nowa specyfikacja czcionki, która może znacznie zmniejszyć rozmiar plików czcionek;
Z tego artykułu dowiesz się, czym są czcionki zmienne, jakie korzyści oferują i jak ich używać w swojej pracy. Najpierw dowiedz się, jak działa typografia w internecie i jakie innowacje wprowadzają czcionki zmienne.
Zgodność z przeglądarką
Od maja 2020 r. czcionki zmienne są obsługiwane w większości przeglądarek. Zobacz sekcje Czy mogę używać czcionek zmiennych? i Czcionki zastępcze.
Wprowadzenie
Terminy „czcionka” i „krój pisma” są często używane przez deweloperów zamiennie. Jest jednak pewna różnica: krój pisma to podstawowy projekt wizualny, który może występować w wielu różnych technologiach składu tekstu, a czcionka to jedna z tych implementacji w formacie pliku cyfrowego. Inaczej mówiąc, krój pisma to to, co widzisz, a czcionka to to, czego używasz.
Innym często pomijanym pojęciem jest rozróżnienie między stylem a rodziną. Styl to pojedynczy, konkretny krój pisma, np. pogrubiona kursywa, a rodzina to pełny zestaw stylów.
Przed wprowadzeniem czcionek zmiennych każdy styl był implementowany jako osobny plik czcionki. W przypadku czcionek zmiennych wszystkie style mogą być zawarte w jednym pliku.

Wyzwania dla projektanta i dewelopera
Projektant tworzący projekt do druku musi uwzględnić pewne ograniczenia, takie jak fizyczny rozmiar układu strony, liczba kolorów, których może użyć (zależy ona od rodzaju używanej maszyny drukarskiej) itp. Mogą jednak używać dowolnej liczby stylów czcionek. Oznacza to, że typografia w mediach drukowanych jest często bogata i wyrafinowana, dzięki czemu czytanie jest prawdziwą przyjemnością. Przypomnij sobie, kiedy ostatnio z przyjemnością przeglądałeś(-aś) świetny magazyn.
Projektanci i programiści stron internetowych mają inne ograniczenia niż projektanci materiałów drukowanych. Jednym z ważniejszych są koszty przepustowości związane z naszymi projektami. Było to problemem w przypadku bardziej rozbudowanych funkcji typograficznych, ponieważ wiązały się one z dodatkowymi kosztami. W przypadku tradycyjnych czcionek internetowych każdy styl użyty w naszych projektach wymaga pobrania przez użytkowników oddzielnego pliku czcionki, co zwiększa opóźnienie i czas renderowania strony. Sama czcionka w stylach zwykłym i pogrubionym oraz ich kursywnych odpowiednikach może zajmować 500 KB lub więcej. Nie uwzględniliśmy jeszcze sposobu renderowania czcionek, wzorców rezerwowych, których musimy używać, ani niepożądanych efektów ubocznych, takich jak FOIT i FOUT.
Wiele rodzin czcionek oferuje znacznie szerszy zakres stylów, od cienkich po bardzo grube, wąskie i szerokie, różne szczegóły stylistyczne, a nawet projekty dostosowane do rozmiaru (zoptymalizowane pod kątem dużych lub małych rozmiarów tekstu). Ponieważ dla każdego stylu (lub kombinacji stylów) trzeba wczytać nowy plik czcionki, wielu programistów stron internetowych rezygnuje z tych możliwości, co pogarsza komfort czytania użytkowników.
Anatomia czcionki zmiennej
Czcionki zmienne rozwiązują te problemy, ponieważ style są w nich spakowane w jednym pliku.
Zaczyna się od stylu centralnego lub „domyślnego”, zwykle „Regular” – pionowego kroju rzymskiego o najbardziej typowej grubości i szerokości, który najlepiej nadaje się do zwykłego tekstu. Jest on następnie łączony z innymi stylami w ciągłym zakresie, zwanym „osią”. Najczęstsza oś to Weight (Grubość), która może łączyć styl domyślny ze stylem pogrubionym. Każdy styl można umieścić wzdłuż osi. Nazywa się go „wystąpieniem” czcionki zmiennej. Niektóre instancje są nazywane przez twórcę czcionki, np. instancja osi Weight o wartości 600 jest nazywana SemiBold.
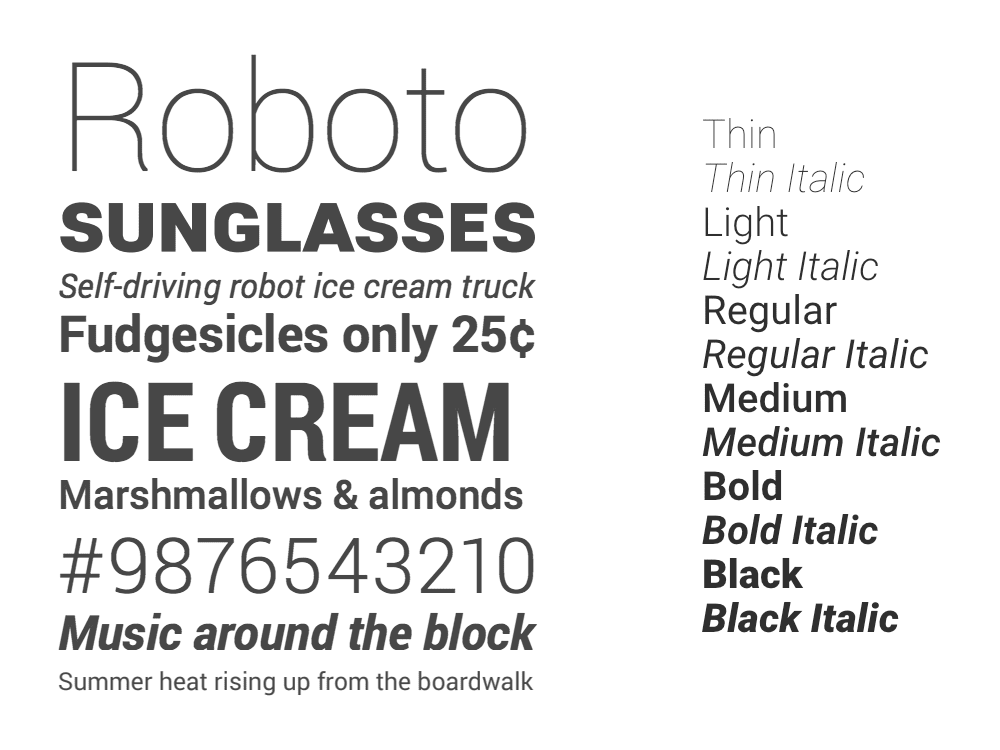
Czcionka zmienna Roboto Flex ma 3 style na osi Weight (Grubość). Styl zwykły znajduje się na środku, a na przeciwnych końcach osi są 2 style: jeden lżejszy, a drugi cięższy. Możesz wybrać jedną z 900 instancji:

Twórca czcionki może oferować zestaw różnych osi. Możesz je połączyć, ponieważ wszystkie mają te same style domyślne. Roboto ma 3 style na osi szerokości: Regular znajduje się na środku osi, a 2 style, węższy i szerszy, znajdują się na każdym końcu. Zawierają one wszystkie szerokości stylu Regular i w połączeniu z osią Weight zapewniają wszystkie szerokości dla każdej grubości.
Oznacza to, że jest ich tysiące. Może się to wydawać przesadą, ale różnorodność stylów czcionek może znacznie poprawić komfort czytania. A jeśli nie wiąże się to z pogorszeniem wydajności, programiści mogą używać dowolnej liczby stylów – zależy to od projektu.
Kursywa
Sposób obsługi kursywy w czcionkach zmiennych jest interesujący, ponieważ istnieją 2 różne podejścia. Kroje pisma takie jak Helvetica czy Roboto mają kontury zgodne z interpolacją, więc ich style rzymski i kursywa można interpolować, a oś Slant może służyć do przejścia od stylu rzymskiego do kursywy.
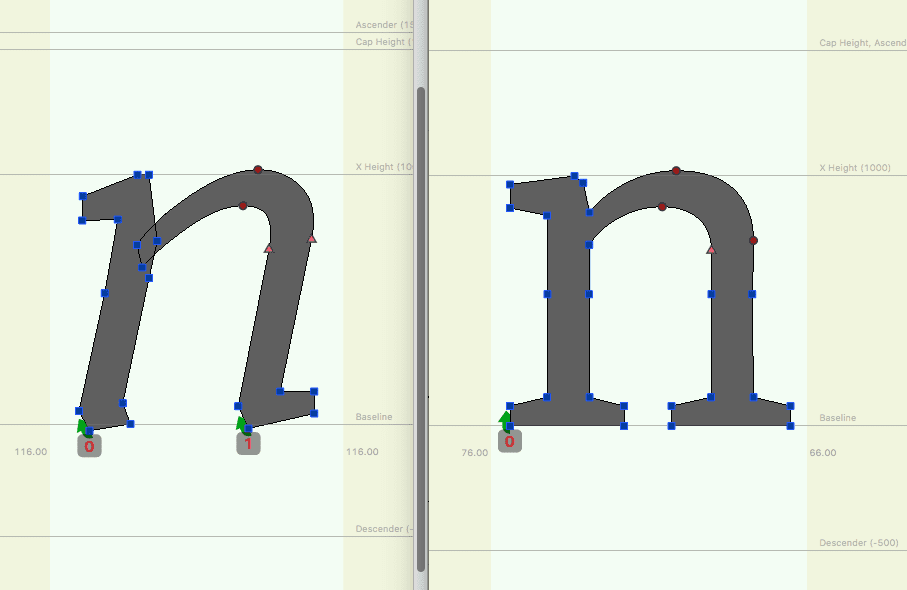
Inne kroje pisma (np. Garamond, Baskerville czy Bodoni) mają kontury glifów w stylu rzymskim i kursywie, które nie są zgodne z interpolacją. Na przykład kontury, które zwykle definiują małą literę „n” w alfabecie łacińskim, nie pasują do konturów używanych do definiowania małej litery „n” w kursywie. Zamiast interpolować jeden kontur do drugiego, oś kursywy przełącza się między konturami pisma rzymskiego i kursywy.

Po przełączeniu na kursywę osie dostępne dla użytkownika powinny być takie same jak w przypadku kroju rzymskiego, podobnie jak zestaw znaków.
Możliwość zastępowania glifów jest też widoczna w przypadku poszczególnych glifów i może być używana w dowolnym miejscu w przestrzeni projektowej czcionki zmiennej. Na przykład znak dolara z 2 pionowymi kreskami najlepiej wygląda w większych rozmiarach, a w mniejszych lepiej sprawdza się znak z 1 kreską. Gdy mamy mniej pikseli do renderowania glifu, dwupaskowy wzór może stać się nieczytelny. Aby temu zapobiec, podobnie jak w przypadku osi kursywy, w określonym przez projektanta czcionki punkcie na osi rozmiaru optycznego może nastąpić zamiana jednego glifu na inny.
Podsumowując, w przypadku odpowiednich konturów projektanci czcionek mogą tworzyć czcionki, które interpolują między różnymi stylami w wielowymiarowej przestrzeni projektowej. Dzięki temu zyskujesz szczegółową kontrolę nad typografią i duże możliwości.
Definicje osi
Istnieje 5 zarejestrowanych osi, które kontrolują znane, przewidywalne cechy czcionki: grubość, szerokość, rozmiar optyczny, pochylenie i kursywa. Oprócz nich czcionka może zawierać osie niestandardowe. Mogą one kontrolować dowolny aspekt projektu czcionki, jaki chce projektant: rozmiar szeryfów, długość ozdobników, wysokość wydłużeń górnych lub rozmiar kropki nad literą „i”.
Mimo że osie mogą kontrolować tę samą funkcję, mogą używać różnych wartości. Na przykład w przypadku czcionek zmiennych Oswald i Hepta Slab dostępna jest tylko jedna oś – Grubość – ale zakresy są różne. Oswald ma ten sam zakres co przed uaktualnieniem do wersji zmiennej, czyli od 200 do 700, ale Hepta Slab ma ekstremalnie cienką grubość 1, która sięga aż do 900.
5 zarejestrowanych osi ma 4-znakowe tagi pisane małymi literami, które służą do ustawiania ich wartości w CSS:
| Nazwy osi i wartości CSS | |
|---|---|
| Waga |
wght
|
| Szerokość |
wdth
|
| Spojrzenie z ukosa |
slnt
|
| Rozmiar optyczny |
opsz
|
| Kursywa |
ital
|
Deweloper czcionki określa, które osie są dostępne w czcionce zmiennej i jakie mogą mieć wartości, dlatego ważne jest, aby dowiedzieć się, co oferuje każda czcionka. Informacje te powinny być dostępne w dokumentacji czcionki. Możesz też sprawdzić czcionkę za pomocą narzędzia takiego jak Wakamai Fondue.
Przykłady zastosowań i korzyści
Ustawienie wartości osi zależy od osobistych preferencji i zastosowania typograficznych sprawdzonych metod. Z każdą nową technologią wiąże się ryzyko niewłaściwego wykorzystania, a ustawienia, które są zbyt artystyczne lub eksperymentalne, mogą również zmniejszyć czytelność tekstu. W przypadku tytułów odkrywanie różnych osi w celu tworzenia wspaniałych projektów artystycznych jest ekscytujące, ale w przypadku tekstu podstawowego może to spowodować, że tekst stanie się nieczytelny.
Wyrażenie z wykrzyknikiem

Ten wspaniały przykład ekspresji artystycznej to eksploracja kroju pisma Decovar autorstwa Mandy Michael.
Animacja
Możesz też animować znaki za pomocą czcionek zmiennych. Powyższy film pokazuje, jak różne osie są używane w przypadku kroju pisma Zycon. Zobacz przykład animacji na żywo na stronie Axis Praxis.
Anicons to pierwsza na świecie animowana czcionka z kolorowymi ikonami oparta na ikonach Material Design. Anicons to eksperyment, który łączy dwie najnowocześniejsze technologie czcionek: czcionki zmienne i czcionki kolorowe.
Finesse
Roboto Flex i Amstelvar oferują zestaw „osi parametrycznych”. W tych osiach litery są rozkładane na 4 podstawowe aspekty formy: czarne lub pozytywne kształty, białe lub negatywne kształty oraz wymiary x i y. Podobnie jak kolory podstawowe można mieszać z dowolnym innym kolorem, aby go dostosować, te 4 aspekty można wykorzystać do precyzyjnego dostrojenia dowolnej innej osi.
Oś XTRA w Amstelvar pozwala dostosować wartość „white” w promilach, jak pokazano w poprzednim przykładzie. Używając małych fragmentów XTRA w przeciwnych kierunkach, szerokości słów są wyrównywane.
Czcionki zmienne w CSS
Wczytywanie plików czcionek zmiennych
Czcionki zmienne są wczytywane za pomocą tego samego mechanizmu @font-face co tradycyjne statyczne czcionki internetowe, ale z 2 nowymi ulepszeniami:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. Formaty źródłowe: nie chcemy, aby przeglądarka pobierała czcionkę, jeśli nie obsługuje czcionek zmiennych, dlatego dodajemy opisy format i tech: raz w przyszłej składni (format('woff2') tech('variations')) i raz w składni przestarzałej, ale obsługiwanej przez przeglądarki (format('woff2-variations')). Jeśli przeglądarka obsługuje czcionki zmienne i przyszłą składnię, użyje pierwszej deklaracji. Jeśli obsługuje zmienne czcionki i bieżącą składnię, użyje drugiej deklaracji. Oba odwołują się do tego samego pliku czcionki.
2. Zakresy stylów: zauważysz, że podajemy 2 wartości dla font-weight i font-stretch. Zamiast informować przeglądarkę, jaką konkretną grubość zapewnia ten font (np. font-weight: 500;), podajemy teraz zakres grubości obsługiwanych przez font. W przypadku Roboto Flex oś Weight ma zakres od 100 do 1000, a CSS bezpośrednio mapuje zakres osi na właściwość stylu font-weight. Określając zakres w @font-face, każda wartość spoza tego zakresu zostanie „ograniczona” do najbliższej prawidłowej wartości. Zakres osi szerokości jest mapowany w ten sam sposób na usługę font-stretch.
Jeśli używasz interfejsu Google Fonts API, wszystko to zostanie uwzględnione. Nie tylko CSS będzie zawierać odpowiednie formaty i zakresy źródłowe, ale też Czcionki Google będą wysyłać statyczne czcionki zastępcze na wypadek, gdyby czcionki zmienne nie były obsługiwane.
Korzystanie z wag i szerokości
Obecnie osie, które można niezawodnie ustawić za pomocą CSS, to oś wght za pomocą font-weight i oś wdth za pomocą font-stretch.
Tradycyjnie ustawiasz font-weight jako słowo kluczowe (light, bold) lub jako wartość liczbową z zakresu od 100 do 900, z krokami co 100. W przypadku czcionek zmiennych możesz ustawić dowolną wartość w zakresie szerokości czcionki:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
Podobnie możemy ustawić parametr font-stretch za pomocą słów kluczowych (condensed, ultra-expanded) lub wartości procentowych:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
Używanie kursywy i pochyłych znaków
Oś ital jest przeznaczona dla czcionek, które zawierają zarówno styl zwykły, jak i kursywę. Oś ma być przełącznikiem włączania i wyłączania: wartość 0 oznacza wyłączenie i wyświetla zwykły styl, a wartość 1 wyświetla kursywę. W przeciwieństwie do innych osi nie ma przejścia. Wartość 0.5 nie spowoduje wyświetlenia „półkursywy”.
Oś slnt różni się od kursywy tym, że nie jest nowym stylem, tylko pochyla zwykły styl. Domyślnie ma wartość 0, co oznacza domyślne kształty liter w pozycji pionowej. Maksymalne pochylenie Roboto Flex wynosi -10 stopni, co oznacza, że litery będą pochylać się w prawo, gdy wartość będzie się zmieniać od 0 do -10.
Ustawienie tych osi za pomocą właściwości font-style byłoby intuicyjne, ale w kwietniu 2020 r. nadal trwały prace nad tym, jak to zrobić. Na razie traktuj je jako osie niestandardowe i ustawiaj za pomocą ikony font-variation-settings:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
Używanie rozmiarów optycznych
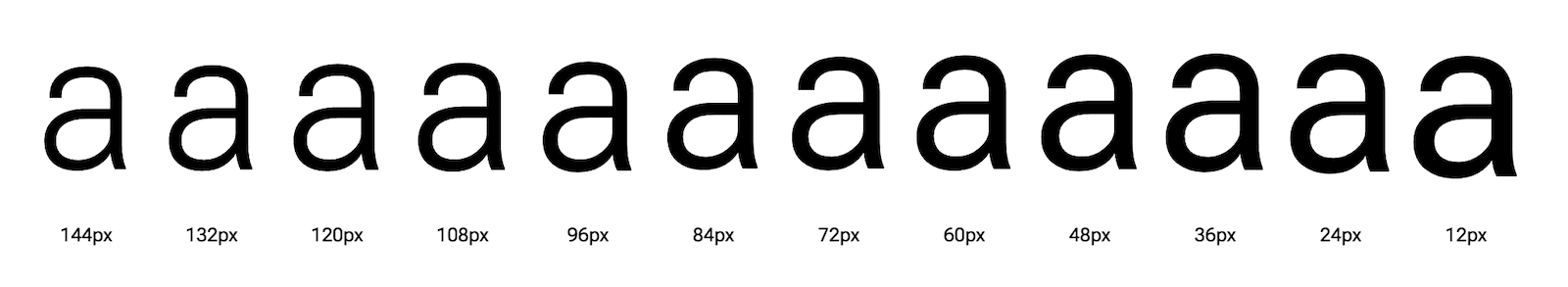
Krój pisma może być bardzo mały (przypis o rozmiarze 12 pikseli) lub bardzo duży (nagłówek o rozmiarze 80 pikseli). Czcionki mogą reagować na te zmiany rozmiaru, zmieniając kształt liter, aby lepiej pasowały do rozmiaru. W przypadku małych rozmiarów lepiej zrezygnować z drobnych szczegółów, a w przypadku dużych rozmiarów warto dodać więcej szczegółów i cieńsze linie.

Wprowadziliśmy nową właściwość CSS dla tego osi: font-optical-sizing. Domyślnie jest ustawiona na auto, co powoduje, że przeglądarka ustawia wartość osi na podstawie parametru font-size. Oznacza to, że przeglądarka automatycznie wybierze najlepszy rozmiar optyczny, ale jeśli chcesz wyłączyć tę funkcję, możesz ustawić wartość font-optical-sizing na none.
Możesz też ustawić niestandardową wartość osi opsz, jeśli celowo chcesz uzyskać rozmiar optyczny, który nie odpowiada rozmiarowi czcionki. Poniższy kod CSS spowoduje wyświetlenie tekstu w dużym rozmiarze, ale w rozmiarze optycznym, jakby był wydrukowany w 8pt:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
Korzystanie z osi niestandardowych
W przeciwieństwie do zarejestrowanych osi niestandardowe osie nie będą mapowane na istniejącą właściwość CSS, więc zawsze musisz ustawiać je za pomocą font-variation-settings.
Tagi osi niestandardowych są zawsze pisane wielkimi literami, aby odróżnić je od zarejestrowanych osi.
Roboto Flex oferuje kilka osi niestandardowych, z których najważniejsza jest Grade (GRAD). Oś Grade jest interesująca, ponieważ zmienia grubość czcionki bez zmiany szerokości, więc podziały wierszy nie ulegają zmianie. Eksperymentując z osią Grade, możesz uniknąć konieczności wprowadzania zmian na osi Weight, które wpływają na ogólną szerokość, a następnie na osi Width, które wpływają na ogólną grubość.
GRAD to oś niestandardowa o zakresie od -200 do 150 w Roboto Flex.
Musimy rozwiązać ten problem z użytkownikiem font-variation-settings:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Czcionki zmienne w Google Fonts
Katalog Czcionek Google został rozszerzony o czcionki zmienne, a nowe są regularnie dodawane.
Interfejs jest obecnie przeznaczony do wybierania pojedynczych instancji z czcionki: wybierasz odpowiedni wariant, klikasz „Wybierz ten styl” i zostanie on dodany do elementu <link>, który pobiera CSS i czcionki z Google Fonts.
Aby używać wszystkich dostępnych osi lub zakresów wartości, musisz ręcznie utworzyć adres URL interfejsu Google Fonts API. W omówieniu czcionek zmiennych znajdziesz listę wszystkich osi i wartości.
Narzędzie Google Variable Fonts Links może też podać najnowsze adresy URL pełnych zmiennych fontów.
font-variation-settings dziedziczenia
Wszystkie zarejestrowane osie będą wkrótce obsługiwane przez istniejące właściwości CSS, ale na razie w razie potrzeby możesz używać font-variation-settings jako rozwiązania zastępczego. Jeśli Twoja czcionka ma niestandardowe osie, będziesz potrzebować też font-variation-settings.
Jest jednak pewien haczyk związany z font-variation-settings. Każda właściwość, której nie ustawisz wyraźnie, zostanie automatycznie zresetowana do wartości domyślnej.
Wcześniej ustawione wartości nie są dziedziczone. Oznacza to, że te funkcje nie będą działać zgodnie z oczekiwaniami:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
Najpierw przeglądarka zastosuje font-variation-settings: 'slnt' 10 z klasy .slanted. Następnie zastosuje font-variation-settings: 'GRAD' -200 z klasy .grade-light. Spowoduje to jednak zresetowanie wartości slnt do domyślnej wartości 0. Wynikiem będzie tekst o lekkim stopniu pisma, ale niepochylony.
Na szczęście możemy to obejść, używając zmiennych CSS:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
Zmienne CSS są kaskadowe, więc jeśli element (lub jeden z jego elementów nadrzędnych) ustawi slnt na 10, zachowa tę wartość, nawet jeśli ustawisz GRAD na inną wartość. Szczegółowe wyjaśnienie tej techniki znajdziesz w artykule Rozwiązywanie problemów z dziedziczeniem czcionek zmiennych.
Pamiętaj, że animowanie zmiennych CSS nie działa (z założenia), więc coś takiego nie będzie działać:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
Animacje muszą być wyświetlane bezpośrednio na font-variation-settings.
Wzrost wydajności
Zmienne czcionki OpenType umożliwiają przechowywanie wielu odmian rodziny czcionek w jednym pliku czcionki. Monotype przeprowadził eksperyment, w którym połączył 12 czcionek wejściowych, aby wygenerować 8 grubości, w 3 szerokościach, w stylach kursywa i roman. Przechowywanie 48 pojedynczych czcionek w jednym pliku czcionki zmiennej oznaczało zmniejszenie rozmiaru pliku o 88%.
Jeśli jednak używasz tylko jednej czcionki, np. Roboto Regular, i niczego więcej, po przejściu na czcionkę zmienną z wieloma osiami możesz nie zauważyć wzrostu rozmiaru czcionki. Jak zawsze, zależy to od konkretnego przypadku użycia.
Z drugiej strony animowanie czcionki między ustawieniami może powodować problemy z wydajnością. Chociaż sytuacja poprawi się, gdy obsługa czcionek zmiennych w przeglądarkach będzie bardziej zaawansowana, problem można nieco ograniczyć, animując tylko czcionki, które są obecnie widoczne na ekranie. Ten przydatny fragment kodu autorstwa Dinamo wstrzymuje animacje w elementach z klasą vf-animation, gdy nie są one widoczne na ekranie:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
Jeśli czcionka reaguje na interakcje użytkownika, warto ograniczyć lub wyeliminować zdarzenia wejściowe. Zapobiegnie to renderowaniu przez przeglądarkę instancji czcionki zmiennej, które tak nieznacznie różnią się od poprzednich, że ludzkie oko nie jest w stanie dostrzec różnicy.
Jeśli używasz Google Fonts, warto wstępnie połączyć się z https://fonts.gstatic.com, czyli domeną, w której są hostowane czcionki Google. Dzięki temu przeglądarka będzie wiedzieć, skąd pobrać czcionki, gdy napotka je w arkuszu CSS:
<link rel="preconnect" href="https://fonts.gstatic.com" />
Ta wskazówka działa też w przypadku innych sieci CDN: im szybciej pozwolisz przeglądarce skonfigurować połączenie sieciowe, tym szybciej będzie ona mogła pobrać czcionki.
Więcej wskazówek dotyczących wydajności wczytywania czcionek Google znajdziesz w artykule The Fastest Google Fonts (w języku angielskim).
Wersje zapasowe i obsługa przeglądarek
Wszystkie nowoczesne przeglądarki obsługują czcionki zmienne. Jeśli chcesz obsługiwać starsze przeglądarki, możesz utworzyć witrynę ze statycznymi czcionkami i używać czcionek zmiennych jako progresywnego ulepszenia:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
W starszych przeglądarkach tekst z klasą .super-bold będzie renderowany w normalnej czcionce pogrubionej, ponieważ jest to jedyna dostępna czcionka pogrubiona. Gdy czcionki zmienne są obsługiwane, możemy użyć najgrubszej wersji o wadze 1000.
Reguła @supports nie jest obsługiwana przez Internet Explorera, więc ta przeglądarka nie wyświetli żadnego stylu. Jeśli to problem, zawsze możesz użyć jednego z tradycyjnych sposobów, aby kierować reklamy na starsze przeglądarki.
Jeśli używasz interfejsu Google Fonts API, zadba on o wczytanie odpowiednich czcionek w przeglądarkach odwiedzających Twoją witrynę. Załóżmy, że prosisz o czcionkę Oswald o zakresie grubości od 200 do 700, w ten sposób:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
Nowoczesne przeglądarki, które obsługują czcionki zmienne, otrzymają czcionkę zmienną i będą miały dostęp do wszystkich grubości z zakresu od 200 do 700. Starsze przeglądarki będą otrzymywać osobne statyczne czcionki dla każdego wariantu. W tym przypadku oznacza to, że pobiorą 6 plików czcionek: jeden dla grubości 200, jeden dla grubości 300 itd.
Dziękujemy
Ten artykuł powstał dzięki pomocy następujących osób:
- Mustafa Kurtuldu, projektant UX i rzecznik projektowania w Google
- Roel Nieskens, projektant UX i programista oraz ekspert w dziedzinie typografii w firmie Kabisa
- Dave Crossland, Program Manager, Google Fonts
- David Berlow, projektant krojów pisma i typograf w Font Bureau
- Laurence Penney, twórca axis-praxis.org
- Mandy Michael, deweloperka variablefonts.dev




