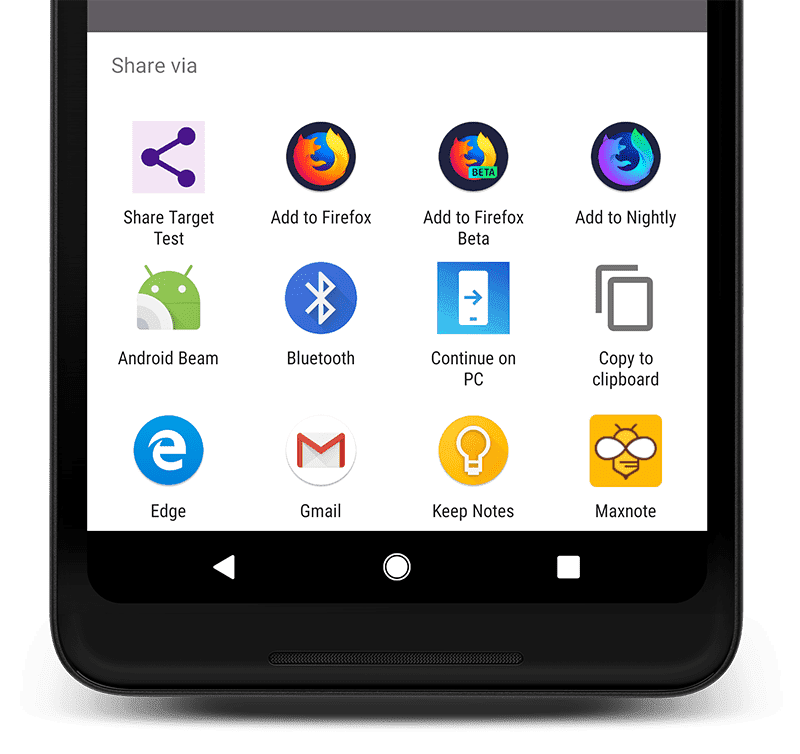
Os apps da Web podem usar os mesmos recursos de compartilhamento fornecidos pelo sistema que os apps específicos da plataforma.
Com a API Web Share, os apps da Web podem usar os mesmos recursos de compartilhamento fornecidos pelo sistema que os apps específicos da plataforma. A API Web Share permite que apps da Web compartilhem links, textos e arquivos com outros apps instalados no dispositivo da mesma maneira que apps específicos da plataforma.

Recursos e limitações
O compartilhamento na Web tem as seguintes capacidades e limitações:
- Ele só pode ser usado em um site acessado por HTTPS.
- Se o compartilhamento acontecer em um iframe de terceiros, o atributo
allowprecisará ser usado. - Ele precisa ser invocado em resposta a uma ação do usuário, como um clique. Invocar isso
pelo manipulador
onloadé impossível. - Ele pode compartilhar URLs, textos ou arquivos.
Compartilhar links e texto
Para compartilhar links e texto, use o método share(), que é baseado em promessas
e tem um objeto de propriedades obrigatório.
Para evitar que o navegador gere um TypeError,
o objeto precisa conter pelo menos uma
das seguintes propriedades: title, text, url ou files. Por exemplo, você pode compartilhar texto sem um URL ou vice-versa. Permitir que todos os três membros aumente a flexibilidade dos casos de uso. Imagine que, depois de executar o código
abaixo, o usuário escolheu um aplicativo de e-mail como destino. O parâmetro title pode se tornar o assunto do e-mail, o text, o corpo da mensagem e os arquivos, os anexos.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Se o site tiver vários URLs para o mesmo conteúdo, compartilhe o URL canônico da página em vez do URL atual. Em vez de compartilhar
document.location.href, verifique se há uma tag de URL canônico <meta> no
<head> da página e compartilhe isso. Isso vai proporcionar uma experiência melhor para o usuário. Além de evitar redirecionamentos, ele garante que um URL compartilhado ofereça a experiência do usuário correta para um cliente específico. Por exemplo, se um amigo
compartilhar um URL para dispositivos móveis e você acessar em um computador,
a versão para computador vai aparecer:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Compartilhamento de arquivos
Para compartilhar arquivos, primeiro teste e chame navigator.canShare(). Em seguida, inclua uma matriz de arquivos na chamada para navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
A amostra processa a detecção de recursos testando navigator.canShare() em vez de navigator.share().
O objeto de dados transmitido para canShare() só é compatível com a propriedade files.
É possível compartilhar alguns tipos de arquivos de áudio, imagem, PDF, vídeo e texto.
Consulte Extensões de arquivo permitidas no Chromium para ver uma lista completa. Mais tipos de arquivo podem ser adicionados no futuro.
Compartilhamento em iframes de terceiros
Para acionar a ação de compartilhamento em um iframe de terceiros,
incorpore o iframe com o atributo allow e o valor web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
Estudo de caso do Siga o Papai Noel

O Siga o Papai Noel, um projeto de código aberto, é uma tradição de fim de ano no Google. Em dezembro, você pode comemorar a época com jogos e experiências educativas.
Em 2016, a equipe do Siga o Papai Noel usou a API Web Share no Android. Essa API era perfeita para dispositivos móveis. Nos anos anteriores, a equipe removeu os botões de compartilhamento em dispositivos móveis porque o espaço é limitado, e não era possível justificar ter vários destinos de compartilhamento.
Mas com a API Web Share, eles puderam apresentar um botão, economizando pixels preciosos. Eles também descobriram que os usuários compartilhavam com o Web Share cerca de 20% mais do que usuários sem a API ativada. Acesse Siga o Papai Noel para ver o Compartilhamento na Web em ação.
Suporte ao navegador
O suporte do navegador para a API Web Share é sutil. Recomendamos que você use a detecção de recursos (conforme descrito nos exemplos de código anteriores) em vez de presumir que um método específico é compatível.
Confira um resumo do suporte para esse recurso. Para informações detalhadas, siga um dos links de suporte.
navigator.canShare()navigator.share()
Mostrar suporte para a API
Você planeja usar a API Web Share? Seu apoio público ajuda a equipe do Chromium a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Envie um tweet para @ChromiumDev usando a hashtag
#WebShare
e conte para nós onde e como você está usando.


