사이트 속도를 개선하면 수익이 증가하는 방법을 이해관계자에게 보여주세요.
많은 노력 끝에 완료하셨습니다. 회사 사이트의 속도를 눈에 띄게 개선했습니다. 이제 재미있는 부분을 할 차례입니다. 이해관계자에게 내 작업이 얼마나 많은 추가 수익을 창출했는지 보여주세요.
이 게시물에서는 상대적 모바일 전환율을 계산하여 이를 수행하는 방법을 설명합니다. 이 측정항목은 사이트 개선의 효과를 수치화하는 동시에 마케팅 캠페인과 같이 결과를 가릴 수 있는 외부 요소를 제외하므로 유용합니다. 그럼 시작해 볼까요?
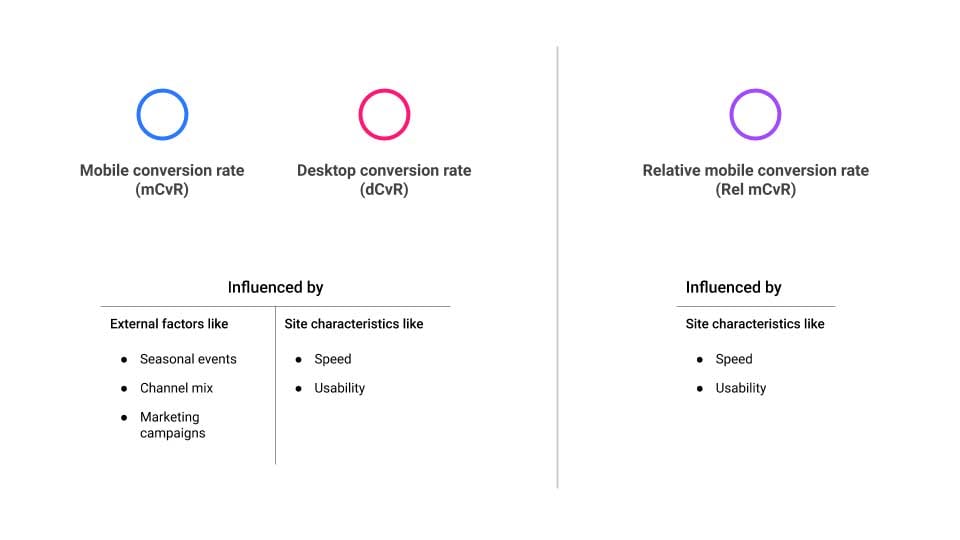
상대적 모바일 전환율 (상대적 mCvR)
사이트의 전환율은 속도, 사용성 등의 사이트 특성 및 마케팅 캠페인, 시즌 이벤트, 마케팅 채널 조합 등의 외부 요인의 영향을 받을 수 있습니다.
사이트 속도가 전환에 미치는 영향에 관심이 있으므로 모바일 사이트가 가장 관련성이 높습니다. 모바일 사이트에서 속도 개선의 이점을 가장 많이 누릴 수 있기 때문입니다. 하지만 모바일 전환율만 보는 대신 모바일 전환율을 데스크톱 전환율로 나눈 값으로 계산되는 상대적 모바일 전환율 (상대적 mCvR)을 분석합니다. 이 접근 방식을 사용하면 데스크톱과 모바일 모두에 영향을 미치는 외부 요인으로 인한 노이즈를 줄이고 모바일 사이트의 효과 증가가 실제로 속도 개선으로 인한 것인지 쉽게 확인할 수 있습니다.

분석 실행
사이트의 Google 애널리틱스에 액세스할 수 있거나 애널리틱스팀과 공동작업해야 합니다. Google 애널리틱스 계정이 없는 경우 애널리틱스 시작하기에서 계정을 설정하는 방법을 알아보세요.
1단계: Google 애널리틱스로 이동하여 관리를 클릭합니다. 보기에서 설정 보기를 선택합니다. 여기에서 뷰 ID를 복사합니다.
2단계: 이 스프레드시트로 이동하여 파일을 클릭하고 사본을 만듭니다.
3단계: 스프레드시트의 B3, C3, D3 필드에 Google 애널리틱스의 조회 ID를 삽입합니다.
Google 애널리틱스에 전자상거래 전환율 대신 목표가 있는 경우 ga:transactionsPerSession를 삭제하고 대신 두 필드에 ga:goalConversionRateAll를 입력하도록 필드 B6 및 C6을 변경합니다.
4단계: 스프레드시트에서 부가기능, Google 애널리틱스를 클릭하고 보고서 실행을 선택합니다. 그런 다음 Rel mCvR 스프레드시트 페이지로 이동하여 결과를 확인합니다.
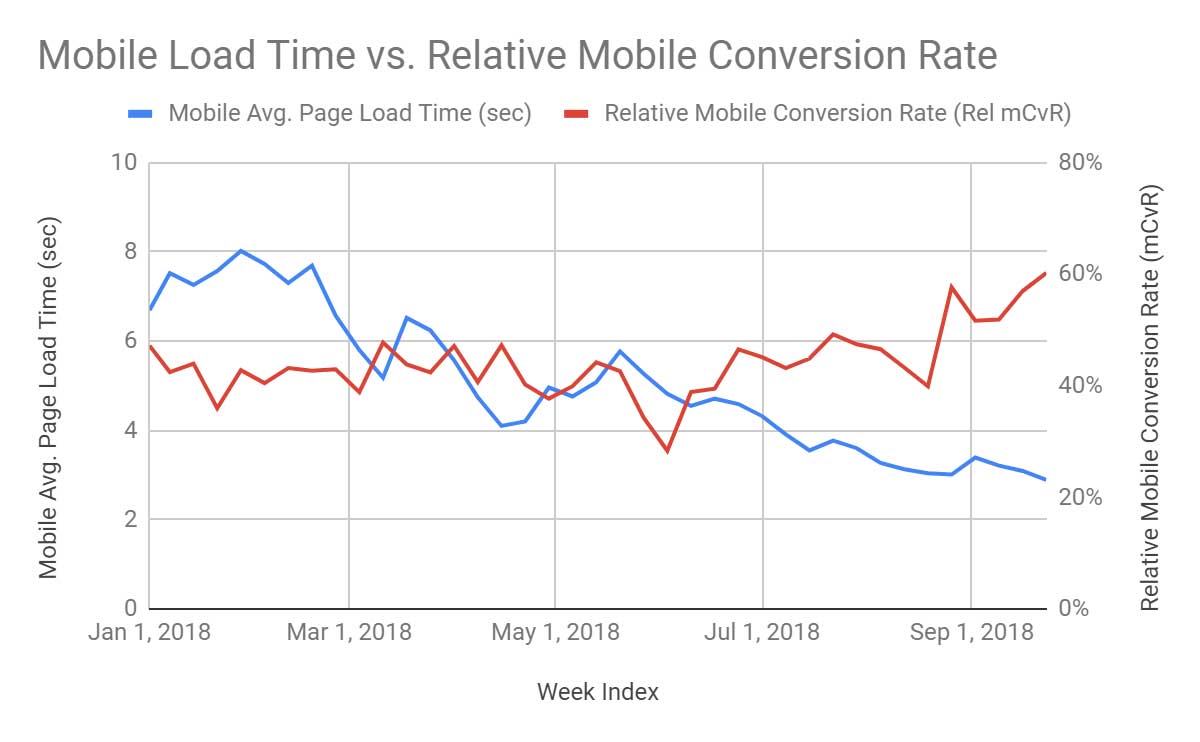
이제 다음과 같은 차트가 표시됩니다.

6단계: 차트를 사용하여 속도 최적화 전 (로드 시간이 길었던 기간)과 속도 최적화 후 (로드 시간이 짧아야 하는 기간)의 기간을 파악하여 분석합니다. 이 예에서는 1월~2월의 8주와 8월~9월의 8주를 비교합니다.
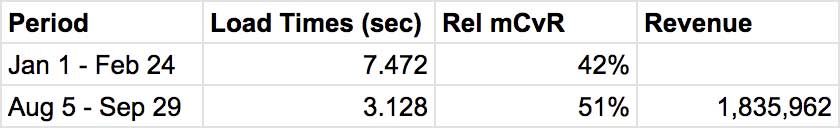
7단계: 새 시트에서 두 기간의 평균 로드 시간과 상대적 mCvR을 계산합니다. 그런 다음 속도 최적화 후 기간(예: 8월~9월) 동안 모바일 방문자로부터 발생한 수익을 추가합니다. 수익 데이터는 Google 애널리틱스의 잠재고객 > 모바일 > 개요 섹션에서 확인할 수 있습니다.

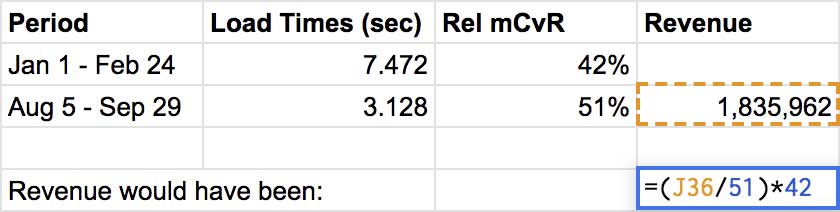
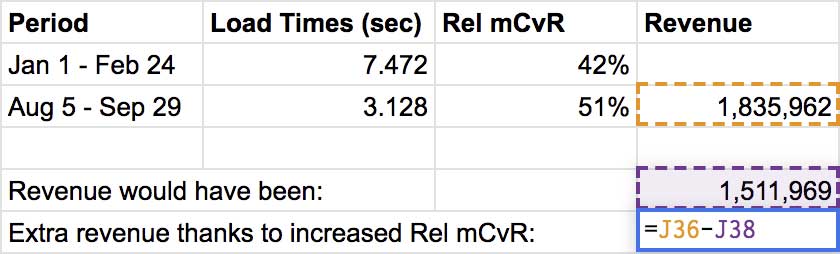
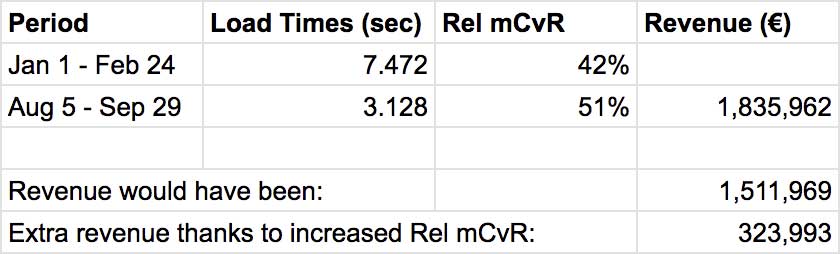
8단계: 이제 상대적 mCvR이 개선되지 않은 경우의 수익을 계산합니다. 수익 (€1,835,962)을 현재 Rel mCvR (51%)로 나눈 후 속도 최적화 이전 기간의 Rel mCvR (42%)을 곱합니다.

9단계: 회사가 창출한 수익에서 Rel mCvR이 개선되지 않았을 경우 창출했을 수익을 뺍니다.

이 예에서 회사는 모바일 사이트 속도가 빨라져 Rel mCvR이 개선됨에 따라 8주 만에 €323,993를 추가로 벌었습니다.

상대적 mCvR을 분석할 때 고려해야 할 사항
위에서 언급한 것처럼 UX 개선과 같은 사이트의 다른 변경사항도 Rel mCvR에 영향을 줄 수 있습니다.
- 연구하려는 기간 동안 사이트에서 속도만 크게 변경되었는지 확인합니다. 다른 변경사항이 있는 경우 Rel mCvR은 변경사항의 효과를 그룹으로 알려주지만 개별 변경사항의 효과는 알려주지 않습니다.
- 데스크톱 사이트에는 영향을 미쳤지만 모바일 사이트에는 영향을 미치지 않은 변경사항이나 이벤트에 주의하세요. 이러한 변경사항이나 이벤트는 결과를 왜곡할 수 있습니다. 데스크톱 전용 변경사항을 발견하면 분석에서 영향을 받은 기간을 생략합니다.
- 상대적 mCvR의 증가가 전반적인 전환 증가가 아닌 데스크톱에서 모바일로의 전환 이동으로 인한 것인지 궁금할 수 있습니다. 속도 개선으로 인해 데스크톱과 모바일 전환의 조합이 다소 변경될 수 있지만, 상대적 mCvR은 데스크톱 전환율을 기준으로 모바일 전환율을 계산한다는 점에 유의하세요. 따라서 mCvR이 dCvR보다 더 많이 증가할 때만 Rel mCvR이 증가합니다. 즉, 이 계산을 수행할 때는 이미 낮은 값을 계산하므로 채널 조합의 변화를 보상할 수 있는 안전 마진이 있는 것입니다.
요약
Rel mCvR에는 몇 가지 제한사항이 있지만, 서버 측 테스트나 속도 저하 테스트를 실행하지 않고도 속도 최적화가 수익을 얼마나 늘렸는지 추정할 수 있는 저렴한 방법입니다. 또한 실적과 수익 간의 관계를 수치화하면 기술이 아닌 이해관계자에게는 이점이 즉시 명확하지 않을 수 있는 개발 프로젝트의 가치를 입증하는 데 도움이 됩니다.
다음 단계
항공기 계기판 이미지: Unsplash의 Arie Wubben


