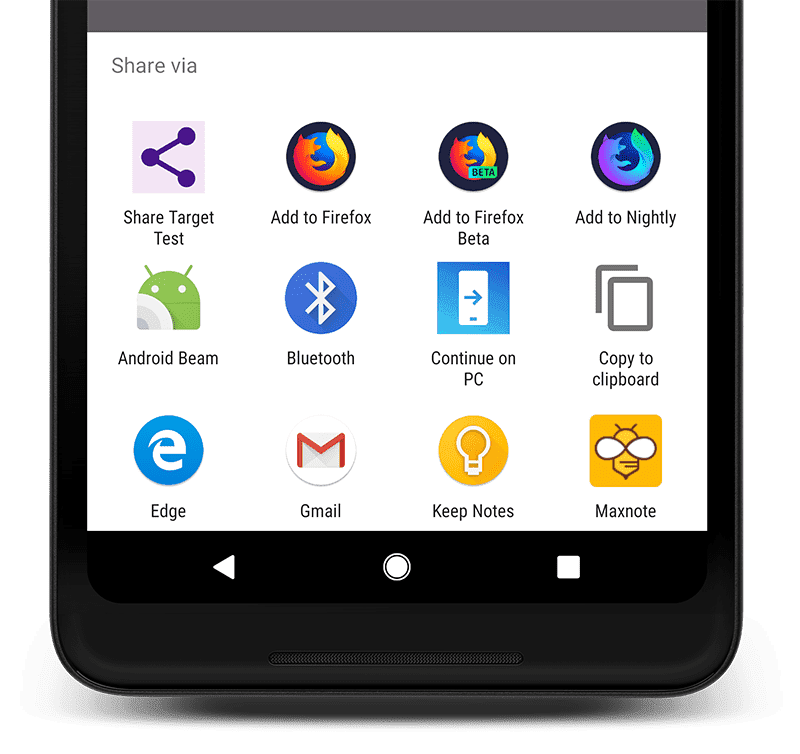
ウェブアプリは、プラットフォーム固有のアプリと同じシステム提供の共有機能を使用できます。
Web Share API を使用すると、ウェブアプリはプラットフォーム固有のアプリと同じシステム提供の共有機能を使用できます。Web Share API を使用すると、ウェブアプリは、プラットフォーム固有のアプリと同じように、デバイスにインストールされている他のアプリにリンク、テキスト、ファイルを共有できます。

機能と制限
ウェブ共有には次の機能と制限があります。
- HTTPS 経由でアクセスされるサイトでのみ使用できます。
- 共有がサードパーティの iframe で行われる場合は、
allow属性を使用する必要があります。 - クリックなどのユーザー操作に応じて呼び出す必要があります。
onloadハンドラを介して呼び出すことはできません。 - URL、テキスト、ファイルを共有できます。
リンクとテキストを共有する
リンクとテキストを共有するには、share() メソッドを使用します。これは、必須のプロパティ オブジェクトを含む Promise ベースのメソッドです。ブラウザが TypeError をスローしないようにするには、オブジェクトに title、text、url、files のいずれかのプロパティを少なくとも 1 つ含める必要があります。たとえば、URL なしのテキストを共有したり、テキストなしの URL を共有したりできます。3 人全員をメンバーにすると、ユースケースの柔軟性が高まります。次のコードを実行した後、ユーザーがメール アプリケーションをターゲットとして選択したとします。title パラメータは、メールの件名、text、メッセージ本文、ファイル、添付ファイルになる可能性があります。
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
同じコンテンツに対して複数の URL がある場合は、現在の URL ではなく、ページの正規 URL を共有します。document.location.href を共有する代わりに、ページの <head> で正規 URL の <meta> タグを確認し、それを共有します。これにより、ユーザー エクスペリエンスが向上します。リダイレクトを回避できるだけでなく、共有 URL が特定のクライアントに適切なユーザー エクスペリエンスを提供することも保証されます。たとえば、友だちがモバイル URL を共有し、あなたがデスクトップ パソコンでその URL を開いた場合、デスクトップ版が表示されます。
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
ファイルの共有
ファイルを共有するには、まず navigator.canShare() をテストして呼び出します。次に、navigator.share() の呼び出しにファイルの配列を含めます。
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
このサンプルでは、navigator.share() ではなく navigator.canShare() をテストすることで、機能検出を処理していることに注意してください。canShare() に渡されるデータ オブジェクトは、files プロパティのみをサポートします。特定の種類の音声ファイル、画像ファイル、PDF ファイル、動画ファイル、テキスト ファイルを共有できます。完全な一覧については、Chromium で許可されているファイル拡張子をご覧ください。今後、ファイル形式が追加される可能性があります。
サードパーティの iframe での共有
サードパーティの iframe 内から共有アクションをトリガーするには、allow 属性の値を web-share にして iframe を埋め込みます。
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
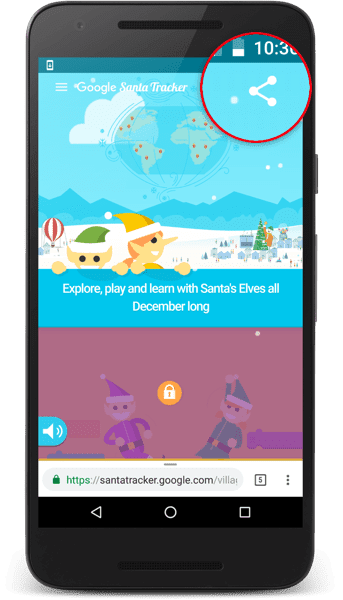
「サンタを追いかけよう」の事例紹介

サンタ トラッカーは、オープンソース プロジェクトであり、Google のホリデー シーズンの伝統となっています。毎年 12 月には、ゲームや教育体験でホリデー シーズンをお祝いできます。
2016 年に、サンタを追いかけようチームは Android で Web Share API を使用しました。この API はモバイルに最適でした。以前、チームはモバイルで共有ボタンを削除しました。スペースが貴重であるため、複数の共有ターゲットを配置する正当な理由がなかったためです。
しかし、Web Share API を使用することで、1 つのボタンを表示して貴重なピクセルを節約できました。また、Web Share API を有効にしたユーザーは、有効にしていないユーザーよりも約 20% 多く共有していることもわかりました。サンタを追いかけようにアクセスして、Web Share の動作を確認してください。
ブラウザ サポート
Web Share API のブラウザ サポートは複雑です。特定のメソッドがサポートされていると想定するのではなく、機能検出(前のコードサンプルで説明)を使用することをおすすめします。
この機能のサポートの概要は次のとおりです。詳細については、いずれかのサポートリンクをご覧ください。
navigator.canShare()navigator.share()
API のサポートを表示する
Web Share API を使用する予定はありますか?公開サポートは、Chromium チームが機能の優先順位を付け、他のブラウザ ベンダーにサポートの重要性を示すのに役立ちます。
ハッシュタグ #WebShare を使用して @ChromiumDev にツイートし、どこでどのように使用しているかをお知らせください。


