Hai preparato correttamente un file video per il web. Hai fornito le dimensioni e la risoluzione corrette. Hai persino creato file WebM e MP4 separati per browser diversi.
Perché chiunque possa vedere il tuo video, devi comunque aggiungerlo a una pagina web. Per farlo
correttamente, devi aggiungere due elementi HTML: l'elemento <video> e l'elemento
<source>. Oltre alle nozioni di base su questi tag, questo articolo spiega gli attributi da aggiungere per creare una buona esperienza utente.
Specificare un singolo file
Sebbene non sia consigliabile, puoi utilizzare l'elemento video da solo. Utilizza sempre l'attributo type come mostrato di seguito. Il browser lo utilizza per determinare se
può riprodurre il file video fornito. In caso contrario, viene visualizzato il testo incluso.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Specificare più formati di file
Ricorda che, come indicato in Nozioni di base sui file multimediali, non tutti i browser supportano gli stessi formati video. L'elemento <source> ti consente di specificare più formati come fallback
nel caso in cui il browser dell'utente non ne supporti uno.
L'esempio riportato di seguito produce il video incorporato utilizzato come esempio più avanti in questo articolo.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Devi sempre aggiungere un attributo type al tag <source> anche se è facoltativo. In questo modo, il browser scarica solo il file che è
in grado di riprodurre.
Questo approccio presenta diversi vantaggi rispetto alla pubblicazione di HTML o script lato server diversi, soprattutto sui dispositivi mobili:
- Puoi elencare i formati in ordine di preferenza.
- Il cambio lato client riduce la latenza; viene effettuata una sola richiesta per ottenere i contenuti.
- Consentire al browser di scegliere un formato è più semplice, veloce e potenzialmente più affidabile rispetto all'utilizzo di un database di assistenza lato server con rilevamento dello user agent.
- Specificare il tipo di ogni origine file migliora le prestazioni della rete. Il browser può selezionare un'origine video senza dover scaricare parte del video per "rilevare" il formato.
Questi problemi sono particolarmente importanti nei contesti mobile, dove la larghezza di banda e
la latenza sono limitate e la pazienza dell'utente è probabilmente limitata. L'omissione
dell'attributo type può influire sulle prestazioni quando sono presenti più origini
con tipi non supportati.
Esistono diversi modi per approfondire i dettagli. Consulta A Digital Media Primer for Geeks per scoprire di più su come funzionano video e audio sul web. Puoi anche utilizzare il debug remoto in DevTools per confrontare l'attività di rete con gli attributi di tipo e senza attributi di tipo.
Specifica l'ora di inizio e di fine
Risparmia larghezza di banda e rendi il tuo sito più reattivo: utilizza i frammenti multimediali per aggiungere gli orari di inizio e fine all'elemento video.
Per utilizzare un frammento multimediale, aggiungi #t=[start_time][,end_time] all'URL del contenuto multimediale. Ad
esempio, per riprodurre il video dal secondo 5 al secondo 10, specifica:
<source src="chrome.webm#t=5,10" type="video/webm">
Puoi anche specificare gli orari in <hours>:<minutes>:<seconds>. Ad esempio,
#t=00:01:05 fa partire il video a un minuto e cinque secondi. Per riprodurre solo il
primo minuto del video, specifica #t=,00:01:00.
Puoi utilizzare questa funzionalità per fornire più visualizzazioni dello stesso video, ad esempio i punti di cue in un DVD, senza dover codificare e pubblicare più file.
Affinché questa funzionalità funzioni, il server deve supportare le richieste di intervallo e questa funzionalità deve essere abilitata. La maggior parte dei server attiva le richieste di intervallo per impostazione predefinita. Poiché alcuni servizi di hosting li disattivano, devi verificare che le richieste di intervallo siano disponibili per l'utilizzo di frammenti sul tuo sito.
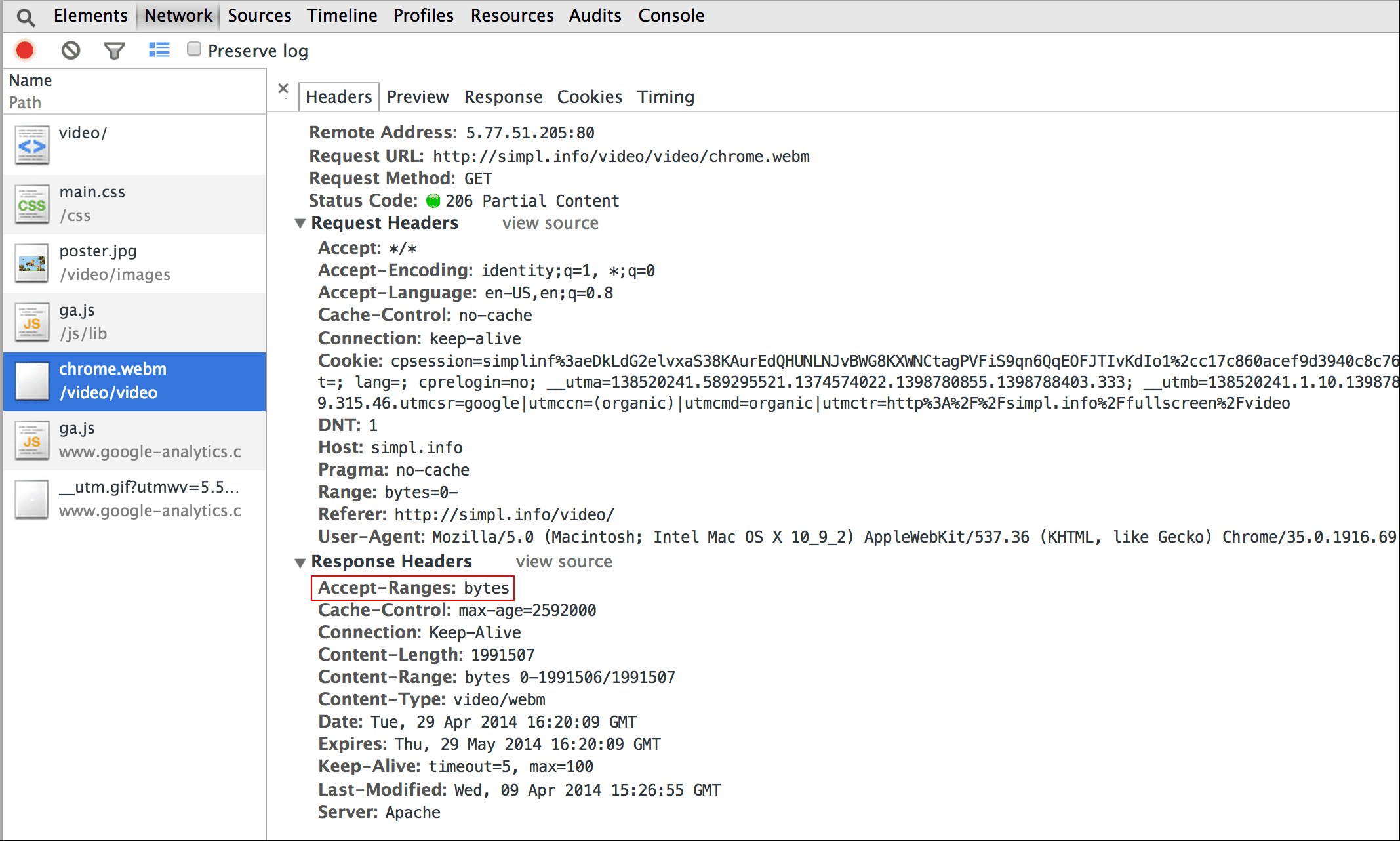
Fortunatamente, puoi farlo negli strumenti per sviluppatori del browser. In Chrome, ad esempio, si trova nel pannello Rete. Cerca l'intestazione Accept-Ranges e
verifica che sia presente la dicitura bytes. Nell'immagine, ho disegnato un riquadro rosso attorno a questa
intestazione. Se non vedi bytes come valore, dovrai contattare il tuo
provider di hosting.

Includere un'immagine poster
Aggiungi un attributo poster all'elemento video in modo che gli spettatori abbiano un'idea dei contenuti non appena l'elemento viene caricato, senza dover scaricare il video o avviare la riproduzione.
<video poster="poster.jpg" ...>
…
</video>
Un poster può essere utilizzato anche come fallback se il video src è danneggiato o se nessuno dei
formati video forniti è supportato. L'unico svantaggio delle immagini poster è una
richiesta di file aggiuntiva, che consuma un po' di larghezza di banda e richiede il rendering.
Per saperne di più, vedi Codifica in modo efficace le immagini.


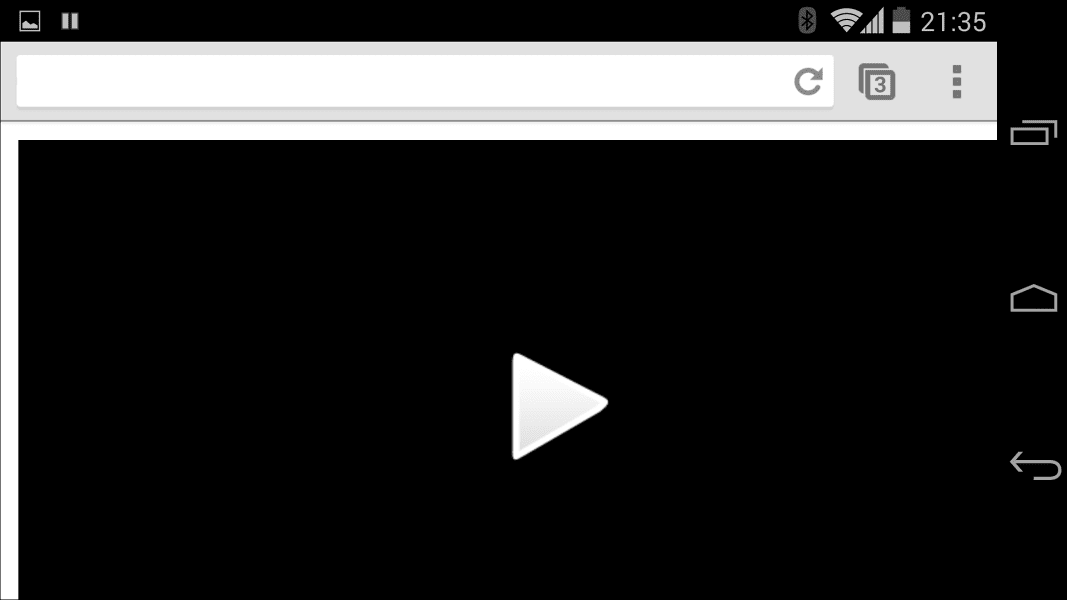
Assicurati che i video non superino i contenitori
Quando gli elementi video sono troppo grandi per la finestra, possono superare i limiti del contenitore, rendendo impossibile all'utente visualizzare i contenuti o utilizzare i controlli.


Puoi controllare le dimensioni del video utilizzando CSS. Se il CSS non soddisfa tutte le tue esigenze, possono aiutarti le librerie e i plug-in JavaScript come FitVids, anche per i video di YouTube e di altre fonti. Purtroppo, queste risorse possono aumentare le dimensioni del payload di rete con conseguenze negative per le tue entrate e i portafogli dei tuoi utenti.
Per utilizzi semplici come quelli che sto descrivendo qui, utilizza le query supporti CSS per
specificare le dimensioni degli elementi a seconda delle dimensioni dell'area visibile; max-width:
100% è il tuo amico.
Per i contenuti multimediali negli iframe (come i video di YouTube), prova un approccio reattivo (come quello proposto da John Surdakowski).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Confronta l'esempio reattivo con la versione non reattiva. Come puoi vedere, la versione non adattabile non offre una buona esperienza utente.
Orientamento del dispositivo
L'orientamento del dispositivo non è un problema per i monitor desktop o i laptop, ma è estremamente importante quando si progetta una pagina web per dispositivi mobili e tablet.
Safari su iPhone gestisce bene il passaggio dall'orientamento verticale a quello orizzontale:


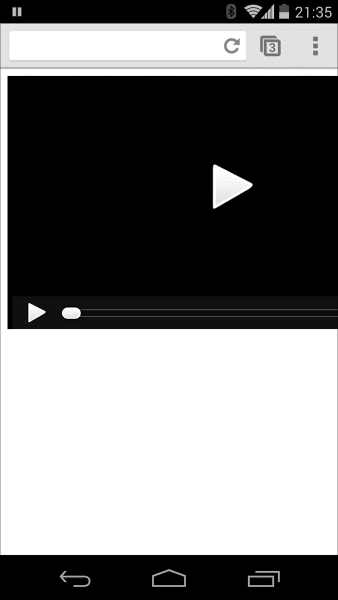
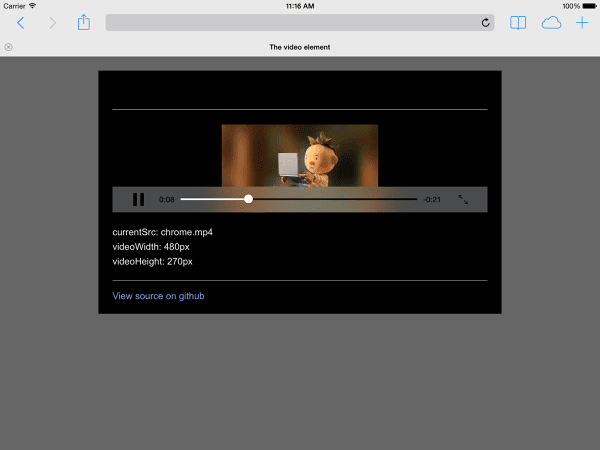
L'orientamento del dispositivo su un iPad e Chrome su Android può essere problematico. Ad esempio, senza alcuna personalizzazione, un video riprodotto su un iPad in orientamento orizzontale ha questo aspetto:

L'impostazione di width: 100% o max-width: 100% del video con CSS può risolvere
molti problemi di layout di orientamento del dispositivo.
Riproduzione automatica
L'attributo autoplay controlla se il browser scarica e riproduce immediatamente un video. Il funzionamento preciso dipende dalla piattaforma e dal browser.
Chrome: dipende da più fattori, tra cui, a titolo esemplificativo, se la visualizzazione avviene su computer e se l'utente mobile ha aggiunto il tuo sito o la tua app alla schermata Home. Per maggiori dettagli, consulta le best practice per la riproduzione automatica.
Firefox: blocca tutti i video e l'audio, ma consente agli utenti di allentare queste limitazioni per tutti i siti o per siti particolari. Per maggiori dettagli, vedi Consentire o bloccare la riproduzione automatica dei contenuti multimediali in Firefox
Safari: in passato richiedeva un gesto dell'utente, ma questo requisito è stato allentato nelle versioni recenti. Per maggiori dettagli, consulta Nuove norme relative ai <video> per iOS.
Anche sulle piattaforme in cui è possibile la riproduzione automatica, devi valutare se è una buona idea attivarla:
- L'utilizzo dei dati può essere costoso.
- La riproduzione di contenuti multimediali prima che l'utente li voglia può consumare molta larghezza di banda e CPU, ritardando così il rendering della pagina.
- Gli utenti potrebbero trovarsi in un contesto in cui la riproduzione di video o audio è intrusiva.
Precarica
L'attributo preload fornisce un suggerimento al browser su quanti
informazioni o contenuti precaricare.
| Valore | Descrizione |
|---|---|
none |
L'utente potrebbe scegliere di non guardare il video, quindi non precaricare nulla. |
metadata |
I metadati (durata, dimensioni, tracce di testo) devono essere precaricati, ma con un video minimo. |
auto |
Il download immediato dell'intero video è considerato auspicabile. Una stringa vuota produce lo stesso risultato. |
L'attributo preload ha effetti diversi su piattaforme diverse.
Ad esempio, Chrome memorizza nel buffer 25 secondi di video sul computer, ma non su iOS o
Android. Ciò significa che sui dispositivi mobili potrebbero verificarsi ritardi nell'avvio della riproduzione
che non si verificano sui computer. Per saperne di più, consulta Riproduzione rapida con precaricamento di audio e video o il blog di Steve Souders.
Ora che sai come aggiungere contenuti multimediali alla tua pagina web, è il momento di scoprire di più sull'accessibilità dei contenuti multimediali, in cui aggiungerai i sottotitoli codificati al tuo video per le persone con disabilità uditive o quando la riproduzione dell'audio non è un'opzione praticabile.




