글꼴 파일 크기를 크게 줄일 수 있는 새로운 글꼴 사양
이 도움말에서는 가변 글꼴의 정의, 가변 글꼴의 이점, 가변 글꼴을 작업에 사용하는 방법을 알아봅니다. 먼저 웹에서 서체가 어떻게 작동하는지, 가변 글꼴이 어떤 혁신을 가져오는지 검토합니다.
브라우저 호환성
2020년 5월 현재 대부분의 브라우저에서 가변 글꼴이 지원됩니다. 가변 글꼴을 사용할 수 있나요? 및 대체를 참고하세요.
소개
개발자는 글꼴과 서체를 혼용하는 경우가 많습니다. 하지만 차이점이 있습니다. 서체는 다양한 조판 기술에 존재할 수 있는 기본 시각적 디자인이며, 글꼴은 디지털 파일 형식의 이러한 구현 중 하나입니다. 즉, 서체는 보는 것이고 글꼴은 사용하는 것입니다.
자주 간과되는 또 다른 개념은 스타일과 서체의 차이입니다. 스타일은 굵은 기울임체와 같은 단일하고 구체적인 서체이며, 패밀리는 전체 스타일 세트입니다.
가변 글꼴 이전에는 각 스타일이 별도의 글꼴 파일로 구현되었습니다. 가변 글꼴을 사용하면 모든 스타일을 단일 파일에 포함할 수 있습니다.

디자이너와 개발자의 과제
디자이너가 인쇄 프로젝트를 만들 때는 페이지 레이아웃의 실제 크기, 사용할 수 있는 색상 수 (사용할 인쇄기의 종류에 따라 결정됨) 등 몇 가지 제약이 있습니다. 하지만 원하는 만큼 서체 스타일을 사용할 수 있습니다. 즉, 인쇄 매체의 서체는 읽기 환경이 정말 즐거울 수 있도록 풍부하고 세련된 경우가 많습니다. 마지막으로 훌륭한 잡지를 재미있게 탐색했던 때를 떠올려 보세요.
웹 디자이너와 개발자는 인쇄 디자이너와 다른 제약이 있으며, 그중 중요한 것은 디자인과 관련된 대역폭 비용입니다. 이러한 비용이 발생하므로 풍부한 서체 환경을 구현하는 데 어려움이 있었습니다. 기존 웹 글꼴을 사용하면 디자인에 사용된 각 스타일마다 사용자가 별도의 글꼴 파일을 다운로드해야 하므로 지연 시간과 페이지 렌더링 시간이 늘어납니다. Regular 및 Bold 스타일과 해당 이탤릭체 스타일만 포함해도 글꼴 데이터가 500KB 이상이 될 수 있습니다. 글꼴이 렌더링되는 방식, 사용해야 하는 대체 패턴, FOIT 및 FOUT과 같은 바람직하지 않은 부작용을 처리하기 전입니다.
많은 글꼴 모음은 얇은 두께부터 검은색 두께, 좁은 너비와 넓은 너비, 다양한 스타일 세부정보, 심지어 크기별 디자인 (큰 텍스트 크기 또는 작은 텍스트 크기에 최적화됨)에 이르기까지 훨씬 광범위한 스타일을 제공합니다. 모든 스타일 (또는 스타일 조합)에 대해 새 글꼴 파일을 로드해야 하므로 많은 웹 개발자가 이러한 기능을 사용하지 않아 사용자의 읽기 환경이 저하됩니다.
가변 글꼴의 구조
가변 글꼴은 스타일을 단일 파일로 패키징하여 이러한 문제를 해결합니다.
이 방법은 중앙 또는 '기본' 스타일(일반적으로 'Regular')로 시작하여 작동합니다. 'Regular'는 일반 텍스트에 가장 적합한 가장 일반적인 두께와 너비의 직립 로마 디자인입니다. 그런 다음 '축'이라고 하는 연속 범위의 다른 스타일과 연결됩니다. 가장 일반적인 축은 두께로, 기본 스타일을 굵은 스타일로 연결할 수 있습니다. 개별 스타일은 축을 따라 배치할 수 있으며 가변 글꼴의 '인스턴스'라고 합니다. 일부 인스턴스는 글꼴 개발자가 이름을 지정합니다. 예를 들어 두께 축 위치 600은 SemiBold라고 합니다.
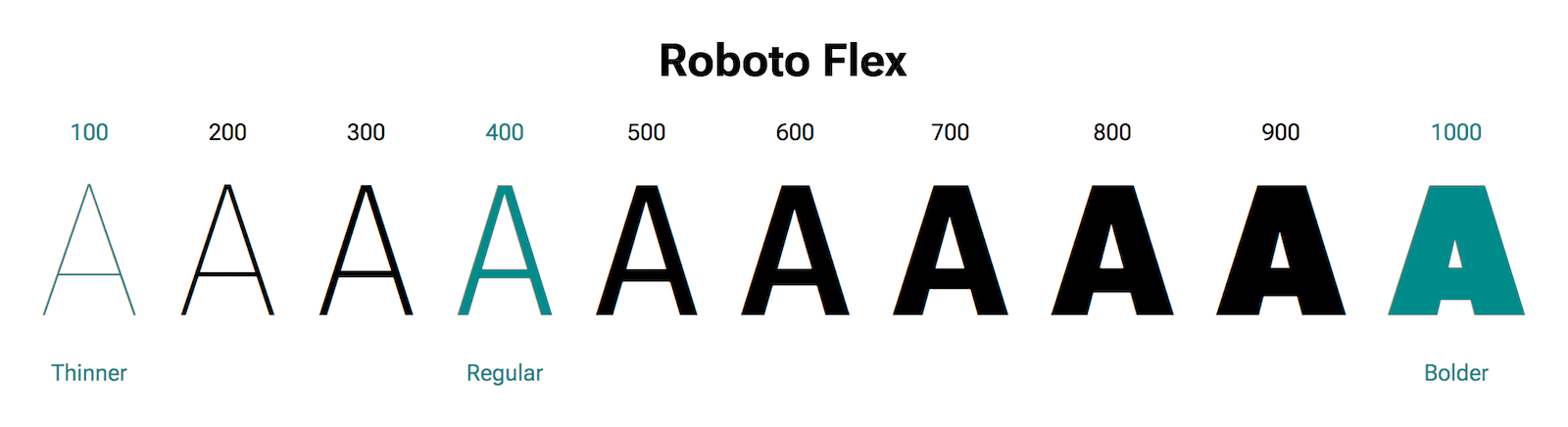
가변 글꼴 Roboto Flex에는 두께 축에 세 가지 스타일이 있습니다. Regular 스타일은 중앙에 있고 축의 반대쪽 끝에는 두 가지 스타일이 있습니다. 하나는 더 가볍고 다른 하나는 더 무겁습니다. 이 중에서 900개의 인스턴스를 선택할 수 있습니다.

글꼴 개발자는 다양한 축을 제공할 수 있습니다. 모두 동일한 기본 스타일을 공유하므로 결합할 수 있습니다. Roboto에는 너비 축에 세 가지 스타일이 있습니다. Regular는 축의 중앙에 있고 두 가지 스타일(좁은 스타일과 넓은 스타일)은 각 끝에 있습니다. 이러한 스타일은 Regular 스타일의 모든 너비를 제공하며, Weight 축과 결합하여 모든 가중치의 모든 너비를 제공합니다.
즉, 수천 개의 스타일이 있습니다. 과도한 조치로 보일 수 있지만 다양한 서체 스타일을 사용하면 읽기 환경의 품질을 크게 향상할 수 있습니다. 성능 저하가 없다면 웹 개발자는 원하는 만큼 스타일을 사용할 수 있습니다. 이는 디자인에 달려 있습니다.
기울임꼴
가변 글꼴에서 기울임꼴을 처리하는 방식은 두 가지 접근 방식이 있어 흥미롭습니다. Helvetica나 Roboto와 같은 서체는 보간 호환 윤곽선을 가지고 있으므로 로마자 스타일과 이탤릭 스타일을 보간할 수 있으며 기울기 축을 사용하여 로마자에서 이탤릭으로 전환할 수 있습니다.
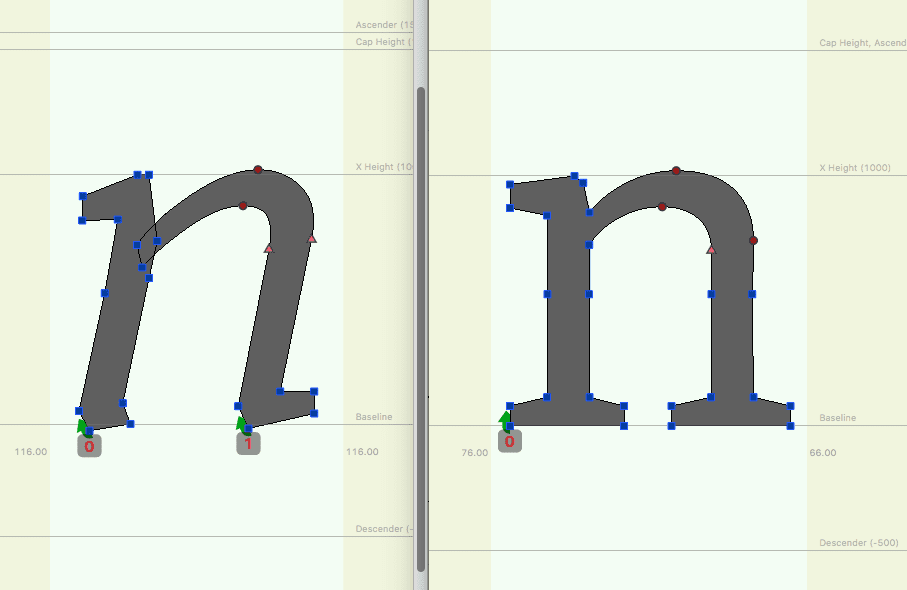
다른 서체 (예: Garamond, Baskerville, Bodoni)에는 보간과 호환되지 않는 로마자 및 이탤릭체 글리프 윤곽선이 있습니다. 예를 들어 일반적으로 로마 소문자 'n'을 정의하는 윤곽선은 이탤릭 소문자 'n'을 정의하는 데 사용되는 윤곽선과 일치하지 않습니다. 한 윤곽선을 다른 윤곽선으로 보간하는 대신 이탤릭체 축은 로마체에서 이탤릭체 윤곽선으로 전환됩니다.

이탤릭체로 전환한 후에는 문자 집합이 동일해야 하는 것처럼 사용자에게 제공되는 축도 로마자와 동일해야 합니다.
글리프 대체 기능은 개별 글리프에서도 확인할 수 있으며 가변 글꼴의 디자인 공간 어디에서나 사용할 수 있습니다. 예를 들어 두 개의 세로 막대가 있는 달러 기호 디자인은 포인트 크기가 클 때 가장 적합하지만 포인트 크기가 작을 때는 막대가 하나만 있는 디자인이 더 좋습니다. 글리프를 렌더링하는 데 사용할 수 있는 픽셀이 적으면 2개 막대 디자인을 읽을 수 없게 됩니다. 이를 방지하기 위해 이탤릭체 축과 마찬가지로 서체 디자이너가 결정한 지점에서 광학 크기 축을 따라 한 글리프를 다른 글리프로 대체할 수 있습니다.
요약하자면, 윤곽선이 허용되는 경우 서체 디자이너는 다차원 디자인 공간에서 다양한 스타일 간에 보간되는 서체를 만들 수 있습니다. 이를 통해 서체를 세부적으로 제어할 수 있으며 다양한 기능을 활용할 수 있습니다.
축 정의
등록된 축은 5개이며, 글꼴의 알려진 예측 가능한 특징(두께, 너비, 광학 크기, 기울기, 기울임꼴)을 제어합니다. 이 외에도 글꼴에는 맞춤 축이 포함될 수 있습니다. 이러한 기능은 서체 디자이너가 원하는 서체의 디자인 측면을 제어할 수 있습니다. 예를 들어 세리프의 크기, 스와시의 길이, 어센더의 높이, i의 점 크기 등을 제어할 수 있습니다.
축이 동일한 기능을 제어할 수 있지만 다른 값을 사용할 수 있습니다. 예를 들어 Oswald 및 Hepta Slab 가변 글꼴에는 Weight라는 하나의 축만 사용할 수 있지만 범위는 다릅니다. Oswald는 가변 글꼴로 업그레이드되기 전과 동일한 범위(200~700)를 갖지만 Hepta Slab은 1에서 900까지 이어지는 극단적인 헤어라인 굵기를 갖습니다.
등록된 5개의 축에는 CSS에서 값을 설정하는 데 사용되는 4자리 소문자 태그가 있습니다.
| 축 이름 및 CSS 값 | |
|---|---|
| 무게 |
wght
|
| 너비 |
wdth
|
| 빈정 상함 |
slnt
|
| 광학 크기 |
opsz
|
| 기울임꼴 |
ital
|
글꼴 개발자가 가변 글꼴에서 사용할 수 있는 축과 가질 수 있는 값을 정의하므로 각 글꼴에서 제공하는 기능을 파악하는 것이 중요합니다. 글꼴 문서에 이 정보가 제공되어야 하며, Wakamai Fondue와 같은 도구를 사용하여 글꼴을 검사할 수도 있습니다.
사용 사례 및 이점
축 값을 설정하는 것은 개인적인 취향과 서체 관련 권장사항을 적용하는 데 달려 있습니다. 새로운 기술의 위험은 오용 가능성입니다. 또한 지나치게 예술적이거나 탐색적인 설정은 실제 텍스트의 가독성을 떨어뜨릴 수 있습니다. 제목의 경우 다양한 축을 탐색하여 멋진 예술적 디자인을 만드는 것은 흥미롭지만 본문 카피의 경우 텍스트를 읽기 어렵게 만들 위험이 있습니다.
흥미로운 표현

이 예술적 표현의 좋은 예는 Mandy Michael의 서체 Decovar에 대한 탐구입니다.
애니메이션
가변 글꼴로 캐릭터에 애니메이션을 적용할 수도 있습니다. 위 동영상은 서체 Zycon에 사용된 다양한 축의 예입니다. Axis Praxis의 라이브 애니메이션 예를 참고하세요.
Anicons는 Material Design 아이콘을 기반으로 하는 세계 최초의 애니메이션 컬러 아이콘 글꼴입니다. Anicons는 가변 글꼴과 컬러 글꼴이라는 두 가지 최첨단 글꼴 기술을 결합한 실험입니다.
Finesse
Roboto Flex와 Amstelvar는 '파라메트릭 축'을 제공합니다. 이러한 축에서 글자는 검은색 또는 양수 모양, 흰색 또는 음수 모양, x 및 y 치수라는 4가지 기본 형태 측면으로 분해됩니다. 기본 색상을 다른 색상과 혼합하여 조정할 수 있는 것과 마찬가지로 이러한 4가지 측면을 사용하여 다른 축을 미세 조정할 수 있습니다.
Amstelvar의 XTRA 축을 사용하면 앞의 예와 같이 '흰색' 퍼밀 값을 조정할 수 있습니다. 반대 방향으로 XTRA를 조금씩 사용하여 단어의 너비를 균등하게 만듭니다.
CSS의 가변 글꼴
가변 글꼴 파일 로드
가변 글꼴은 기존 정적 웹 글꼴과 동일한 @font-face 메커니즘을 통해 로드되지만 두 가지 새로운 개선사항이 있습니다.
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. 소스 형식: 브라우저가 가변 글꼴을 지원하지 않는 경우 글꼴을 다운로드하지 않도록 format 및 tech 설명을 추가합니다. 하나는 향후 구문(format('woff2') tech('variations'))에, 하나는 브라우저 간에 지원되지만 지원 중단된 구문 (format('woff2-variations'))에 추가합니다. 브라우저가 가변 글꼴을 지원하고 향후 구문을 지원하는 경우 첫 번째 선언을 사용합니다. 변수 글꼴과 현재 문법을 지원하는 경우 두 번째 선언을 사용합니다. 둘 다 동일한 글꼴 파일을 가리킵니다.
2. 스타일 범위: font-weight 및 font-stretch에 두 개의 값을 제공하고 있습니다. 이제 브라우저에 이 글꼴이 제공하는 특정 두께 (예: font-weight: 500;)를 알려주는 대신 글꼴에서 지원하는 두께의 범위를 제공합니다. Roboto Flex의 경우 Weight 축 범위는 100~1000이며 CSS는 축 범위를 font-weight 스타일 속성에 직접 매핑합니다. @font-face에서 범위를 지정하면 이 범위를 벗어나는 값은 가장 가까운 유효한 값으로 '상한'이 설정됩니다. 너비 축 범위는 font-stretch 속성에 동일한 방식으로 매핑됩니다.
Google Fonts API를 사용하는 경우 이 모든 것이 처리됩니다. CSS에는 적절한 소스 형식과 범위가 포함될 뿐만 아니라 변형 글꼴이 지원되지 않는 경우 Google Fonts에서 정적 대체 글꼴도 전송합니다.
가중치 및 너비 사용
현재 CSS에서 안정적으로 설정할 수 있는 축은 font-weight을 통한 wght 축과 font-stretch을 통한 wdth 축입니다.
기존에는 font-weight를 키워드 (light, bold) 또는 100~900 사이의 숫자 값으로 100씩 증가하는 값으로 설정했습니다. 가변 글꼴을 사용하면 글꼴의 너비 범위 내에서 값을 설정할 수 있습니다.
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
마찬가지로 키워드 (condensed, ultra-expanded) 또는 백분율 값을 사용하여 font-stretch를 설정할 수 있습니다.
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
이탤릭체 및 사체 사용
ital 축은 일반 스타일과 기울임꼴 스타일이 모두 포함된 글꼴을 위한 것입니다. 축은 온/오프 스위치로 사용됩니다. 값 0는 오프 상태이며 일반 스타일을 표시하고, 값 1는 이탤릭체를 표시합니다. 다른 축과 달리 전환이 없습니다. 0.5 값을 사용해도 '절반 기울임꼴'이 적용되지 않습니다.
slnt 축은 새로운 스타일이 아니라 일반 스타일을 기울이는 것이므로 이탤릭체와는 다릅니다. 기본값은 0이며, 이는 기본적으로 곧은 글자 모양을 의미합니다. Roboto Flex의 최대 기울기는 -10도입니다. 즉, 0에서 -10으로 갈 때 글자가 오른쪽으로 기울어집니다.
font-style 속성을 통해 이러한 축을 설정하는 것이 직관적이지만 2020년 4월 현재 정확한 방법은 아직 연구 중입니다. 따라서 현재는 이를 맞춤 축으로 취급하고 font-variation-settings를 통해 설정해야 합니다.
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
광학 크기 사용
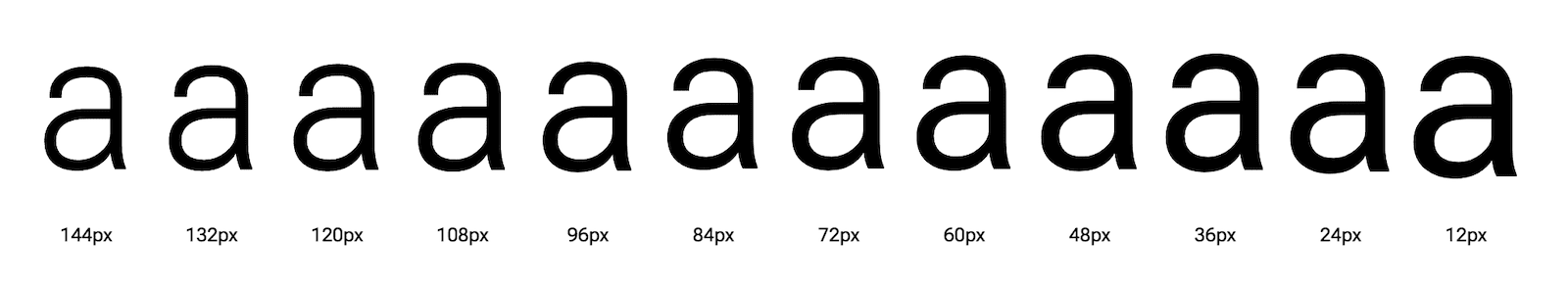
서체는 매우 작게 (12px 각주) 또는 매우 크게 (80px 헤드라인) 렌더링할 수 있습니다. 글꼴은 크기에 더 적합하도록 글자 모양을 변경하여 이러한 크기 변화에 대응할 수 있습니다. 작은 크기는 세부적인 디테일이 없는 것이 더 나을 수 있고, 큰 크기는 더 많은 디테일과 더 얇은 획이 더 나을 수 있습니다.

이 축에 새로운 CSS 속성 font-optical-sizing가 도입되었습니다. 기본적으로 auto로 설정되어 있어 브라우저가 font-size에 따라 축 값을 설정합니다. 즉, 브라우저에서 최적의 광학 크기를 자동으로 선택하지만, 이 기능을 사용 중지하려면 font-optical-sizing을 none로 설정하면 됩니다.
글꼴 크기와 일치하지 않는 광학 크기를 의도적으로 원하는 경우 opsz 축의 맞춤 값을 설정할 수도 있습니다. 다음 CSS를 사용하면 텍스트가 큰 크기로 표시되지만 8pt로 인쇄된 것처럼 시각적 크기로 표시됩니다.
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
맞춤 축 사용
등록된 축과 달리 맞춤 축은 기존 CSS 속성에 매핑되지 않으므로 항상 font-variation-settings를 통해 설정해야 합니다.
등록된 축과 구분하기 위해 맞춤 축의 태그는 항상 대문자로 표시됩니다.
Roboto Flex는 몇 가지 맞춤 축을 제공하며 가장 중요한 것은 Grade (GRAD)입니다. Grade 축은 너비를 변경하지 않고 글꼴의 두께를 변경하므로 줄바꿈이 변경되지 않는다는 점에서 흥미롭습니다. Grade 축을 사용하면 전체 너비에 영향을 미치는 Weight 축을 조정한 다음 전체 두께에 영향을 미치는 Width 축을 조정하지 않아도 됩니다.
GRAD는 Roboto Flex에서 -200~150 범위의 맞춤 축입니다.
font-variation-settings로 이 문제를 해결해야 합니다.
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Google Fonts의 가변 글꼴
Google Fonts는 가변 글꼴로 카탈로그를 확장했으며 정기적으로 새 글꼴을 추가하고 있습니다.
현재 인터페이스는 글꼴에서 단일 인스턴스를 선택하는 데 중점을 두고 있습니다. 원하는 변형을 선택하고 '이 스타일 선택'을 클릭하면 Google Fonts에서 CSS와 글꼴을 가져오는 <link> 요소에 추가됩니다.
사용 가능한 모든 축 또는 값의 범위를 사용하려면 Google Fonts API의 URL을 수동으로 구성해야 합니다. 가변 글꼴 개요에는 모든 축과 값이 나열되어 있습니다.
Google 가변 글꼴 링크 도구를 사용하면 전체 가변 글꼴의 최신 URL을 확인할 수도 있습니다.
font-variation-settings 상속
모든 등록된 축은 곧 기존 CSS 속성을 통해 지원되지만 당분간은 font-variation-settings를 대체로 사용해야 할 수 있습니다. 글꼴에 맞춤 축이 있는 경우 font-variation-settings도 필요합니다.
하지만 font-variation-settings에는 약간의 문제가 있습니다. 명시적으로 설정하지 않은 모든 속성은 자동으로 기본값으로 재설정됩니다.
이전에 설정된 값은 상속되지 않습니다. 즉, 다음과 같은 항목이 예상대로 작동하지 않습니다.
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
먼저 브라우저가 .slanted 클래스에서 font-variation-settings: 'slnt' 10를 적용합니다. 그런 다음 .grade-light 클래스에서 font-variation-settings: 'GRAD' -200을 적용합니다. 하지만 이렇게 하면 slnt이 기본값인 0으로 재설정됩니다. 결과는 밝은 등급의 텍스트로 표시되지만 기울어지지는 않습니다.
다행히 CSS 변수를 사용하여 이 문제를 해결할 수 있습니다.
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
CSS 변수는 연속되므로 요소 (또는 상위 요소 중 하나)에서 slnt을 10로 설정한 경우 GRAD을 다른 값으로 설정하더라도 해당 값이 유지됩니다. 이 기법에 대한 자세한 설명은 가변 글꼴 상속 수정을 참고하세요.
CSS 변수 애니메이션은 작동하지 않으므로 (설계상) 다음과 같은 코드는 작동하지 않습니다.
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
이러한 애니메이션은 font-variation-settings에서 직접 실행되어야 합니다.
실적 향상
OpenType 가변 글꼴을 사용하면 하나의 글꼴 파일에 여러 변형의 서체 패밀리를 저장할 수 있습니다. Monotype에서는 12개의 입력 글꼴을 결합하여 이탤릭체와 로마체 스타일 모두에서 3가지 너비에 걸쳐 8가지 가중치를 생성하는 실험을 진행했습니다. 단일 변형 글꼴 파일에 48개의 개별 글꼴을 저장하면 파일 크기가 88% 감소했습니다.
하지만 Roboto Regular과 같은 단일 글꼴만 사용하고 있다면 축이 많은 가변 글꼴로 전환해도 글꼴 크기가 순증하지 않을 수 있습니다. 언제나처럼 사용 사례에 따라 다릅니다.
반대로 설정 간에 글꼴을 애니메이션으로 처리하면 성능 문제가 발생할 수 있습니다. 브라우저의 가변 글꼴 지원이 더 성숙해지면 이 문제가 개선되지만 현재 화면에 있는 글꼴만 애니메이션 처리하면 문제를 어느 정도 줄일 수 있습니다. Dinamo의 이 유용한 스니펫은 vf-animation 클래스가 있는 요소가 화면에 표시되지 않을 때 애니메이션을 일시중지합니다.
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
글꼴이 사용자 상호작용에 응답하는 경우 입력 이벤트를 제한하거나 디바운스하는 것이 좋습니다. 이렇게 하면 브라우저가 이전 인스턴스와 거의 달라지지 않아 사람이 차이를 인식할 수 없는 가변 글꼴 인스턴스를 렌더링하지 않습니다.
Google Fonts를 사용하는 경우 Google의 글꼴이 호스팅되는 도메인인 https://fonts.gstatic.com에 미리 연결하는 것이 좋습니다. 이렇게 하면 브라우저가 CSS에서 글꼴을 발견할 때 글꼴을 가져올 위치를 미리 알 수 있습니다.
<link rel="preconnect" href="https://fonts.gstatic.com" />
이 도움말은 다른 CDN에도 적용됩니다. 브라우저가 네트워크 연결을 설정하도록 빨리 허용할수록 글꼴을 더 빨리 다운로드할 수 있습니다.
가장 빠른 Google Fonts에서 Google Fonts 로드에 관한 실적 팁을 자세히 알아보세요.
대체 및 브라우저 지원
모든 최신 브라우저에서 가변 글꼴을 지원합니다. 이전 브라우저를 지원해야 하는 경우 정적 글꼴로 사이트를 빌드하고 가변 글꼴을 점진적 개선으로 사용할 수 있습니다.
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
이전 브라우저의 경우 .super-bold 클래스가 있는 텍스트는 사용 가능한 유일한 굵은 글꼴이므로 일반 굵은 글꼴로 렌더링됩니다. 가변 글꼴이 지원되는 경우 실제로 가장 무거운 가중치인 1000을 사용할 수 있습니다.
@supports 규칙은 Internet Explorer에서 지원되지 않으므로 이 브라우저에는 스타일이 표시되지 않습니다. 이 문제가 있는 경우 언제든지 오래된 해킹 중 하나를 사용하여 관련 이전 브라우저를 타겟팅할 수 있습니다.
Google Fonts API를 사용하는 경우 방문자의 브라우저에 적합한 글꼴이 로드됩니다. 다음과 같이 두께 범위가 200~700인 Oswald 글꼴을 요청한다고 가정해 보겠습니다.
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
가변 글꼴을 처리할 수 있는 최신 브라우저에는 가변 글꼴이 제공되며 200~700 사이의 모든 두께를 사용할 수 있습니다. 이전 브라우저에는 가중치마다 개별 정적 글꼴이 제공됩니다. 이 경우 가중치 200용, 가중치 300용 등 6개의 글꼴 파일을 다운로드합니다.
감사합니다.
이 도움말은 다음 분들의 도움으로 작성되었습니다.
- 무스타파 쿠르툴두, Google UX 디자이너 및 디자인 옹호자
- Kabisa의 UX 디자이너/개발자이자 서체 전문가인 로엘 니에스켄스
- 데이브 크로스랜드, Google Fonts 프로그램 관리자
- 데이비드 벌로, 폰트 뷰로의 서체 디자이너이자 타이포그래퍼
- 로렌스 페니, axis-praxis.org 개발자
- variablefonts.dev 개발자 맨디 마이클




