Anda telah menyiapkan file video dengan benar untuk web. Anda telah memberikan dimensi yang benar dan resolusi yang benar. Anda bahkan telah membuat file WebM dan MP4 terpisah untuk browser yang berbeda.
Agar video Anda dapat dilihat oleh siapa pun, Anda tetap harus menambahkannya ke halaman web. Untuk melakukannya dengan benar, Anda harus menambahkan dua elemen HTML: elemen <video> dan elemen
<source>. Selain dasar-dasar tentang tag ini, artikel ini menjelaskan atribut yang harus Anda tambahkan ke tag tersebut untuk menciptakan pengalaman pengguna yang baik.
Menentukan satu file
Meskipun tidak direkomendasikan, Anda dapat menggunakan elemen video dengan sendirinya. Selalu
gunakan atribut type seperti yang ditunjukkan di bawah. Browser menggunakan ini untuk menentukan apakah
browser dapat memutar file video yang diberikan. Jika tidak dapat, teks yang disertakan akan ditampilkan.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Menentukan beberapa format file
Ingatlah dari Dasar-dasar file media bahwa tidak semua browser mendukung format video yang sama. Elemen <source> memungkinkan Anda menentukan beberapa format sebagai penggantian
jika browser pengguna tidak mendukung salah satunya.
Contoh di bawah menghasilkan video sematan yang digunakan sebagai contoh nanti dalam artikel ini.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Anda harus selalu menambahkan atribut type ke peristiwa tag <source> meskipun bersifat opsional. Hal ini memastikan bahwa browser hanya mendownload file yang dapat diputar.
Pendekatan ini memiliki beberapa keunggulan dibandingkan menayangkan HTML atau skrip sisi server yang berbeda, terutama di perangkat seluler:
- Anda dapat mencantumkan format sesuai urutan preferensi.
- Pengalihan sisi klien mengurangi latensi; hanya satu permintaan yang dibuat untuk mendapatkan konten.
- Membiarkan browser memilih format lebih sederhana, lebih cepat, dan berpotensi lebih andal daripada menggunakan database dukungan sisi server dengan deteksi agen pengguna.
- Menentukan jenis setiap sumber file akan meningkatkan performa jaringan; browser dapat memilih sumber video tanpa harus mendownload sebagian video untuk "mengendus" formatnya.
Masalah ini sangat penting dalam konteks seluler, di mana bandwidth dan latensi sangat berharga, dan kesabaran pengguna mungkin terbatas. Menghilangkan
atribut type dapat memengaruhi performa jika ada beberapa sumber
dengan jenis yang tidak didukung.
Ada beberapa cara untuk mempelajari detailnya. Lihat A Digital Media Primer for Geeks untuk mengetahui lebih lanjut cara kerja video dan audio di web. Anda juga dapat menggunakan pen-debug-an jarak jauh di DevTools untuk membandingkan aktivitas jaringan dengan atribut jenis dan tanpa atribut jenis.
Menentukan waktu mulai dan waktu berakhir
Hemat bandwidth dan buat situs Anda terasa lebih responsif: gunakan fragmen media untuk menambahkan waktu mulai dan berakhir ke elemen video.
Untuk menggunakan fragmen media, tambahkan #t=[start_time][,end_time] ke URL media. Misalnya, untuk memutar video dari detik ke-5 hingga ke-10, tentukan:
<source src="chrome.webm#t=5,10" type="video/webm">
Anda juga dapat menentukan waktu dalam <hours>:<minutes>:<seconds>. Misalnya,
#t=00:01:05 memulai video pada satu menit, lima detik. Untuk memutar hanya
satu menit pertama video, tentukan #t=,00:01:00.
Anda dapat menggunakan fitur ini untuk menayangkan beberapa tampilan pada video yang sama—seperti titik pemicu dalam DVD–tanpa harus mengenkode dan menayangkan beberapa file.
Agar fitur ini berfungsi, server Anda harus mendukung permintaan rentang dan kemampuan tersebut harus diaktifkan. Sebagian besar server mengaktifkan permintaan rentang secara default. Karena beberapa layanan hosting menonaktifkannya, Anda harus mengonfirmasi bahwa permintaan rentang tersedia untuk menggunakan fragmen di situs Anda.
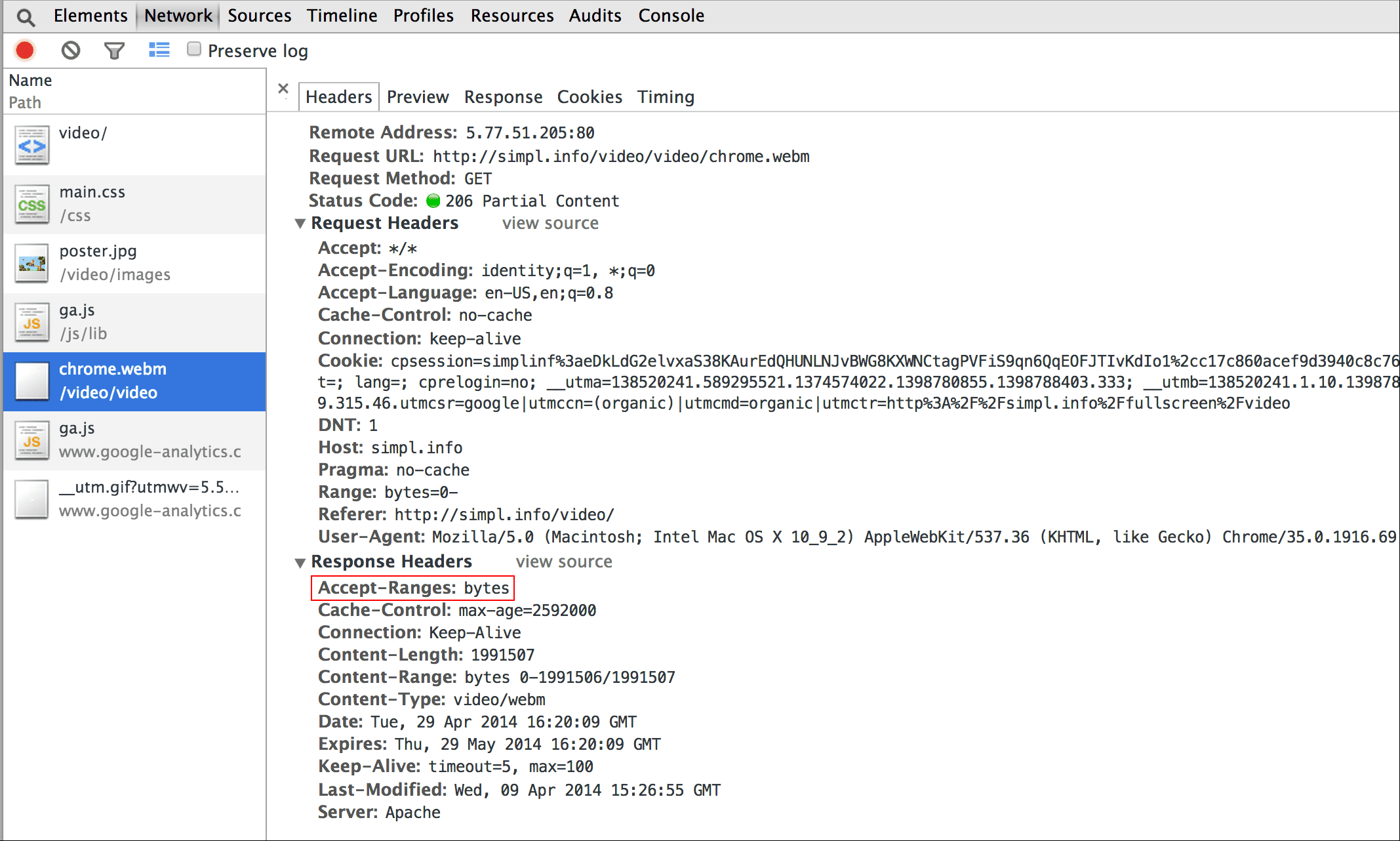
Untungnya, Anda dapat melakukannya di alat developer browser. Di Chrome, misalnya, ada di panel Jaringan. Cari header Accept-Ranges dan verifikasi bahwa header tersebut bertuliskan bytes. Dalam gambar, saya telah menggambar kotak merah di sekitar header ini. Jika Anda tidak melihat bytes sebagai nilai, Anda harus menghubungi penyedia hosting.

Menyertakan gambar poster
Tambahkan atribut poster ke elemen video agar penonton memiliki gambaran tentang
konten segera setelah elemen dimuat, tanpa perlu mendownload video
atau memulai pemutaran.
<video poster="poster.jpg" ...>
…
</video>
Poster juga dapat menjadi pengganti jika video src rusak atau jika tidak ada format video yang disediakan yang didukung. Satu-satunya kekurangan gambar poster adalah
permintaan file tambahan, yang menggunakan beberapa bandwidth dan memerlukan rendering.
Untuk mengetahui informasi selengkapnya, lihat Mengenkode gambar secara efisien.


Memastikan video tidak melebihi batas penampung
Jika elemen video terlalu besar untuk area tampilan, elemen tersebut dapat meluap dari penampungnya, sehingga pengguna tidak dapat melihat konten atau menggunakan kontrol.


Anda dapat mengontrol dimensi video menggunakan CSS. Jika CSS tidak memenuhi semua kebutuhan Anda, plugin dan pustaka JavaScript seperti FitVids dapat membantu, bahkan untuk video dari YouTube dan sumber lainnya. Sayangnya, resource ini dapat meningkatkan ukuran payload jaringan dengan konsekuensi negatif bagi pendapatan dan dompet pengguna Anda.
Untuk penggunaan sederhana seperti yang saya jelaskan di sini, gunakan kueri media CSS untuk
menentukan ukuran elemen bergantung pada dimensi area tampilan; max-width:
100% adalah teman Anda.
Untuk konten media dalam iframe (seperti video YouTube), coba pendekatan responsif (seperti yang diusulkan oleh John Surdakowski).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Bandingkan contoh responsif dengan versi tidak responsif. Seperti yang dapat Anda lihat, versi yang tidak responsif bukanlah pengalaman pengguna yang baik.
Orientasi perangkat
Orientasi perangkat tidak menjadi masalah untuk monitor desktop atau laptop, tetapi sangat penting saat mempertimbangkan desain halaman web untuk perangkat seluler dan tablet.
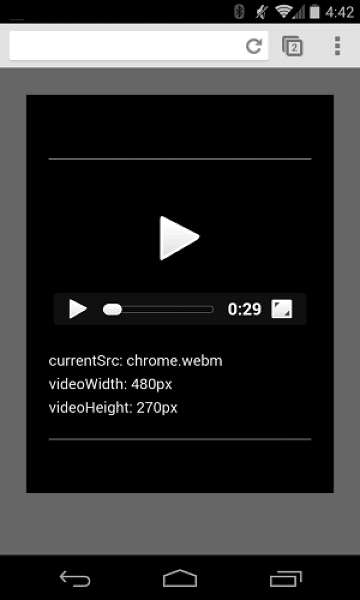
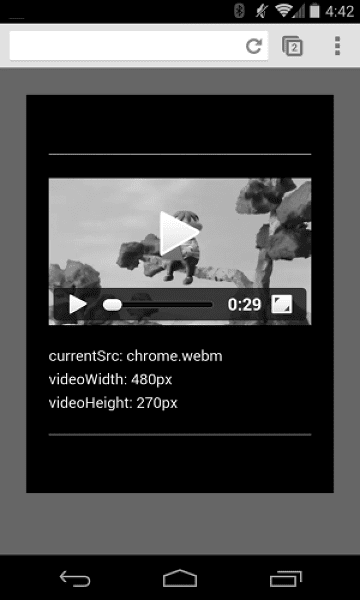
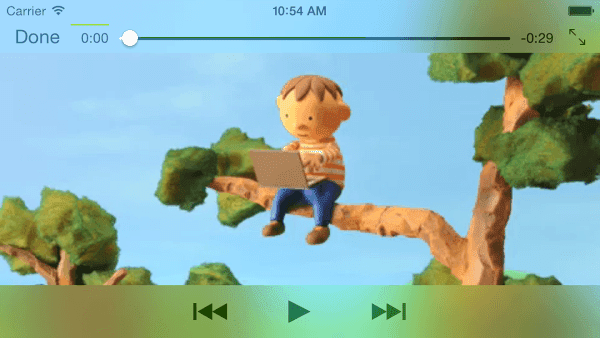
Safari di iPhone dapat beralih dengan baik antara orientasi potret dan lanskap:


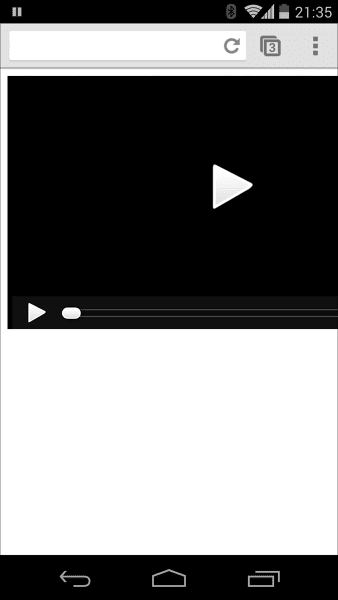
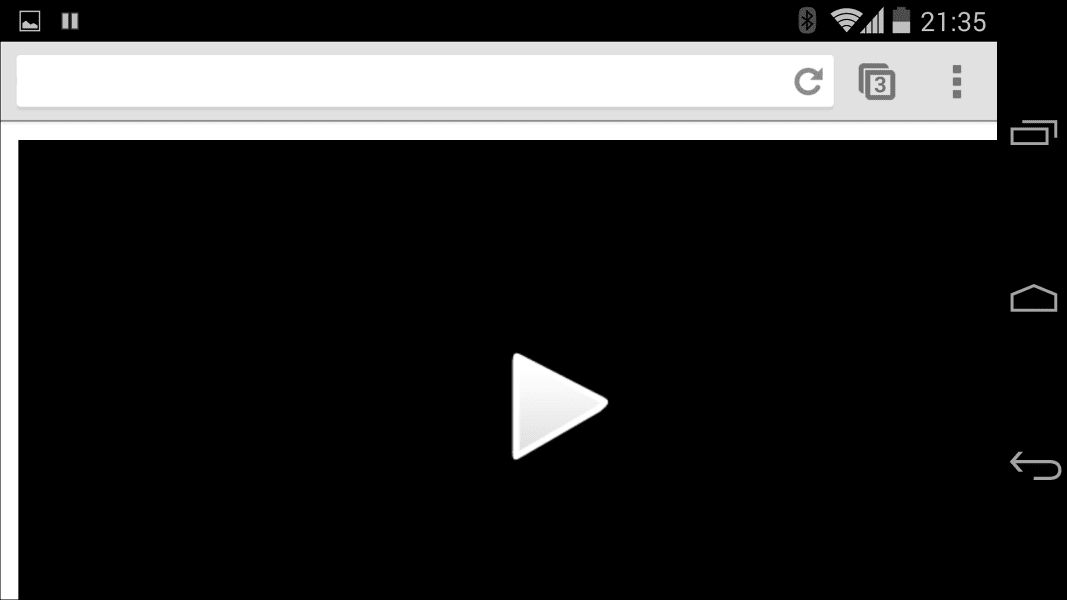
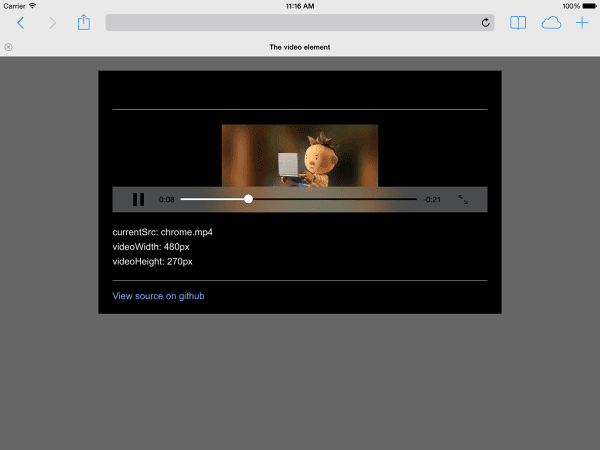
Orientasi perangkat di iPad dan Chrome di Android dapat menimbulkan masalah. Misalnya, tanpa penyesuaian apa pun, video yang diputar di iPad dalam orientasi lanskap akan terlihat seperti ini:

Menyetel video width: 100% atau max-width: 100% dengan CSS dapat menyelesaikan banyak masalah tata letak orientasi perangkat.
Putar otomatis
Atribut autoplay mengontrol apakah browser mendownload dan memutar video dengan segera. Cara kerjanya yang tepat bergantung pada platform dan browser.
Chrome: Bergantung pada beberapa faktor, termasuk, tetapi tidak terbatas pada, apakah penayangan dilakukan di desktop dan apakah pengguna seluler telah menambahkan situs atau aplikasi Anda ke layar utama mereka. Untuk mengetahui detailnya, lihat Praktik terbaik putar otomatis.
Firefox: Memblokir semua video dan suara, tetapi memberi pengguna kemampuan untuk melonggarkan batasan ini untuk semua situs atau situs tertentu. Untuk mengetahui detailnya, lihat Mengizinkan atau memblokir pemutaran otomatis media di Firefox
Safari: Secara historis memerlukan gestur pengguna, tetapi telah melonggarkan persyaratan tersebut dalam versi terbaru. Untuk mengetahui detailnya, lihat Kebijakan <video> Baru untuk iOS.
Bahkan di platform yang memungkinkan pemutaran otomatis, Anda perlu mempertimbangkan apakah sebaiknya mengaktifkannya:
- Penggunaan data bisa mahal.
- Memutar media sebelum pengguna menginginkannya dapat menghabiskan bandwidth dan CPU, sehingga menunda rendering halaman.
- Pengguna mungkin berada dalam konteks yang membuat pemutaran video atau audio mengganggu.
Pramuat
Atribut preload memberikan petunjuk kepada browser tentang seberapa banyak
informasi atau konten yang akan dipramuat.
| Nilai | Deskripsi |
|---|---|
none |
Pengguna mungkin memilih untuk tidak menonton video, jadi jangan memuat apa pun terlebih dahulu. |
metadata |
Metadata (durasi, dimensi, trek teks) harus dimuat sebelumnya, tetapi dengan video minimal. |
auto |
Mendownload seluruh video secara langsung dianggap lebih baik. String kosong menghasilkan hasil yang sama. |
Atribut preload memiliki efek yang berbeda di berbagai platform.
Misalnya, Chrome melakukan buffering video selama 25 detik di desktop, tetapi tidak di iOS atau Android. Artinya, di perangkat seluler, mungkin ada penundaan saat memulai pemutaran yang tidak terjadi di desktop. Lihat Pemutaran cepat dengan pramuat audio dan video atau
blog Steve Souders untuk mengetahui detail selengkapnya.
Setelah mengetahui cara menambahkan media ke halaman web, kini saatnya mempelajari Aksesibilitas media tempat Anda akan menambahkan teks ke video untuk orang yang memiliki gangguan pendengaran, atau saat memutar audio bukan merupakan opsi yang tepat.




