高速化に向けて努力してきたので、Lighthouse Bot でパフォーマンス テストを自動化して、高速化を維持しましょう。
Lighthouse は、アプリを 5 つのカテゴリで評価します。そのうちの 1 つがパフォーマンスです。コードを編集するたびに DevTools または Lighthouse CLI でパフォーマンスの変化をモニタリングすることをおすすめしますが、必ずしもそうする必要はありません。面倒な作業はツールに任せましょう。Travis CI は、新しいコードを push するたびにクラウドでアプリのテストが自動的に実行される優れたサービスです。
Lighthouse Bot は Travis CI と統合されており、パフォーマンス バジェット機能により、パフォーマンスが意図せず低下するのを防ぐことができます。Lighthouse スコアが設定したしきい値(96/100 未満など)を下回った場合に、プルリクエストのマージを許可しないようにリポジトリを構成できます。

localhost でパフォーマンスをテストできますが、多くの場合、サイトのパフォーマンスは本番環境のサーバーで異なります。より現実的な状況を把握するには、サイトをステージング サーバーにデプロイすることをおすすめします。任意のホスティング サービスを使用できます。このガイドでは、Firebase Hosting を使用します。
1. セットアップ
このシンプルなアプリは、3 つの数値を並べ替えるのに役立ちます。
GitHub からサンプルのクローンを作成し、GitHub アカウントにリポジトリとして追加します。
2. Firebase にデプロイする
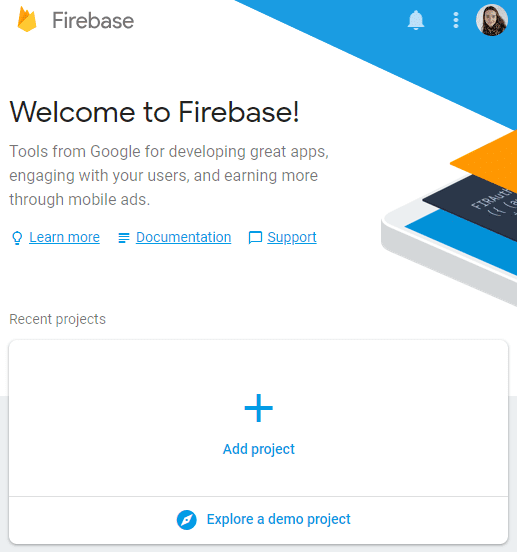
開始するには、Firebase アカウントが必要です。準備ができたら、[プロジェクトを追加] をクリックして、Firebase コンソールで新しいプロジェクトを作成します。

Firebase へのデプロイ
アプリをデプロイするには Firebase CLI が必要です。すでにインストールされている場合でも、次のコマンドを使用して CLI を最新バージョンに頻繁に更新することをおすすめします。
npm install -g firebase-tools
Firebase CLI を承認するには、次のコマンドを実行します。
firebase login
次に、プロジェクトを初期化します。
firebase init
セットアップ中に、コンソールから一連の質問が表示されます。
- 機能を選択するよう求められたら、[ホスティング] を選択します。
- デフォルトの Firebase プロジェクトとして、Firebase コンソールで作成したプロジェクトを選択します。
- 公開ディレクトリとして「public」と入力します。
- シングルページ アプリとして構成する場合は「N」(いいえ)と入力します。
このプロセスにより、プロジェクト ディレクトリのルートに firebase.json 構成ファイルが作成されます。
これでデプロイの準備が整いました。次のコマンドを実行します。
firebase deploy
数秒でアプリが公開されます。
3. Travis の設定
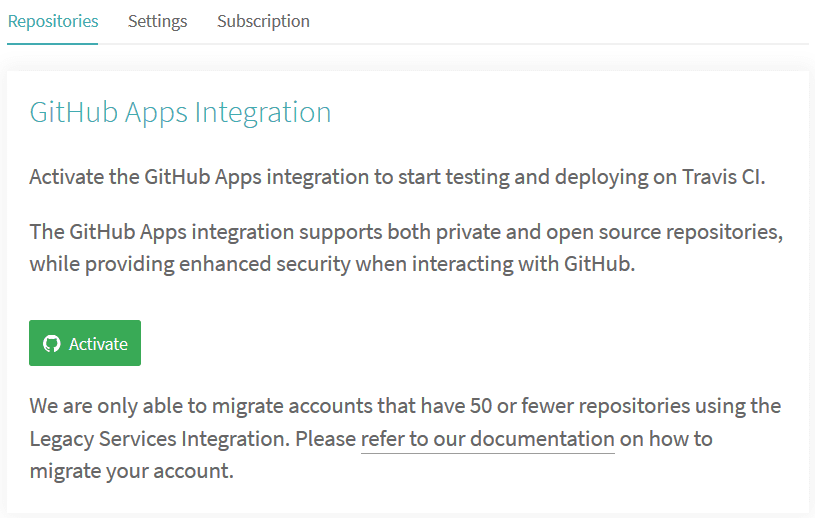
Travis でアカウントを登録し、プロフィールの [設定] セクションで GitHub アプリの統合を有効にする必要があります。

アカウントを作成したら
プロフィールの [設定] に移動し、[アカウントを同期] ボタンをクリックして、プロジェクト リポジトリが Travis に表示されていることを確認します。

継続的インテグレーションを開始するには、次の 2 つが必要です。
- ルート ディレクトリに
.travis.ymlファイルを配置する - 通常の git push を実行してビルドをトリガーする
lighthouse-bot-starter リポジトリには、すでに .travis.yml YAML ファイルがあります。
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML ファイルは、すべての依存関係をインストールしてアプリをビルドするよう Travis に指示します。次は、サンプルアプリを独自の GitHub リポジトリに push します。まだ設定していない場合は、次のコマンドを実行します。
git push origin main
Travis の [設定] でリポジトリをクリックして、プロジェクトの Travis ダッシュボードを表示します。問題がなければ、数分以内にビルドが黄色から緑色に変わります。🎉
4. Travis を使用して Firebase のデプロイを自動化する
ステップ 2 では、Firebase アカウントにログインし、firebase deploy を使用してコマンドラインからアプリをデプロイしました。Travis がアプリを Firebase にデプロイできるようにするには、承認する必要があります。手順は次のとおりです。Firebase トークンを使用する。🗝?️🔥?
Firebase を承認する
トークンを生成するには、次のコマンドを実行します。
firebase login:ci
ブラウザ ウィンドウに新しいタブが開き、Firebase で確認が行われます。その後、コンソールに新しく作成されたトークンが表示されます。コピーして Travis に戻ります。
プロジェクトの Travis ダッシュボードで、その他のオプション > 設定 > 環境変数 に移動します。

トークンを値フィールドに貼り付け、変数に FIREBASE_TOKEN という名前を付けて追加します。
Travis の設定にデプロイを追加する
ビルドが成功するたびにアプリをデプロイするように Travis に指示するには、次の行が必要です。.travis.yml ファイルの末尾に追加します。🔚?
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
この変更を GitHub に push し、最初の自動デプロイを待機します。Travis のログを見ると、まもなく「✔️ Deploy complete!」と表示されます。
これで、アプリに変更を加えるたびに、Firebase に自動的にデプロイされるようになります。
5. Lighthouse Bot の設定
フレンドリーな Lighthouse ボットが、アプリの Lighthouse スコアを更新します。リポジトリへの招待状のみが必要です。
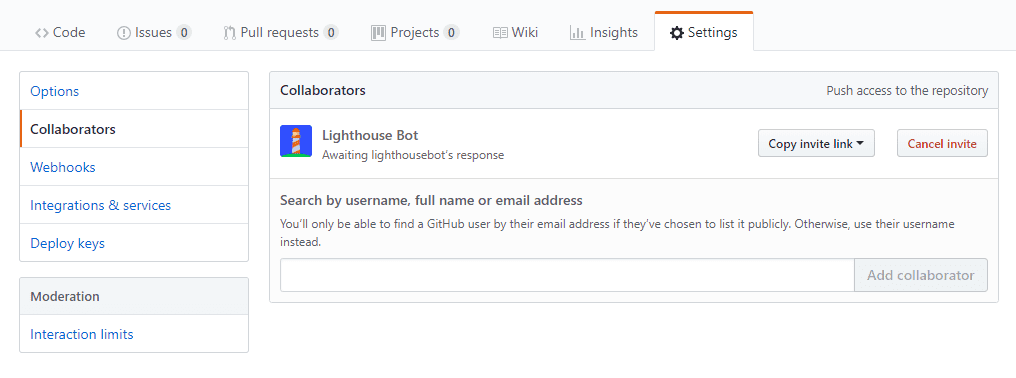
GitHub でプロジェクトの設定に移動し、[lighthousebot] をコラボレータとして追加します([設定] > [コラボレータ])。

これらのリクエストの承認は手動プロセスであるため、すぐに承認されるとは限りません。テストを開始する前に、lighthousebot がコラボレーターのステータスを承認していることを確認してください。一方、Travis でプロジェクトの環境変数に別のキーを追加する必要があります。メールアドレスを入力すると、受信トレイに Lighthouse Bot キーが届きます。📬?
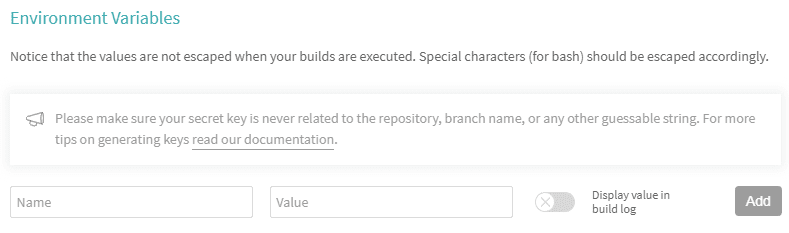
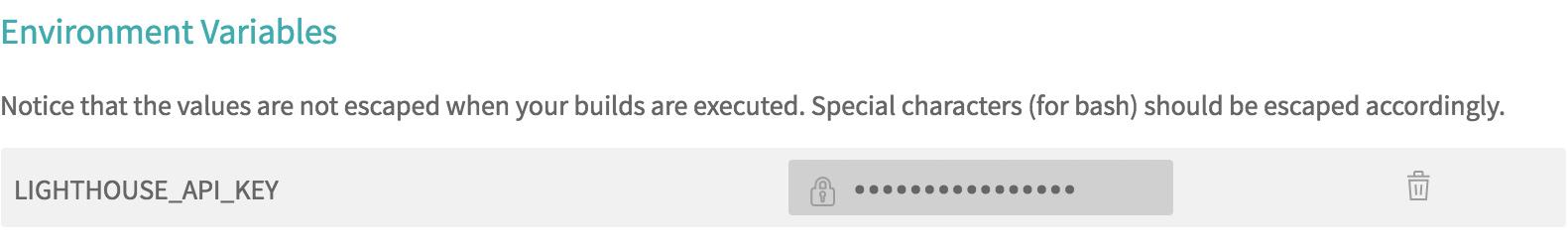
Travis で、この鍵を環境変数として追加し、名前を LIGHTHOUSE_API_KEY にします。

Lighthouse Bot をプロジェクトに追加する
次に、次のコマンドを実行して Lighthouse Bot をプロジェクトに追加します。
npm i --save-dev https://github.com/ebidel/lighthousebot
次の内容を package.json に追加します。
"scripts": {
"lh": "lighthousebot"
}
Lighthouse Bot を Travis 構成に追加する
最後のヒントとして、プル リクエストのたびにアプリのパフォーマンスをテストします。
.travis.yml の after_success に別のステップを追加します。
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
指定した URL に対して Lighthouse 監査が実行されるため、https://staging.example.com はアプリの URL(your-app-123.firebaseapp.com)に置き換えてください。
高い基準を設定し、パフォーマンス スコアが 95 未満になるアプリの変更を許可しないように設定を調整します。
- npm run lh -- --perf=95 https://staging.example.com
Travis で Lighthouse Bot テストをトリガーする pull リクエストを作成する
Lighthouse Bot は pull リクエストのみをテストするため、この時点で main ブランチに push しても、Travis ログに「This script can only be run on Travis PR requests」と表示されるのみです。
Lighthouse Bot テストをトリガーするには:
- 新しいブランチをチェックアウトします
- GitHub に push する
- pull リクエストを作成する
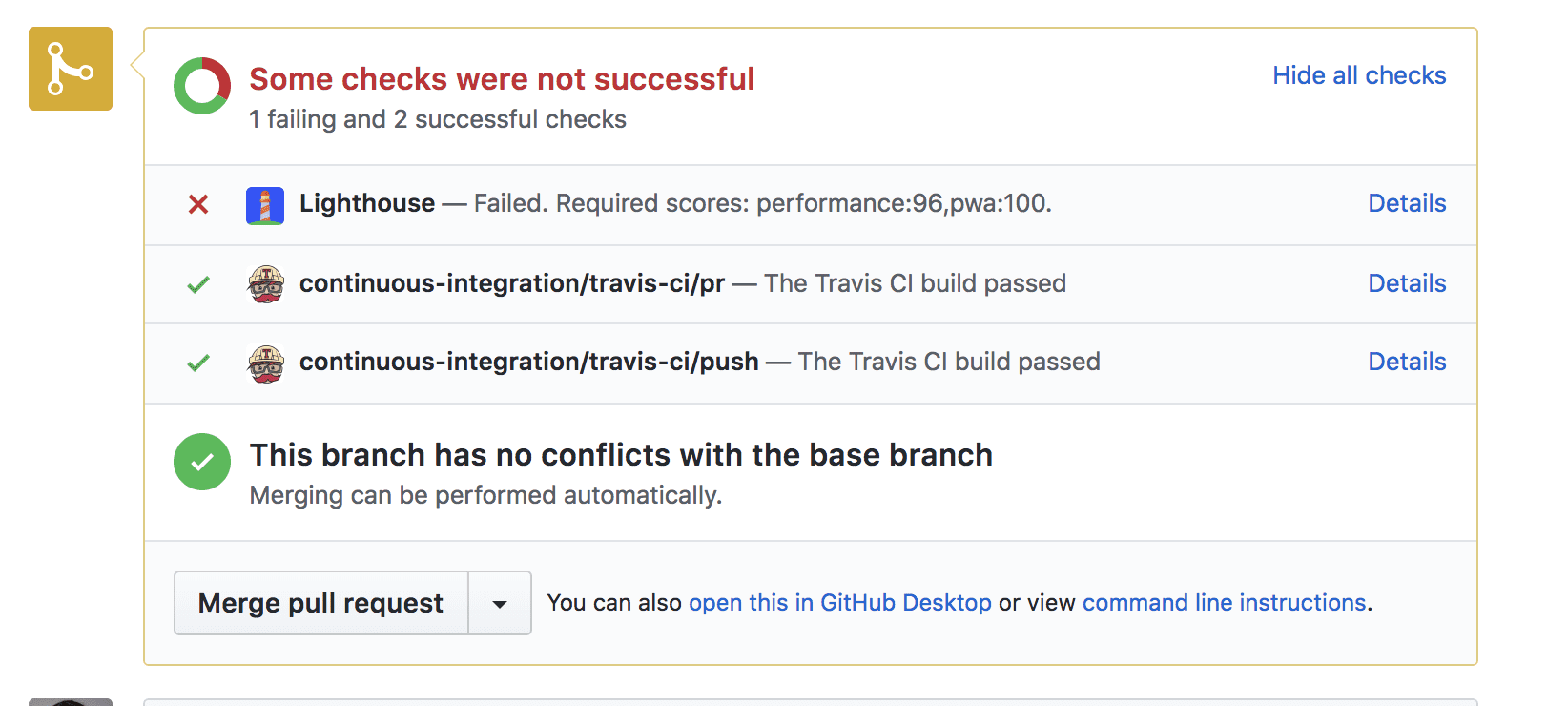
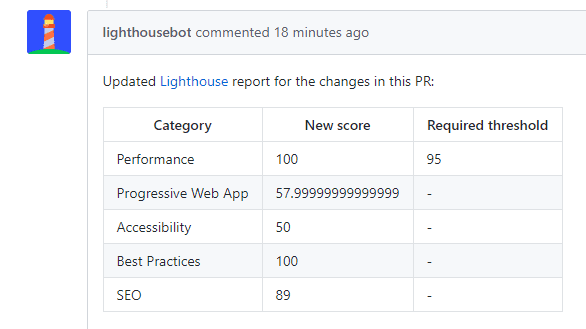
プルリクエスト ページで待機し、Lighthouse Bot が歌うまで待ちます。🎤


パフォーマンス スコアは高く、アプリは予算内であり、チェックに合格しました。
Lighthouse のその他のオプション
Lighthouse が 5 つの異なるカテゴリをテストすることを覚えていますか?Lighthouse Bot フラグを使用して、これらのいずれかにスコアを適用できます。
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
例:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
パフォーマンス スコアが 93 未満に下落するか、SEO スコアが 100 未満に下落すると、PR は不合格になります。
--no-comment オプションを使用して、Lighthouse Bot のコメントを受け取らないようにすることもできます。


