Новая спецификация шрифтов, которая может значительно уменьшить размеры файлов шрифтов.
В этой статье вы узнаете, что такое вариативные шрифты, каковы их преимущества и как их использовать в работе. Сначала рассмотрим, как типографика работает в интернете и какие инновации привносят вариативные шрифты.
Совместимость с браузерами
По состоянию на май 2020 года вариативные шрифты поддерживаются большинством браузеров. См . разделы «Можно ли использовать вариативные шрифты?» и «Резервные шрифты ».
Введение
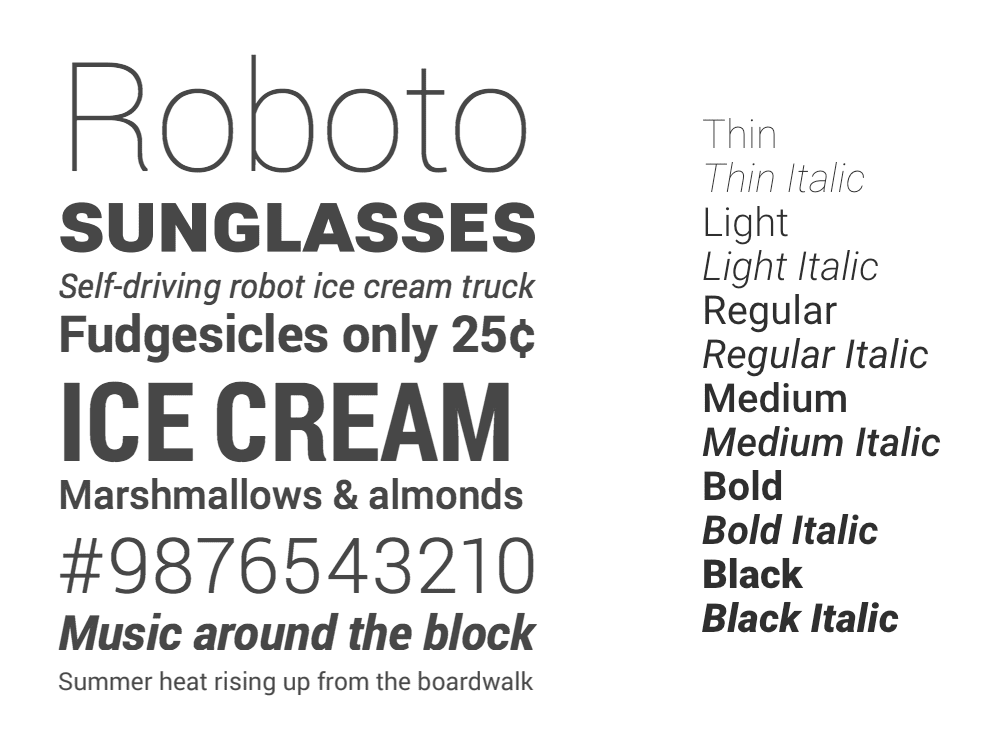
Разработчики часто используют термины «шрифт» и «гарнитура шрифта» как взаимозаменяемые. Однако есть разница: гарнитура шрифта — это базовый визуальный дизайн, который может существовать во многих различных технологиях набора текста, а шрифт — это одна из реализаций этих реализаций в цифровом формате. Другими словами, гарнитура шрифта — это то, что вы видите , а шрифт — это то, что вы используете .
Ещё одно понятие, которое часто упускают из виду, — это различие между стилем и гарнитурой. Стиль — это отдельная определённая гарнитура, например, Bold Italic, а гарнитура — это полный набор стилей.
До появления вариативных шрифтов каждый стиль был реализован в виде отдельного файла. С появлением вариативных шрифтов все стили могут храниться в одном файле.

Проблемы для дизайнера и разработчика
Когда дизайнер создаёт печатный проект, он сталкивается с некоторыми ограничениями, такими как физический размер макета страницы, количество цветов (которое определяется типом печатной машины) и так далее. Но он может использовать любое количество шрифтов. Это означает, что типографика печатных СМИ часто богата и изысканна, поэтому чтение доставляет истинное удовольствие. Вспомните, когда вы в последний раз получали удовольствие от просмотра отличного журнала.
Веб-дизайнеры и разработчики сталкиваются с другими ограничениями, чем дизайнеры полиграфии, и одним из важных из них являются связанные с этим затраты на пропускную способность для наших проектов. Это стало камнем преткновения для более богатого типографского опыта, поскольку он имеет свою цену. При использовании традиционных веб-шрифтов каждый стиль, используемый в наших проектах, требует от пользователей загрузки отдельного файла шрифта, что увеличивает задержку и время отрисовки страницы. Только с учётом стилей Regular и Bold, а также их курсивных аналогов, объём данных шрифта может составлять 500 КБ и более. И это ещё без учёта способа отрисовки шрифтов, необходимых резервных шаблонов и нежелательных побочных эффектов, таких как FOIT и FOUT .
Многие семейства шрифтов предлагают гораздо более широкий диапазон стилей: от тонких до черных, узких и широких, разнообразные стилистические детали и даже дизайн, зависящий от размера (оптимизированный для больших или маленьких размеров текста). Поскольку вам пришлось бы загружать новый файл шрифта для каждого стиля (или комбинации стилей), многие веб-разработчики предпочитают не использовать эти возможности, что ухудшает удобство чтения для пользователей.
Анатомия вариативного шрифта
Вариативные шрифты решают эти проблемы, упаковывая стили в один файл.
Это работает следующим образом: сначала используется центральный или «стандартный» стиль, обычно «Обычный» — прямой прямой стиль с наиболее типичной насыщенностью и шириной, наиболее подходящей для обычного текста. Затем он соединяется с другими стилями в непрерывный ряд, называемый «осью». Наиболее распространённой осью является Weight (Насыщенность) , которая может связывать стиль по умолчанию с жирным (Bold). Любой отдельный стиль может быть расположен вдоль оси и называется «экземпляром» вариативного шрифта. Некоторым экземплярам присваиваются имена разработчиком шрифта, например, положение оси Weight 600 называется полужирным (SemiBold).
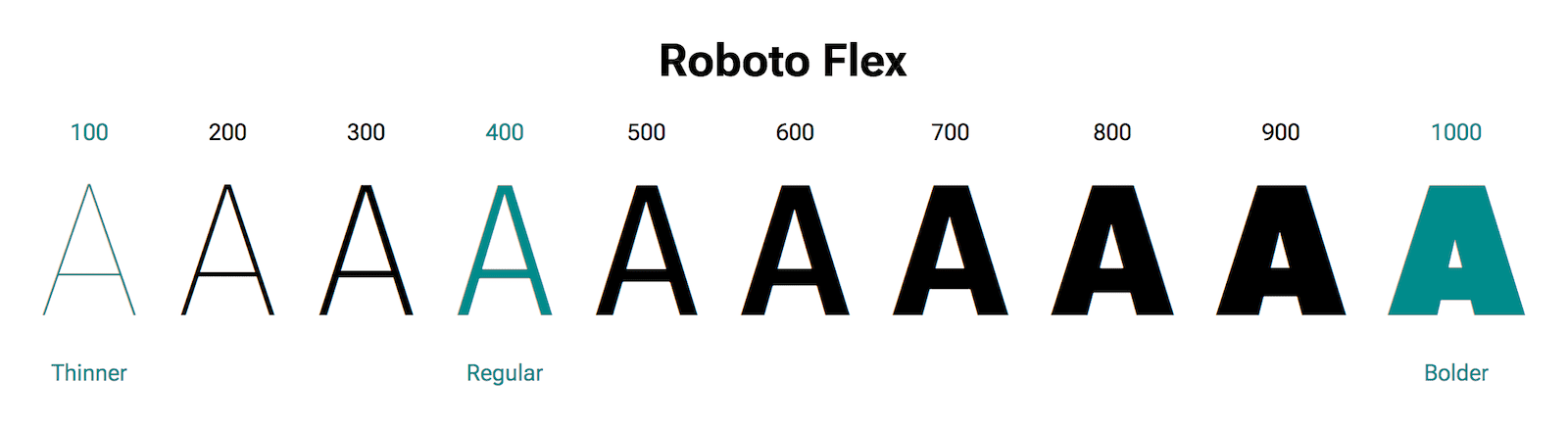
Вариативный шрифт Roboto Flex имеет три стиля для оси начертания . Стиль Regular находится в центре, а два стиля — на противоположных концах оси: один более лёгкий, а другой — более насыщенный. Вы можете выбрать из 900 вариантов:

Разработчик шрифтов может предложить набор различных осей. Вы можете комбинировать их, поскольку все они используют одни и те же стили по умолчанию. В Roboto есть три стиля на оси ширины: Regular (Обычный) находится в центре оси, а два стиля, более узкий и более широкий, расположены по краям. Они обеспечивают все значения ширины для Regular (Обычного) стиля и в сочетании с осью Weight (Вес) обеспечивают все значения ширины для каждого значения насыщенности.
Это означает, что существуют тысячи стилей! Это может показаться излишеством, но качество чтения может значительно повыситься благодаря такому разнообразию стилей. И, если это не влияет на производительность, веб-разработчики могут использовать несколько или столько стилей, сколько пожелают — всё зависит от их дизайна.
Курсив
Интересно, как курсив обрабатывается в вариативных шрифтах, поскольку существует два разных подхода. Такие шрифты, как Helvetica или Roboto, имеют интерполяционно совместимые контуры, поэтому их стили Roman и Italic можно интерполировать между ними, а ось Slant можно использовать для перехода от Roman к Italic.
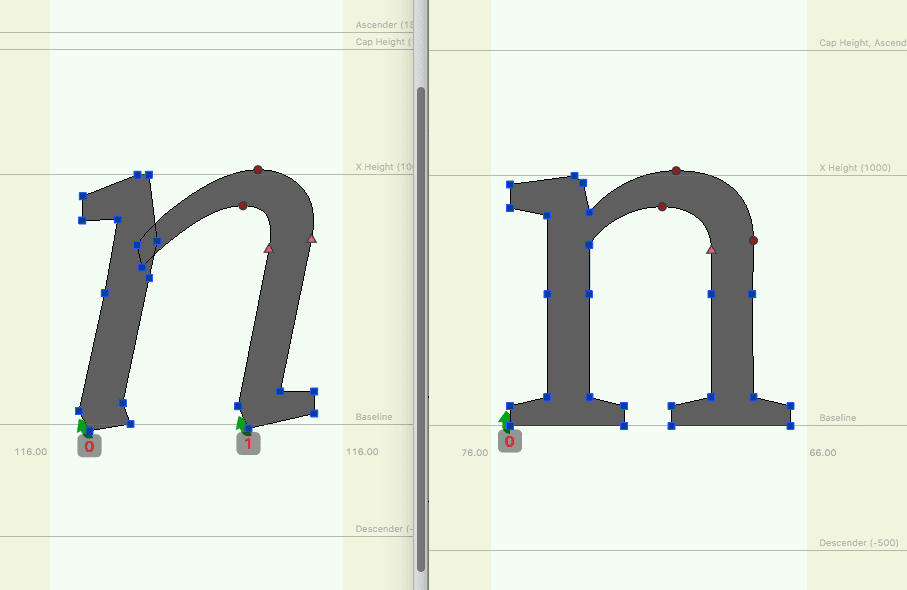
В других шрифтах (например, Garamond, Baskerville или Bodoni) контуры глифов латинского и курсивного начертаний несовместимы с интерполяцией. Например, контуры, которые обычно определяют строчную латинскую букву «n», не соответствуют контурам, используемым для определения строчной курсивной буквы «n». Вместо интерполяции одного контура в другой, ось курсива переключается с контуров латинского на курсивные.

После переключения на курсив доступные пользователю оси должны быть такими же, как и для римского шрифта, равно как и набор символов.
Возможность замены глифов также реализована для отдельных глифов и может использоваться в любом месте пространства дизайна вариативного шрифта. Например, знак доллара с двумя вертикальными полосами лучше всего смотрится при использовании шрифтов с крупным кеглем, но при использовании шрифтов с мелким кеглем лучше использовать только одну полосу. При наличии меньшего количества пикселей для отображения глифа двухполосный шрифт может стать нечитаемым. Чтобы решить эту проблему, подобно курсиву, можно заменить один глиф другим по оси оптического размера в точке, выбранной дизайнером шрифта.
Подводя итог, можно сказать, что там, где контуры позволяют, дизайнеры шрифтов могут создавать шрифты, интерполирующие различные стили в многомерном пространстве дизайна. Это даёт вам полный контроль над типографикой и широкие возможности.
Определения осей
Существует пять зарегистрированных осей , которые управляют известными, предсказуемыми характеристиками шрифта: насыщенностью, шириной, оптическим размером, наклоном и курсивом. Помимо этого, шрифт может содержать пользовательские оси. Они могут управлять любым аспектом дизайна шрифта по желанию дизайнера: размером засечек, длиной росчерков, высотой верхних выносных элементов или размером точки над буквой i.
Хотя оси могут управлять одним и тем же элементом, они могут использовать разные значения. Например, в вариативных шрифтах Oswald и Hepta Slab доступна только одна ось — Weight (Насыщенность), но диапазоны различаются: у Oswald тот же диапазон, что и до перехода на переменный, от 200 до 700, а у Hepta Slab — экстремально высокая насыщенность линии, равная 1, которая может доходить до 900.
Пять зарегистрированных осей имеют 4-символьные строчные теги, которые используются для задания их значений в CSS:
| Названия осей и значения CSS | |
|---|---|
| Масса | wght |
| Ширина | wdth |
| Наклонный | slnt |
| Оптический размер | opsz |
| Курсив | ital |
Поскольку разработчик шрифта определяет, какие оси доступны в вариативном шрифте и какие значения они могут принимать, важно знать, что предлагает каждый шрифт. Эта информация должна быть представлена в документации к шрифту, или вы можете проверить шрифт с помощью инструмента, например, Wakamai Fondue .
Варианты использования и преимущества
Настройка значений осей зависит от личных предпочтений и применения передовых типографских практик. Опасность любой новой технологии заключается в возможном неправильном использовании, а чрезмерно художественные или исследовательские настройки могут также ухудшить читаемость текста. Для заголовков экспериментировать с различными осями, создавая великолепные художественные решения, — увлекательное занятие, но для основного текста это может сделать текст нечитаемым.
Захватывающее выражение

Этот великолепный пример художественного выражения представляет собой исследование шрифта Decovar Мэнди Майкл.
Анимация
Также есть возможность изучить анимацию символов с помощью вариативных шрифтов. В предыдущем видео показан пример использования различных осей в шрифте Zycon. Пример анимации можно посмотреть на сайте Axis Praxis .
Anicons — первый в мире анимированный цветной иконочный шрифт, основанный на Material Design Icons. Anicons — это эксперимент, сочетающий две передовые шрифтовые технологии: вариативные шрифты и цветные шрифты.
Изящество
Roboto Flex и Amstelvar предлагают набор «Параметрических осей». В этих осях буквы разлагаются на четыре фундаментальных аспекта формы: чёрные (позитивные), белые (негативные) и измерения по осям X и Y. Подобно тому, как основные цвета можно смешивать с любым другим цветом для его настройки, эти четыре аспекта можно использовать для точной настройки любой другой оси.
Ось XTRA в Amstelvar позволяет регулировать значение «белого» промилле, как показано в предыдущем примере. С помощью небольших участков XTRA в противоположных направлениях ширина слов выравнивается.
Вариативные шрифты в CSS
Загрузка файлов переменных шрифтов
Вариативные шрифты загружаются с помощью того же механизма @font-face что и традиционные статические веб-шрифты, но с двумя новыми улучшениями:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. Исходные форматы: Мы не хотим, чтобы браузер загружал шрифт, если он не поддерживает переменные шрифты, поэтому добавляем описания format и tech : один раз в синтаксисе будущего ( format('woff2') tech('variations') ), один раз в устаревшем, но поддерживаемом браузерами синтаксисе ( format('woff2-variations') ). Если браузер поддерживает переменные шрифты и синтаксис будущего, он будет использовать первое объявление. Если он поддерживает переменные шрифты и текущий синтаксис, он будет использовать второе объявление. Оба они указывают на один и тот же файл шрифта.
2. Диапазоны стилей: Обратите внимание, что мы предоставляем два значения для font-weight и font-stretch . Вместо того, чтобы сообщать браузеру, какой именно уровень начертания поддерживает этот шрифт (например, font-weight: 500; ), мы теперь задаём ему диапазон начертаний, поддерживаемый шрифтом. В Roboto Flex ось Weight имеет диапазон от 100 до 1000, и CSS напрямую сопоставляет этот диапазон со свойством стиля font-weight . При указании диапазона в @font-face любое значение вне этого диапазона будет «ограничено» ближайшим допустимым значением. Диапазон оси Width сопоставляется со свойством font-stretch аналогичным образом.
Если вы используете API Google Fonts, всё это будет учтено. CSS не только будет содержать правильные исходные форматы и диапазоны, но и Google Fonts также предоставит статические резервные шрифты на случай, если переменные шрифты не поддерживаются.
Использование веса и ширины
В настоящее время оси, которые можно надежно задать из CSS, — это ось wght через font-weight и ось wdth через font-stretch .
Традиционно font-weight задается как ключевое слово ( light , bold ) или как числовое значение от 100 до 900 с шагом 100. При использовании переменных шрифтов можно задать любое значение в диапазоне ширины шрифта:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
Аналогично мы можем задать font-stretch с помощью ключевых слов ( condensed , ultra-expanded ) или процентных значений:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
Использование курсива и наклонных шрифтов
Ось ital предназначена для шрифтов, содержащих как обычное, так и курсивное начертание. Эта ось выполняет функцию переключателя: значение 0 соответствует выключенному начертанию и отображает обычное начертание, значение 1 курсив. В отличие от других осей, здесь нет перехода. Значение 0.5 не даст вам «полукурсива».
Ось slnt отличается от курсива тем, что не является новым стилем , а просто наклоняет обычный стиль. По умолчанию её значение равно 0 , что соответствует стандартному прямому начертанию букв. В Roboto Flex максимальный наклон составляет -10 градусов, то есть буквы будут наклоняться вправо при изменении от 0 до -10.
Было бы интуитивно понятно задать эти оси через свойство font-style , но по состоянию на апрель 2020 года точный способ сделать это всё ещё разрабатывался . Поэтому пока следует рассматривать их как пользовательские оси и задавать их через font-variation-settings :
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
Использование оптических размеров
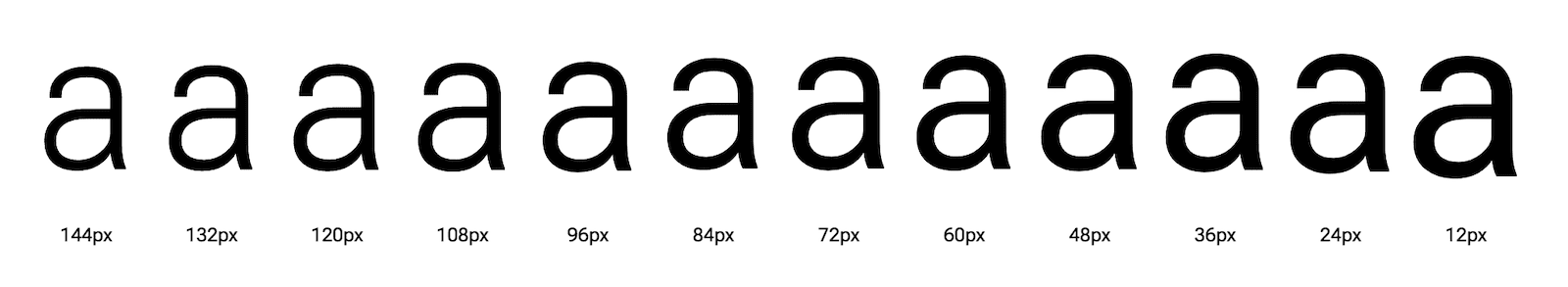
Шрифт может быть очень мелким (сноска 12 пикселей) или очень крупным (заголовок 80 пикселей). Шрифты могут реагировать на эти изменения размера, изменяя форму букв, чтобы лучше соответствовать размеру. Мелкий кегль может быть лучше без мелких деталей, в то время как крупный кегль может выиграть от большего количества деталей и более тонких штрихов.

Для этой оси введено новое свойство CSS: font-optical-sizing . По умолчанию оно установлено в auto , что позволяет браузеру автоматически устанавливать значение оси на основе font-size . Это означает, что браузер будет автоматически выбирать оптимальный оптический размер, но если вы хотите отключить эту функцию, установите font-optical-sizing значение none .
Вы также можете задать пользовательское значение для оси opsz , если вам намеренно нужен оптический размер, не соответствующий размеру шрифта. Следующий CSS-код приведёт к отображению текста крупным шрифтом, но с оптическим размером, как если бы он был напечатан 8pt :
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
Использование пользовательских осей
В отличие от зарегистрированных осей, пользовательские оси не будут сопоставлены с существующим свойством CSS, поэтому их всегда придётся настраивать через font-variation-settings . Теги для пользовательских осей всегда пишутся заглавными буквами, чтобы отличать их от зарегистрированных осей.
Roboto Flex предлагает несколько настраиваемых осей, самая важная из которых — Grade ( GRAD ). Ось Grade интересна тем, что изменяет насыщенность шрифта, не меняя его ширину, поэтому переносы строк не меняются. Экспериментируя с осью Grade, вы избегаете необходимости менять сначала ось Weight, которая влияет на общую ширину, а затем ось Width, которая также влияет на общую насыщенность.
Поскольку GRAD — это пользовательская ось с диапазоном значений от -200 до 150 в Roboto Flex, нам нужно решить эту проблему с помощью font-variation-settings :
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Вариативные шрифты в Google Fonts
Google Fonts расширил свой каталог вариативными шрифтами и регулярно добавляет новые. В настоящее время интерфейс ориентирован на выбор отдельных экземпляров шрифта: вы выбираете нужную вариацию, нажимаете «Выбрать этот стиль», и она добавляется в элемент <link> , который получает CSS и шрифты из Google Fonts.
Чтобы использовать все доступные оси или диапазоны значений, вам придётся вручную составить URL-адрес API Google Fonts. В обзоре вариативных шрифтов перечислены все оси и значения.
Инструмент Google Variable Fonts Links также может предоставить вам последние URL-адреса для всех вариативных шрифтов.
наследование font-variation-settings
Хотя все зарегистрированные оси вскоре будут поддерживаться существующими свойствами CSS, на данный момент вам, возможно, придётся полагаться на font-variation-settings в качестве запасного варианта. А если у вашего шрифта есть пользовательские оси, вам также понадобится font-variation-settings .
Однако с font-variation-settings есть небольшая проблема. Каждое свойство, которое вы не задали явно, автоматически сбрасывается к значению по умолчанию. Ранее заданные значения не наследуются! Это означает, что следующее не будет работать так, как ожидается:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
Сначала браузер применит font-variation-settings: 'slnt' 10 из класса .slanted . Затем он применит font-variation-settings: 'GRAD' -200 из класса .grade-light . Но это сбросит slnt к значению по умолчанию, равному 0! В результате текст будет иметь светлый оттенок, но не наклонный.
К счастью, мы можем обойти это с помощью переменных CSS:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
Переменные CSS каскадируются, поэтому, если элемент (или один из его родителей) установил slnt равным 10 , он сохранит это значение, даже если вы установите GRAD на другое значение. Подробное объяснение этого метода см. в разделе « Исправление наследования переменных шрифтов» .
Обратите внимание, что анимация переменных CSS не работает (по умолчанию), поэтому что-то вроде этого не работает:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
Эти анимации должны будут происходить непосредственно в font-variation-settings .
Повышение производительности
Вариативные шрифты OpenType позволяют хранить несколько вариантов одного семейства шрифтов в одном файле. Компания Monotype провела эксперимент, объединив 12 входных шрифтов для создания восьми вариантов начертания в трёх вариантах ширины как для курсива, так и для романского начертания. Хранение 48 отдельных шрифтов в одном файле вариативных шрифтов позволило сократить размер файла на 88% .
Однако, если вы используете только один шрифт, например, Roboto Regular, и ничего больше, вы можете не заметить общего прироста размера шрифта при переходе на вариативный шрифт с несколькими осями. Как всегда, всё зависит от вашего варианта использования.
С другой стороны, анимация шрифта между настройками может вызывать проблемы с производительностью. Хотя ситуация улучшится по мере развития поддержки вариативных шрифтов в браузерах, проблему можно несколько смягчить, анимируя только те шрифты, которые в данный момент отображаются на экране. Этот удобный фрагмент кода Dinamo приостанавливает анимацию элементов с классом vf-animation , когда они не отображаются на экране:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
Если ваш шрифт реагирует на взаимодействие с пользователем, рекомендуется ограничить или устранить дребезг событий ввода. Это предотвратит отображение браузером экземпляров вариативного шрифта, которые изменились настолько незначительно, что человеческий глаз не заметит разницы.
Если вы используете Google Fonts, рекомендуется предварительно подключиться к https://fonts.gstatic.com — домену, где размещены шрифты Google. Это позволит браузеру заранее определить, где взять шрифты, когда он встретит их в CSS:
<link rel="preconnect" href="https://fonts.gstatic.com" />
Этот совет применим и к другим CDN: чем раньше вы позволите браузеру установить сетевое соединение, тем быстрее он сможет загрузить ваши шрифты.
Дополнительные советы по повышению производительности загрузки шрифтов Google можно найти в статье Самые быстрые шрифты Google .
Резервные версии и поддержка браузеров
Все современные браузеры поддерживают переменные шрифты . Если вам нужна поддержка старых браузеров, вы можете создать сайт со статическими шрифтами и использовать переменные шрифты в качестве прогрессивного улучшения:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
В старых браузерах текст с классом .super-bold будет отображаться обычным полужирным шрифтом, поскольку это единственный доступный нам полужирный шрифт. При поддержке вариативных шрифтов мы можем использовать максимальное значение — 1000.
Правило @supports не поддерживается в Internet Explorer, поэтому в этом браузере не будет отображаться никаких стилей. Если это проблема, вы всегда можете воспользоваться одним из старых способов, чтобы настроить соответствующие старые браузеры.
Если вы используете API Google Fonts, он позаботится о загрузке необходимых шрифтов для браузеров ваших посетителей. Допустим, вы запрашиваете шрифт Oswald в диапазоне начертаний от 200 до 700, например:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
Современные браузеры, поддерживающие вариативные шрифты, получат вариативный шрифт и будут поддерживать все насыщенности от 200 до 700. Старые браузеры получат отдельные статические шрифты для каждой насыщенности. В данном случае это означает, что они загрузят 6 файлов шрифтов: один для насыщенности 200, один для насыщенности 300 и так далее.
Спасибо
Написание этой статьи стало бы возможным только благодаря помощи следующих людей:
- Мустафа Куртулду , UX-дизайнер и защитник дизайна в Google
- Роэл Нискенс , UX-дизайнер/разработчик и эксперт по типографике в Kabisa.
- Дэйв Кроссленд , менеджер программ, Google Fonts
- Дэвид Берлоу , дизайнер шрифтов и типограф в Font Bureau
- Лоренс Пенни , разработчик axis-praxis.org
- Мэнди Майкл , разработчик variablefonts.dev





