un valore di web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
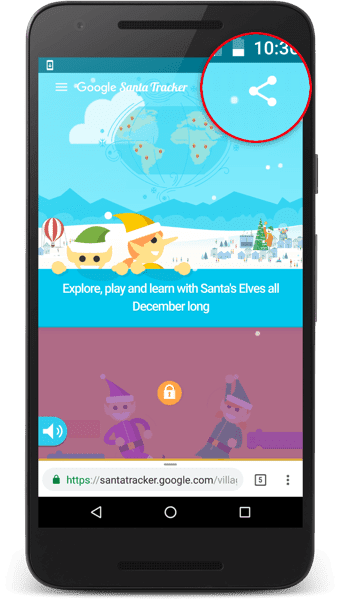
Case study di Segui Babbo Natale

Santa Tracker, un progetto open source, è una tradizione natalizia di Google. Ogni dicembre, puoi celebrare le festività con giochi ed esperienze didattiche.
Nel 2016, il team di Segui Babbo Natale ha utilizzato l'API Web Share su Android. Questa API era perfetta per il mobile. Negli anni precedenti, il team ha rimosso i pulsanti di condivisione sui dispositivi mobili perché lo spazio è limitato e non era giustificabile avere più target di condivisione.
Ma con l'API Web Share, sono riusciti a presentare un solo pulsante, risparmiando pixel preziosi. Hanno anche scoperto che gli utenti che utilizzano Web Share condividono contenuti circa il 20% in più rispetto a quelli che non hanno attivato l'API. Visita Segui Babbo Natale per vedere la condivisione web in azione.
Supporto browser
Il supporto del browser per l'API Web Share è sfumato ed è consigliabile utilizzare il rilevamento delle funzionalità (come descritto negli esempi di codice precedenti) anziché presumere che un determinato metodo sia supportato.
Ecco una bozza del supporto di questa funzionalità. Per informazioni dettagliate, segui uno dei link all'assistenza.
navigator.canShare()navigator.share()
Mostra il tuo sostegno all'API
Intendi utilizzare l'API Web Share? Il tuo supporto pubblico aiuta il team di Chromium a dare la priorità alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet a @ChromiumDev utilizzando l'hashtag
#WebShare
e facci sapere dove e come lo utilizzi.


