ข้อกำหนดแบบอักษรใหม่ที่ช่วยลดขนาดไฟล์แบบอักษรได้อย่างมาก
ในบทความนี้ คุณจะได้ทราบว่าฟอนต์แบบแปรคืออะไร ประโยชน์ที่ได้รับ และวิธีใช้ฟอนต์แบบแปรในงาน ก่อนอื่น ให้อ่านวิธีที่ตัวอักษร ทำงานบนเว็บ และนวัตกรรมที่ฟอนต์ตัวแปรนำมาใช้
ความเข้ากันได้กับเบราว์เซอร์
ตั้งแต่เดือนพฤษภาคม 2020 เป็นต้นมา เบราว์เซอร์ส่วนใหญ่รองรับแบบอักษรที่เปลี่ยนแปลงได้ ดูฉันใช้ฟอนต์ตัวแปรได้ไหม และฟอนต์สำรอง
บทนำ
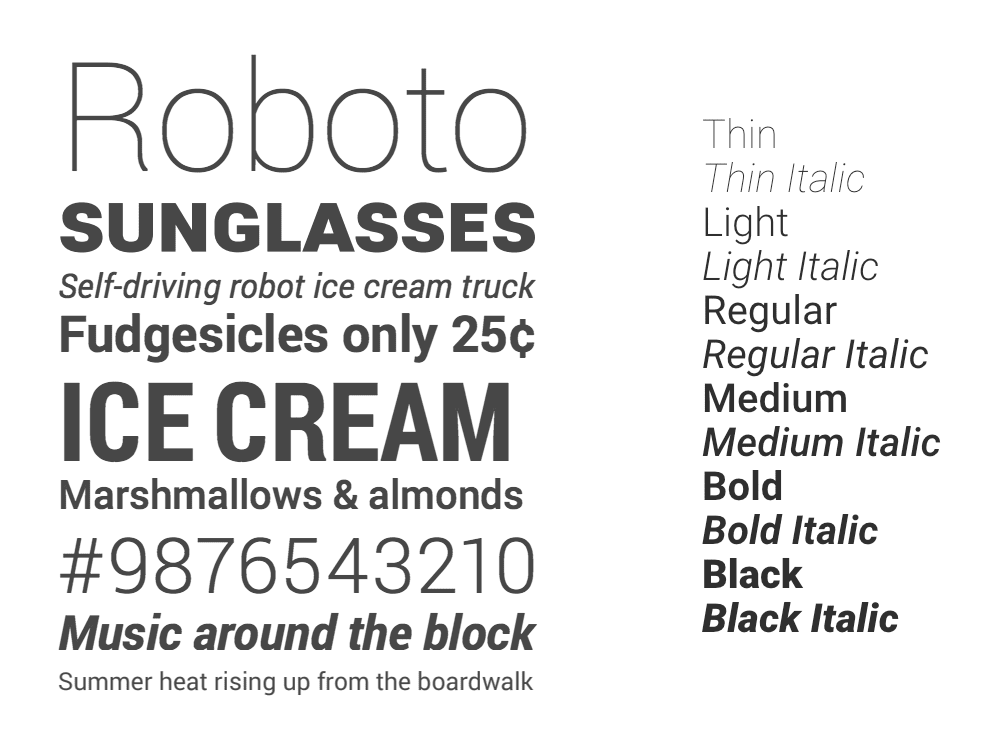
นักพัฒนามักใช้คำว่าแบบอักษรและฟอนต์แทนกัน แต่ก็มีความแตกต่างกันอยู่ นั่นคือแบบอักษรเป็นดีไซน์ภาพพื้นฐานที่ สามารถมีอยู่ในเทคโนโลยีการจัดเรียงข้อความที่แตกต่างกันมากมาย และฟอนต์คือการ ใช้งานอย่างหนึ่งในรูปแบบไฟล์ดิจิทัล กล่าวคือ รูปแบบตัวอักษรคือสิ่งที่คุณเห็น และแบบอักษรคือสิ่งที่คุณใช้
อีกแนวคิดหนึ่งที่มักถูกมองข้ามคือความแตกต่างระหว่างสไตล์กับตระกูล สไตล์คือแบบตัวพิมพ์แบบเดียวและแบบเฉพาะ เช่น ตัวหนาเอียง และ ชุดแบบอักษรคือชุดสไตล์ทั้งหมด
ก่อนที่จะมีแบบอักษรแบบตัวแปร ระบบจะใช้แต่ละสไตล์เป็นไฟล์แบบอักษรแยกกัน แบบอักษรแบบแปรผันช่วยให้จัดเก็บสไตล์ทั้งหมดไว้ในไฟล์เดียวได้

ความท้าทายสำหรับนักออกแบบและนักพัฒนาแอป
เมื่อนักออกแบบสร้างโปรเจ็กต์สิ่งพิมพ์ พวกเขาจะพบข้อจำกัดบางอย่าง เช่น ขนาดจริงของเลย์เอาต์หน้า จำนวนสีที่ใช้ได้ (ซึ่ง กำหนดโดยประเภทแท่นพิมพ์ที่จะใช้) และอื่นๆ แต่สามารถใช้รูปแบบตัวอักษรได้มากเท่าที่ต้องการ ซึ่งหมายความว่าการจัดตัวอักษรของ สื่อสิ่งพิมพ์มักจะมีความหลากหลายและซับซ้อน เพื่อให้ประสบการณ์การอ่าน เป็นไปอย่างราบรื่น ลองนึกถึงครั้งล่าสุดที่คุณเพลิดเพลินกับการอ่านนิตยสารที่ยอดเยี่ยม
นักออกแบบและนักพัฒนาเว็บมีข้อจำกัดที่แตกต่างจากนักออกแบบสิ่งพิมพ์ และข้อจำกัดที่สำคัญอย่างหนึ่งคือต้นทุนแบนด์วิดท์ที่เกี่ยวข้องกับการออกแบบของเรา ซึ่งเป็นอุปสรรคต่อประสบการณ์การพิมพ์ที่สมบูรณ์ยิ่งขึ้น เนื่องจากมีค่าใช้จ่าย เมื่อใช้แบบอักษรเว็บแบบเดิม แต่ละรูปแบบที่ใช้ในการออกแบบของเรากำหนดให้ผู้ใช้ต้องดาวน์โหลดไฟล์แบบอักษรแยกต่างหาก ซึ่งจะเพิ่มเวลาในการตอบสนองและเวลาในการแสดงหน้าเว็บ เฉพาะรูปแบบปกติและตัวหนา รวมถึงรูปแบบตัวเอียงที่เกี่ยวข้องก็อาจมีขนาดข้อมูลแบบอักษรถึง 500 KB หรือมากกว่า แม้ว่าเราจะยังไม่ได้จัดการกับวิธีแสดงผลแบบอักษร รูปแบบสำรองที่เราต้องใช้ หรือผลข้างเคียงที่ไม่พึงประสงค์ เช่น FOIT และ FOUT
ชุดแบบอักษรหลายชุดมีสไตล์ที่หลากหลายมากขึ้น ตั้งแต่ความหนา Thin ไปจนถึง Black ความกว้างแบบแคบและกว้าง รายละเอียดด้านสไตล์ที่หลากหลาย และแม้แต่ การออกแบบเฉพาะขนาด (ปรับให้เหมาะกับขนาดข้อความใหญ่หรือเล็ก) เนื่องจากคุณจะต้องโหลดไฟล์แบบอักษรใหม่สำหรับทุกสไตล์ (หรือการผสมผสานสไตล์) นักพัฒนาเว็บหลายรายจึงเลือกที่จะไม่ใช้ความสามารถเหล่านี้ ซึ่งจะทำให้ประสบการณ์การอ่านของผู้ใช้ลดลง
โครงสร้างของแบบอักษรที่ปรับแต่งได้
ฟอนต์ตัวแปรช่วยแก้ปัญหาเหล่านี้ได้ด้วยการรวมรูปแบบไว้ในไฟล์เดียว
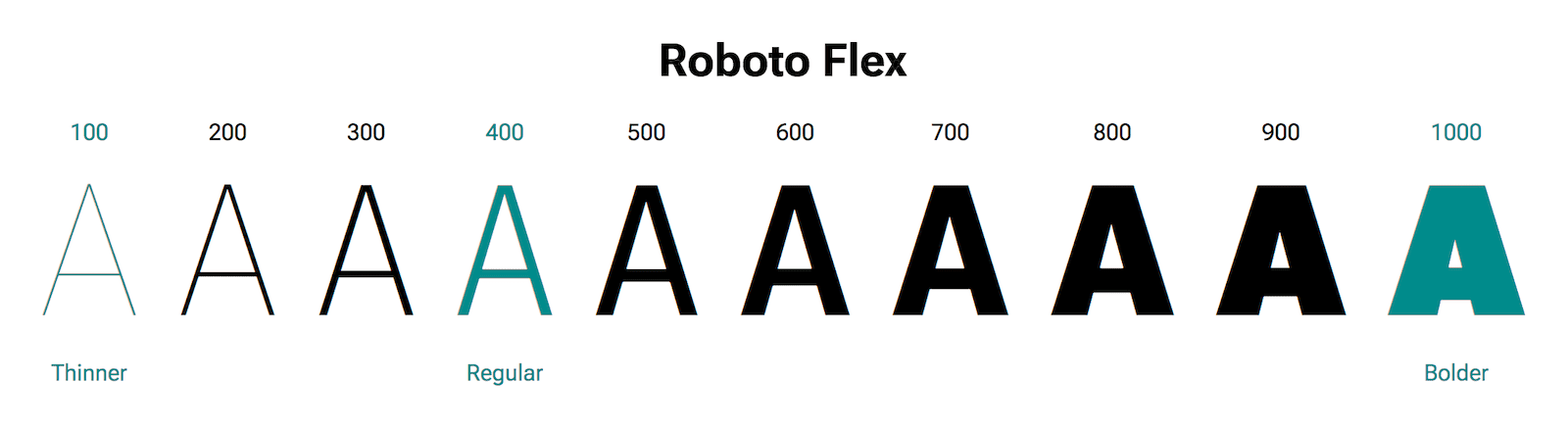
โดยจะเริ่มจากสไตล์ "ค่าเริ่มต้น" หรือสไตล์หลัก ซึ่งมักจะเป็นสไตล์ "ปกติ" ซึ่งเป็นดีไซน์โรมันแบบตั้งตรงที่มีน้ำหนักและความกว้างที่พบได้ทั่วไปและเหมาะกับข้อความธรรมดามากที่สุด จากนั้นจะเชื่อมต่อกับรูปแบบอื่นๆ ใน ช่วงต่อเนื่องที่เรียกว่า "แกน" แกนที่พบบ่อยที่สุดคือน้ำหนัก ซึ่ง เชื่อมต่อสไตล์เริ่มต้นกับสไตล์ตัวหนาได้ สไตล์แต่ละรายการ จะอยู่ตามแกน และเรียกว่า "อินสแตนซ์" ของฟอนต์ตัวแปร นักพัฒนาแบบอักษรจะเป็นผู้ตั้งชื่ออินสแตนซ์บางรายการ เช่น แกนน้ำหนัก ตำแหน่ง 600 เรียกว่า SemiBold
ฟอนต์ตัวแปร Roboto Flex มี 3 รูปแบบสำหรับแกนน้ำหนัก สไตล์ Regular อยู่ตรงกลาง และมี 2 สไตล์ที่ปลายทั้ง 2 ด้านของแกน โดยสไตล์หนึ่งจะเบากว่า และอีกสไตล์หนึ่งจะหนักกว่า โดยคุณเลือกอินสแตนซ์ได้ 900 รายการจากรายการต่อไปนี้

นักพัฒนาแบบอักษรสามารถเสนอชุดแกนที่แตกต่างกันได้ คุณสามารถรวมเข้าด้วยกันได้ เนื่องจากทั้งหมดใช้รูปแบบเริ่มต้นเดียวกัน Roboto มี 3 รูปแบบในแกนความกว้าง โดย Regular อยู่ตรงกลางแกน และอีก 2 รูปแบบคือ Narrower และ Wider อยู่ที่ปลายแต่ละด้าน ซึ่งจะระบุความกว้างทั้งหมดของรูปแบบปกติ และรวมกับแกนน้ำหนักเพื่อระบุความกว้างทั้งหมดสำหรับทุกน้ำหนัก
ซึ่งหมายความว่ามีสไตล์นับพัน แม้ว่าอาจดูเหมือนเป็นการสิ้นเปลือง แต่การใช้รูปแบบตัวอักษรที่หลากหลายนี้จะช่วย ยกระดับคุณภาพของประสบการณ์การอ่านได้อย่างมาก และหากไม่มีการลงโทษด้านประสิทธิภาพ นักพัฒนาเว็บ สามารถใช้สไตล์ได้ตามต้องการ ไม่ว่าจะใช้เพียงไม่กี่สไตล์หรือหลายสไตล์ก็ได้ ซึ่งขึ้นอยู่กับการออกแบบ
ตัวเอียง
วิธีจัดการตัวเอียงในแบบอักษรที่เปลี่ยนแปลงได้นั้นน่าสนใจ เนื่องจากมี แนวทางที่แตกต่างกัน 2 แบบ แบบอักษร เช่น Helvetica หรือ Roboto มีเค้าร่างที่ใช้ได้กับการแทรกค่า ดังนั้นจึงสามารถแทรกค่าระหว่างรูปแบบปกติและรูปแบบตัวเอียงได้ และใช้แกนความเอียงเพื่อเปลี่ยนจากรูปแบบปกติเป็นรูปแบบตัวเอียงได้
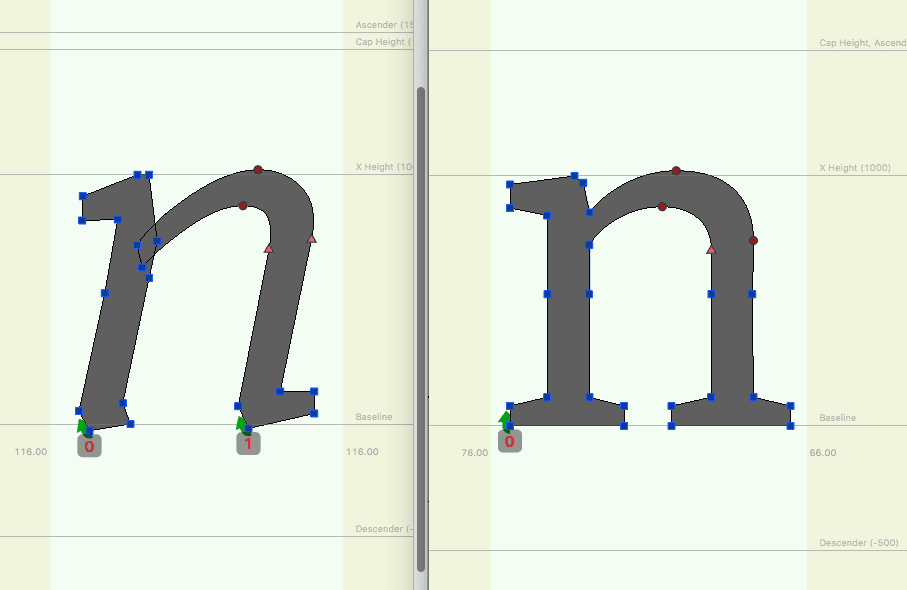
แบบอักษรอื่นๆ (เช่น Garamond, Baskerville หรือ Bodoni) มีเค้าร่างกลีฟแบบโรมันและแบบตัวเอียง ที่ไม่รองรับการประมาณค่า เช่น คอนทัวร์ ที่มักใช้กำหนด "n" ตัวพิมพ์เล็กแบบโรมันจะไม่ตรงกับคอนทัวร์ที่ใช้ กำหนด "n" ตัวพิมพ์เล็กแบบอิตาลี แกนตัวเอียงจะสลับจากเค้าร่างโรมันเป็นเค้าร่างตัวเอียงแทนที่จะประมาณค่าเค้าร่างหนึ่งไปยังอีกเค้าร่างหนึ่ง

หลังจากเปลี่ยนเป็นตัวเอียงแล้ว แกนที่ผู้ใช้ใช้ได้ควรเหมือนกับแกนสำหรับตัวโรมัน เช่นเดียวกับชุดอักขระที่ควรเหมือนกัน
นอกจากนี้ คุณยังดูความสามารถในการแทนที่กลีฟสำหรับกลีฟแต่ละรายการ และใช้ได้ทุกที่ในพื้นที่การออกแบบของแบบอักษรตัวแปร เช่น เครื่องหมายดอลลาร์ ที่มีแถบแนวตั้ง 2 แถบจะทำงานได้ดีที่สุดเมื่อมีขนาดจุดที่ใหญ่ขึ้น แต่เมื่อมีขนาดจุดที่เล็กลง การออกแบบที่มีแถบเพียงแถบเดียวจะดีกว่า เมื่อมีพิกเซลน้อยลงสำหรับการแสดงผลกลีฟ การออกแบบ 2 แถบจะอ่านไม่ออก เพื่อรับมือกับปัญหานี้ การแทนที่กลีฟหนึ่งด้วยอีกกลีฟหนึ่งจะเกิดขึ้นได้ตามแกนขนาดออปติคัล ณ จุดที่นักออกแบบแบบอักษรตัดสินใจ เช่นเดียวกับแกนตัวเอียง
กล่าวโดยสรุปคือ นักออกแบบแบบอักษรสามารถสร้างฟอนต์ที่แทรกระหว่างสไตล์ต่างๆ ในพื้นที่ออกแบบแบบหลายมิติได้ หากรูปทรงอนุญาต ซึ่งจะช่วยให้คุณควบคุมการจัดรูปแบบตัวอักษรได้อย่างละเอียดและมีประสิทธิภาพมาก
คำจำกัดความของแกน
แกนที่ลงทะเบียน แล้วมี 5 แกน ซึ่งควบคุมฟีเจอร์ที่ทราบและคาดการณ์ได้ของแบบอักษร ได้แก่ ความหนา ความกว้าง ขนาดออปติคัล ความเอียง และตัวเอียง นอกจากนี้ แบบอักษรยังอาจมีแกนที่กำหนดเองด้วย ซึ่งสามารถควบคุมลักษณะการออกแบบใดก็ได้ของแบบอักษรที่นักออกแบบแบบอักษรต้องการ เช่น ขนาดของ เชิงอักษร ความยาวของเส้นโค้ง ความสูงของอักษรที่สูงขึ้น หรือขนาดของจุดบน ตัว i
แม้ว่าแกนจะควบคุมฟีเจอร์เดียวกัน แต่ก็อาจใช้ค่าที่แตกต่างกัน ตัวอย่างเช่น ในแบบอักษรแบบตัวแปร Oswald และ Hepta Slab จะมีแกนเดียวเท่านั้นคือความหนา แต่ช่วงจะแตกต่างกัน โดย Oswald มีช่วงเดียวกับก่อนที่จะอัปเกรดเป็นแบบตัวแปรคือ 200 ถึง 700 แต่ Hepta Slab มีความหนาแบบเส้นผมที่ 1 ซึ่งเพิ่มขึ้นไปจนถึง 900
แกนที่ลงทะเบียน 5 แกนมีแท็กตัวพิมพ์เล็ก 4 อักขระที่ใช้เพื่อ ตั้งค่าใน CSS ดังนี้
| ชื่อแกนและค่า CSS | |
|---|---|
| น้ำหนัก |
wght
|
| ความกว้าง |
wdth
|
| ไม่มั่นใจ |
slnt
|
| ขนาดออปติคัล |
opsz
|
| ตัวเอียง |
ital
|
เนื่องจากผู้พัฒนาแบบอักษรเป็นผู้กำหนดว่าแกนใดบ้างที่ใช้ได้ในแบบอักษรตัวแปร และค่าใดบ้างที่ใช้ได้ จึงจำเป็นต้องดูว่าแบบอักษรแต่ละแบบ มีอะไรบ้าง เอกสารประกอบของแบบอักษรควรระบุข้อมูลนี้ หรือคุณจะตรวจสอบแบบอักษรโดยใช้เครื่องมืออย่าง Wakamai Fondue ก็ได้
กรณีการใช้งานและประโยชน์
การตั้งค่าแกนขึ้นอยู่กับความชอบส่วนบุคคลและการใช้แนวทางปฏิบัติแนะนำด้านการพิมพ์ อันตรายของเทคโนโลยีใหม่ๆ คือการนำไปใช้ในทางที่ผิด และการตั้งค่าที่เน้นศิลปะหรือการสำรวจมากเกินไปอาจลดความสามารถในการอ่านข้อความจริงด้วย สำหรับชื่อ การลองใช้แกนต่างๆ เพื่อสร้างการออกแบบทางศิลปะที่ยอดเยี่ยมเป็นเรื่องน่าตื่นเต้น แต่สำหรับข้อความเนื้อหา การทำเช่นนี้อาจทำให้ข้อความอ่านไม่ออก
การแสดงออกที่น่าตื่นเต้น

ตัวอย่างที่ยอดเยี่ยมของการแสดงออกทางศิลปะนี้เป็นการสำรวจ แบบอักษร Decovar โดย Mandy Michael
แอนิเมชัน
นอกจากนี้ คุณยังสามารถลองใช้แบบอักษรแบบแปรผันเพื่อสร้างภาพเคลื่อนไหวตัวอักษรได้ด้วย วิดีโอก่อนหน้านี้เป็นตัวอย่างการใช้แกนต่างๆ กับแบบอักษร Zycon ดูตัวอย่างภาพเคลื่อนไหวสดใน Axis Praxis
Anicons เป็นแบบอักษรไอคอนสีแบบเคลื่อนไหวตัวแรกของโลก ซึ่งอิงตามไอคอน Material Design Anicons เป็นการทดลองที่ รวมเทคโนโลยีแบบอักษรล้ำสมัย 2 อย่าง ได้แก่ แบบอักษรตัวแปรและแบบอักษรสี
Finesse
Roboto Flex และ Amstelvar มีชุด "แกนพารามิเตอร์" ในแกนเหล่านี้ ตัวอักษรจะถูกแยกออกเป็น 4 องค์ประกอบพื้นฐานของรูปแบบ ได้แก่ รูปร่างสีดำหรือรูปร่างเชิงบวก รูปร่างสีขาวหรือรูปร่างเชิงลบ และมิติ x และ y ในลักษณะเดียวกับที่สีหลักสามารถ ผสมกับสีอื่นๆ เพื่อปรับแต่งได้ คุณสามารถใช้ทั้ง 4 ด้านนี้เพื่อปรับ แต่งแกนอื่นๆ ได้
แกน XTRA ใน Amstelvar ช่วยให้คุณปรับค่า "สีขาว" ต่อพันได้ ดังที่แสดงในตัวอย่างก่อนหน้า การใช้ XTRA เล็กๆ น้อยๆ ในทิศทางตรงกันข้ามจะช่วยปรับความกว้างของคำให้เท่ากัน
แบบอักษรที่ปรับแต่งได้ใน CSS
การโหลดไฟล์แบบอักษรที่ปรับแต่งได้
ระบบจะโหลดแบบอักษรตัวแปรผ่าน@font-faceกลไกเดียวกับแบบอักษรเว็บแบบคงที่แบบเดิม แต่มีการปรับปรุงใหม่ 2 อย่างดังนี้
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. รูปแบบแหล่งที่มา: เราไม่ต้องการให้เบราว์เซอร์ดาวน์โหลดแบบอักษรหากไม่รองรับแบบอักษรตัวแปร จึงเพิ่มคำอธิบาย format และ tech โดยใช้ไวยากรณ์
ในอนาคต
(format('woff2') tech('variations')) และไวยากรณ์ที่เลิกใช้งานแล้วแต่ยังรองรับในเบราว์เซอร์ (format('woff2-variations')) หากเบราว์เซอร์รองรับแบบอักษรตัวแปรและรองรับไวยากรณ์ที่จะมาถึง ก็จะใช้การประกาศแรก หากรองรับแบบอักษรแบบตัวแปร
และไวยากรณ์ปัจจุบัน ก็จะใช้ประกาศที่ 2 ทั้ง 2 รายการ
ชี้ไปยังไฟล์แบบอักษรเดียวกัน
2. ช่วงรูปแบบ: คุณจะเห็นว่าเราให้ค่า 2 ค่าสำหรับ font-weight
และ font-stretch แทนที่จะบอกเบราว์เซอร์ว่าแบบอักษรนี้มีน้ำหนักใด (เช่น font-weight: 500;) ตอนนี้เราจะบอกช่วงน้ำหนักที่แบบอักษรรองรับ สำหรับ Roboto Flex แกน Weight จะมีค่าตั้งแต่ 100
ถึง 1000 และ CSS จะแมปช่วงแกนกับพร็อพเพอร์ตี้font-weight style
โดยตรง การระบุช่วงใน @font-face จะทำให้ค่าที่อยู่นอกช่วงนี้
จะ "จำกัด" เป็นค่าที่ถูกต้องซึ่งใกล้เคียงที่สุด ระบบจะแมปช่วงแกนความกว้างในลักษณะเดียวกันกับพร็อพเพอร์ตี้ font-stretch
หากคุณใช้ Google Fonts API ระบบจะจัดการให้ทั้งหมด นอกจาก CSS จะมีรูปแบบและช่วงแหล่งที่มาที่เหมาะสมแล้ว Google Fonts ยังจะส่งแบบอักษรสำรองแบบคงที่ในกรณีที่ระบบไม่รองรับแบบอักษรที่เปลี่ยนแปลงได้ด้วย
การใช้น้ำหนักและความกว้าง
ปัจจุบันแกนที่คุณตั้งค่าจาก CSS ได้อย่างน่าเชื่อถือคือแกน wght ผ่าน font-weight และแกน wdth ผ่าน font-stretch
โดยปกติแล้ว คุณจะตั้งค่า font-weight เป็นคีย์เวิร์ด (light, bold) หรือเป็น
ค่าตัวเลขระหว่าง 100 ถึง 900 โดยเพิ่มทีละ 100 แบบอักษรแบบแปรผันช่วยให้คุณ
ตั้งค่าใดก็ได้ภายในช่วงความกว้างของแบบอักษร
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
ในทำนองเดียวกัน เราสามารถตั้งค่า font-stretch ด้วยคีย์เวิร์ด (condensed,
ultra-expanded) หรือด้วยค่าเปอร์เซ็นต์ได้
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
การใช้ตัวเอียงและตัวเฉียง
แกน ital มีไว้สำหรับแบบอักษรที่มีทั้งสไตล์ปกติและสไตล์
ตัวเอียง แกนนี้มีไว้เพื่อเป็นสวิตช์เปิด/ปิด โดยค่า 0 จะปิดและ
แสดงรูปแบบปกติ ส่วนค่า 1 จะแสดงตัวเอียง แกนนี้จะไม่มีการเปลี่ยนผ่านเหมือนแกนอื่นๆ
ค่า 0.5 จะไม่ทำให้ข้อความเป็น "ตัวเอียงครึ่งหนึ่ง"
แกน slnt แตกต่างจากตัวเอียงตรงที่ไม่ได้เป็นสไตล์ใหม่ แต่เป็นเพียงการเอียงสไตล์ปกติ โดยค่าเริ่มต้น ค่าจะเป็น 0 ซึ่งหมายถึง
รูปร่างตัวอักษรตรงเริ่มต้น Roboto Flex มีความเอียงสูงสุดที่ -10 องศา
ซึ่งหมายความว่าตัวอักษรจะเอียงไปทางขวาเมื่อเปลี่ยนจาก 0 เป็น -10
การตั้งค่าแกนเหล่านี้ผ่านพร็อพเพอร์ตี้ font-style จะเป็นวิธีที่ใช้งานง่าย แต่ยังอยู่ระหว่างการพิจารณาว่าจะดำเนินการอย่างไรให้ถูกต้องแม่นยำในเดือนเมษายน 2020 ดังนั้นในตอนนี้ คุณควร
ถือว่าสิ่งเหล่านี้เป็นแกนที่กำหนดเอง และตั้งค่าผ่านfont-variation-settings
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
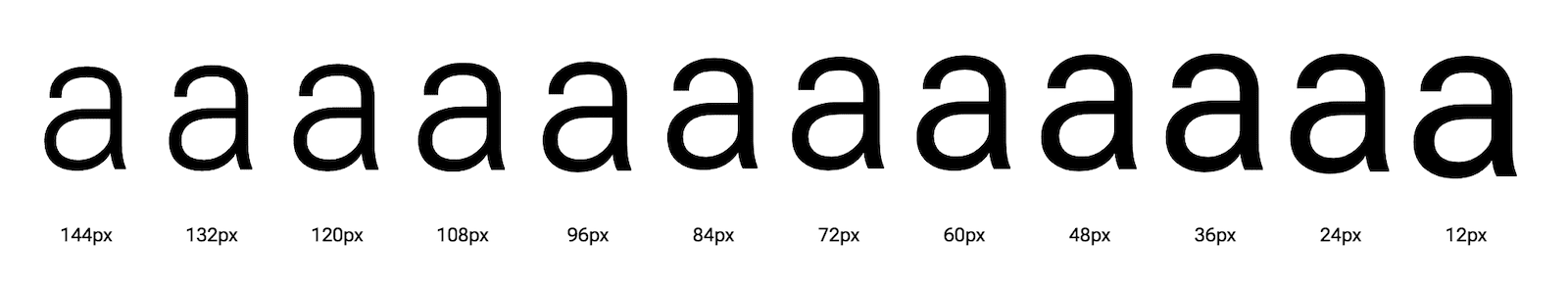
การใช้ขนาดออปติคัล
แสดงแบบอักษรให้มีขนาดเล็กมาก (เชิงอรรถ 12 พิกเซล) หรือใหญ่มาก (บรรทัดแรก 80 พิกเซล) ได้ แบบอักษรสามารถตอบสนองต่อการเปลี่ยนแปลงขนาดเหล่านี้ได้โดยการเปลี่ยนรูปร่างตัวอักษร ให้เหมาะกับขนาดมากขึ้น ภาพขนาดเล็กอาจไม่จำเป็นต้องมีรายละเอียดที่ซับซ้อน ในขณะที่ภาพขนาดใหญ่อาจได้ประโยชน์จากรายละเอียดที่มากขึ้นและเส้นที่บางลง

เราได้เปิดตัวพร็อพเพอร์ตี้ CSS ใหม่สำหรับแกนนี้: font-optical-sizing โดยค่าเริ่มต้น ระบบจะตั้งค่าเป็น auto ซึ่งทำให้เบราว์เซอร์ตั้งค่าแกนตาม font-size ซึ่งหมายความว่าเบราว์เซอร์จะเลือกขนาดออปติคัลที่ดีที่สุดโดยอัตโนมัติ แต่หากต้องการปิดฟีเจอร์นี้ คุณสามารถตั้งค่า
font-optical-sizingเป็น none ได้
คุณยังตั้งค่าที่กำหนดเองสำหรับแกน opsz ได้ด้วย หากต้องการขนาดออปติคัลที่ไม่ตรงกับขนาดแบบอักษร CSS ต่อไปนี้จะทำให้ข้อความ
แสดงในขนาดใหญ่ แต่มีขนาดที่มองเห็นได้ราวกับว่าพิมพ์ใน8pt
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
การใช้แกนที่กำหนดเอง
แกนที่กำหนดเองจะไม่ได้รับการแมปกับพร็อพเพอร์ตี้ CSS ที่มีอยู่ ซึ่งต่างจากแกนที่ลงทะเบียนแล้ว ดังนั้นคุณจะต้องตั้งค่าแกนที่กำหนดเองผ่าน font-variation-settings เสมอ
แท็กสำหรับแกนที่กำหนดเองจะเป็นตัวพิมพ์ใหญ่เสมอเพื่อแยกความแตกต่างจากแกนที่ลงทะเบียน
Roboto Flex มีแกนที่กำหนดเอง 2-3 แกน และแกนที่สำคัญที่สุดคือ Grade (GRAD)
แกน Grade น่าสนใจเนื่องจากจะเปลี่ยนความหนาของแบบอักษรโดยไม่
เปลี่ยนความกว้าง ดังนั้นการขึ้นบรรทัดใหม่จึงไม่เปลี่ยนแปลง การเล่นกับแกน Grade
จะช่วยให้คุณไม่ต้องดัดแปลงการเปลี่ยนแปลงแกน Weight ซึ่งส่งผลต่อ
ความกว้างโดยรวม และการเปลี่ยนแปลงแกน Width ซึ่งส่งผลต่อ
น้ำหนักโดยรวม
เนื่องจาก GRAD เป็นแกนที่กำหนดเอง โดยมีช่วงตั้งแต่ -200 ถึง 150 ใน Roboto Flex
เราต้องแก้ไขปัญหานี้กับ font-variation-settings โดยทำดังนี้
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
แบบอักษรที่ปรับแต่งได้ใน Google Fonts
Google Fonts ได้ขยายแคตตาล็อกด้วยแบบอักษร
แบบแปรผัน และเพิ่มแบบอักษรใหม่ๆ เป็นประจำ
ปัจจุบันอินเทอร์เฟซนี้มีไว้เพื่อเลือกอินสแตนซ์เดียวจากแบบอักษร
คุณเลือกรูปแบบที่ต้องการ คลิก "เลือกรูปแบบนี้" แล้วระบบจะเพิ่มรูปแบบนั้น
ลงในองค์ประกอบ <link> ที่ดึง CSS และแบบอักษรจาก Google Fonts
หากต้องการใช้แกนหรือช่วงค่าทั้งหมดที่มี คุณจะต้องสร้าง URL ไปยัง Google Fonts API ด้วยตนเอง ภาพรวมแบบอักษรตัวแปรจะแสดงแกนและค่าทั้งหมด
เครื่องมือลิงก์แบบอักษรตัวแปรของ Google ยังให้ URL ล่าสุดสำหรับแบบอักษรตัวแปรแบบเต็มได้ด้วย
font-variation-settingsการรับค่า
แม้ว่าแกนที่ลงทะเบียนทั้งหมดจะได้รับการรองรับผ่านพร็อพเพอร์ตี้ CSS
ที่มีอยู่ในเร็วๆ นี้ แต่ในตอนนี้คุณอาจต้องใช้ font-variation-settings เป็นตัวสำรอง และหากแบบอักษรมีแกนที่กำหนดเอง
คุณจะต้องใช้ font-variation-settings ด้วย
อย่างไรก็ตาม มีข้อควรระวังเล็กๆ น้อยๆ เกี่ยวกับ font-variation-settings ระบบจะรีเซ็ตพร็อพเพอร์ตี้ทั้งหมดที่คุณไม่ได้ตั้งค่าอย่างชัดเจนเป็นค่าเริ่มต้นโดยอัตโนมัติ
ค่าที่ตั้งไว้ก่อนหน้านี้จะไม่ได้รับการรับค่า ซึ่งหมายความว่าสิ่งต่อไปนี้จะไม่ทำงาน
ตามที่คาดไว้
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
ก่อนอื่นเบราว์เซอร์จะใช้ font-variation-settings: 'slnt' 10 จากคลาส
.slanted จากนั้นระบบจะใช้ font-variation-settings: 'GRAD' -200 จากชั้นเรียน .grade-light แต่การดำเนินการนี้จะรีเซ็ต slnt กลับเป็นค่าเริ่มต้นที่ 0 ผลลัพธ์จะเป็นข้อความที่มีน้ำหนักเบา แต่ไม่เอียง
โชคดีที่เราสามารถหลีกเลี่ยงปัญหานี้ได้โดยใช้ตัวแปร CSS ดังนี้
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
ตัวแปร CSS จะเรียงซ้อนกัน ดังนั้นหากองค์ประกอบ (หรือองค์ประกอบระดับบนสุด) มีการตั้งค่า slnt เป็น 10 องค์ประกอบนั้นจะยังคงใช้ค่านั้นต่อไป แม้ว่าคุณจะตั้งค่า GRAD เป็นค่าอื่นก็ตาม ดูคำอธิบายแบบเจาะลึกเกี่ยวกับเทคนิคนี้ได้ที่
การแก้ไขการรับค่าแบบอักษรตัวแปร
โปรดทราบว่าการเคลื่อนไหวตัวแปร CSS จะใช้ไม่ได้ (ตามที่ออกแบบไว้) ดังนั้นโค้ดต่อไปนี้จึงใช้ไม่ได้
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
ภาพเคลื่อนไหวเหล่านี้จะต้องเกิดขึ้นบน font-variation-settings โดยตรง
ประสิทธิภาพที่ได้รับ
แบบอักษร OpenType ที่เปลี่ยนแปลงได้ช่วยให้เราจัดเก็บรูปแบบต่างๆ ของตระกูลแบบอักษร ไว้ในไฟล์แบบอักษรเดียวได้ Monotype ได้ทำการทดลองโดยการรวมแบบอักษรนำเข้า 12 แบบเพื่อสร้างน้ำหนัก 8 แบบ ในความกว้าง 3 แบบ ทั้งในสไตล์ตัวเอียงและตัวตรง การจัดเก็บแบบอักษรแต่ละแบบ 48 แบบในไฟล์แบบอักษรที่เปลี่ยนแปลงได้ไฟล์เดียวช่วยลดขนาดไฟล์ได้ถึง 88%
อย่างไรก็ตาม หากคุณใช้แบบอักษรเดียว เช่น Roboto Regular และไม่มีแบบอักษรอื่น คุณอาจไม่เห็นว่าขนาดแบบอักษรเพิ่มขึ้นหากเปลี่ยนไปใช้แบบอักษรตัวแปรที่มีหลายแกน ซึ่งจะขึ้นอยู่กับกรณีการใช้งานของคุณเช่นเคย
ในทางกลับกัน การเคลื่อนไหวแบบอักษรระหว่างการตั้งค่าอาจทำให้เกิดปัญหาด้านประสิทธิภาพ แม้ว่าปัญหานี้จะได้รับการแก้ไขเมื่อการรองรับแบบอักษรตัวแปรในเบราว์เซอร์มีความเสถียรมากขึ้น แต่เราก็สามารถลดปัญหาได้ในระดับหนึ่งโดยการเคลื่อนไหวเฉพาะแบบอักษรที่แสดงบนหน้าจอในปัจจุบัน โค้ดที่สะดวกนี้จาก Dinamo จะหยุดชั่วคราว
ภาพเคลื่อนไหวในองค์ประกอบที่มีคลาส vf-animation เมื่อไม่ได้อยู่บนหน้าจอ
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
หากแบบอักษรตอบสนองต่อการโต้ตอบของผู้ใช้ คุณควรควบคุมหรือ ดีบาวซ์ เหตุการณ์อินพุต ซึ่งจะป้องกันไม่ให้เบราว์เซอร์แสดงผลอินสแตนซ์ของฟอนต์ตัวแปรที่เปลี่ยนแปลงน้อยมากจากอินสแตนซ์ก่อนหน้าจนสายตาของมนุษย์ไม่เห็นความแตกต่าง
หากใช้ Google Fonts คุณควรเชื่อมต่อล่วงหน้ากับ https://fonts.gstatic.com
โดเมนที่โฮสต์แบบอักษรของ Google เพื่อให้เบราว์เซอร์ทราบตั้งแต่เนิ่นๆ ว่าจะรับแบบอักษรจากที่ใดเมื่อพบแบบอักษรใน CSS
<link rel="preconnect" href="https://fonts.gstatic.com" />
เคล็ดลับนี้ใช้ได้กับ CDN อื่นๆ ด้วยเช่นกัน กล่าวคือ ยิ่งคุณอนุญาตให้เบราว์เซอร์ตั้งค่า การเชื่อมต่อเครือข่ายเร็วเท่าใด เบราว์เซอร์ก็จะดาวน์โหลดแบบอักษรได้เร็วขึ้นเท่านั้น
ดูเคล็ดลับด้านประสิทธิภาพเพิ่มเติมสำหรับการโหลด Google Fonts ได้ใน Google Fonts ที่เร็วที่สุด
การสำรองและการรองรับเบราว์เซอร์
เบราว์เซอร์สมัยใหม่ทั้งหมดรองรับแบบอักษรตัวแปร ในกรณีที่ต้องรองรับเบราว์เซอร์เวอร์ชันเก่า คุณสามารถเลือกสร้างเว็บไซต์ด้วยแบบอักษรแบบคงที่ และใช้แบบอักษรตัวแปรเป็นการเพิ่มประสิทธิภาพแบบค่อยเป็นค่อยไปได้
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
สำหรับเบราว์เซอร์รุ่นเก่า ข้อความที่มีคลาส .super-bold จะแสดงผลเป็นตัวหนาปกติ เนื่องจากเป็นแบบอักษรตัวหนาเพียงแบบเดียวที่เรามี เมื่อรองรับแบบอักษรตัวแปร
เราจะใช้ความหนาที่หนักที่สุดที่ 1000 ได้
Internet Explorer ไม่รองรับกฎ @supports ดังนั้นเบราว์เซอร์นี้จึงไม่แสดงการจัดรูปแบบใดๆ
หากนี่เป็นปัญหา คุณสามารถใช้เคล็ดลับเก่าๆ เพื่อกำหนดเป้าหมายเบราว์เซอร์รุ่นเก่าที่เกี่ยวข้องได้เสมอ
หากคุณใช้ Google Fonts API ระบบจะจัดการการโหลดแบบอักษรที่เหมาะสมสำหรับเบราว์เซอร์ของผู้เข้าชม สมมติว่าคุณขอแบบอักษร Oswald ในช่วงน้ำหนัก 200 ถึง 700 ดังนี้
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
เบราว์เซอร์รุ่นใหม่ที่รองรับแบบอักษรแบบแปรผันจะได้รับแบบอักษรแบบแปรผัน และ จะมีทุกน้ำหนักระหว่าง 200 ถึง 700 ให้ใช้งาน เบราว์เซอร์รุ่นเก่าจะได้รับ แบบอักษรแบบคงที่แต่ละแบบสำหรับทุกน้ำหนัก ในกรณีนี้ หมายความว่า ระบบจะดาวน์โหลดไฟล์แบบอักษร 6 ไฟล์ ได้แก่ ไฟล์หนึ่งสำหรับน้ำหนัก 200 ไฟล์หนึ่งสำหรับน้ำหนัก 300 และอื่นๆ
ขอขอบคุณ
บทความนี้จะเกิดขึ้นไม่ได้หากไม่ได้รับความช่วยเหลือจากบุคคลต่อไปนี้
- Mustafa Kurtuldu นักออกแบบ UX และผู้สนับสนุนการออกแบบที่ Google
- Roel Nieskens นักออกแบบ/นักพัฒนา UX และผู้เชี่ยวชาญด้านการจัดรูปแบบข้อความที่ Kabisa
- Dave Crossland ผู้จัดการโปรแกรม Google Fonts
- David Berlow นักออกแบบแบบอักษรและผู้เชี่ยวชาญด้านลายมือที่ Font Bureau
- Laurence Penney นักพัฒนาซอฟต์แวร์ของ axis-praxis.org
- Mandy Michael นักพัฒนา variablefonts.dev




