आपने वेब के लिए वीडियो फ़ाइल तैयार कर ली है. आपने इमेज के डाइमेंशन और रिज़ॉल्यूशन सही दिए हों. आपने अलग-अलग ब्राउज़र के लिए, WebM और MP4 फ़ाइलें भी बनाई हैं.
अगर आपको किसी को अपना वीडियो दिखाना है, तो आपको उसे किसी वेब पेज पर जोड़ना होगा. इसके लिए, दो एचटीएमएल एलिमेंट जोड़ने होते हैं: <video> एलिमेंट और <source> एलिमेंट. इस लेख में, इन टैग के बारे में बुनियादी जानकारी के साथ-साथ उन एट्रिब्यूट के बारे में भी बताया गया है जिन्हें आपको इन टैग में जोड़ना चाहिए, ताकि उपयोगकर्ता को बेहतर अनुभव मिल सके.
एक फ़ाइल तय करना
हमारा सुझाव है कि वीडियो एलिमेंट का इस्तेमाल अकेले न करें. हालांकि, ऐसा किया जा सकता है. नीचे दिखाए गए तरीके से, हमेशा type एट्रिब्यूट का इस्तेमाल करें. ब्राउज़र इस कुकी का इस्तेमाल यह तय करने के लिए करता है कि दी गई वीडियो फ़ाइल को चलाया जा सकता है या नहीं. अगर ऐसा नहीं हो पाता है, तो टेक्स्ट बॉक्स में मौजूद टेक्स्ट दिखता है.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
एक से ज़्यादा फ़ाइल फ़ॉर्मैट तय करना
मीडिया फ़ाइल की बुनियादी जानकारी में बताया गया है कि सभी ब्राउज़र एक ही वीडियो फ़ॉर्मैट के साथ काम नहीं करते. <source> एलिमेंट की मदद से, एक से ज़्यादा फ़ॉर्मैट को फ़ॉलबैक के तौर पर सेट किया जा सकता है. ऐसा तब किया जाता है, जब उपयोगकर्ता का ब्राउज़र इनमें से किसी एक फ़ॉर्मैट के साथ काम नहीं करता.
नीचे दिए गए उदाहरण से, एम्बेड किया गया वह वीडियो जनरेट होता है जिसे इस लेख में बाद में उदाहरण के तौर पर इस्तेमाल किया गया है.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
आपको हमेशा <source> टैग में type एट्रिब्यूट जोड़ना चाहिए. भले ही, यह ज़रूरी न हो. इससे यह पक्का होता है कि ब्राउज़र सिर्फ़ ऐसी फ़ाइल डाउनलोड करे जिसे वह चला सकता है.
अलग-अलग एचटीएमएल या सर्वर-साइड स्क्रिप्टिंग के मुकाबले, इस तरीके के कई फ़ायदे हैं. खास तौर पर, मोबाइल पर:
- अपनी पसंद के हिसाब से फ़ॉर्मैट की सूची बनाई जा सकती है.
- क्लाइंट-साइड स्विचिंग से इंतज़ार का समय कम हो जाता है. कॉन्टेंट पाने के लिए, सिर्फ़ एक अनुरोध किया जाता है.
- ब्राउज़र को फ़ॉर्मैट चुनने की अनुमति देना, सर्वर साइड सपोर्ट डेटाबेस का इस्तेमाल करने से ज़्यादा आसान, तेज़, और भरोसेमंद हो सकता है. सर्वर साइड सपोर्ट डेटाबेस, उपयोगकर्ता-एजेंट का पता लगाने के लिए इस्तेमाल किया जाता है.
- हर फ़ाइल सोर्स का टाइप तय करने से, नेटवर्क की परफ़ॉर्मेंस बेहतर होती है. ब्राउज़र, वीडियो के फ़ॉर्मैट का पता लगाने के लिए, वीडियो के कुछ हिस्से को डाउनलोड किए बिना ही वीडियो सोर्स चुन सकता है.
ये समस्याएं, मोबाइल पर खास तौर पर अहम होती हैं. ऐसा इसलिए, क्योंकि मोबाइल पर बैंडविड्थ और लेटेन्सी बहुत ज़्यादा होती है. साथ ही, उपयोगकर्ता का धैर्य भी सीमित होता है. type एट्रिब्यूट को शामिल न करने पर, परफ़ॉर्मेंस पर असर पड़ सकता है. ऐसा तब होता है, जब कई सोर्स में ऐसे टाइप मौजूद हों जिनका इस्तेमाल नहीं किया जा सकता.
ज़्यादा जानकारी पाने के लिए, ये तरीके अपनाए जा सकते हैं. वेब पर वीडियो और ऑडियो कैसे काम करते हैं, इस बारे में ज़्यादा जानने के लिए, A Digital Media Primer for Geeks देखें. DevTools में रिमोट डीबगिंग का इस्तेमाल करके, टाइप एट्रिब्यूट के साथ और टाइप एट्रिब्यूट के बिना नेटवर्क गतिविधि की तुलना की जा सकती है.
आर्ट ट्रैक के शुरू होने और खत्म होने के समय की जानकारी देना
बैंडविड्थ बचाएं और अपनी साइट को ज़्यादा रिस्पॉन्सिव बनाएं: वीडियो एलिमेंट में शुरू और खत्म होने का समय जोड़ने के लिए, मीडिया फ़्रैगमेंट का इस्तेमाल करें.
मीडिया फ़्रैगमेंट का इस्तेमाल करने के लिए, मीडिया यूआरएल में #t=[start_time][,end_time] जोड़ें. उदाहरण के लिए, वीडियो को 5 से 10 सेकंड तक चलाने के लिए, यह तय करें:
<source src="chrome.webm#t=5,10" type="video/webm">
<hours>:<minutes>:<seconds> में समय भी तय किया जा सकता है. उदाहरण के लिए,
#t=00:01:05 वीडियो को एक मिनट पांच सेकंड पर शुरू करता है. वीडियो का सिर्फ़ पहला मिनट चलाने के लिए, #t=,00:01:00 तय करें.
इस सुविधा का इस्तेमाल करके, एक ही वीडियो को कई बार देखा जा सकता है. जैसे, डीवीडी में क्यू पॉइंट. इसके लिए, आपको कई फ़ाइलों को एन्कोड और डिलीवर करने की ज़रूरत नहीं होती.
इस सुविधा के काम करने के लिए, आपके सर्वर पर रेंज के अनुरोधों को स्वीकार करने की सुविधा चालू होनी चाहिए. ज़्यादातर सर्वर, रेंज के अनुरोधों को डिफ़ॉल्ट रूप से चालू करते हैं. कुछ होस्टिंग सेवाएं इन्हें बंद कर देती हैं. इसलिए, आपको यह पुष्टि करनी चाहिए कि आपकी साइट पर फ़्रैगमेंट का इस्तेमाल करने के लिए, रेंज के अनुरोध उपलब्ध हैं.
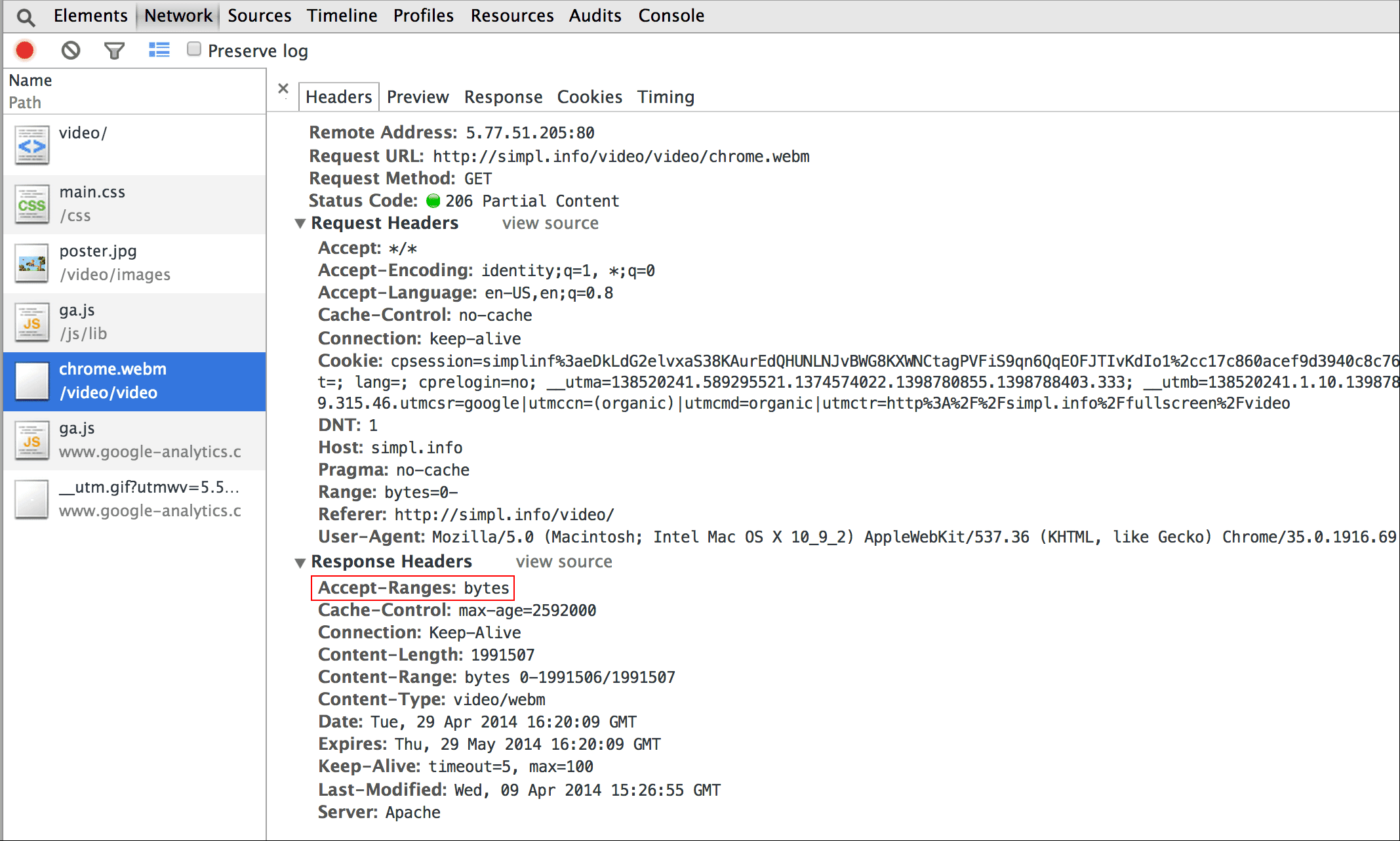
अच्छी बात यह है कि ब्राउज़र के डेवलपर टूल में जाकर ऐसा किया जा सकता है. उदाहरण के लिए, Chrome में यह नेटवर्क पैनल में होता है. Accept-Ranges हेडर ढूंढें और पुष्टि करें कि यह bytes है. इमेज में, मैंने इस हेडर के चारों ओर लाल रंग का बॉक्स बनाया है. अगर आपको वैल्यू के तौर पर bytes नहीं दिखता है, तो आपको सर्वर देने वाली कंपनी से संपर्क करना होगा.

पोस्टर की इमेज शामिल करना
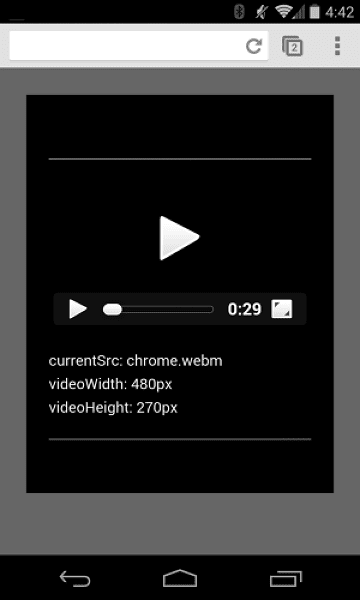
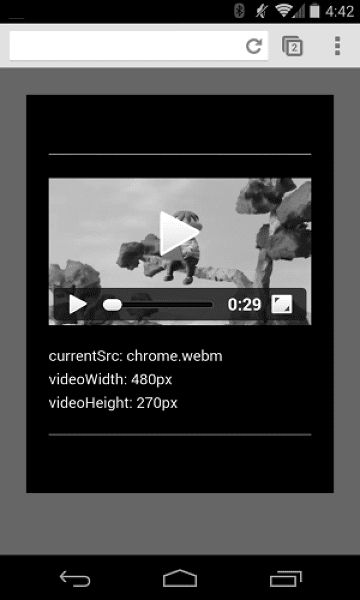
video एलिमेंट में poster एट्रिब्यूट जोड़ें, ताकि एलिमेंट लोड होते ही दर्शकों को कॉन्टेंट के बारे में पता चल जाए. इसके लिए, उन्हें वीडियो डाउनलोड करने या उसे चलाने की ज़रूरत न पड़े.
<video poster="poster.jpg" ...>
…
</video>
अगर वीडियो src काम नहीं कर रहा है या दिए गए वीडियो फ़ॉर्मैट में से कोई भी काम नहीं कर रहा है, तो पोस्टर को फ़ॉलबैक के तौर पर भी इस्तेमाल किया जा सकता है. पोस्टर इमेज का इस्तेमाल करने से, फ़ाइल के लिए एक अतिरिक्त अनुरोध करना पड़ता है. इससे कुछ बैंडविथ खर्च होता है और रेंडरिंग की ज़रूरत पड़ती है.
ज़्यादा जानकारी के लिए, इमेज को बेहतर ढंग से कोड में बदलना लेख पढ़ें.


पक्का करें कि वीडियो, कंटेनर से बाहर न जाएं
अगर वीडियो एलिमेंट, व्यूपोर्ट के हिसाब से बहुत बड़े हैं, तो वे अपने कंटेनर से बाहर निकल सकते हैं. इससे उपयोगकर्ता को कॉन्टेंट देखने या कंट्रोल इस्तेमाल करने में परेशानी हो सकती है.


सीएसएस का इस्तेमाल करके, वीडियो के डाइमेंशन कंट्रोल किए जा सकते हैं. अगर सीएसएस आपकी सभी ज़रूरतों को पूरा नहीं करती है, तो JavaScript लाइब्रेरी और प्लगिन आपकी मदद कर सकते हैं. जैसे, FitVids. ये YouTube और अन्य सोर्स के वीडियो के लिए भी काम करते हैं. माफ़ करें, लेकिन इन संसाधनों की वजह से आपके नेटवर्क पेलोड के साइज़ बढ़ सकते हैं. इससे आपके रेवेन्यू और उपयोगकर्ताओं के वॉलेट पर बुरा असर पड़ सकता है.
यहां बताए गए सामान्य इस्तेमाल के लिए, सीएसएस मीडिया क्वेरी का इस्तेमाल करके, व्यूपोर्ट डाइमेंशन के हिसाब से एलिमेंट का साइज़ तय करें. max-width:
100% आपकी मदद करेगा.
अगर iframe में मीडिया कॉन्टेंट (जैसे कि YouTube वीडियो) मौजूद है, तो रिस्पॉन्सिव तरीका अपनाएं. जैसे, जॉन सुरदाकोव्स्की ने सुझाया है.
सीएसएस
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
एचटीएमएल
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
रिस्पॉन्सिव सैंपल की तुलना अनरिस्पॉन्सिव वर्शन से करें. जैसा कि आप देख सकते हैं, रिस्पॉन्स न देने वाला वर्शन, उपयोगकर्ता के लिए अच्छा अनुभव नहीं है.
डिवाइस की स्क्रीन की दिशा
डेस्कटॉप मॉनिटर या लैपटॉप के लिए, डिवाइस ओरिएंटेशन कोई समस्या नहीं है. हालांकि, मोबाइल डिवाइसों और टैबलेट के लिए वेब पेज डिज़ाइन करते समय, यह बहुत ज़रूरी है.
iPhone पर Safari, पोर्ट्रेट और लैंडस्केप मोड के बीच स्विच करने की सुविधा देता है:


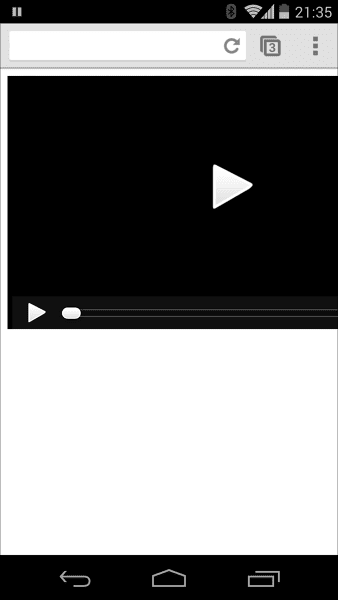
iPad पर डिवाइस को घुमाने और Android पर Chrome का इस्तेमाल करने में समस्या आ सकती है. उदाहरण के लिए, बिना किसी बदलाव के लैंडस्केप मोड में iPad पर चल रहा वीडियो इस तरह दिखता है:

सीएसएस की मदद से वीडियो को width: 100% या max-width: 100% पर सेट करने से, डिवाइस के ओरिएंटेशन लेआउट से जुड़ी कई समस्याएं हल की जा सकती हैं.
ऑटोप्ले
autoplay एट्रिब्यूट से यह कंट्रोल किया जाता है कि ब्राउज़र, वीडियो को तुरंत डाउनलोड और चलाए या नहीं. यह सुविधा कैसे काम करती है, यह प्लैटफ़ॉर्म और ब्राउज़र पर निर्भर करता है.
Chrome: यह कई बातों पर निर्भर करता है. जैसे, वीडियो डेस्कटॉप पर देखा जा रहा है या नहीं और मोबाइल उपयोगकर्ता ने आपकी साइट या ऐप्लिकेशन को अपनी होम स्क्रीन पर जोड़ा है या नहीं. ज़्यादा जानकारी के लिए, ऑटोप्ले के सबसे सही तरीके देखें.
Firefox: यह सुविधा, सभी वीडियो और आवाज़ को ब्लॉक करती है. हालांकि, यह उपयोगकर्ताओं को सभी साइटों या कुछ खास साइटों के लिए इन पाबंदियों को हटाने की सुविधा देती है. ज़्यादा जानकारी के लिए, Firefox में मीडिया को अपने-आप चलने की सुविधा को अनुमति देना या ब्लॉक करना लेख पढ़ें
Safari: पहले इसके लिए उपयोगकर्ता के जेस्चर की ज़रूरत होती थी. हालांकि, हाल के वर्शन में इस ज़रूरत को कम कर दिया गया है. ज़्यादा जानकारी के लिए, iOS के लिए <video> टैग से जुड़ी नई नीतियां देखें.
जिन प्लैटफ़ॉर्म पर अपने-आप चलने की सुविधा उपलब्ध है वहां भी आपको यह तय करना होगा कि इसे चालू करना सही है या नहीं:
- डेटा का इस्तेमाल करने पर ज़्यादा शुल्क लग सकता है.
- उपयोगकर्ता की मर्ज़ी के बिना मीडिया चलाने से, बैंडविथ और सीपीयू का इस्तेमाल बढ़ सकता है. इससे पेज रेंडर होने में देरी हो सकती है.
- ऐसा हो सकता है कि उपयोगकर्ता किसी ऐसी जगह पर हों जहां वीडियो या ऑडियो चलाने से उन्हें परेशानी हो.
प्रीलोड
preload एट्रिब्यूट, ब्राउज़र को यह जानकारी देता है कि कितना कॉन्टेंट या जानकारी प्रीलोड करनी है.
| मान | ब्यौरा |
|---|---|
none |
ऐसा हो सकता है कि उपयोगकर्ता वीडियो न देखे. इसलिए, कुछ भी प्रीलोड न करें. |
metadata |
मेटाडेटा (अवधि, डाइमेंशन, टेक्स्ट ट्रैक) को पहले से लोड किया जाना चाहिए. हालांकि, इसमें वीडियो कम से कम होना चाहिए. |
auto |
पूरे वीडियो को तुरंत डाउनलोड करना बेहतर माना जाता है. खाली स्ट्रिंग से भी यही नतीजा मिलता है. |
preload एट्रिब्यूट का असर अलग-अलग प्लैटफ़ॉर्म पर अलग-अलग होता है.
उदाहरण के लिए, Chrome डेस्कटॉप पर 25 सेकंड का वीडियो बफ़र करता है, लेकिन iOS या Android पर नहीं. इसका मतलब है कि मोबाइल पर, वीडियो चलाने में डेस्कटॉप की तुलना में ज़्यादा समय लग सकता है. ज़्यादा जानकारी के लिए, ऑडियो और वीडियो को पहले से लोड करके तेज़ी से चलाना या स्टीव सॉडर्स का ब्लॉग देखें.
अब आपको पता चल गया है कि अपने वेब पेज में मीडिया कैसे जोड़ा जाता है. अब मीडिया ऐक्सेस करने की सुविधा के बारे में जानने का समय है. इसमें आपको सुनने में परेशानी वाले लोगों के लिए, अपने वीडियो में कैप्शन जोड़ने होंगे. इसके अलावा, आपको कैप्शन तब भी जोड़ने होंगे, जब ऑडियो चलाने का विकल्प उपलब्ध न हो.




