如果表格和清單過大,網站效能可能會大幅降低。虛擬化技術就能派上用場!
react-window 是一個程式庫,可有效率地算繪大型清單。
以下範例顯示使用 react-window 算繪的清單,其中包含 1000 個資料列。盡可能快速捲動。
這種報表有哪些優點?
有時您可能需要顯示包含許多資料列的大型表格或清單。載入這類清單中的每個項目,可能會大幅影響效能。
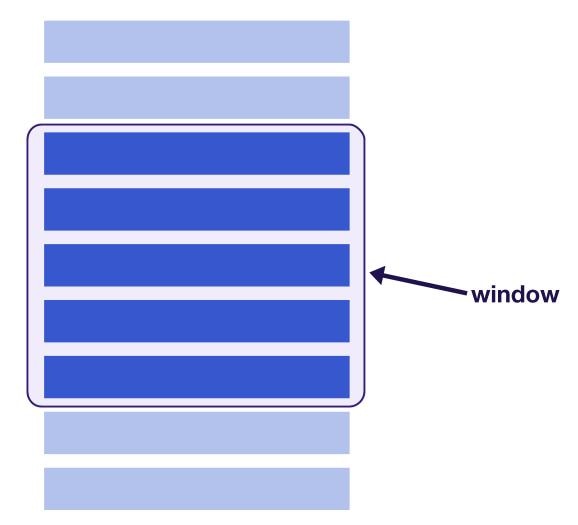
清單虛擬化或「視窗化」的概念,是指只算繪使用者可見的內容。一開始算繪的元素數量是整個清單的一小部分,而可見內容的「視窗」會在使用者繼續捲動時移動。這會改善清單的算繪和捲動效能。

離開「視窗」的 DOM 節點會回收,或在使用者向下捲動清單時,立即替換為較新的元素。這樣一來,所有算繪元素的數量就會與視窗大小相符。
react-window
react-window 是小型的第三方程式庫,可讓您在應用程式中輕鬆建立虛擬化清單。這項 API 提供多種基本 API,可用於不同類型的清單和表格。
使用固定大小清單的時機
如果有一長串一維清單,且項目大小相同,請使用 FixedSizeList 元件。
import React from 'react';
import { FixedSizeList } from 'react-window';
const items = [...] // some list of items
const Row = ({ index, style }) => (
<div style={style}>
{/* define the row component using items[index] */}
</div>
);
const ListComponent = () => (
<FixedSizeList
height={500}
width={500}
itemSize={120}
itemCount={items.length}
>
{Row}
</FixedSizeList>
);
export default ListComponent;
FixedSizeList元件會接受height、width和itemSize屬性,用來控制清單中項目的大小。- 將用於算繪資料列的函式做為子項傳遞至
FixedSizeList。 如要存取特定項目的詳細資料,請使用index引數 (items[index])。 - 此外,系統也會將
style參數傳遞至資料列的算繪方法,且必須附加至資料列元素。清單項目會以絕對位置放置,並在行內指派高度和寬度值,而style參數會負責這項作業。
本文稍早的 Glitch 範例顯示 FixedSizeList 元件的範例。
使用大小可變清單的時機
使用 VariableSizeList 元件,算繪大小不同的項目清單。這個元件的運作方式與固定大小清單相同,但預期 itemSize 屬性會使用函式,而非特定值。
import React from 'react';
import { VariableSizeList } from 'react-window';
const items = [...] // some list of items
const Row = ({ index, style }) => (
<div style={style}>
{/* define the row component using items[index] */}
</div>
);
const getItemSize = index => {
// return a size for items[index]
}
const ListComponent = () => (
<VariableSizeList
height={500}
width={500}
itemCount={items.length}
itemSize={getItemSize}
>
{Row}
</VariableSizeList>
);
export default ListComponent;
以下嵌入內容顯示這個元件的範例。
傳遞至 itemSize 屬性的項目大小函式會隨機調整這個範例中的列高。不過在實際應用程式中,應該要有定義每個項目大小的實際邏輯。理想情況下,這些大小應根據資料計算或從 API 取得。
格線
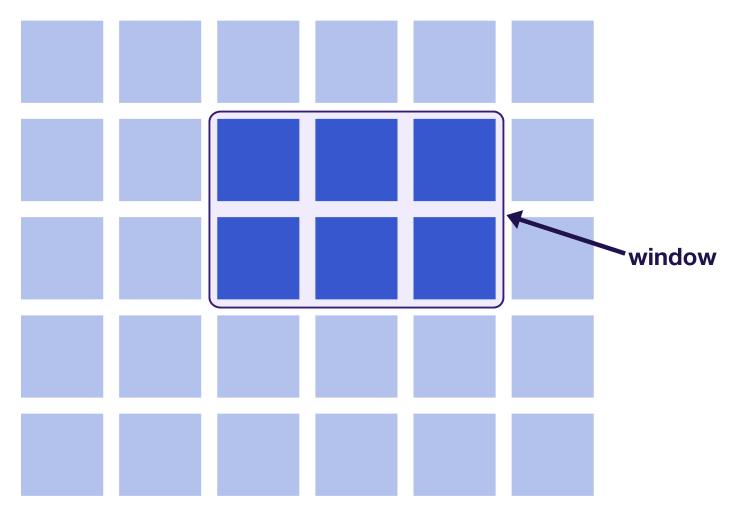
react-window 也支援虛擬化多維度清單或格線。在這種情況下,當使用者水平和垂直捲動時,可見內容的「視窗」會隨之變更。

同樣地,視特定清單項目的大小是否會變動,您可以使用 FixedSizeGrid 和 VariableSizeGrid 元件。
FixedSizeGrid的 API 差不多,但需要同時表示欄和列的高度、寬度和項目數量。- 如果是
VariableSizeGrid,只要將函式傳遞至各自的屬性,即可變更欄寬和列高,不必傳遞值。
請參閱說明文件,查看虛擬化格線的範例。
捲動時延遲載入
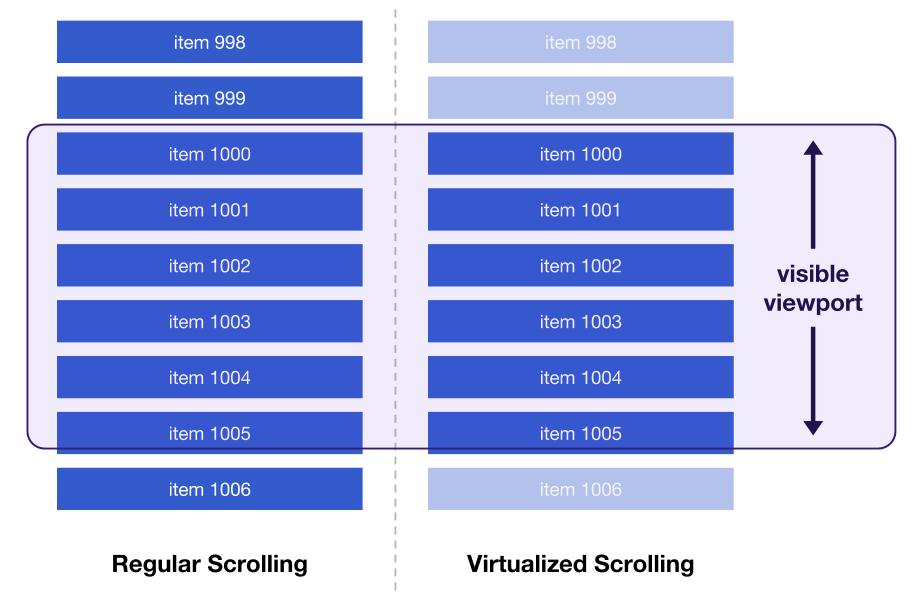
許多網站會等到使用者向下捲動時,才載入及轉譯長清單中的項目,藉此提升效能。這項技術通常稱為「無限載入」,會在使用者捲動超過接近結尾的特定門檻時,將新的 DOM 節點新增至清單。雖然這比一次載入清單中的所有項目好,但如果使用者捲動的項目數量達到數千個,最終仍會以數千個資料列項目填入 DOM。這可能會導致 DOM 過大,進而影響效能,因為樣式運算和 DOM 突變會變慢。
下圖或許有助於概略說明這項概念:

解決這個問題的最佳方法是繼續使用 react-window 等程式庫,在網頁上維持一小「視窗」的元素,但也要在使用者向下捲動時延遲載入較新的項目。透過 react-window,這個功能可使用獨立套件 react-window-infinite-loader 達成。
請參考下列程式碼片段,瞭解在父項 App 元件中管理的狀態範例。
import React, { Component } from 'react';
import ListComponent from './ListComponent';
class App extends Component {
constructor(props) {
super(props);
this.state = {
items: [], // instantiate initial list here
moreItemsLoading: false,
hasNextPage: true
};
this.loadMore = this.loadMore.bind(this);
}
loadMore() {
// method to fetch newer entries for the list
}
render() {
const { items, moreItemsLoading, hasNextPage } = this.state;
return (
<ListComponent
items={items}
moreItemsLoading={moreItemsLoading}
loadMore={this.loadMore}
hasNextPage={hasNextPage}
/>
);
}
}
export default App;
loadMore 方法會傳遞至包含無限載入器清單的子項 ListComponent。這項指標非常重要,因為無限載入器必須在使用者捲動經過某個點時觸發回呼,才能載入更多項目。
以下是算繪清單的 ListComponent 範例:
import React from 'react';
import { FixedSizeList } from 'react-window';
import InfiniteLoader from "react-window-infinite-loader";
const ListComponent = ({ items, moreItemsLoading, loadMore, hasNextPage }) => {
const Row = ({ index, style }) => (
{/* define the row component using items[index] */}
);
const itemCount = hasNextPage ? items.length + 1 : items.length;
return (
<InfiniteLoader
isItemLoaded={index => index < items.length}
itemCount={itemCount}
loadMoreItems={loadMore}
>
{({ onItemsRendered, ref }) => (
<FixedSizeList
height={500}
width={500}
itemCount={itemCount}
itemSize={120}
onItemsRendered={onItemsRendered}
ref={ref}
>
{Row}
</FixedSizeList>
)}
</InfiniteLoader>
)
};
export default ListComponent;
在此範例中,FixedSizeList 元件會包裝在 InfiniteLoader 中。
指派給載入器的屬性如下:
isItemLoaded:檢查特定項目是否已載入的方法itemCount:清單上的項目數量 (或預期數量)loadMoreItems:回呼會傳回 Promise,該 Promise 會解析為清單的其他資料
算繪屬性用於傳回清單元件用來算繪的函式。onItemsRendered 和 ref 屬性都必須傳遞。
以下範例說明如何搭配虛擬化清單使用無限捲動功能。
向下捲動清單時,感覺可能與之前相同,但現在每次捲動到清單結尾附近時,系統都會向隨機使用者 API 發出要求,擷取 10 位使用者。這一切都是在一次只算繪一個結果「視窗」的情況下完成。
檢查特定項目的 index 時,系統會根據是否已要求新項目,以及項目是否仍在載入中,顯示不同的載入狀態。
例如:
const Row = ({ index, style }) => {
const itemLoading = index === items.length;
if (itemLoading) {
// return loading state
} else {
// return item
}
};
遮視區域
由於虛擬化清單中的項目只會在使用者捲動時變更,因此在顯示較新的項目之前,空白空間可能會短暫閃爍。您可以快速捲動本指南中的任何先前範例,即可注意到這點。
為改善虛擬化清單的使用者體驗,react-window 可讓您使用 overscanCount 屬性過度掃描項目。這樣一來,您就能定義要隨時算繪多少個可見「視窗」外的項目。
<FixedSizeList
//...
overscanCount={4}
>
{...}
</FixedSizeList>
overscanCount 適用於 FixedSizeList 和 VariableSizeList 元件,預設值為 1。視清單大小和每個項目的大小而定,如果過度掃描不只一個項目,有助於避免使用者捲動時出現明顯的空白空間。不過,如果掃描過多項目,可能會對效能造成負面影響。使用虛擬化清單的重點在於,盡量減少項目數量,只顯示使用者當下可見的項目,因此請盡量減少過度掃描的項目數量。
對於 FixedSizeGrid 和 VariableSizeGrid,請使用 overscanColumnsCount 和 overscanRowsCount 屬性,分別控制要過掃的欄數和列數。
結論
如果不確定要在應用程式中從何處開始虛擬化清單和表格,請按照下列步驟操作:
- 評估轉譯和捲動效能。這篇文章說明如何使用 Chrome 開發人員工具中的 FPS 計量表,瞭解項目在清單上的算繪效率。
- 如果長清單或格線影響效能,請加入
react-window。 - 如果
react-window不支援特定功能,且您無法自行新增此功能,請考慮使用react-virtualized。 - 如要在使用者捲動時延遲載入項目,請使用
react-window-infinite-loader包裝虛擬化清單。 - 請為清單使用
overscanCount屬性,為格線使用overscanColumnsCount和overscanRowsCount屬性,防止空白內容閃爍。請勿過度掃描太多項目,否則會對效能造成負面影響。



