Web için uygun şekilde bir video dosyası hazırlamış olmanız gerekir. Ürüne doğru boyutları ve doğru çözünürlüğü vermelisiniz. Hatta farklı tarayıcılar için ayrı WebM ve MP4 dosyaları oluşturdunuz.
Videonuzu herkesin görebilmesi için bir web sayfasına eklemeniz gerekir. Bunu doğru şekilde yapabilmeniz için iki HTML öğesi eklemeniz gerekir: <video> öğesi ve <source> öğesi. Bu makalede, bu etiketlerle ilgili temel bilgilere ek olarak, iyi bir kullanıcı deneyimi oluşturmak için bu etiketlere eklemeniz gereken özellikler de açıklanmaktadır.
Tek bir dosya belirtin
Önerilmese de video öğesini tek başına kullanabilirsiniz. Her zaman type özelliğini aşağıda gösterildiği gibi kullanın. Tarayıcı, sağlanan video dosyasını
oynatıp oynatamayacağını belirlemek için bunu kullanır. Aksi takdirde ekteki metin gösterilir.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Birden çok dosya biçimi belirtme
Medya dosyasıyla ilgili temel bilgiler sayfasında tüm tarayıcıların aynı video biçimlerini desteklemediğini hatırlatırız. Kullanıcının tarayıcısının bunlardan birini desteklemediği durumlarda <source> öğesi, yedek olarak birden fazla biçim belirtmenize olanak tanır.
Aşağıdaki örnekte, bu makalenin ilerleyen kısımlarında örnek olarak kullanılan yerleştirilmiş video bulunmaktadır.
<video controls>
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.webm" type="video/webm">
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
İsteğe bağlı olsa da, <source> etiketleri etkinliğine her zaman type özelliği eklemeniz gerekir. Bu, tarayıcının yalnızca oynatabileceği dosyayı indirmesini sağlar.
Bu yaklaşımın, özellikle mobilde farklı HTML veya sunucu tarafı komut dosyaları sunma konusunda birçok avantajı vardır:
- Biçimleri tercih sırasına göre listeleyebilirsiniz.
- İstemci tarafı geçiş, gecikmeyi azaltır; içerik almak için yalnızca bir istek yapılır.
- Tarayıcının bir biçim seçmesine izin vermek, kullanıcı aracısı algılamalı bir sunucu tarafı destek veritabanı kullanmaktan daha basit, hızlı ve potansiyel olarak daha güvenilirdir.
- Her dosya kaynağının türünün belirtilmesi ağ performansını artırır. Tarayıcı, biçimi "dinlemek" için videonun bir bölümünü indirmek zorunda kalmadan bir video kaynağı seçebilir.
Bu sorunlar, özellikle bant genişliği ve gecikmenin değerli olduğu ve kullanıcının sabrının sınırlı olduğu mobil bağlamlarda özellikle önemlidir. type özelliğinin atlanması, desteklenmeyen türlere sahip birden fazla kaynak olduğunda performansı etkileyebilir.
Ayrıntılara inmenin birkaç yolu vardır. Web'de video ve sesin nasıl çalıştığı hakkında daha fazla bilgi edinmek için A Digital Media Primer for Geeks'e göz atın. Ağ etkinliğini tür özellikleriyle ve tür özellikleri olmadan karşılaştırmak için Geliştirici Araçları'ndaki uzaktan hata ayıklama'yı da kullanabilirsiniz.
Başlangıç ve bitiş zamanlarını belirtin
Bant genişliğini koruyun ve sitenizin daha duyarlı görünmesini sağlayın: Video öğesine başlangıç ve bitiş zamanları eklemek için medya parçalarını kullanın.
Medya parçası kullanmak için medya URL'sine #t=[start_time][,end_time] ekleyin. Örneğin, videoyu 5. saniyeden 10. saniyeye kadar oynatmak için şunu belirtin:
<source src="video/chrome.webm#t=5,10" type="video/webm">
Ayrıca saatleri <hours>:<minutes>:<seconds> bölümünde belirtebilirsiniz. Örneğin, #t=00:01:05 videoyu bir dakika beş saniyede başlatır. Videonun yalnızca ilk dakikasını oynatmak için #t=,00:01:00 değerini belirtin.
Bu özelliği, birden fazla dosyayı kodlamak ve sunmak zorunda kalmadan aynı videoda birden fazla görünüm (örneğin, bir DVD'deki işaret noktaları) yayınlamak için kullanabilirsiniz.
Bu özelliğin çalışması için sunucunuzun aralık isteklerini desteklemesi ve bu özelliğin etkinleştirilmesi gerekir. Çoğu sunucu aralık isteklerini varsayılan olarak etkinleştirir. Bazı barındırma hizmetleri bunları kapattığından, aralık isteklerinin sitenizdeki parçaları kullanmak için kullanılabildiğini onaylamanız gerekir.
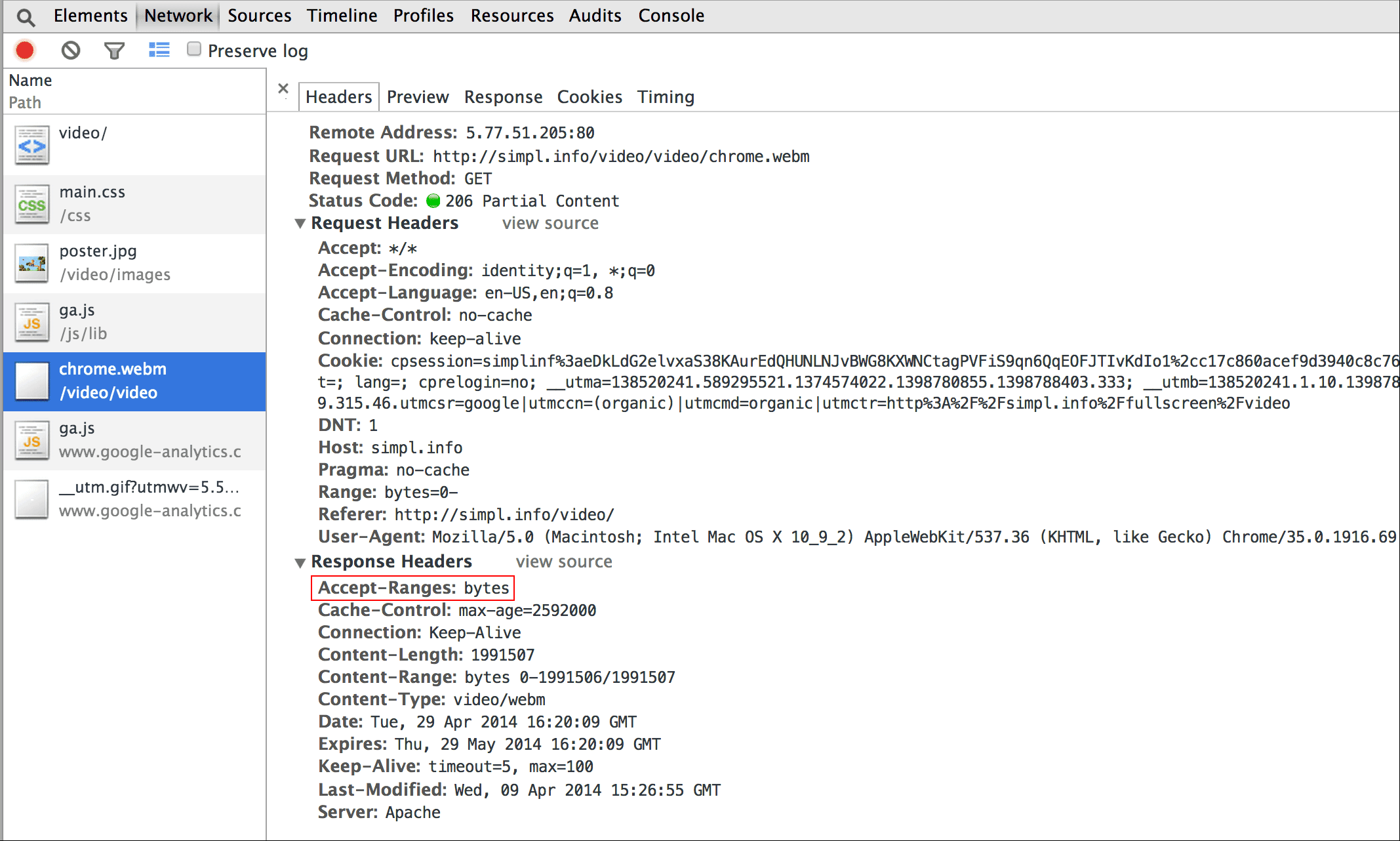
Neyse ki bunu tarayıcı geliştirici araçlarınızda yapabilirsiniz. Örneğin, Chrome'da bu sekme Ağ panelinde yer alır. Accept-Ranges başlığını arayın ve bytes yazdığını doğrulayın. Resimde, bu başlığın çevresinde
kırmızı bir kutu çizdim. Değer olarak bytes görünmüyorsa barındırma sağlayıcınızla iletişime geçmeniz gerekir.

Poster resmi ekleyin
video öğesine poster özelliği ekleyin. Böylece izleyiciler, videoyu indirmeleri veya oynatmayı başlatmaları gerekmeden öğe yüklenir yüklenmez içerik hakkında fikir sahibi olur.
<video poster="poster.jpg" ...>
…
</video>
Video (src) bozuksa veya sağlanan video biçimlerinden hiçbiri desteklenmiyorsa poster de yedek olabilir. Poster resimlerinin tek dezavantajı, bir miktar bant genişliği tüketen ve oluşturma gerektiren ek bir dosya isteğidir.
Daha fazla bilgi için Resimleri verimli bir şekilde kodlama başlıklı makaleyi inceleyin.


Videoların kapsayıcılardan taşmadığından emin olun
Video öğeleri görüntü alanı için çok büyük olduğunda, kapsayıcılarından taşabilir ve bu da kullanıcının içeriği görmesini veya denetimleri kullanmasını imkansız hale getirir.


Video boyutlarını CSS kullanarak kontrol edebilirsiniz. CSS tüm ihtiyaçlarınızı karşılamıyorsa JavaScript kitaplıkları ve FitVids gibi eklentiler, YouTube ve diğer kaynaklardaki videolar için bile yardımcı olabilir. Ne yazık ki bu kaynaklar, ağ yükü boyutlarınızı artırabilir ve gelirleriniz ve kullanıcılarınızın cüzdanları üzerinde olumsuz sonuçlar doğurabilir.
Burada açıkladıklarım gibi basit kullanımlarda, görüntü alanı boyutlarına bağlı olarak öğelerin boyutunu belirtmek için CSS medya sorgularını kullanın. max-width:
100% ise en iyi çözümdür.
iframe'lerdeki medya içerikleri (YouTube videoları gibi) için duyarlı bir yaklaşım deneyin (John Surdakowski'nin önerdiği gibi).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Yanıt veren örneği yanıt vermeyen sürümle karşılaştırın. Gördüğünüz gibi, yanıt vermeyen sürüm, çok iyi bir kullanıcı deneyimi değildir.
Cihazın yönü
Cihaz yönü, masaüstü monitörler veya dizüstü bilgisayarlar için bir sorun değildir, ancak mobil cihazlar ve tabletler için web sayfası tasarımı düşünüldüğünde çok önemlidir.
iPhone'da Safari, dikey ve yatay yönler arasında iyi bir geçiş yapar:


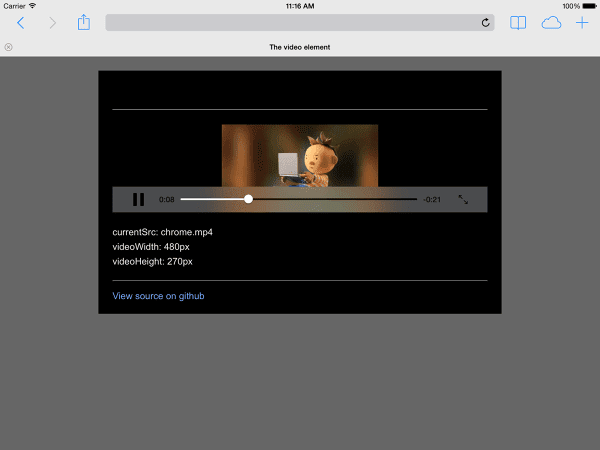
iPad'de cihaz yönü ve Android'de Chrome sorunlu olabilir. Örneğin, herhangi bir özelleştirme olmadan iPad'de yatay yönde oynatılan video aşağıdaki gibi görünür:

width: 100% veya max-width: 100% videolarını CSS ile ayarlamak, cihaz yönüyle ilgili birçok sorunu çözebilir.
Otomatik oynatma
autoplay özelliği, tarayıcının videoyu hemen indirip oynatmayacağını ve oynatıp oynatmayacağını kontrol eder. Bu özelliğin çalışma şekli platforma ve tarayıcıya göre değişir.
Chrome: Görüntülemenin masaüstünde olup olmadığı ve mobil kullanıcının sitenizi veya uygulamanızı ana ekranına ekleyip eklemediği dahil ancak bunlarla sınırlı olmamak üzere çeşitli faktörlere bağlıdır. Ayrıntılı bilgi için Otomatik oynatma ile ilgili en iyi uygulamalar başlıklı makaleyi inceleyin.
Firefox: Tüm video ve sesi engeller, ancak kullanıcılara bu kısıtlamaları tüm siteler veya belirli siteler için gevşetme olanağı tanır. Ayrıntılı bilgi için Firefox'ta otomatik medya oynatmasına izin verme veya engelleme başlıklı makaleyi inceleyin.
Safari: Geçmişte bir kullanıcı hareketi gerekliydi ama son sürümlerde bu gerekliliği gevşetti. Ayrıntılar için iOS için yeni <video> Politikalar bölümüne bakın.
Otomatik oynatmanın mümkün olduğu platformlarda bile, bu özelliği etkinleştirmenin iyi bir fikir olup olmadığını göz önünde bulundurmanız gerekir:
- Veri kullanımı pahalı olabilir.
- Medyayı kullanıcı istemeden oynatmak, bant genişliğini ve CPU'yu tüketerek sayfa oluşturmayı geciktirebilir.
- Kullanıcılar video veya ses oynatmanın rahatsız edici olduğu bir bağlamda olabilir.
Önceden Yükle
preload özelliği, tarayıcıya ne kadar bilgi veya içerik önceden yükleneceği konusunda ipucu sağlar.
| Değer | Açıklama |
|---|---|
none |
Kullanıcı, videoyu izlememeyi tercih edebilir. Bu nedenle, hiçbir şeyi önceden yüklemeyin. |
metadata |
Meta veriler (süre, boyutlar, metin kanalları) minimum düzeyde video ile önceden yüklenmelidir. |
auto |
Videonun tamamının hemen indirilmesi tercih edilir. Boş bir dize aynı sonucu verir. |
preload özelliğinin, farklı platformlarda farklı etkileri vardır.
Örneğin, Chrome masaüstünde 25 saniyelik bir videoyu arabelleğe alırken, iOS veya Android'de hiçbir videoyu oynatmaz. Bu durum, mobil cihazlarda masaüstünde gerçekleşmeyen oynatma başlatma gecikmeleri olabileceği anlamına gelir. Daha fazla bilgi için Ses ve video önceden yükleme özelliğiyle hızlı oynatma veya Steve Souders'ın bloguna bakın.
Artık web sayfanıza nasıl medya ekleyeceğinizi öğrendiğinize göre, işitme engelliler için videonuza altyazı ekleyeceğiniz veya ses çalmanın uygun bir seçenek olmadığı durumlarda Medya erişilebilirliği hakkında bilgi edinebilirsiniz.




